Юзабилити-аудиты полезны любому проекту: сайт с корректной навигацией и логичным дизайном уже давно стал элементом современной этики в online-коммуникации с клиентом. Когда и с помощью каких инструментов проводить проверку, Sostav рассказала Диана Рысенкова, аналитик агентства  Риалвеб.
Риалвеб.
Критерии хорошего сайта
Юзабилити-аудит — это экспертная проверка сайта на удобство работы с ним. Он позволяет взглянуть на интерфейс глазами пользователя и увидеть барьеры, которые мешают комфортно взаимодействовать с сайтом и выполнять конверсионные действия.
Критериев хорошего интерфейса много. Обычно для оценки применяются чек-листы, регламентирующие степень удобства каждого элемента, классические эвристики и ГОСТы.
Оценку юзабилити можно проводить на разных этапах разработки, начиная с тестирования прототипа сайта, но чаще юзабилити-аудита требуют уже работающие сайты, особенно если:
- все настроено, проверено, оптимизировано, а конверсий все равно нет или их стоимость слишком высока;
- сайт производит приятное впечатление на владельцев, но не на пользователя — показатели отказов или глубины просмотра отличаются от желаемых значений;
- есть хорошая динамика по посткликовым показателям, выполнению микроконверсий, но пользователи не достигают основных целей;
- есть мнение, что может быть, даже когда всем довольны.
Но возможны и ситуации, когда проводить юзабилити-аудит не рекомендуется. Прежде всего, к ним относится только что запущенный проект, по которому еще недостаточно статистики, или случаи планируемого редизайна сайта.
Инструменты для юзабилити-аудита
Отчеты об аудитории
Аудит лучше начинать с просмотра отчетов об аудитории. Они дают представление о том, на кого ориентирован продукт. Из этого и будут вытекать почти все итоговые рекомендации: сайт должен отвечать запросам аудитории и контексту использования. Простой пример: сайт магазина оптики, его основная аудитория — пользователи старше 44 лет. Очевидно, что не стоит увлекаться уменьшением шрифтов и контрастными цветовыми сочетаниями.
Другой пример: если один из пиков активности аудитории продукта (веб-клиента, приложения) приходится на вечернее время, хорошие результаты может дать тестирование «ночной» версии продукта, а для интернет-магазинов — запуск акции в наиболее активные часы.
Вебвизор
Просмотрев записи поведения интересующего компанию сегмента пользователей, можно увидеть паттерн просмотра информации: как пользователь привык просматривать страницу, где заостряет внимание, читает ли тексты, как и когда совершает переходы к другим разделам сайта, что отмечает для себя, где фиксирует курсор на изображении, взаимодействует ли с интерактивными разделами.
Пример из практики: при проведении анализа сессий в Вебвизоре для строящегося ЖК выяснилось, что пользователи практически не взаимодействуют с блоками об оплате, это позволило сформулировать несколько гипотез для последующей проверки.
Также Вебвизор хорошо подходит для UX-бенчмаркинга — процесса последовательных замеров показателей сайта и их сравнения с эталонными. Для этого достаточно отфильтровать сеансы, где посетителями сайта достигалась нужная компании цель, и измерить, например, время, которое потребовалось для ее достижения, количество просмотренных страниц на пути
К очевидным минусам инструмента можно отнести высокие временные затраты на анализ записей. Несмотря на то что большое количество фильтров в настройках позволят выделить нужные сеансы, обработка и интерпретация наблюдений — это всегда объемная задача.
Важно включить Вебвизор в настройках счетчика, а также использовать версию 2.0: она позволяет не прерывать запись, если пользователь перешел на другую вкладку.
