
Иллюстрация depositphotos.com
Сайты федеральных ведомств и крупнейших госкомпаний имеют стратегическое значение для страны. Ими в той или иной мере пользуется абсолютное большинство наших сограждан. От корректной работы госсайтов зависит вся современная инфраструктура органов власти. Поэтому государство не экономит на них - цена госсайтов зачастую превышает рыночные расценки на порядок.
Так, например, сайт Госсуслуг обошелся чиновникам в 30 млн. рублей, а сайт президента РФ Kremlin.ru – в 20 млн. Самый дорогой сайт федеральной исполнительной власти у Росреестра - 158 млн рублей, на этом фоне суммы в 6 млн., потраченные чиновниками на разработку сайта МЧС, или 1,5 млн на сайт Роспотребнадзора, кажутся мизерными. И это при том, что сайт для крупной частной компании может обойтись всего в несколько сотен тысяч.
При этом часто сайты ведомств и госкомпаний имеют недостатки с точки зрения дизайна и юзабилити (повышения эффективности, продуктивности и удобства пользования инструментами сайта). Sostav.ru при помощи экспертов проанализировал некоторые наиболее востребованные сайты госструктур и компаний, и выяснил их сильные и слабые стороны.

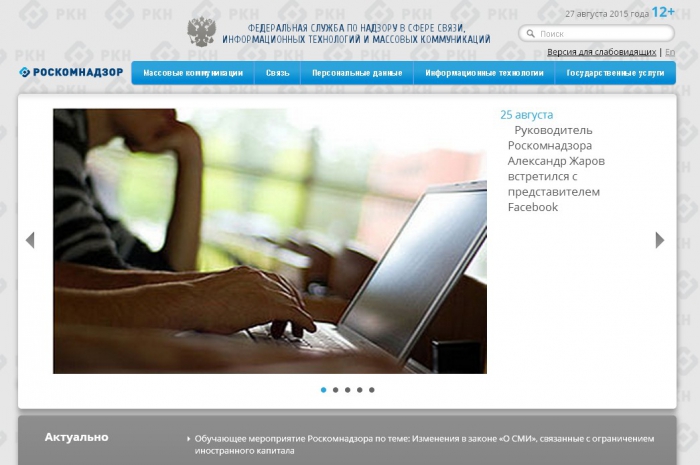
Дизайн и юзабилити сайта Роскомнадзора кажутся экспертам странными и нерациональными. На главной странице - несоразмерный своему содержимому слайдер, который можно было бы уменьшить по высоте вдвое без потери функциональности. Слайдер к тому же отвлекает от действительно нужной информации, которая из-за его объемов смещена вниз.
Ольга Круглова, арт-директор компании «ТриЛан», неудачными решениями при построении сайта также назвала зомбирующий фон-паттерн из логотипов Роскомнадзора и ссылку «на главную», размещенной на главной странице в блоке новостей и переносящей вовсе не на главную страницу, а в раздел новостей.

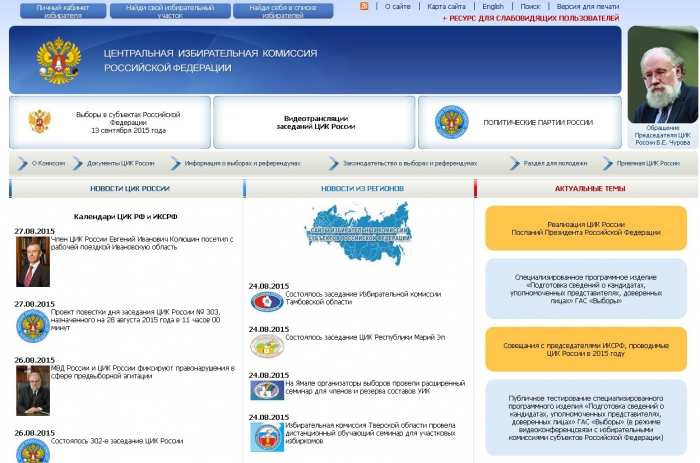
На сайте ЦИК эксперты увидели проблемы чисто графического характера: в меню используются стрелки, которые сбивают с толку и не несут в себе функционала, так как являются простой декорацией.
«Возникает ощущение, что каждый новый пункт правее - это субпункт предыдущего, хотя это не так», - комментирует появление стрелок на сайте Глеб Железин, Head of Production Nectarin Agency.

