20 трендов в шрифтах, логотипах и веб-дизайне: часть 2
Привет, это Логомашина. Мы — дизайн-студия полного цикла: редизайним и создаем бренды с нуля.
Мы вернулись с продолжением: собрали главные тренды в шрифтах, логотипах и веб-дизайне, которые будут на пике в 2025-ом году. В этот раз составили дизайнерский расклад с коллегами из Redach.
В прошлой статье мы разобрали 23 тренда в графическом дизайне на следующий год. В ней макро-, микротренды и визуальные решения в дизайне, которые будут ждать нас в 2025-ом. Если пропустили, обязательно посмотрите.
Теперь погружаемся в шрифты, логотипы и сайты. Как сделать так, чтобы ваш дизайн был на волне?
Шрифты
1. Волнистые шрифты
Волнистые шрифты будут любимы за игривость и динамику. Линии, которые будто плывут, изгибаются и вибрируют, создают эффект текучести и живости.
2. Контрастные гротески: игра света и тени
Гротески с выраженным контрастом между толстыми и тонкими линиями становятся фаворитами среди минималистов. Они выглядят современно и не скучно.
3. Динамичные антиквы: современное прочтение классики
Антиквы, играющие с пропорциями — от вытянутых вертикалей до широких форм. Эти шрифты легко адаптируются к различным задачам: от крупных заголовков до тонких акцентов.
4. Смешанные шрифтовые пары
Контрасты всегда привлекают, особенно в шрифтовых комбинациях. Смешение футуристичных акцидентных шрифтов с изысканными антиквами или классической каллиграфией создает многослойность. Такого мы увидим много в 2025-ом.
5. Дудл и фрихенд
Мы уже говорили об этом тренде в прошлой статье. В шрифтах этот тренд будет также актуален. Шрифты, имитирующие нарисованный от руки текст, говорят о «человечности».
6. Футуризм и киберпанк
Шрифты, вдохновленные эстетикой технологий, добавляют визуального драйва. Рубленные формы, пиксельные акценты и необычные разрывы создают ощущение «цифрового будущего».
7. Винтажные шрифты: ностальгия по прошлому
Классические шрифты, вдохновленные эстетикой начала XX века. Сложные засечные формы, изящные линии и старинные орнаменты привносят в дизайн атмосферу ретро-романтики и утонченности.
Логотипы
1. Деформация
Деформация — это попытка выйти за рамки классического восприятия логотипов. Размытые, перекрученные, растянутые или частично разрушенные формы заставляют взгляд цепляться за необычное, нарушая визуальные «правила». Тренд работает на уровне психологии: люди запоминают то, что вызывает когнитивный диссонанс.
2. Геометрические текстовые логотипы и монограммы
Простота и четкость — вот кредо этого направления. Геометрия помогает создать строгое, лаконичное и универсальное решение, которое органично на всех носителях. Монограммы — еще одна часть тренда. Идея в том, чтобы из минимального набора линий создать запоминающийся знак.
3. Смешанные шрифты: игра контрастов
Когда разные шрифты соединяются в одном логотипе, возникает ощущение динамики и многослойности. Контраст между строгим засечным шрифтом и свободным рукописным начертанием помогает бренду транслировать свою многогранность.
4. Ультраминимализм: когда меньше — лучше
Логотипы, состоящие из одного или двух лаконичных элементов, становятся все популярнее. Пример — автомобильные бренды, которые упростили свои эмблемы до предела, сохранив только самую узнаваемую форму.
5. Объем
Логотипы, выполненные в 3D-стиле, создают эффект реальности, будто вы можете «прикоснуться» к форме. Тренд заключается в использовании теней, бликов, градиентов и сложных текстур, которые придают знакам визуальную насыщенность.
6. Негативное пространство
Логотипы, играющие с негативным пространством, — это про минимализм и скрытые послания. Дизайнеры используют пустоту внутри изображения, чтобы добавить второй, «скрытый» слой информации.
7. Логотип, адаптированный к контексту
Важно, чтобы знак органично выглядел на любом носителе: от экрана смартфона до билборда. Адаптивный логотип меняет свою форму и содержание в зависимости от контекста.