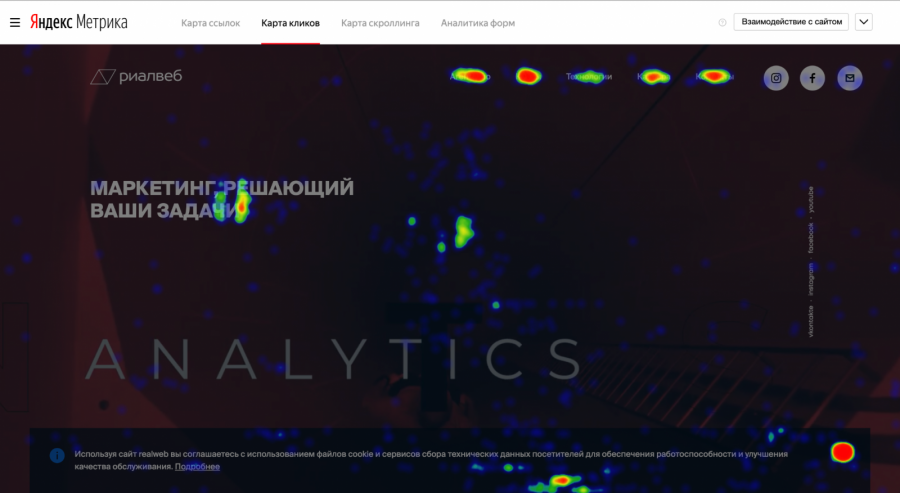
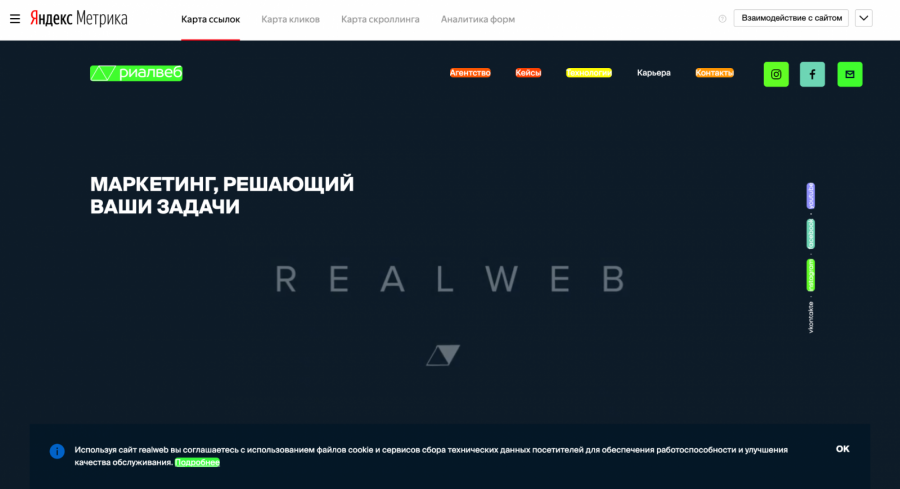
Тепловые карты
Эти инструменты из метрики наиболее простые и наглядные и подходят для первичного аудита.
Карта кликов поможет понять, какие элементы чаще всего привлекают внимание пользователей. Если основные СТА-элементы, которые должны вести пользователя к конверсии, не «краснеют» на карте кликов, это достаточная причина для того, чтобы их протестировать.
Карта скроллинга способна быстро и наглядно продемонстрировать глубину просмотра страницы: сколько пользователей доходит до футера. Идеальный расклад, когда вся страница в теплых тонах, но такое бывает не всегда. Поэтому важно разместить все наиболее привлекательные преимущества и блоки в «теплой» зоне сайта.
Карта ссылок — это экспресс-инструмент, который позволяет узнать наиболее посещаемые страницы сайта менее чем за минуту, что часто становится предпосылкой к дополнительным инсайтам. Пример: пользователи не переходят в раздел «Акции»— это должно настораживать и побуждать к дополнительным исследованиям для увеличения количества переходов.