Глеб Железин, Head of Production Nectarin
Странная цветовая каша из огромного количества текста и графических баннеров делают сайты трудночитаемыми. В большинстве случаев удобней включить режим для инвалидов (а это тренд и на многих госсайтах присутствует) и изучать сайт в черно-белом варианте с большими и понятными ссылками на материалы. Многим сайтам стоит просто отойти от именно дизайна и начать заниматься структурой и лаконичностью отображения, планомерно избавляясь от ссылок, длинной в три абзаца, набранных жирным шрифтом. Это должно помочь прийти к единому визуальному стилю на сайте и исправить вторую большую проблему госсайтов — единство всех страниц. На данный момент почти каждый сайт имеет разделы, которые очень отличаются по оформлению и структуре от остальной части сайта. Это один из самых плохих примеров работы с UI, так как пользователь мгновенно теряется и начинает выяснять, не ушел ли он на другой сайт.
Подводя итоги анализа, можно утверждать, что в большинстве своем государственным ведомствам удалось побороть проблему плохой структуры и навигации на своих сайтах, хоть и не везде. Навигация стала понятной и обращенной к посетителям, а не тем, кто ее создавал. Однако дизайн госсайтов продолжает огорчать нас своей консервативностью, что, в конечном итоге, негативно влияет на общее впечатление от сайта и затрудняет поиск нужной информации. Уверен, что переработка некоторых элементов (навигационные баннеры, боковые меню) и приведение всех страниц к общей стилистики и шаблону, сможет существенно повысить качество каждого сайта и улучшить восприятие ведомства интернет-пользователями в целом.

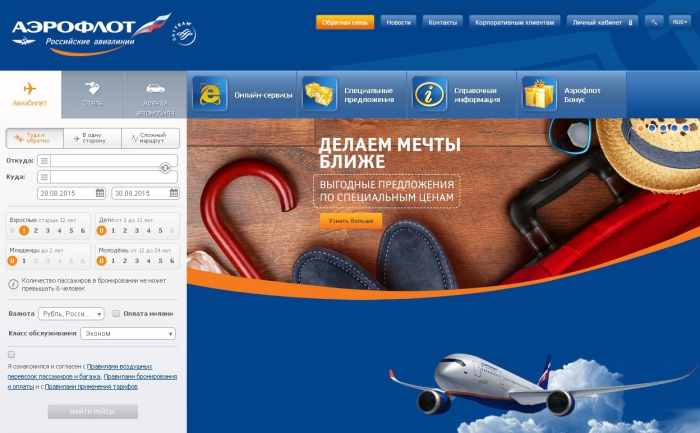
Ольга Круглова, арт-директор компании «ТриЛан», среди госкорпораций сайт «Аэрофлота» назвала худшим. «Не то чтобы он отличался самым плохим дизайном среди прочих сайтов государственных организаций, но по сути своей он также является и онлайн-сервисом для широкой аудитории, поэтому и требования к его функциональности выше, чем у других. А проблемы начинаются уже в форме поиска билетов. Такой параметр как возраст пассажиров, имеет 4 варианта: взрослые (старше 12 лет), дети (от 2 до 11 лет), младенцы (до 2 лет), молодежь (от 12 до 24 лет). С первыми тремя группами все понятно, а как выбирать молодежь, если она по возрасту пересекается с группой «взрослые»? Нужно ли считать, что молодежь — это не взрослые и не включать их в количество взрослых? Или имеется в виду, что нужно указывать количество молодежи из указанного количества взрослых? В общем, путаница. Стоило бы переформулировать заголовки полей как-то более очевидно или изменить саму схему формы», - комментирует свои впечатления от посещения сайта «Аэрофлота» Ольга Круглова.
У эксперта есть замечания и к второстепенным функциям сайта: и поиск не работает, и иконка потеряна среди ряда прочих объемных кнопочек, и в обратной связи слишком большое количество информации, которую необходимо заполнить посетителю, и дизайн воспринимается как «бессвязные куски с разнородной стилистикой».
«Выпадающее меню настолько пестрит перегруженными иконками в стиле десятилетней давности, что за ними теряются сами названия пунктов. Разводящие страницы разделов дублируют это же кладбище иконок на всю страницу. Плюс ко всему этому три мелькающих справа анимированных баннера. Флешевая заставочка с вылетающим самолетом в правом углу главной на фоне всего этого «веселья» даже уже не привлекает внимание. «Допиливание» мелочей здесь уже не имеет смысла, надо заниматься полным редизайном», - уточняет Круглова.