Сайты
75% пользователей формируют мнение о сайте за секунды — утверждают данные Kinesisinc. Если ваш сайт устарел или неудобен, пользователи уйдут к конкурентам. Отсюда и все тренды в подборке.
Блок трендов в разработке сайтов мы сделали совместно с коллегами из Redach.
1. Минимализм
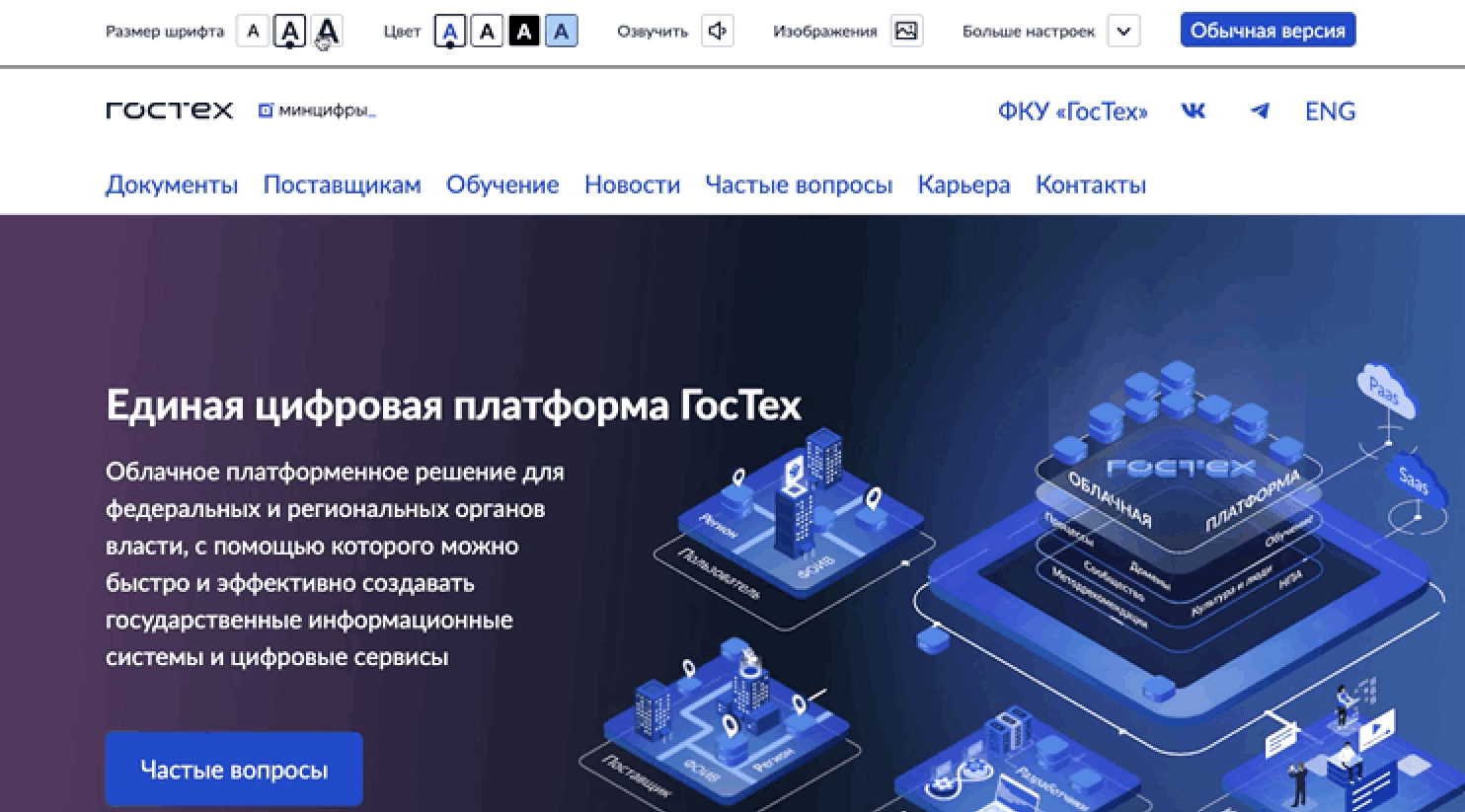
Минимализм в веб-дизайне помогает сделать сайт понятным и удобным, убирая все лишнее. Главный акцент — на содержании. Типографика здесь играет ключевую роль: она задает стиль и выделяет сайт среди других.
