UX занял прочные позиции в цифровой индустрии: им свободно оперирует бизнес, маркетинг, дизайн и разработка. При этом есть моменты, которые не получают достаточного внимания, но в перспективе оказывают серьезное влияние на клиентский опыт. Дарья Лагутина, исследователь пользовательских интерфейсов digital-performance агентства iProspect Russia, рассказала, о каких подходах не стоит забывать при проектировании.
Mobile first
Уже к концу 2016 года доля мобильного трафика сравнялась, а в последствии стала преобладать над трафиком с персональных компьютеров. С тех пор доля рынка мобильных устройств постепенно растет, и это учитывают ключевые игроки. Например, Google с июля 2019 года изменил алгоритм индексирования всех новых сайтов, отдавая приоритет контенту, адаптированному под мобильные устройства.
Едва ли можно сомневаться в том, что разработка для мобильных устройств стала приоритетной:
- Более 50% пользователей даже при условии, что им нравится бренд, будут использовать сайт реже в случае, если мобильная версия либо отсутствует, либо не в достаточной степени оптимизирована.
- Более 45% пользователей испытывают раздражение при отсутствии мобильной версии сайта. По их мнению, такие компании не обеспокоены своим бизнесом и клиентами.
- Более 70% утверждают, что при наличии качественной мобильной версии они обязательно вернутся на сайт в будущем.
При разработке сайта, адаптированного под мобильную версию, помимо очевидных вещей вроде маленького экрана, слабой производительности и медленного интернета стоит обращать внимание на следующие моменты:
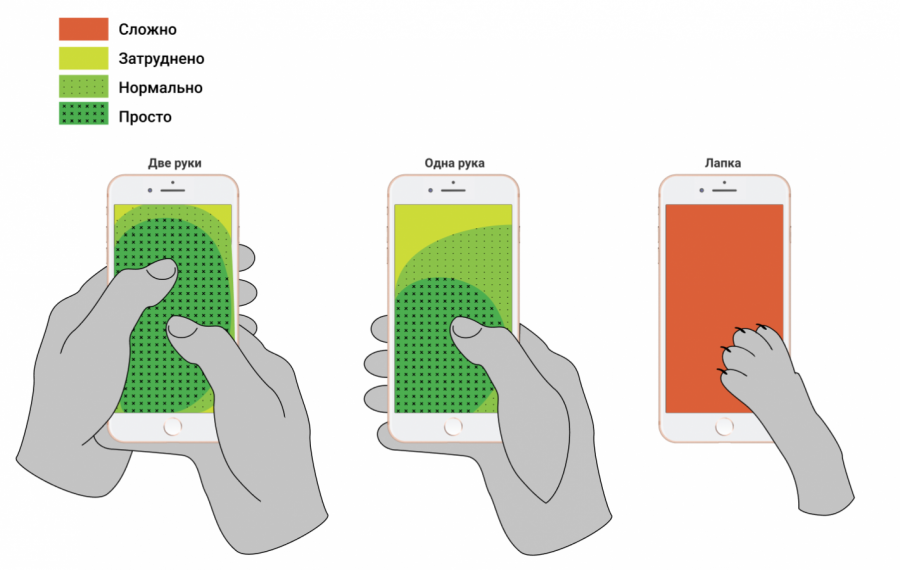
- Не весь экран смартфона удобен для использования одной рукой.
- CTA-кнопка в нижней части экрана, bottom navigation bar, floating action button — вот некоторые из элементов управления, которые будут удобны пользователю для взаимодействия с различными зонами.
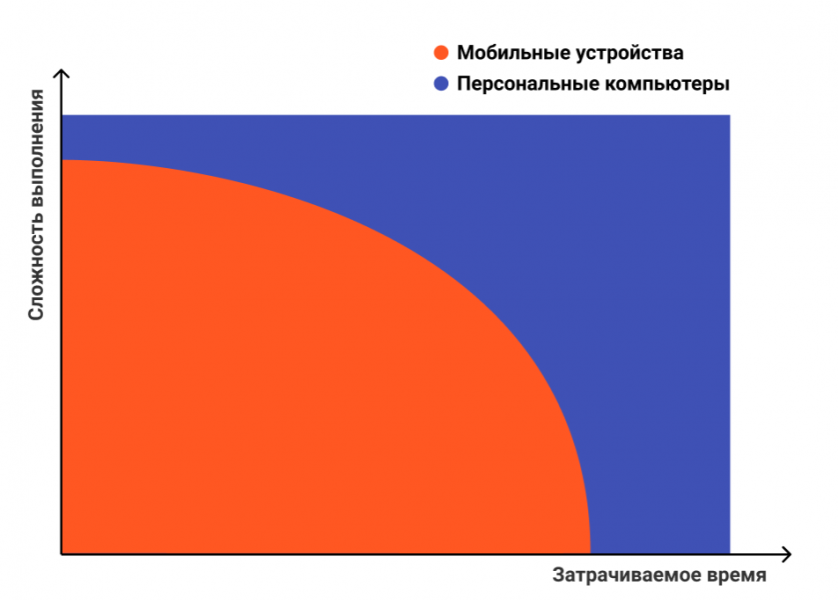
- Стоит также понимать, что между временем, затрачиваемым на выполнение задачи, и устройством, с которого пользователь планирует взаимодействовать с сайтом, есть прямая корреляция. В большинстве случаев пользователи предпочитают стационарные компьютеры для сложных или длинных по времени задач, а для более простых чаще всего используют мобильные устройства.
