Sostav.ru при помощи ведущих экспертов рынка продолжает разбирать российские интернет-ресурсы с точки зрения качества их исполнения и удобства использования. Если в прошлый раз мы анализировали сайты госкомпаний и ведомств, то на этот раз рассмотрели типичные ошибки сервисных интернет-ресурсов: онлайн-магазинов, сервисов услуг
1. Навязчивые баннеры
Большое количество навязчивых баннеров встречаются на каждом третьем портале и интернет-магазине, уверены эксперты. Под навязчивыми баннерами понимаются не только баннеры как таковые, но и плашки с фразами «подпишись на нас в соцсетях», «скидки!», «рассылка новостей», лезущие из угла назойливые окошки онлайн-консультантов, в которых никто не отвечает по часу. Этим грешат интернет-магазины (особенно одежды), торрент-трекеры и сайты с пиратским контентом, а также популярные развлекательные сайты.
Ольга Круглова, арт-директор компании «ТриЛан»
При заходах на сайты Adme.ru, Babywit.com, баннеры напрочь перекрывают содержимое страницы. То есть, ты еще не осмотрелся на месте, не решил, а по адресу ли попал, а тебе уже тычут в лицо просьбами и предложениями.
Существуют же и менее навязчивые способы сообщить об акции или напомнить про подписку.
А в случае cайта агентства элитной недвижимости "Славянский двор", например, плашка с вопросом, который для меня на данный момент неактуален (думаю, любой человек в состоянии сам найти и открыть окно онлайн-консультанта на сайте, когда он действительно потребуется), вообще перекрывает часть важного функционала - фильтра по недвижимости.
2. Отсутствие оптимизации
Разработчики довольно часто забывают о том, что у многих пользователей далеко на самые передовые устройства. Речь, причем, идет именно об устройствах, а не старых браузерах, уточняет Глеб Железин из агентства Nectarin Agency.
Глеб Железин, Head of Production Nectarin
Учитывая необходимость поддержки всех браузеров, разработчикам часто приходится использовать не самые эффективные решения для создания верной, кроссплатформенной анимации. Но небольшой нетбук с трудом переваривает обилие современной анимации: страница подвисает и может вести себя некорректно. Не так страшно, если пользователю очень нужен ваш продукт, он, несмотря на неудобства, останется. Но если он сравнивает с конкурентами? Скорее всего, он просто закроет полуработающий сайт.
Что касается нового сайта «Альфа-Банка» – он красив, но работает очень сомнительно. На нашем, не самом слабом, лэптопе (переносимом персональным компьютере) сайт подергивается, и его работу нельзя назвать плавной. Будем надеяться, что Студия Артемия Лебедева поправит это в будущем.
А вот сайт «Рокетбанка» показывает, как надо сочетать понятный и простой контент с небольшой анимацией. Такой сайт отлично работает на любых устройствах.
3. Элементы сайта, вводящие в заблуждение
Обычно вводить в заблуждение на сайтах могут ссылки, подчеркнутые пунктиром, или радиокнопки, работающие как чекбоксы (элементы, которые создают поле для проставления галочки). Но иногда вводить в заблуждение посетителя сайта могут и другие элементы.
4. Избыточная анимация
Сама по себе анимация на сайте выглядит очень красиво и создает приятное впечатление, но если переборщить с ее количеством и оптимизацией — не выйдет ничего хорошего, уверены эксперты. Пример избыточной анимации Алексей Шевцов из WebProfy увидел на сайте «Зарулем.рф», а Глеб Железин из Nectarin — на сайте израильской больницы «Ассута». В таких случаях владельцам сайта следует половину анимированных элементов вообще убрать.
«Часто можно встретить ситуацию, когда буквально каждый элемент на странице анимирован. Но за сомнительной красотой скрывается проблема отвлечения пользователя от основного — контента. Так или иначе, пользователь будет отвлекаться на анимацию, и его концентрация на вашем продукте будет ниже», — уверен Железин.