Сайт с минималистичным дизайном легкий, интуитивный и не перегружен визуальным шумом. Минимализм — это фокус на главном, а не скука.
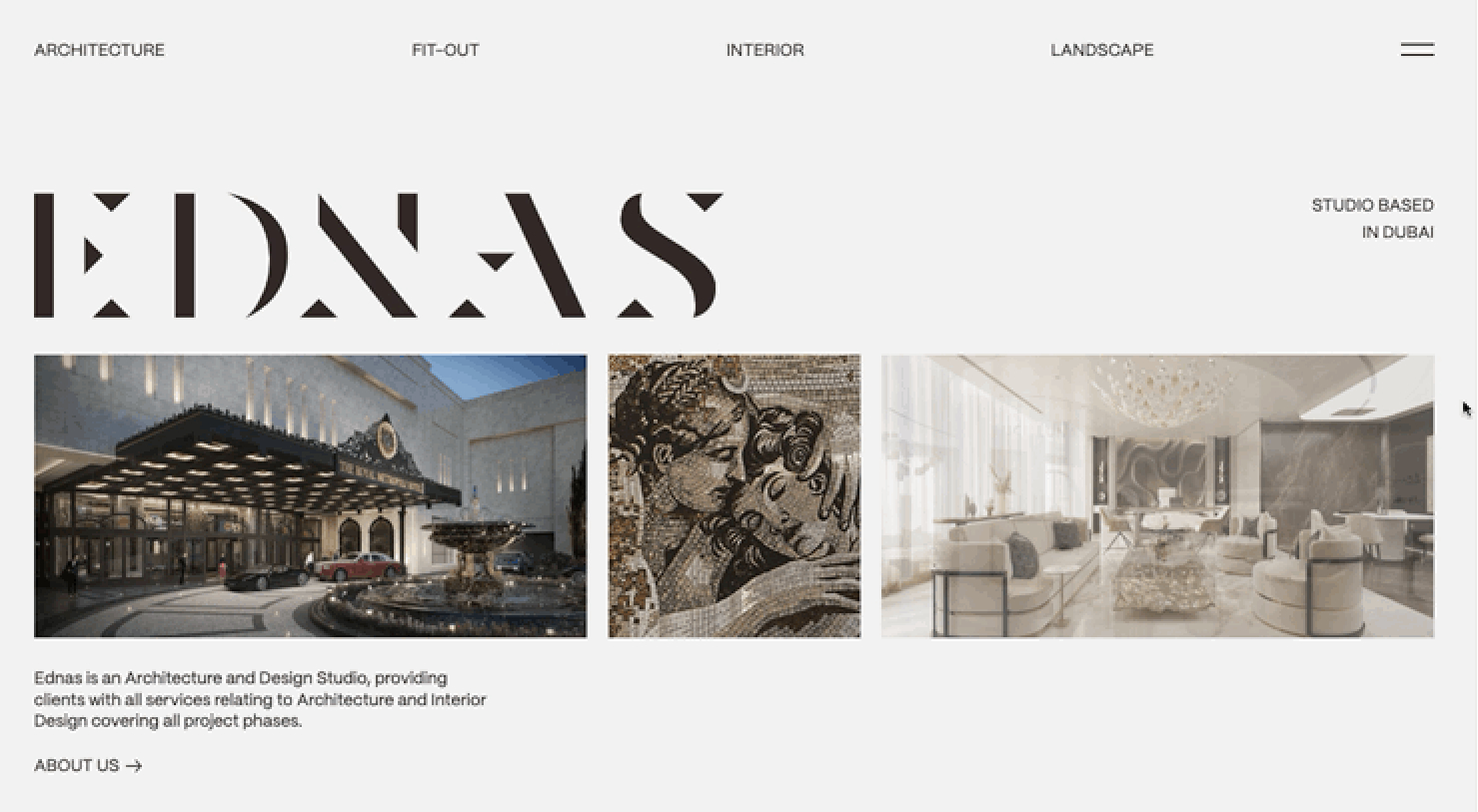
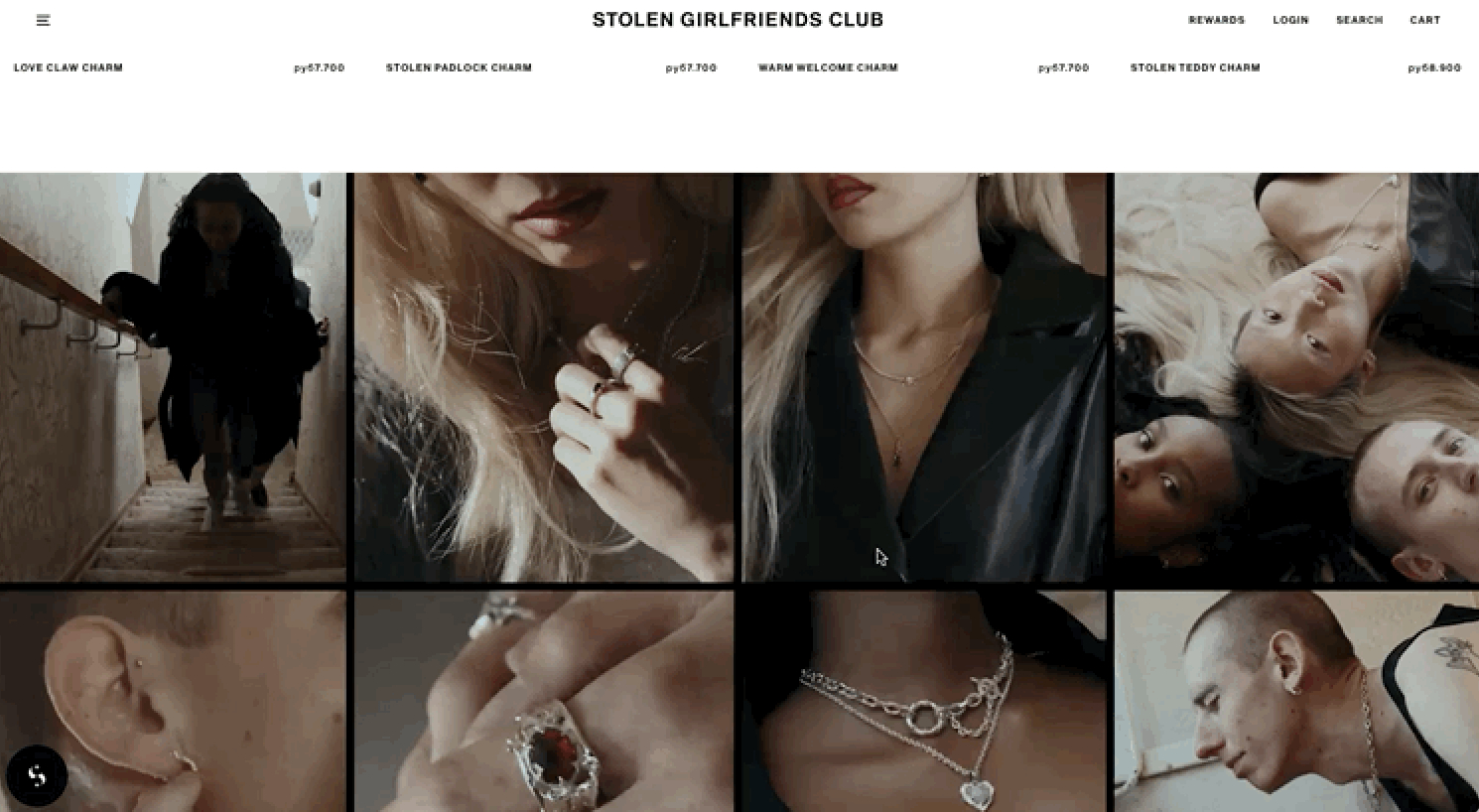
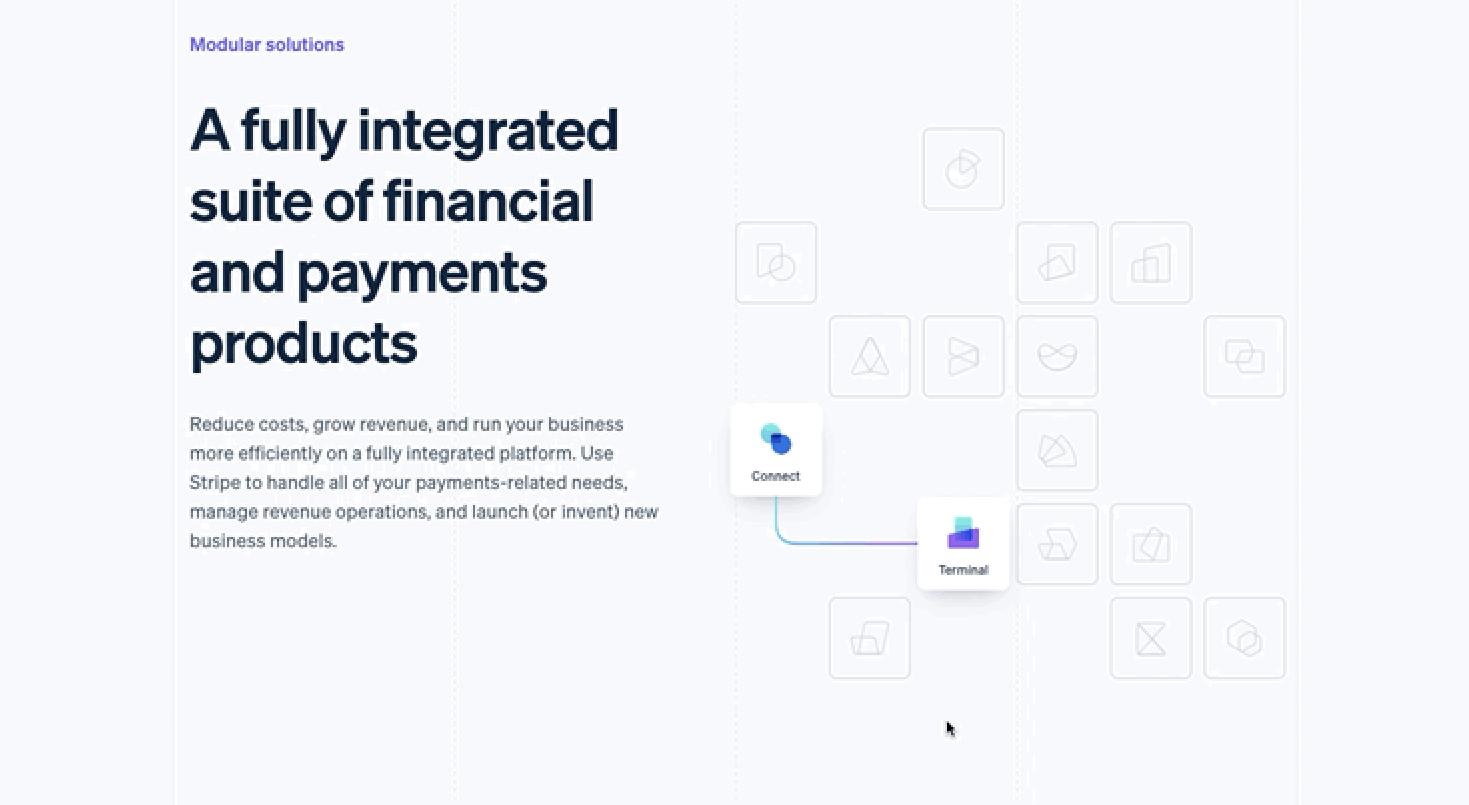
2. Сетки и двухколоночные макеты
Сетки и двухколоночные макеты помогают упорядочить контент и сделать сайт аккуратным и структурированным. Они идеально подходят для сайтов с большим количеством визуальных элементов, направляя взгляд пользователя к ключевым точкам.
Двухколоночные макеты задают ритм, а асимметричные сетки добавляют динамики и делают дизайн более интересным.
3. Параллакс на сайте
Параллакс-скроллинг создает иллюзию объема: фон и передний план движутся с разной скоростью, добавляя глубину и динамику. Это решение делает сайт визуально ярким и запоминающимся.