Complexity distribution — распределение сложности
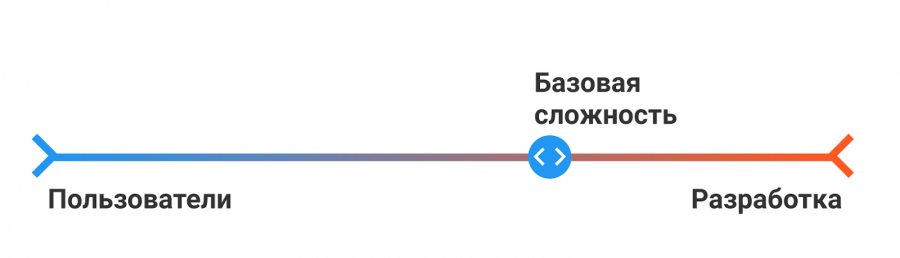
Сложность рассматривается в общем смысле, под ней понимается сложность взаимодействия, реализации, поддержки и так далее. Уменьшая сложность в одном месте, мы пропорционально увеличиваем ее в другом. В абсолютно любом приложении будет определенный уровень сложности, от которого никак не избавиться. Этот закон также называют парадоксом сложности или законом Теслера.
Логично предположить, что упрощение задачи для пользователя ведет к повышению конверсий и продаж, так как по ходу взаимодействия с интерфейсом у пользователя просто не будет времени на раздумья, он не столкнется со сложным процессом и, фактически нажав на одну кнопку, получит желаемое. Такой подход иногда называется one-click experience.
В качестве примера можно привести сервисы аренды автомобиля или такси, доставки, бронирования билетов и другие. Конечно, помимо нажатия кнопки в них требуется ввести какой-то минимальный набор данных, как, например, пункт назначения, временной диапазон, идентификационные вводные. Необходимые шаги, которые невозможно исключить из процесса взаимодействия пользователя и продукта — один из ключевых аспектов базовой сложности.
Упрощение интерфейса — это, в большинстве случаев, перенос сложности с конечного пользователя на разработку, что стоит серьезных временных и финансовых затрат. Однако в долгосрочной перспективе доход от продукта, полученный благодаря этим доработкам, значительно окупит потраченные средства и ресурсы.
Featuritis или функциональные излишества
У термина featuritis в русском языке нет подходящего перевода, но суть следующая: это ситуации, при которых избыток функционала и визуальных элементов существенно повышает когнитивную нагрузку на пользователя и однозначно вредит опыту взаимодействия с продуктом. Иными словами — less is more.
Часто можно услышать предложения добавить тот или иной дополнительный функционал, пару css-анимаций, тройку js-пакетов с множеством зависимостей и, как следствие, увеличить время загрузки сайта примерно раза в два. Аргументы наподобие: «как здорово это будет выглядеть» или «какой wow-эффект мы произведем на пользователя» в лучшем случае сработают лишь несколько раз.
Подобные улучшения, не подкрепленные тщательным анализом потребностей или проблем пользователей, очень легко становятся препятствием при взаимодействии с интерфейсом продукта. Kiss (Keep it simple, stupid) — принцип проектирования, исторически появившийся в ВМС США, а в настоящее время идиома, используемая при разработке программного обеспечения. Согласно ей, простота в области проектирования должна быть одним из ключевых аспектов.
Простота побеждает излишества. Не все, что технически осуществимо, улучшает пользовательский опыт, если реальные потребности пользователя не приняты во внимание. Добавление мелких ненужных улучшений приводит к усложнению восприятия интерфейса или программы в целом. Избыток функциональности, множественность выбора отвлекают и перетягивают внимание пользователей и негативным образом сказываются на принятии решения в пользу продукта. Функциональность программы должна коррелировать с реальными потребностями.