Сайт РЖД не нравится экспертам своим юзабилити. Чтобы купить билет, например, логин нужно ввести дважды. «Чем более новые правила появляются на сайте РЖД, тем больше данных запрашивается. Например, зачем им мое место рождения, что продать билет на поезд? Даже на самолет этого не нужно. Более того, у меня никогда не получается разобраться в схеме поезда, непонятно, какие на самом деле места ты покупаешь (однажды я так выкупил 5 мест в ряд в поезде "Стриж", пришлось меняться с людьми уже в вагоне). И когда я покупаю билеты на всю семью, которая у меня состоит из 5 человек, мне приходиться делать это два раза — сейчас сайт позволяет единовременно купить только 4 билета. Ну и напоследок — я постоянно забываю, в каком разделе я могу найти купленные мной билеты, и вдобавок, РЖД не предлагает мне ни выслать копию билета на электронную почту, ни сохранить в pdf», - комментирует Григорий Коченов, креативный директор интерактивного агентства AGIMA.

Макс Снигирев, управляющий партнер JAMI
Для Sostav.ru я решил составить не рейтинг абсолютных аутсайдеров среди сайтов госкомпаний, а обозначить их наиболее распространенные проблемы.
Переизбыток информации. Бегущие строки, красные баннеры, шрифт разного кегля, три формы на одном экране, двадцать элементов основного меню — типичный портрет сайта госкомпании. В таких случаях, посетитель и заказчик смотрят разными глазами на контент. Более того, в голове клиента существует стереотипный образ о потребителе, который не соответствует действительности. Примеры сайтов: www.rosatom.ru, www.rzd.ru
Устаревший дизайн. Подмена понятий — ахиллесова пята работы над веб-проектами в госкомпаниях. Они регулярно выдают дизайн 2010-го года за современное решение. В этом смысле показателен веб-сайт Концерна радиостроения "Вега": фотографии низкого качества, иконки времен Windows 98, подача шрифта в лучших традициях Word Art, некликабельный черный квадрат Малевича в футере сайта. Очевидно, что у клиента отсутствует понимание: дизайн — визитная карточка компании. Он может как произвести впечатление, так и привести настоящий лид — многомиллионный контракт.
Отсутствие AB-тестирования/фокус-групп. Обязательный этап разработки сайта — тестирование на потребителях. Они и только они могут дать обратную связь по предложенному дизайну и навигации сайта. Экономия на фокус-группах приводит к удовлетворению заказчика, но противоречит эффективности проекта. Об этом красноречиво свидетельствуют высокий показатель отказов и малое проведенное время на сайте. Пример подхода: на сайте РЖД вы ищете билет на поезд, нажимаете на кнопку “Купить билет” и не находите ни одного рейса. Почему? Поисковая выдача — на втором экране.
Корпоративный контент. С бюрократией неразрывно связан образ Госкомпаний. Последние до сих пор работают с кипами постановлений и протоколов. Все эти “кипы” они переносят на свои веб-сайты. Чистой воды “копировать-вставить”. У посетителя читать подобные полотна клерикального языка невозможно: нет ни времени, ни эмоциональных сил, ни желания. Показательный пример — короткая(!) справка о компании Федерального агентства железнодорожного транспорта: www.roszeldor.ru/about/spravka.
Наш опыт сотрудничества с государственными компаниями — позитивен. Чиновники готовы прислушиваться к аргументированным советам профессиональных веб-разработчиков. Сегодня важно на примере “персон” (будущих пользователей веб-ресурсов) показывать прикладное назначение веб-сайтов. Когда в центре каждого проекта находится пользователь с конкретными запросами. И эффективность веб-ресурса зависит от удовлетворения потребностей его посетителя. Поэтому, нужно исправлять не последствие вроде морально устаревшего дизайна или отсутствия адаптивности, а причину их появления. В случае госкомпаний: почему клиент решил, что эта версия веб-сайта удовлетворяет потребности его посетителей?
Министерство экономического развития

Эксперты отмечают удобство и логичность в построении меню на сайте минюста РФ, но при этом обращают внимание на «странность» его поведения при переходах по разделам.
Например, при сохранении того же дизайна основное меню полностью меняется при переходе в разделы. Это путает пользователя и создает ощущение, что он уже на другом сайте. Кроме того, пользователю не просто разобраться с тем, как вернуться назад, в основное меню.
Из плюсов построения сайта, Глеб Железин, Head of Production Nectarin Agency, выделил вынос важных аспектов в деятельности ведомства в верхнее меню.