5. Многобукв
Не нужно показывать людям больше информации, чем они в состоянии воспринять, советует Алексей Шевцов. Когда клиент хочет рассказать обо всех своих услугах одновременно, это приводит к тому, что пользователь не в состоянии быстро сориентироваться и принять решение. То есть для того, чтобы сделать ресурс эффективным, следует не перенасыщать. Как это сделали, например, туроператор «Балкан» и сайт об отелях на русском языке TopHotels, а наоборот, ограничивать пользовательский выбор.
Когда информации на сайте слишком много, клиент достигает обратного эффекта: человек видит сразу все, но на деле ничего не различает. Страницу эксперты советуют делать длиной в несколько экранов и не использовать контент-боксы внутри страницы, чтобы к проблеме избыточной информации не добавлять еще и «эффект сюрприза» (до клика не известно, нужен ли пользователю этот контент), как это сделал, к примеру, на своем сайте туроператор Tez Tour.
Алексей Шевцов, арт-директор WebProfy (Kokoc Group)
Важно определить приоритеты. Люди приходят на сайт, чтобы совершить некую последовательность действий. Она должна быть продумана на этапе разработки ресурса. Каждый раз, рисуя user path, конструктор делает предположение о том, какие именно детали могут понадобиться пользователю и именно их расставляет на виду. Не каждое предположение оправдывается, но не делать их совсем — ошибка. Так, сайт туроператора Pac Group предлагает пользователям самостоятельно решать свои проблемы.
Если большой объем информации все же неизбежен, нельзя смешивать разные ее типы. Не стоит применять один и тот же стиль оформления к новостям, акциям и рубрикатору или делить новости на несколько одинаковых на вид категорий. Отделить нужные данные в этом случае становится довольно трудно, как на сайте другого туроператора ICS Group.
Лучше не дублировать инструменты, если можно решить две задачи при помощи одного. Тот же оператор ICS Group предлагает пользователям три (чартеры не в счет) зубодробительных формы там, где мог бы справиться один настраиваемый мастер. Идеальный интерфейс будущего – это черный ящик, воспринимающий запрос в свободной форме.
Наконец, универсальный совет разработчикам: не создавайте интерфейс, которым вам не захочется пользоваться. Старайтесь избегать этого.
6. Тупиковый сценарий
Отсутствие подсказок и альтернативных предложений — частая ошибка многих сайтов. Пользователь на подобных ресурсах совершенно теряется и, по возможности, тут же уходит к конкурентам. А если такой возможности нет — часами пытается разобраться в навигации и инструментах, посылая проклятья владельцам сайта. Лояльность к бренду при этом падает ниже плинтуса.
Дарья Сушкова, старший проектировщик веб-разработчика DEFA
Неприятная вещь на сайте «Utair»: если выбрать даты, на которые нет рейсов, сервис выдает сообщение об ошибке. При этом мы оказываемся на пустой тупиковой странице без каких-либо подсказок, какие даты стоит выбрать, чтобы рейсы всё-таки нашлись.
Пользователю приходится путем перебора искать дату, когда рейсы всё-таки найдутся. Многие в этот момент просто уйдут с сайта. Важно предлагать альтернативные сценарии: просмотр расписания, выбор из перечня доступных дат и так далее.
Александр Ковальский, руководитель и креативный директор агентства Creative People
Весь современный подход uix/ui строится на том, что мы одинаково хорошо должны отвечать как на глобальные вопросы (куда я попал? как мне это может помочь? и т.д.), так и на частные (когда речь идет о конкретном сценарии формы или кнопки). Чаще всего аудитория разная, потребности разные, но если это не бесхребетный лендинг, а нормальный сайт - ему нужна навигация. Понятная навигация. Звучит слишком просто и банально, но большое количество огромных сайтов спотыкаются именно об этот момент.
Главный грех компании-разработчика до сих пор в моде: спроектировать структуру сайта громоздкой, запутанной, без четких сценариев.
