Каждый, кто активно занимается привлечением покупателей, используя «продающие страницы» или Landing page, на определенном этапе задавался вопросом: каким образом уже на этапе согласования дизайн-макета оценить потенциальный уровень побуждающих к совершению действия качеств страницы?
Цель Landing page – максимальная конверсия пользователя сайта в покупателя, то есть лидогенерация. Другими словами, если Landing page не продает, то задача дизайна и контента не решена. Получая готовую страницу, сложно определить, насколько она эффективна с точки зрения достижения цели её создания.
Для начала необходимо обратить внимание на подход разработчиков по созданию страницы. Золотое правило – аналитика. Аналитика бизнес-ниши, портрета целевой аудитории и потребностей целевых потребителей. Тщательная, глубокая и верно истолкованная аналитика – это 50% успеха при создании страницы.
?Аналитическая информация и понимание психологии поведения потребителей определенной бизнес-ниши помогает специалистам выстраивать структуру Landing page: расположение блоков и модулей форм захвата. В узком смысле этот этап называется прототипированием.
Если с подходом к разработке все ОК, то смотрим дизайн-макет. На какие моменты стоит обратить внимание и донести до разработчиков в обратной связи? Вариантов дизайнерского подхода очень много, но мы выделим два основных направления. Это деление поможет понять, в какую категорию попадает именно ваша готовая страница и что стоит в ней изменить, чтобы достичь желаемого результата.
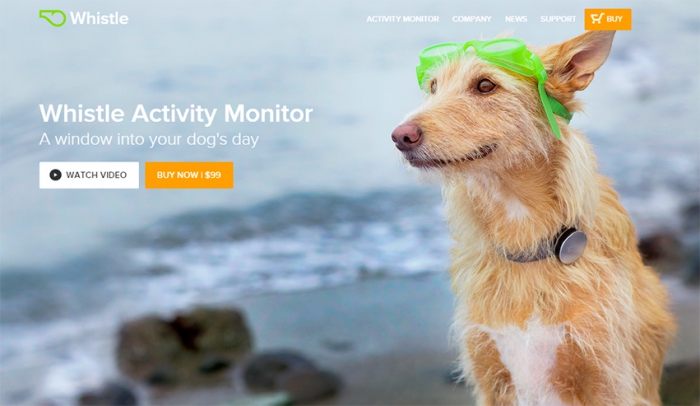
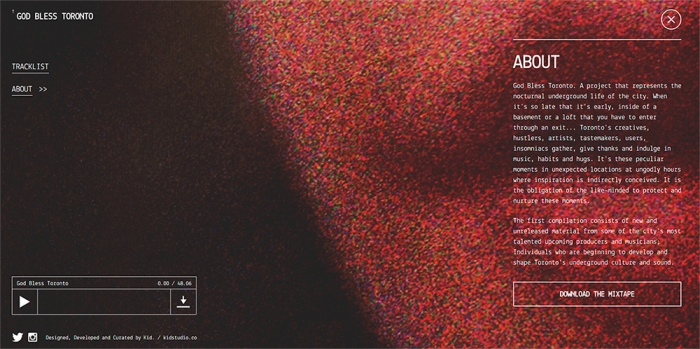
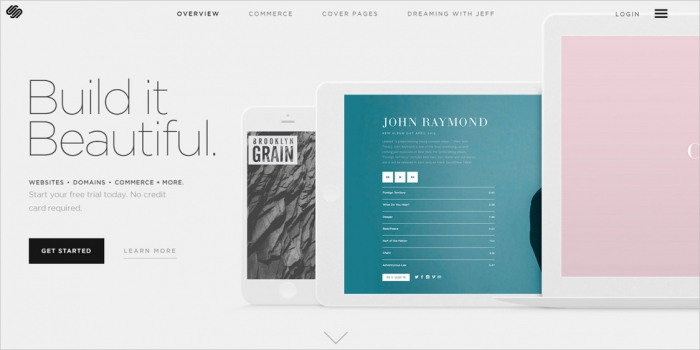
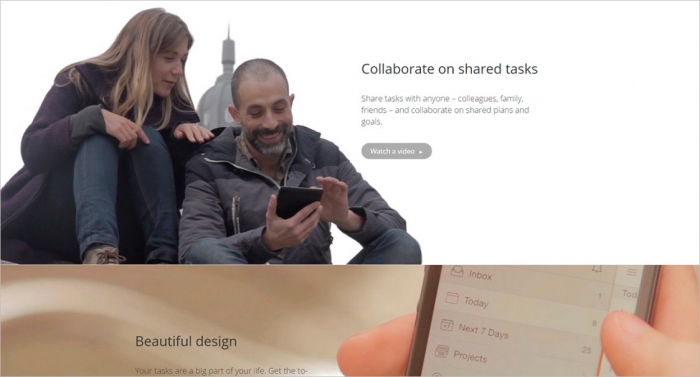
Вариант 1 – Минимализм.
При создании минималистических страниц веб-разработчики ориентируются только на одну конкретную задачу - одно целевое действие пользователя. Если вы получили такую страницу, то обратите внимание на соблюдение нескольких моментов.
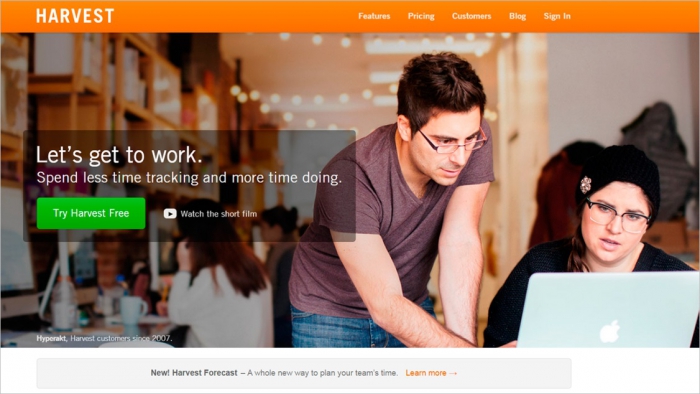
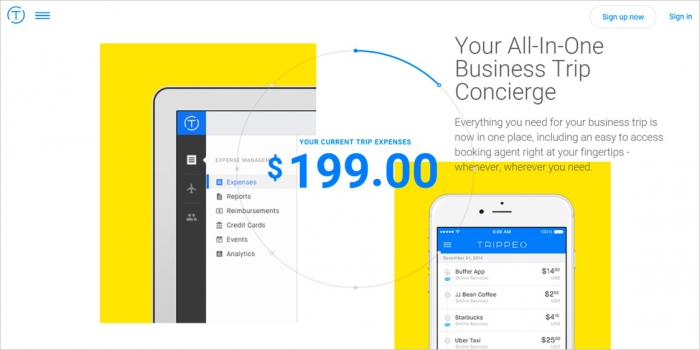
Визуальная иерархия. С точки зрения зрительного восприятия изображения внимание человека следует в определенной последовательности: сверху вниз и слева направо. Дизайнеры, учитывающие этот факт, стараются располагать главные элементы, начиная с верхнего левого края экрана. Увеличенное фоновое пространство главных элементов от второстепенных также повышает внимание пользователя.