Ольга Круглова, арт-директор компании «ТриЛан»
Довольно распространенный недостаток — уйма пестрящих баннеров-ссылок на внутренние разделы и внешние сайты, и иногда даже, прости господи, анимированных элементов и бегущих строк (http://www.mcx.ru/, http://fssprus.ru/, http://www.rosnedra.gov.ru/, http://rpn.gov.ru/grazd), бывает, даже сам контент раскидан по отдельным плашкам (http://www.khrunichev.ru/). На паре сайтов встречаются даже такие атавизмы, как «портянки» с обращением главы http://svr.gov.ru/ http://www.udprf.ru/.
Эти сайты создавались давно, и за стилистическим единством их дизайна и контента, видимо, не очень следили, поэтому во многих случаях мы и наблюдаем такую адскую мешанину вместо нормальных страниц. Это не значит, что все они безнадежны в отношении юзабилити, ведь на многих из приведенных примеров найти нужную информацию, несмотря на недостатки внешнего вида, не составляет особого труда, а других функций у таких сайтов в большинстве своем и нет.

Другой пример плохого меню и, как следствие, неудобной навигации у сайта Пенсионного Фонда, отмечают эксперты.
«Субменю, которое имеет два окна не так страшно, как то, что во втором окне есть прокрутка вниз, которая никак не обозначена. Соответственно найти разделы, которые не влезают в основное меню просто невозможно. При этом на сайте нет жесткого ограничения, из-за которого это меню нельзя было бы сделать выше», - комментирует Глеб Железин, Head of Production Nectarin Agency.

Эксперты называют систему организации сайта РАН очень сложной, нелогичной и содержащей десятки элементов, противоречащих, путающих и мешающих друг другу.
«Обычно не надо уходить дальше первой страницы, чтобы понять, что сайт-франкенштейн, кажется, был собран из всего, что знали и умели мастера при отрисовке. На сайте РАН собрано все, чего не должно быть и все, от чего в современных сайтах так стараются уйти.
Буллиты (маркеры) разных видов и мастей, сверхмелкий текст и полноценная вакханалия шрифтов. Иконки рисовались всем составом академии, и нет среди них похожих даже в рамках одной страницы: представлены и объемные иконки, и градиентные, и плоские, и в 3D, и черные, и белые, и тонкие, и толстые, и светящиеся, и пиксельные. Меню имеет собственный горизонтальный скролл, и само настолько объемно, что состоит из нескольких вкладок. Не покидает ощущение, что попал в меню «Пуск» на Widows 95.
Скроллы преследуют нас везде. Они разные по виду, но не по сути: как кнопка, вертикальные, горизонтальные. Ссылки заняли позицию неопределенности и все-время путаются, какого быть цвета, быть подчеркиванию или нет, но совсем обидно, когда подчеркивается что-то просто так. Адрес, который очень «красиво» уходит в градиент, нельзя скопировать и посмотреть на карте. Битые ссылки, пустые поля, кривая верстка - все, что вы даже не можете представить. Это все есть. При этом сайт адаптивный, по последним тенденциям, и от этого становится совсем жутко», - комментирует Александр Ковальский, руководитель и креативный директор агентства CreativePeople

Григорий Коченов, креативный директор интерактивного агентства AGIMA
О приложениях госкомпаний: они, вроде бы, сделаны неплохо, но отличаются назойливостью. К примеру, приложение «Московского парковочного пространства» принудительно показывает новости при каждом запуске приложения, и каждый раз, паркуя автомобиль, я не хочу узнавать, что у них появился канал ВКонтакте. Или приложение Сбербанка, главного банка страны. При входе в приложение мы видим следующее: «Получите Вашу карту с лимитом бла-бла-бла». Нажимаешь закрыть (попасть на маленький крестик тоже большая задача). Спрашивают: «Вы действительно хотите навсегда скрыть это предложение&». Говоришь — да. Но после закрытия они тут же формируют новое специальное предложение, каждый раз новое, и так бесконечно.
Но в целом, я должен признать, ситуация потихоньку меняется. Тот же Сбербанк стал более адекватным, и я надеюсь, что и Почта России пойдет по этому пути. Правда, такие инициативы, как возможный запрет на установку счетчиков Google Analytics на госсайтах явно ни к чему хорошему не приведут и станут барьером на пути улучшения удобства пользования сайтом.

