Раньше веб-дизайн подразумевал красивое оформление главных страниц. Но теперь этого недостаточно: для создания уникального пользовательского опыта специалисты используют современные технологии. Какие тренды существуют в проектировании пользовательских интерфейсов, Sostav рассказали Вадим Вовк, старший дизайнер  Яндекс и спикер курса «Веб-дизайнер 3.0» на Skillbox, а также другие эксперты платформы.
Яндекс и спикер курса «Веб-дизайнер 3.0» на Skillbox, а также другие эксперты платформы.
Из художников в IT-проектировщиков: перевоплощение дизайнеров
Современный веб-дизайнер — это стратег и исследователь, а в некоторой степени даже инженер. Но так было не всегда. Профессия появилась в начале 2000 годов, когда на заре популяризации интернета возникла потребность в специалистах, умеющих красиво оформлять веб-страницы. Это была эпоха многочисленных сайтов-визиток, содержащих общую информацию.
Со временем компании стали понимать, что цифровые продукты могут быть не только красивыми, но и приносить пользу в решении бизнес-задач. Так профессия постепенно эволюционировала от художника к IT-проектировщику, который работает с пользовательским опытом интерфейсов. Важно также, что современные веб-дизайнеры работают с разными цифровыми продуктами: мобильные приложения, программное обеспечение, соцсети — каждый продукт отвечает своим целям и задачам.
Сейчас можно выделить как визуальные, так и технические тренды. В визуале это минимализм, крупная типографика, элементы моушн. А в плане технологий — 3D, AR и VR. Раньше эти инструменты использовались больше для привлечения внимания, а сегодня становятся неотъемлемой частью UX (user experience — пользовательский опыт) и дают пользователям возможность лучше узнать продукт.
3D-визуализация — базовая технология
3D-визуализация — это использование трехмерных цифровых изображений, визуальный эффект которых достигается с помощью игры текстур, объёма, глубины и света. Инструмент обрёл популярность ещё в начале 2010-х и тогда считался технологическим ноу-хау. А сегодня стал доступной и базовой технологией в руках дизайнеров для создания многоуровневого пользовательского опыта. Креаторы используют его для имитации живого взаимодействия со средой или продуктом. Например, для презентации сложных технических изобретений в разрезе.
Для интеграции 3D на сайты используются два подхода. Первый вариант — технология WebGL — с её помощью на страницы можно подгружать реальные 3D-модели, управление которыми переходит под контроль пользователя.
Второй, более простой вариант, — видеоролики, имитирующие эффект объёма. Примеры можно увидеть на визитке жилого комплекса Moscow Towers, на сайте о зарядных станциях Star Charge или на сайте портативных радиостанций DMR. Инструмент не только позволяет выделиться на фоне конкурентов, но и способствует повышению конверсии покупок. Например, демонстрация товаров в формате 360° позволила «Эльдорадо» повысить конверсию покупок на сайте на 30%.
Анимация насыщает пользовательский опыт
Оживление иллюстраций — ещё один инструмент веб-дизайнеров для захвата внимания пользователей. Варианты анимаций могут быть самыми разными: от минималистичных контурных картинок до полномасштабных иллюстраций и GIF.
Инструмент используется для повышения интерактивности прогрузки страницы, презентации продукта, демонстрации инфографики. Всё, что позволяет сделать пользовательский опыт интереснее и продолжительнее.
Николай Иванов, арт-директор «Райффайзенбанка», спикер профессии «UX/UI-дизайнер» в Skillbox:
Айдентика многих брендов сегодня включает в себя анимированные иллюстрации. В качестве любимых примеров хотелось бы привести сайт Robinhood, а также обновленный дизайн «Точка Банка» с использованием человечного иллюстративного стиля. Работу дизайнеров упрощает сервис Lottie, который позволяет размещать анимированные креативы в мобильных интерфейсах и вебе.
Александр Ищенко, старший веб-дизайнер в студии «Магвай», спикер профессии «Веб-дизайнер» в Skillbox:
Современные инструменты для анимации интерфейсов позволяют внедрять их в сайты и приложения без помощи разработчиков. Любимым инструментом в нашей компании является SVGator. Это простой и удобный сервис для анимации SVG-элементов: от иконок до полноценных иллюстраций. Что важно, он не требует подключения сторонних библиотек, а просто загружается SVG’шкой на сайт. Легко и просто интегрируется в различные конструкторы.
AR — цифровой элемент посреди улицы
Дополненная реальность — технология, добавляющая в физический мир цифровые объекты. Уже долгое время активно используется именно в мобильном сегменте с помощью технологии MobileAR. Пользователю требуется скачать приложение, навести камеру девайса на метку или горизонтальную поверхность, что позволяет увидеть запрограммированный цифровой элемент.