7. Большой выбор продуктов
Слишком большой набор продуктов часто встречается на страницах крупных компаний, с широкими продуктовыми линейками. Эксперты советуют не вывалить на пользователя всю информацию сразу — люди не хотят тратить много времени на изучение продуктов: ритм жизни слишком высок, поэтому цеплять внимание посетителя нужно сразу. Не стоит рассчитывать, что посетитель сам будет читать описание каждого продукта и сравнивать.
Сайт «Промсвязьбанка» — классический пример сайта с избыточным количеством продуктов. Глеб Железин советует владельцам сайта этот же контент реструктурировать и расположить так, что пользователи смогут удобно сравнить варианты, быстро найдя нужный именно им.
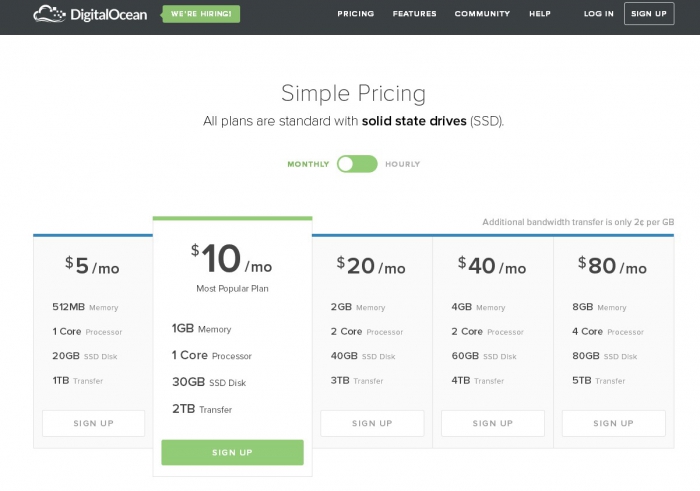
Пример, на который стоит равняться — сайт заграничного VDS-хостинга DicitalОcean, наглядно отражающий один из трендов последних лет — довольно однообразное, но тем не менее эффективное оформление продуктовых страниц или страниц с выбором подписки в виде карточек (их удобно сравнивать).
5 типичных ошибок интернет-магазинов
1. Отсутствие реакции интерфейса на добавление товара в корзину: кнопка уже добавленного товара никак не меняется. Сайт магазинов бытовой техники «Сеть техники» лучший тому пример (должна измениться, как минимум, надпись — «в корзине»). Иногда блок корзины не показывает наличия и количества добавленного в нее товара, как на сайте интернет-магазина техники «Позитроника».
2. Отсутствие функции покупки в один клик, покупки без регистрации, а также форма регистрации и оформления заказа с лишними для его выполнения полями. Издательский дом «Питер» при покупке электронной книги зачем-то требует в обязательном порядке контактный телефон и ФИО.
3. Неадаптивный к опечаткам и вводу в неправильной раскладке поиск, как на сайте интернет-гипермаркета Dostavka.ru.
4. Информация о доставке и способах оплаты, запрятанная черте куда, или, что еще хуже, когда пользователь может получить ее только на стадии оформления заказа. К счастью, такое встречается редко.
5. Отдельного упоминания по степени «неюзабельности» заслуживают сайты большинства образовательных учреждений, особенно высших, часто имеющих объемную и запутанную структуру (cайт Российского университета дружбы народов, сайт Северного (Арктического) федерального университета имени М.В. Ломоносова и другие) и дошкольных, ввиду перегруженности декором, анимацией, флэшем и прочими «приправами» в котлах ада для дизайнеров (сайт детского сада в г.Белово, сайт московский центр развития личности «Лана»)
Ольга Круглова, арт-директор «ТриЛан».
8. Трудности при поиске и анализе «ошибок»
Важный аспект в работе сервисов, связанных с онлайн-платежами — это корректная обработка ошибок и уведомление пользователей. Например, на сайте авиакомпании «Победа» при оплате билета сервис не сообщает, прошел платеж или нет. На сайте той же авиакомпании, отмечает Дарья Сушкова, старший проектировщик веб-разработчика DEFA, невозможно быстро узнать максимальный размер и вес багажа (меж тем, компания имеет жесткие ограничения на его провоз).
