Мобилизация, рост конкуренции, хипстеры, борода и коты - трендовые явления 2014 года. Интересно наблюдать, как они оказывают влияние и на дизайн сайтов в Рунете. В вебе все происходит стремительно: то, что было актуально и вызывало wow-эффект в начале года, к весне становится обязательным. А осенью, начав надоедать, зачастую эволюционирует во что-то более свежее и необычное.
Специалисты компании «Бюро Пирогова» специально для Sostav.ru проанализировали сотни отечественных сайтов и выбрали 10 наиболее характерных элементов дизайна, сделав попытку проследить динамику их развития.
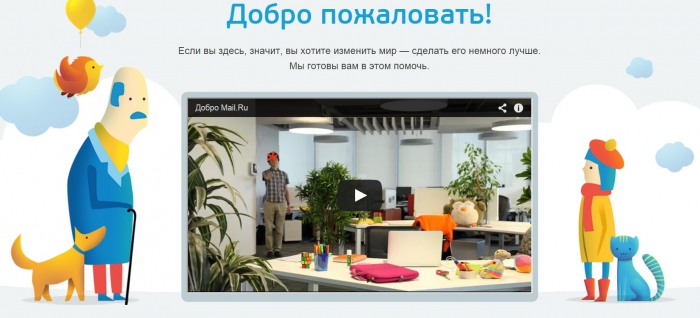
Плоский дизайн
Flat по-прежнему в тренде, однако у абсолютно плоской фигуры наблюдается появление схематично обрисованного объема в виде стилизованных теней и градиентов. Если вспомнить, дизайн в стиле flat появился как реакция на надоевшие «реалистичные» изображения с их стремлением точно копировать предметы и явления «настоящего» мира. Жесткий минимализм и отсечение всего лишнего в дизайне стало способом «уйти от реальности».
Но мир движется по спирали. Достигнув пика популярности в конце 2013 года, плоские и простые мультяшные герои постепенно начали надоедать, и сегодня мы наблюдаем «возрождение теней и градиентов», хоть пока и стилизованных.
Международный маркетинговый съезд

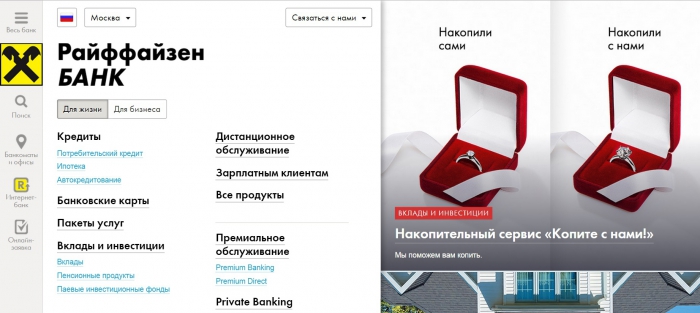
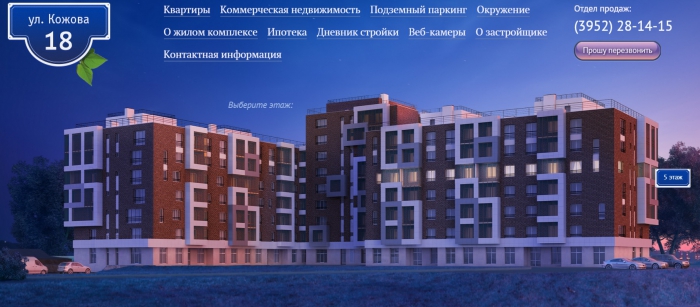
Mobile first
Структура и фунциональные элементы десктопных интерфейсов «подражают» типичной их реализации для мобильных платформ: «выскакивающее» по клику боковое меню, крупный шрифт, кнопки со сглаженными углами, имитирующие сенсорные. Все это делает десктопные интерфейсы похожими на экраны огромных айфонов.
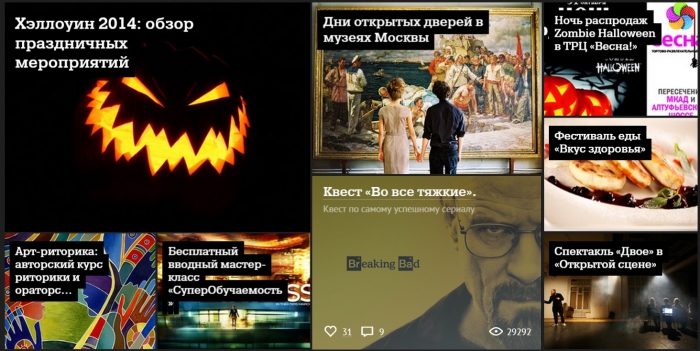
Metro-style
Дизайн в стиле Windows 8 уже третий год остается в тренде, став практически обязательным элементом интерфейса. Что неудивительно, ведь модульные конструкции - удобный способ компактно организовать пространство на экране.