Известные примеры — игра Pokemon Go, AR-переводы картинок в «Google Переводчике» и AR-маски в соцсетях. Позднее инструмент добрался и до традиционного веба — вместе с развитием технологии WebAR. Как и в случае мобильных девайсов, веб-страничка запросит у пользователя доступ к камере, а вот скачивать дополнительные приложения не потребуется.
Инструмент позволяет многоканально взаимодействовать с аудиторией. И в первую очередь популярен у онлайн-ретейлеров. Например, один из самых крупных AR-сайтов — Saatchi Art — занимается продажей предметов искусства. С помощью дополненной реальности пользователи могут примерить понравившийся стол или картину к интерьерам своего жилища.
Инструмент позволяет брендам решать не только функциональные, но и имиджевые задачи. Так, в прошлом году с WebAR-проектом «Революционный дроп» наделали шума DC Shoes: технология позволяла скейтерам примерить новую кепку памятнику Ленину.
А Burger King в некоторых точках отказался от пластиковых игрушек для детей: их заменили играми в дополненной реальности и виртуальными фигурками Angry Birds.
Метавселенные объединяют физический и цифровой миры
Nike, Louis Vuitton, Coca Cola и Шуфутинский — что их объединяет? Выход на территорию цифрового пространства. Метавселенные предлагают опыт на стыке традиционного веба, игр и соцсетей, объединяя физический и цифровой миры. И если чуть больше года назад многие отнеслись со скепсисом к анонсу Марка Цукерберга о создании собственной метавселенной, то спустя год картина значительно изменилась. Пока технологические гиганты вроде Meta* (признана экстремистской и террористической организацией в России), Miscrosoft и Google создают собственные метавселенные, бренды других сегментов активно выходят на существующие площадки.
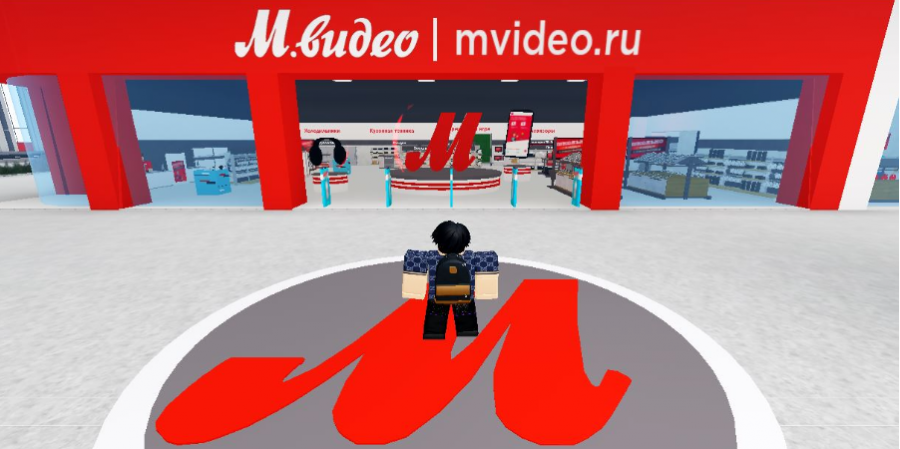
А их дизайнеры могут экспериментировать с конструированием. Например, «М.Видео» приобрела на месяц землю в метавселенной Roblox и провела акцию для школьников к началу учебного года.
А «Тинькофф» с шумом отпраздновал день рождения соцсети для инвесторов «Плюс» в метавселенной Decentraland, завершающим событием которой стал виртуальный концерт Михаила Шуфутинского.
Александр Ищенко, старший веб-дизайнер в студии «Магвай», спикер профессии «Веб-дизайнер» в Skillbox:
Метавселенные — это перспективно интересные продукты, своего рода логическое развитие виртуальности в интернете. Лично меня зацепила вселенная SandBox с приятной глазу графикой.
Интересные механики внутри метавселенных встречаются, но пока их не так много. На данный момент это скорее крутые площадки для трансляции своего творчества. Смотрим и ждём, как всё это будет развиваться дальше.
Хотите узнать больше визуальных и коммуникационных трендов последних лет? Хорошая новость! Этой осенью образовательная платформа Skillbox и Sostav запустили совместный спецпроект «Hate FM».
В рамках видеоподкаста авторы самых нашумевших рекламных кампаний отвечали на критику в комментариях к собственным кейсам, а представители агентств анализировали их влияние на индустрию. Не обошлось без дизайна и обсуждения самых ярких ребрендинговых кампаний последних лет: «Джон Федор», «Вкусно и точка», а также «Билайн».