«Для этого, во-первых, нужно переходить на страницу «Правила перевозки», во-вторых, найти на ней нужную информацию не так-то просто. Поиска на странице нет, а все блоки информации спрятаны под «плашками», которые нужно по очереди разворачивать, чтобы либо прочитать содержимое каждого из блоков, либо воспользоваться ctrl+f в браузере. Глобального поиска на сайте также нет», — уточняет Сушкова.
Довольно часто получается так, что плохой с точки зрения юзабилити сайт имеет хороший дизайн и даже получает за него награды. За примерами можно обратиться на специализированный портал о наградах в области дизайна сайта и веб-разработки http://www.awwwards.com, советует Григорий Коченов, креативный директор интерактивного агентства AGIMA.
«Иногда надо долго ходить по сайту, который получил статус «Site of the day», просто чтобы понять, зачем он и про что. Зато графика хорошая и визуально они сделаны идеально. Но смысла мало, или смысл дизайна в самом дизайне, тогда все хорошо, но все равно непонятно», — уточняет Коченов.
Григорий Коченов, креативный директор интерактивного агентства AGIMA
Мне больше нравятся примеры того, как плохой, немодный и несовременный дизайн являются настоящим Дизайном с большой буквы.
Мой любимый пример, который понимают профессионалы, но которого боятся клиенты - это сайт потрясающей писательницы и режиссера Миранды Джулай. Он сделан просто на плите, маркером, как презентация, а потом еще и на холодильнике. Сделан самой Мирандой, поэтому отражает ее мир идеально, и ни один дизайнер никогда не смог бы сделать это лучше, ни за какие деньги. Суперпросто, невероятно эффектно и интересно.
Или еще один старый пример. Такая же простота, как будто обложка журнала стала вдруг онлайн-магазином. Классический веб-дизайнер и заказчик так не мыслят. И что тут с конверсией, я не знаю, но дизайн зарубежного интернет-магазина разных бытовых мелочей гениальный.
Сайт разнообразного рода электронных объявлений, пользующийся большой популярностью у американских пользователей интернета Graiglist.org - идеальный пример того, как дизайн 90-х живет сейчас и приносит хорошие деньги. И ему не нужен редизайн. Он убьет атмосферу и этот уникальный дух ресурса. И что еще важнее, убьет все пользовательские привычки и сценарии, к которым миллионы человек привыкли почти за 20 лет.
Плохой дизайн - дизайн, где не решается задача. Если вам удобно и вы можете его использовать, можно простить любой внешний вид. Это вторично.
Эксперты сходятся во мнении, что есть и удачные примеры юзабилити сайтов, отвечающие всем выше перечисленным критериям. Среди таких, например, отличились сайты Skyscanner.ru и TuTu.ru, сервисов поиска и сравнения цен авиабилетов, отелей и проката автомобилей. Сайты Skyscanner и TuTu одновременно решают бизнес-задачи и удобны с точки зрения пользователя.
Константин Нефедов, управляющий партнер digital-агентства Далее
Бизнес-задачами этих проектов является продажа билетов, а также возможная реализация дополнительных услуг в виде брони машин или гостиниц. С другой стороны, для пользователя важен быстрый поиск наиболее выгодных и удобных предложений по рейсам/отправлениям. Когда баланс между этими двумя направлениями соблюден, то мы можем говорить об успешности проекта.
Если взять, к примеру, процесс выбора и покупки на том же SS, то все основные элементы сразу же вынесены на главную не перегруженную лишним страницу, а покупку уже можно совершить на следующей экране, перейдя по ссылке на партнерский сервис. То же самое в случае и с ТуТу — все нужное сразу под рукой на первом экране, а на втором - уже возможна покупка.