Однако «просто плашки» эволюционируют. Будучи крайне ограниченными в объеме вмещаемой на экран информации, сегодня разработчики стараются уместить максимум в одну единицу дизайна. Плашки становятся многослойными, меняются при наведении мыши, в зависимости от ситуации предлагают пользователю разный контент.
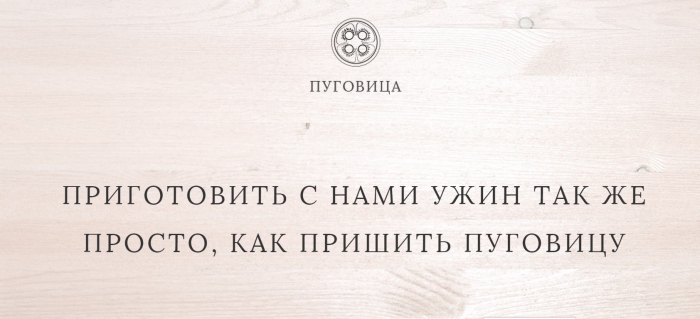
Внушительная типографика
Большими буквами в вебе принято выражать эмоционально окрашенную речь, часто негативно, и использование капслока не является предпочтительным для коммуникации. Тем не менее, именно этот формат типографики остается мейнстримом в написании заголовков на сайтах.
Белые жирные буквы, выполненные шрифтом без засечек, украшали огромное количество сайтов с середины 2013 до первой половины 2014 года, когда их начали вытеснять более благородные очертания темных оттенков.
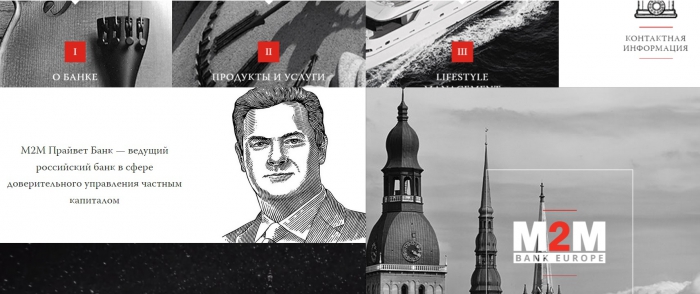
Ретро-иллюстрации
Деликатным «олдскульным» шрифтам соответствуют стильные ретро-иллюстрации, словно небрежно нарисованные чернилами от руки. Появившись в противовес выхолощенным плоским фигуркам, такие иллюстрации навевают ретро-настроение в дизайне в целом.
Ожившие иконки
Уже года два продолжается мода на визуализацию и иконки. А анимированные иконки - еще информативнее, интереснее и привлекательнее. В разных вариациях они мигают, врашаются, уменьшаются, распадаются или делают что-то еще.
Еще объемнее
Параллакс в вебе - визуальный эффект, когда при пролистывании страницы сайта или движении мыши фон и объект двигаются с разной скоростью, создавая ощущение объема.
Традиционная реализация параллакс-скроллинга уступает место более интересным решениям: например, когда на заднем плане двигаются фигуры, падает снег или летит комета.
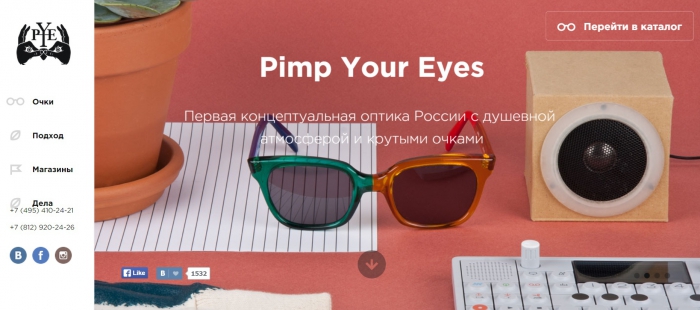
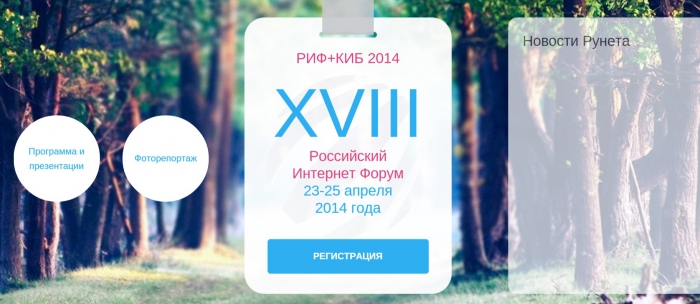
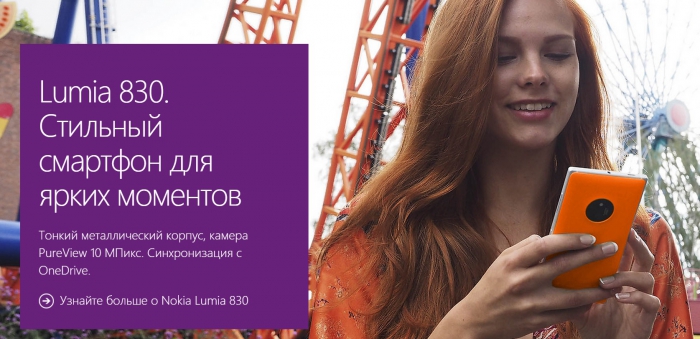
Атмосферный фон
Широкоформатные фотографии в качестве бэкграунда на сайте - еще одна вариация воплощения эффектного дизайна. Помимо этого, данный прием визуально увеличивает пространство и создает особую атмосферу - ту, что соответствует тематике бизнеса.