Параллакс — инструмент впечатления. Главное — не перегружать, чтобы сохранить удобство.
4. Инклюзивный и доступный дизайн
Хороший сайт работает для всех: людей с ограниченными возможностями, пользователей с медленным интернетом и владельцев любых устройств. В некоторых странах инклюзивность — это не просто этика, а закон.
Инклюзивность — это не только забота о пользователях, но и ваш вклад в лучшее интернет-пространство.
5. Навигация и подсказки
Хороший сайт помогает пользователю: подсказывает, куда нажать, что выбрать, и сколько это займет времени. Грамотно сделанные подсказки экономят время, снижают риск ошибок и делают взаимодействие с сайтом приятным. Это особенно важно для сложных интерфейсов, где легко запутаться.
Подсказки делают сайт простым и дружелюбным, а пользователи охотнее выполняют целевые действия.
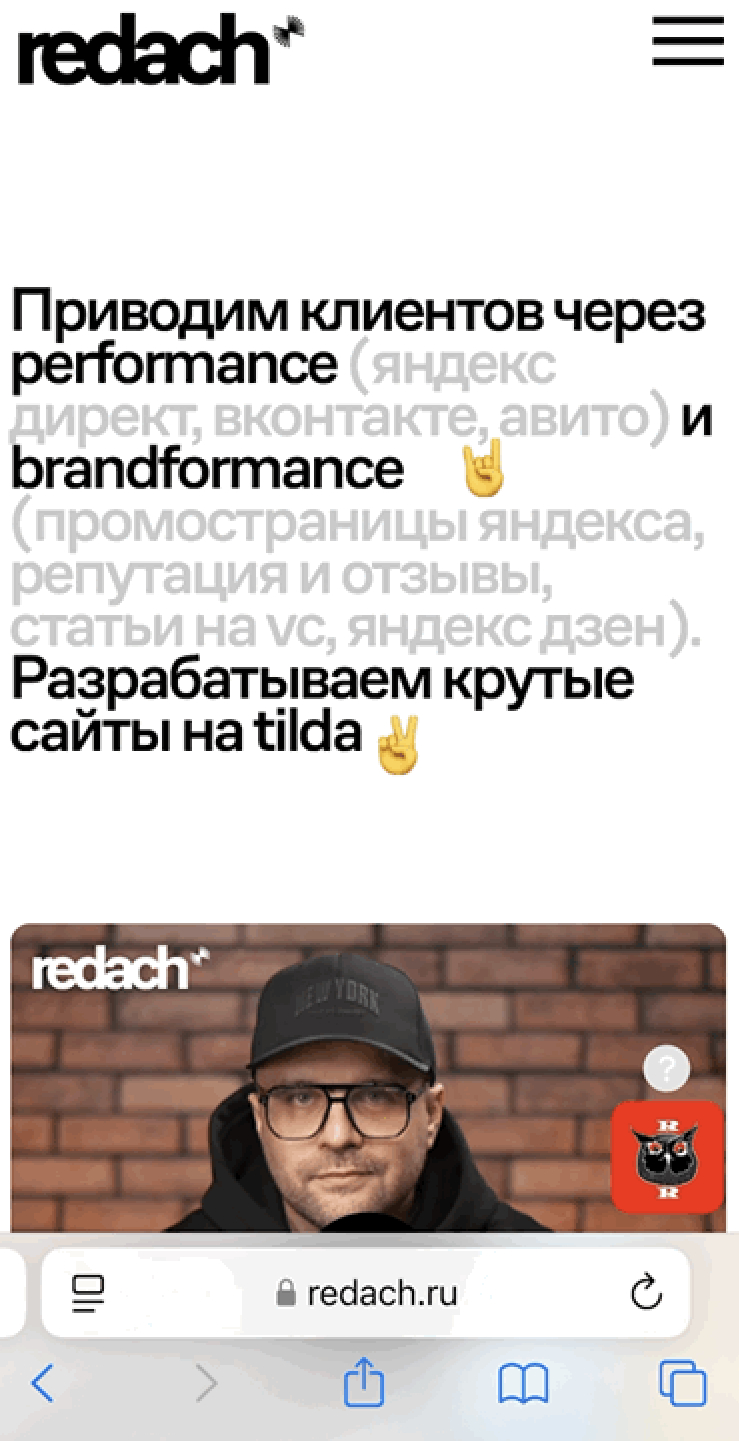
6. Мобильная версия важнее
60% мирового трафика идет с мобильных устройств. Если ваш сайт неудобен на маленьком экране, вы теряете больше половины аудитории. Начинайте разработку с мобильной версии — так вы обеспечите комфорт и функциональность для большинства пользователей.
