Дизайн-система: что это такое и как работает
Дизайн-система – настоящая палочка-выручалочка для брендов, которые расширяют свое присутствие в digital. По сути, это готовые правила для создания интерфейсов. Дизайн-система обеспечивает единый подход к оформлению и программированию сайтов, приложений, соцсетей компании. Состоит она из трех ключевых компонентов:
- Гайдлайна (включает в себя разбивку сетки экрана, правила построения макетов и расположения элементов, навигацию, цветовую палитру, типографику, анимацию, правила фото- и видеостиля)
- CSS-фреймворков (библиотека готовых IT-элементов для верстки html-страницы)
- UI-кита (набор основных элементов интерфейса – начиная от кнопок и иконок до меню, форм с полями ввода и других более крупных «сущностей»)
Создание полноценной дизайн-системы значительно упрощает жизнь дизайнера, которому не приходится ничего создавать заново. Это здорово экономит время, особенно, если вы работаете в компании с широким продуктовым портфелем или сложной организационной структурой. Использование единой, выверенной системы элементов позволит сохранить консистентность дизайна на всех площадках. Это важно для пользователя: например, при переходе сайта в приложение он легко сориентируется, погрузившись в уже знакомую визуальную среду.
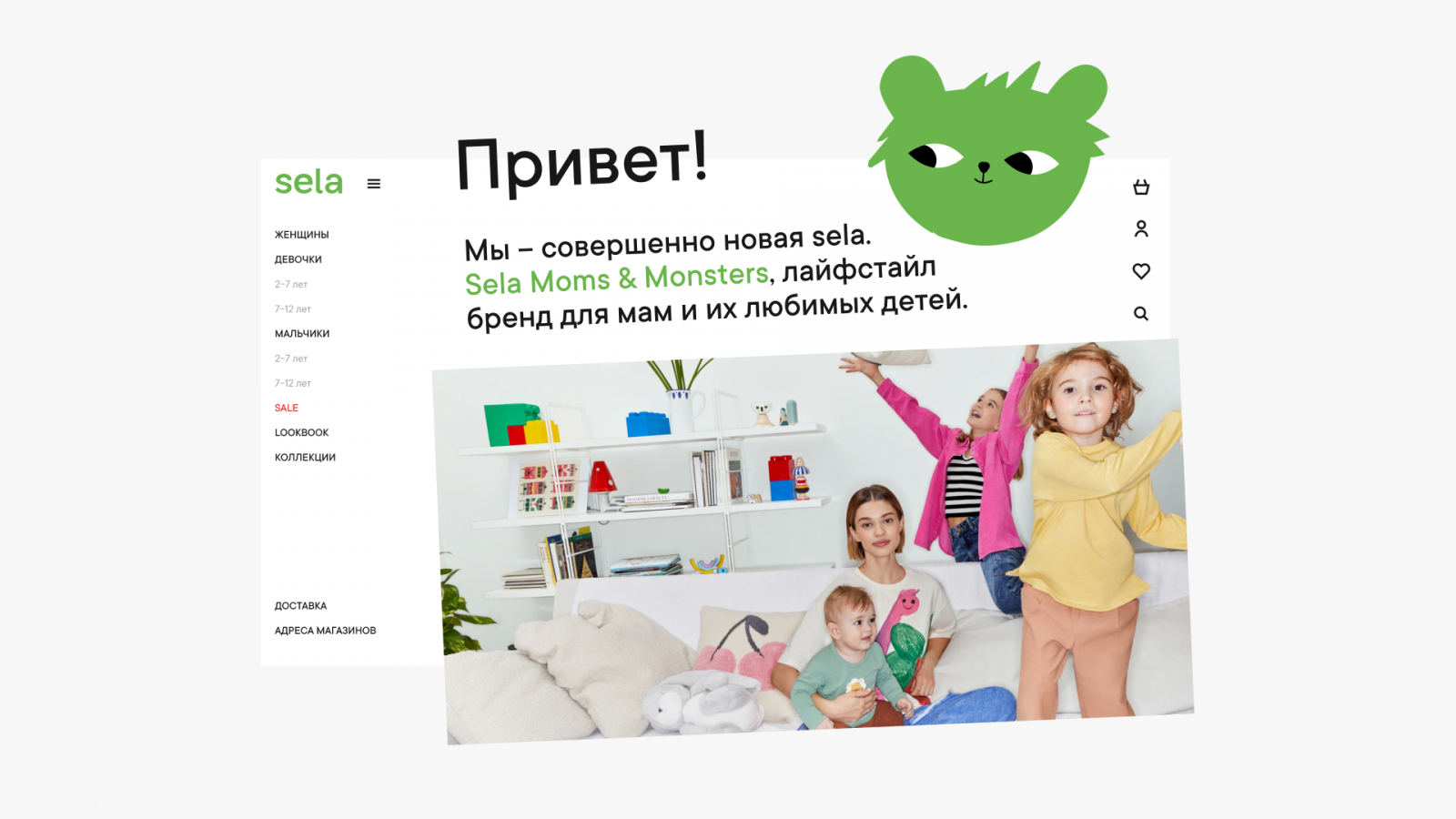
Пример дизайн-системы в действии - наша работа для российского бренда Sela.