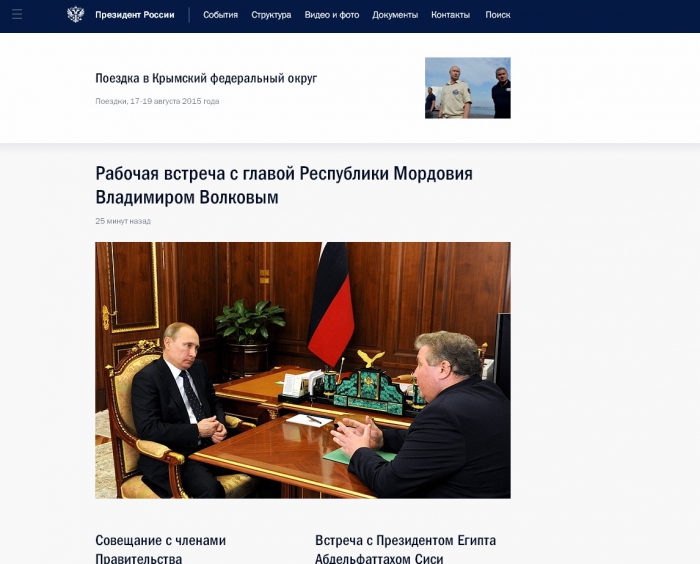
Сайт Владимира Путина, президента России, многие эксперты приводят в качестве успешного пиар-проекта и образцового примера: удобный интерфейс, качественный дизайн и юзабилити. Обновленный сайт Владимира Путина - более простой, удобный и современный – был запущен в апреле этого года. Разработкой сайта занималось ФГУП «НТЦ «Атлас».
«Кремлин.ру, на моей памяти и с такой интенсивностью обсуждали не только в профессиональной среде, но и за её пределами из дизайн-проектов разве что какие-то проекты студии Лебедева. Это может способствовать самой популяризации среди дизайнеров идеи о том, что если всё-таки пройти огонь, воду и медные трубы гостендера, в конце концов есть возможность и профессионально вложиться, и получить внимание общественности к своей работе. До этого в цеховой среде гостендеры обсуждались в основном в негативном контексте — как нашумевший в своё время тендер «Ростеха» для «Калашникова».
Видно, что в развитие удобства подобных инструментов вкладывают профессиональные ресурсы, и это прекрасно — где приличному дизайнеру развернуться, как не в опыте работы для родной страны. Возможно, когда-нибудь и какой-нибудь из наших ведомственных сайтов станет цеховым образцом системного дизайн-подхода», - комментирует Антон Белов, руководитель отдела развития и поддержки Red Keds.

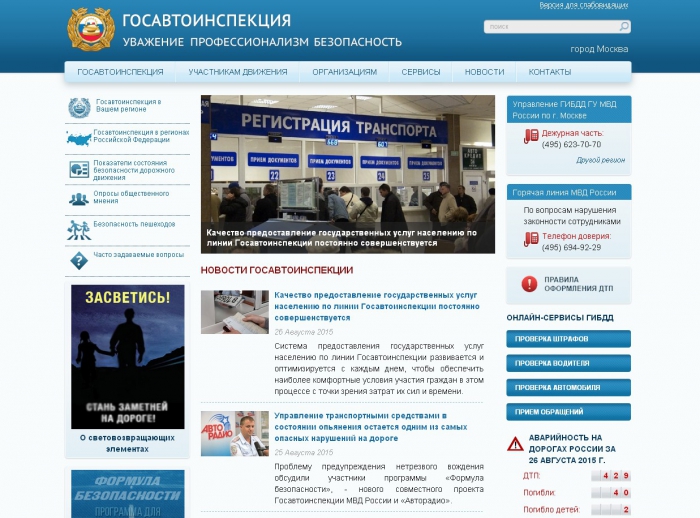
Сайт ГИБДД тяжело открывается, жалуются эксперты, а каждый клик по навигации после долгой паузы приводит к сообщению: «Произошла ошибка! Уважаемые посетители, веб-сервер из-за нагрузки не смог вовремя ответить на Ваш запрос. При повторении данной ошибки рекомендуем зайти на сайт немного позже. Приносим извинения за неудобство…».
Эксперты также отмечают излишние обилие новостей на главной странице, неудобный блок анонсов, мельтешащие баннеры, общую тесноту блоков и низкое качество дизайна самих элементов интерфейса.
Вадим Игонин, дизайн-директор веб-разработчика DEFA, советует веб-мастерам ГИБДД правильно спроектировать интерфейс, опираясь на сценарии пользователя, убрать все лишнее, сфокусировав внимание на важном, понять, что нужно пользователю.