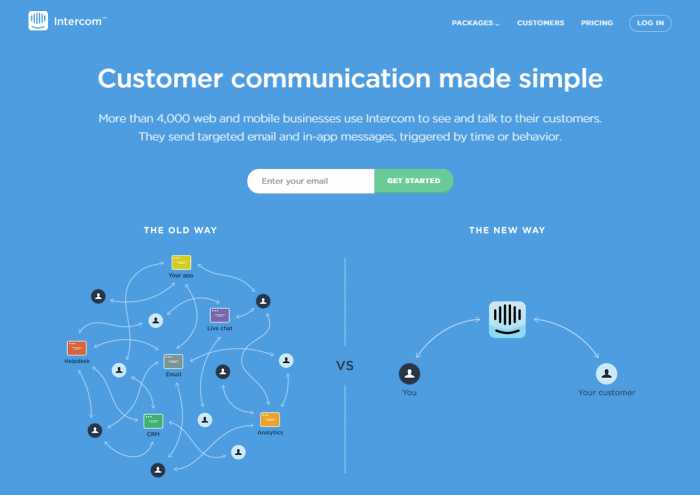
Описание услуги/товара и расположение кнопки с действием. Эти 2 элемента должны быть наиболее яркими и акцентировать внимание пользователя.

Цвета и обрамление страницы. Желательно использовать минимальный набор цветов, самые контрастные из которых приходятся на призыв к действию. Для минималистических страниц характерно и правильное использование большой площади пустого пространства, не занятого декоративными элементами.

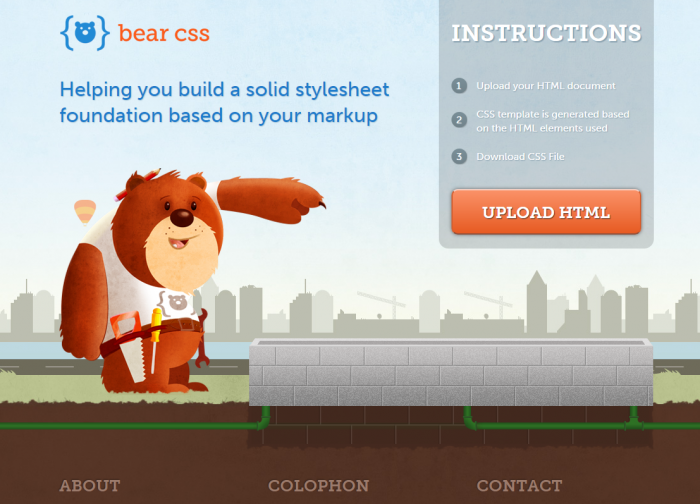
Направляющие. К ним мы отнесем своеобразные знаки, ведущие взгляд пользователя. Знаковыми, с точки зрения дизайна, могу стать как пространственные изображения, демонстрирующие путь, так и стрелки, линии, векторы, направление человеческого взгляда.

Скрытое меню. В дизайне оно узнаваемо за счет использования трех горизонтальных полосок, подводящих пользователя к его открытию. Это обусловлено интеграцией элементов мобильного дизайна в десктопный.

Виртуозность разработчиков подобных страниц заключается в точном понимании цели страницы, соблюдении баланса вышеперечисленных критериев дизайна и практически ювелирная работа копирайтеров, чтобы в малом уместить многое. Это сложная, но очень интересная задача.
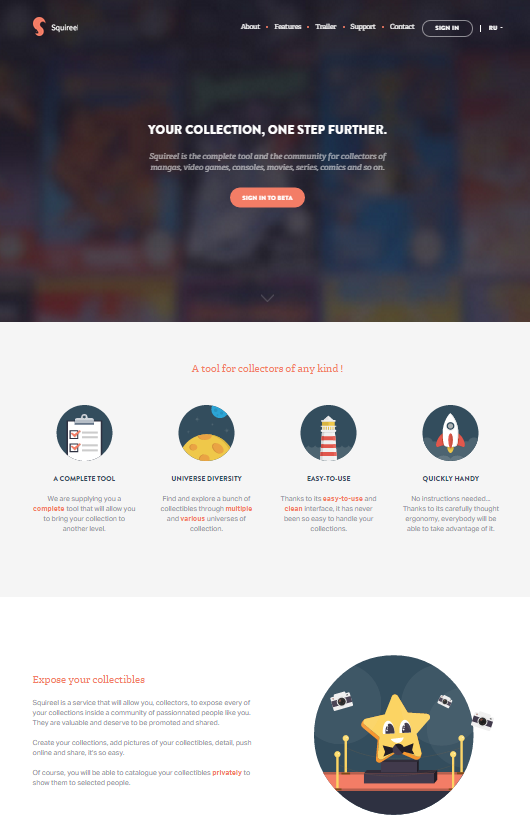
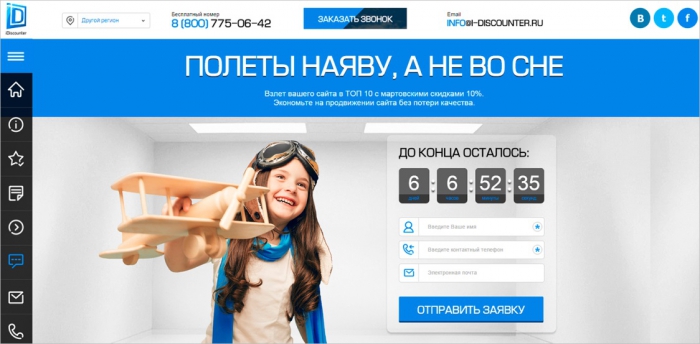
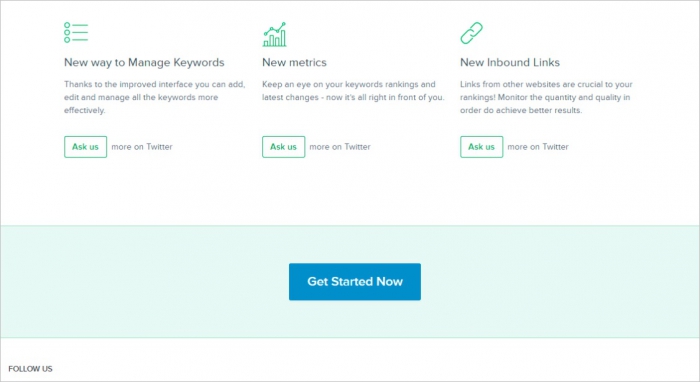
Вариант 2 – Классика.
Страница обычно выполняет несколько задач или демонстрирует несколько товаров/услуг. Здесь фантазия разработчиков получает полную свободу: от готовых шаблонов до шедевров программирования кода страницы и практически «пушкинских» текстов. Наличие и верное использование следующих элементов определяет эффективность дизайна подобных страниц:
Блочная структура. Все главное и важное продемонстрировано максимально логично, просто и ясно. Здесь действуют 2 правила психологического процесса восприятия рекламы:
лаконичность и ясность;
психологическое воздействие на потребителя через последовательность тематических блоков: Attention; Interest;Decision; Action.