Дизайнеры идут дальше и делают фотографию фона подвижной, реагирующей на движения мыши или скроллинг. А иногда еще и добавляют анимированные элементы, создавая эффект настоящего видео и «живого» экрана.
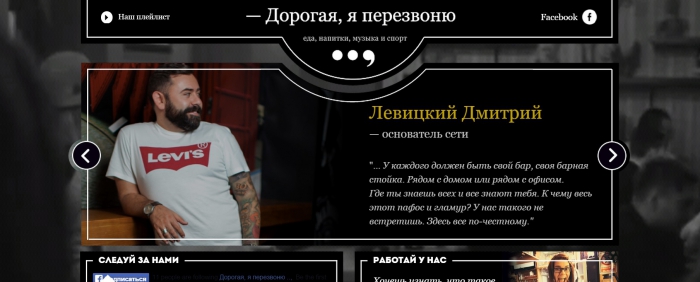
Логичное развитие тренда - размещение настоящего видео в качестве бэкграунда.
Сайт сети баров "Дорогая, я перезвоню"

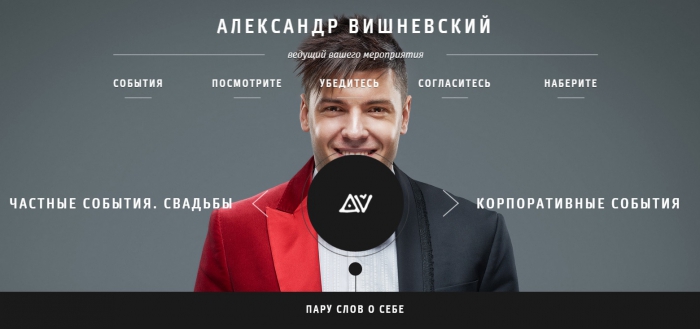
Интрига
Тренд удержания внимания пользователя продолжается в мини-интерактивах, ловушках, которые расставлены по сайту, а пользователь то и дело на них натыкается и втягивается... Например, зажигая свет в окнах домов.
Или играя цветами костюма конферансье:
Яркие акценты
Кстати о цветах. Модные в последнее время психоделические оттенки в оформлении всего сайта сменяются яркими цветовыми акцентами в нужных местах. Они смотрятся еще эффектнее в контрасте с серым или черно-белым фоном.
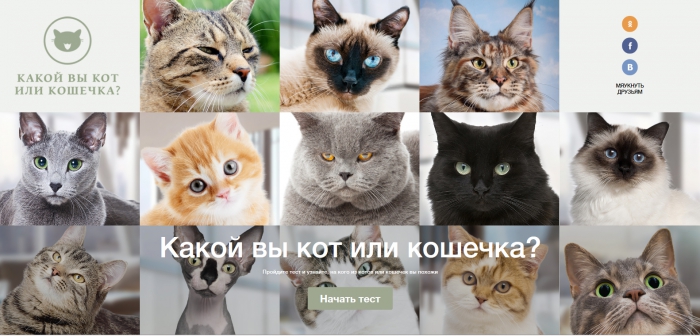
+ 1 - коты и другие животные
Особая мода на домашних любимцев обязана буржуа как почитателям всего милого и приятного глазу и, конечно, социальным сетям с их безграничными возможностями рассказывать миру о домашних любимцах, среди которых лидируют коты. Апофеозом тренда можно назвать, пожалуй, “кототест” от Сбербанка.
Но сегодня “кототренд” эволюционирует сразу в нескольких направлениях. Еноты, совы и медведи все чаще оживляют веб-пространство. Почему именно эти животные, мы вряд ли сможем ответить. Впрочем, это и не важно.
Динамичность веб-индустрии и достаточно точно копируемые тренды обуславливает два главных вопроса-опасения разработчиков и заказчиков - “Нужно ли гнаться за модой?” и “Как не слиться со всеми?” Паниковать и слепо копировать каждое появляющееся новое решение бессмысленно. Однако игнорировать тренды опасно, ведь они часто являются лишь отражением более масштабных явлений. Времена, когда сайты можно было создавать железобетонно и на века, ушли. Поэтому главное - держать руку на пульсе и иметь возможность при необходимости оперативно реагировать - периодически делать косметический ремонт своего ресурса, не разрабатывая все с нуля.