Виктор Антонов, арт-директор агенства Aero
Тем не менее, мы пока в самом начале пути. Если крупные федеральные порталы выглядят более менее презентабельно и «юзабельно», то региональные сервисы оставляют желать лучшего. И проблема даже не в дизайне и юзабилити. Проблема в подходе. Ключевая задача такого сайта — предоставить информацию и услугу для аудитории быстрее, проще и приветливее, чем в оффлайн: на территории ведомства или госкомпании. Однако, часто мы встречаем на сайтах труднозапоминаемые доменные имена, большое количество аббревиатур, закостенелые административные формулировки, отсутствие логики в представлении информации об услугах и непролазные дебри форм… А в итоге уставшая женщина-чиновник в кабинете со вздувшимся линолеумом говорит, что не может найти вашу заявку.
И ты понимаешь, что целью была «сдача проекта в назначенный срок», а не интересы пользователя сайта и заказчика. Я называю это «муниципалитетом головного мозга». С ним и нужно бороться. Государственным сайтам надо стать более человечными и ориентированными на результат для конечного потребителя.
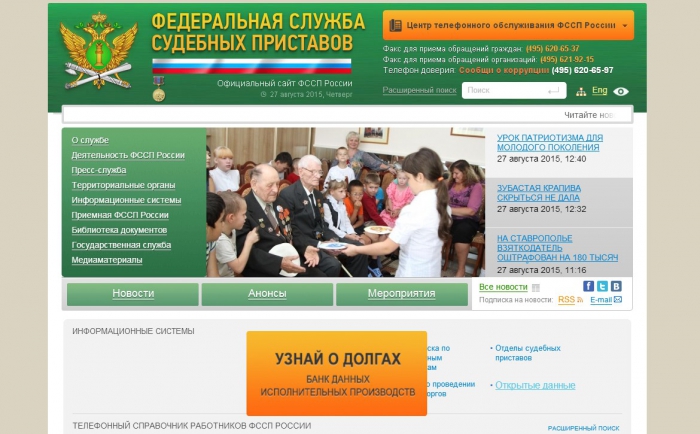
Федеральная служба судебных приставов