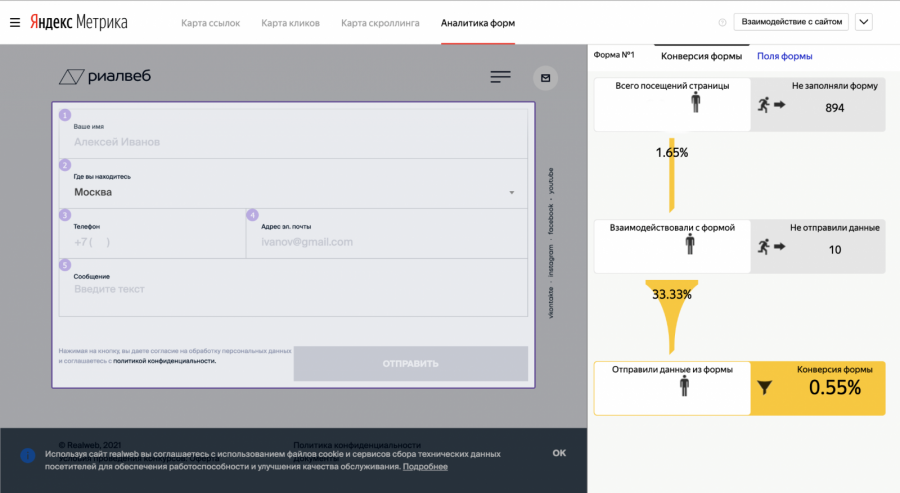
Аналитика форм — если на сайте есть возможность обратной связи, это крайне полезный инструмент для анализа юзабилити-форм. С его помощью можно увидеть, сколько раз форма была открыта, какова конверсия на каждом шаге заполнения, совершают ли пользователи ошибки при отправке форм. Подключенная аналитика форм способна сэкономить время на анализ пользовательского поведения.
Использование данных других аналитических исследований
Google также предоставляет большое количество данных, которые иногда требуют навыков для извлечения и обработки. Но гипотезы, которые формулируются на их основе, зачастую оказываются неочевидными и очень ценными.
При помощи данных Google Analytics можно строить путь пользователя по сайту: какие страницы он посетил, в какой последовательности, какие цепочки перемещений наиболее часто приводят пользователей к конверсии. Чаще всего построение CJM раскрывает паттерн поведения аудитории, которая сконвертировалась: с каких страниц они начинали путь, на каком шаге конвертировались
Тот же самый принцип работает и для тех страниц, которые пользователи часто посещают, но не приходят впоследствии к конверсии. Очевидно, что они нуждаются в доработке. Вполне вероятно, что причина в низкой скорости загрузки. В отношении посетителей со смартфонами этот фактор значительно увеличивает процент отказов. Также страница может отличаться от других расположением конверсионных элементов, которое может быть не столь удобным.
Очень полезным оказывается юзабилити-аудит сайта в связке с кластеризацией аудитории — процессом деления аудитории на группы (кластеры), объединенные схожими паттернами поведения на сайте: совершившие или не совершившие конверсию, заходящие с разных устройств
Заключение юзабилити-аудита
После проверки и сбора информации из имеющихся источников формируется довольно большой массив данных и возникает задача — качественно их интерпретировать и представить заказчику как можно более понятно и наглядно.
Заключение юзабилити-аудита должно соответствовать формату: гипотеза — проблема — вариант решения.
При составлении заключения важно придерживаться следующих правил:
- Недостаточно констатировать проблему
Во-первых, следует всегда помнить, что любое суждение носит гипотетический характер, пока оно не проверено на практике. Необходимо подкрепить выводы или предложить способы проверки. Даже в случае полной дисфункциональности элемента сайта (нерабочей ссылки, некликабельной кнопки) важно предложить работающую альтернативу.
- Избегать оценочных суждений в формулировках
Определения «хороший» тапбар или «плохое» меню предоставляют недостаточно информации о влиянии этих элементов на показатели сайта. Если элемент недостаточно проработан, важно проиллюстрировать причины и необходимость исправления.
- Рекомендации лучше всего приоритизировать
Это позволит впоследствии спланировать организованную работу по тестированиям и внедрению изменений.
Рекомендации заказчикам аудита
Если вы заказываете юзабилити-аудит, важно задавать вопросы, дополнять выводы и сомневаться в гипотезах. Ваш личный опыт взаимодействия с целевой аудиторией, знание ее привычек — это такой же важный инструмент, как и экспертиза UX-специалиста. Но не спешите опровергать выводы: если что-то кажется вам непонятным или недостаточно обоснованным, всегда лучше провести тест или исследование. Вместе с командой аналитиков вы сможете отобрать наилучшие варианты для тестирования и в итоге получите функциональный и понятный сайт.