Триггеры. Триггеры (от англ. trigger – курок, спусковой крючок) – комплексные приемы дизайна и копирайта в Landing page, позволяющие усилить эффективность сайта и поднять конверсию (отзывы, портфолио, временной триггер и множество других).
Триггеры действуют на людей на подсознательном уровне, затрагивая их фундаментальные социальные, физиологические, когнитивные и духовные потребности. Чем больше потребностей может быть удовлетворено, тем привлекательнее будет предложение. Триггерное воздействие должно побуждать к определенному действию: сделать звонок, заполнить форму регистрации, заказать услугу или товар.

Фирменный стиль и цветовое решение. Классическое правило трех цветов, которое гарантирует отсутствие пестроты в любой цветовой композиции. Эмоционально лучше всего воспринимаются в любых комбинациях красный, голубой, желтый, белый и черный цвета.

Изображения. Люди мыслят образами, следуя принципу экономии энергии. Очень важно, чтобы образы были понятны, внушали доверие, имели высокий социальный рейтинг среди целевой аудитории рекламируемого товара/услуги.

Главное в главном. Использование одного повторяющегося призыва к действию в минимальном обрамлении отвлекающих внимание раздражителей в виде цвета, близко расположенных элементов, дополнительного контента. Это позволяет направить все внимание пользователя на мотивирующий призыв.

Анимация и дополнительные элементы. Эффекты веб-дизайна. Принятие быстрых решений происходит под воздействием сильных эмоций. Чем скорее пользователь принимает решение, тем выше эффект конверсии страницы. Поэтому дизайн страниц лучше строить на эмоциональном воздействии. В этом помогают не только цвет, изображения и простота структуры, но и интересные анимационные элементы, не перегружающие страницу.

Оценка дизайн-макета по вышеперечисленным критериям помогает вовремя определить потенциал успешности страницы. Анализируя дизайн-макет, всегда стоит задавать вопрос по каждому слову и элементу: «А для чего это здесь? Какую роль выполняет этот модуль или элемент? Что изменится, если его убрать?».
Каждая часть макета должна иметь свое функциональное назначение и эффективно работать на общую цель страницы. Если нельзя найти ответы на эти вопросы, элемент смело можно убирать из макета. Относясь с уважением к своему пользователю через простой, лаконичный и приятный дизайн, всегда можно получить от него благодарность в виде неминуемого совершения полезного действия на странице. То есть то, что мы и хотели.
Текст: Ольга Архипова, RussianPromo