На сайте Федеральной службы судебных приставов все спроектировано все так, что найти что-то конкретное сложно, жалуются эксперты. Пользовательские сценарии не продуманы, а дизайн, состоящий из наборов графических приемов из прошлого века, оставляет желать лучшего.
«На первом экране больше всего бросается в глаза три одновременно анимированных элемента – трясущаяся пиктограмма телефона, бегущая строка про соцсеть «ВКонтакте» и циклично пробегающий блик на баннере про долги. Это очень важные точки входа на первой странице? Опять никто не думал над пользовательскими сценариями.
Хорошо, нашел баннер «Что делать, если я должен»… Ок, похоже на нужный сценарий. Жму. Попадаю на страницу текста. Вижу нужную ссылку для проверки, не возбуждено ли в отношении меня судебное производство. Жму. Длиннющий текст, казённо сверстанный. А ожидал увидеть пошаговую инструкцию. Простую и понятную. Нахожу в тексте ссылку для проверки на конкретной странице. И только нажав на неё и прокрутив опять длинный текст, нахожу поля для ввода фамилии и т.д. Вопрос – почему так глубоко спрятано то, что мне реально нужно от этого интерфейса?
Специфика многих госсайтов – в большом количестве нормативных актов, документов, сухих текстов, сложных для восприятия. И критически важной становится читабельность. А читабельность – это шрифты, их размеры, контрастность, комфортная верстка, поля, расстановка акцентов в тексте (подзаголовки, заголовки и т.д.). Плюс, разумеется, версии для людей с ограниченными возможностями. Так несложно дать пользователю ощущение комфорта при чтении сложных документов – надо просто соблюсти ряд простых правил. Почему этого не происходит – непонятно.
На этом и на многих других сайтах с читабельность большие проблемы. Слепые тексты, зажатые со всех сторон соседними блоками, мелкие тексты, недостаточное межстрочное расстояние. Все это делает процесс прочтения документов неприятным и сложным. Почти как посещение казенного учреждения. А кто любит казенные учреждения?», - комментирует Вадим Игонин, дизайн-директор веб-разработчика DEFA.
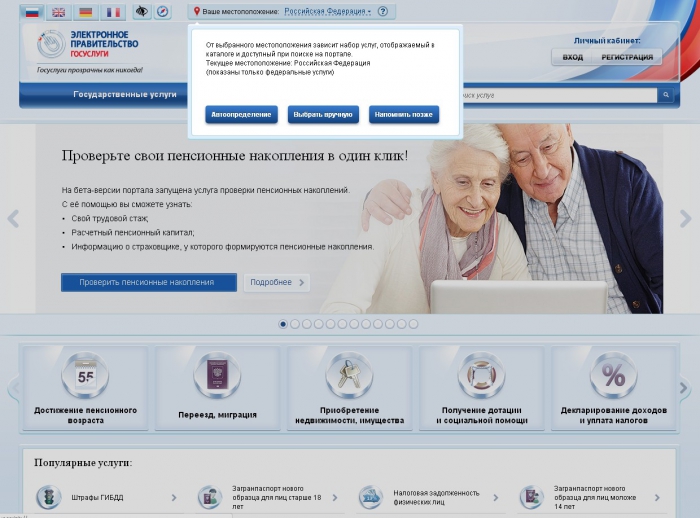
Госсуслуги

Антон Белов, руководитель отдела развития и поддержки Red Keds называет появление сайта Госсуслуг важной вехой для отечественного государственного сайтостроения и новым уровнем в вопросе культуры и создания сайта.
«Это первый или по-крайней мере один из первых сервисов, в развитии которого были задействованы UX-дизайнеры. За последнее время к этой специализации в дизайне ("проектирование пользовательского опыта") возник в принципе интерес и спрос, появились компании, которые заявляют это своей основной экспертизой.
Мне кажется, это новый уровень культуры и создания дизайна, и спроса на услуги дизайнеров. И выбор чиновников выйти на этот уровень - это наглядное проявление готовности принимать смелые решения, стремиться к эффективности и удобству для конечных пользователей, для всех нас. Причём, решимость эта не сиюминутная, ведь развитие сервисного сайта - это процесс итерационный, долгоиграющий, путь проб и ошибок. В моих глазах, демонстрация готовности включаться в работу в этом подходе не менее цена, чем конкретные улучшения, проделанные на сайте. Она будет способствовать развитию профессионального интереса, а значит возможность дизайнерам-энтузиастам включиться в работу по развитию сайтов и сервисов госкомпаний и ведомств», - прокомментировал Антон Белов.

Денис Митрофанов, генеральный директор компании QSOFT
Разберем некоторые конкретные примеры. На сайте Московского метро самые важные блоки (полезная информация и станции метро) состоят исключительно из иконок. Проблема в том, что пользователю достаточно сложно только по графическим элементам понять, в какой раздел они ведут. Аналогичную проблему навигации мы можем наблюдать на официальном сайте Для размещения информации о проведении торгов.
Сайт Электронного бюджета содержит большое количество инфографики, которая далеко не всегда раскрывает свою суть; тут мы видим скорее погоню за внешним видом, нежели за информативностью. Сайт Конституционного суда РФ неэффективно использует пространство. У сайта Совета безопасности РФ устаревший дизайн и он не адаптирован под современные мониторы.
И все это проблемы, которые лежат на поверхности! А если проанализировать потенциальную аудиторию данных ресурсов (это люди самых разных возрастных категорий, пользователи с ограниченными возможностями), то проблема становится еще более широкой. В целом, данные сайты совсем не отвечают требованиям для работы с такой аудиторией. Мало просто сделать черно-белую версию с крупными шрифтами. Нужна большая работа с UI/UIX, приоритезацией информации и контентом."