Удобный мобильный сайт — это стандарт, без которого современный бизнес не обойдется, особенно в 2025-ом году.
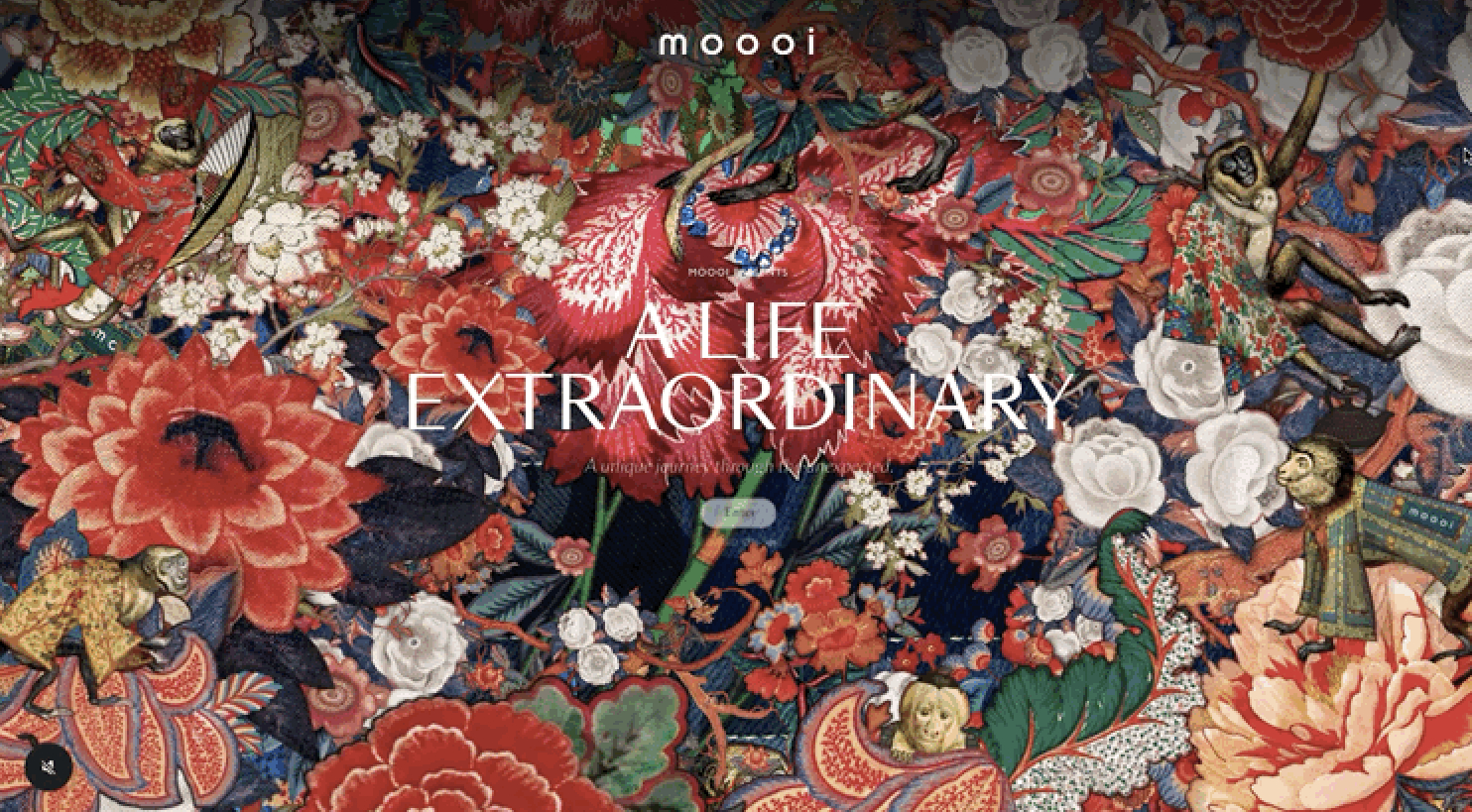
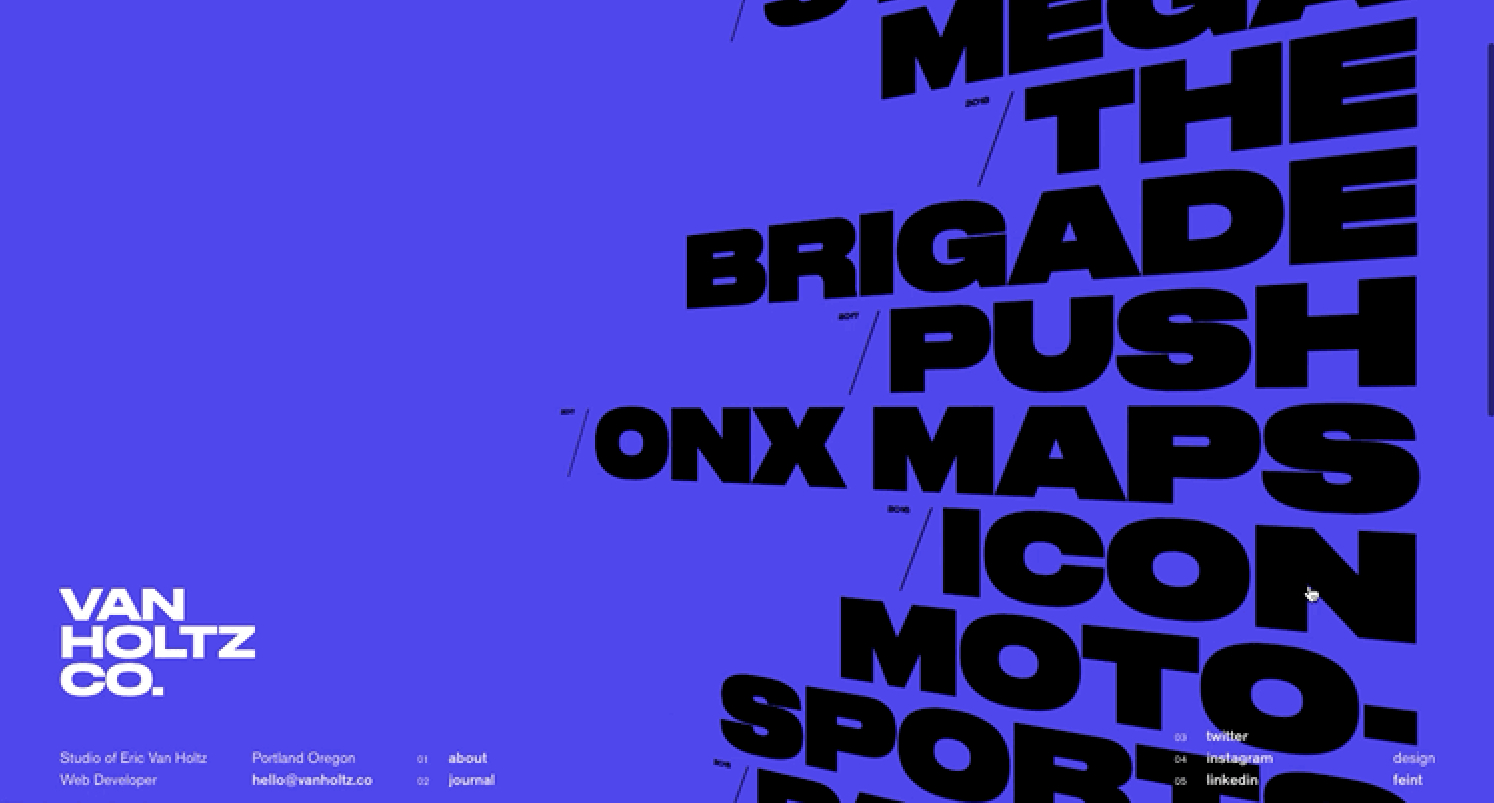
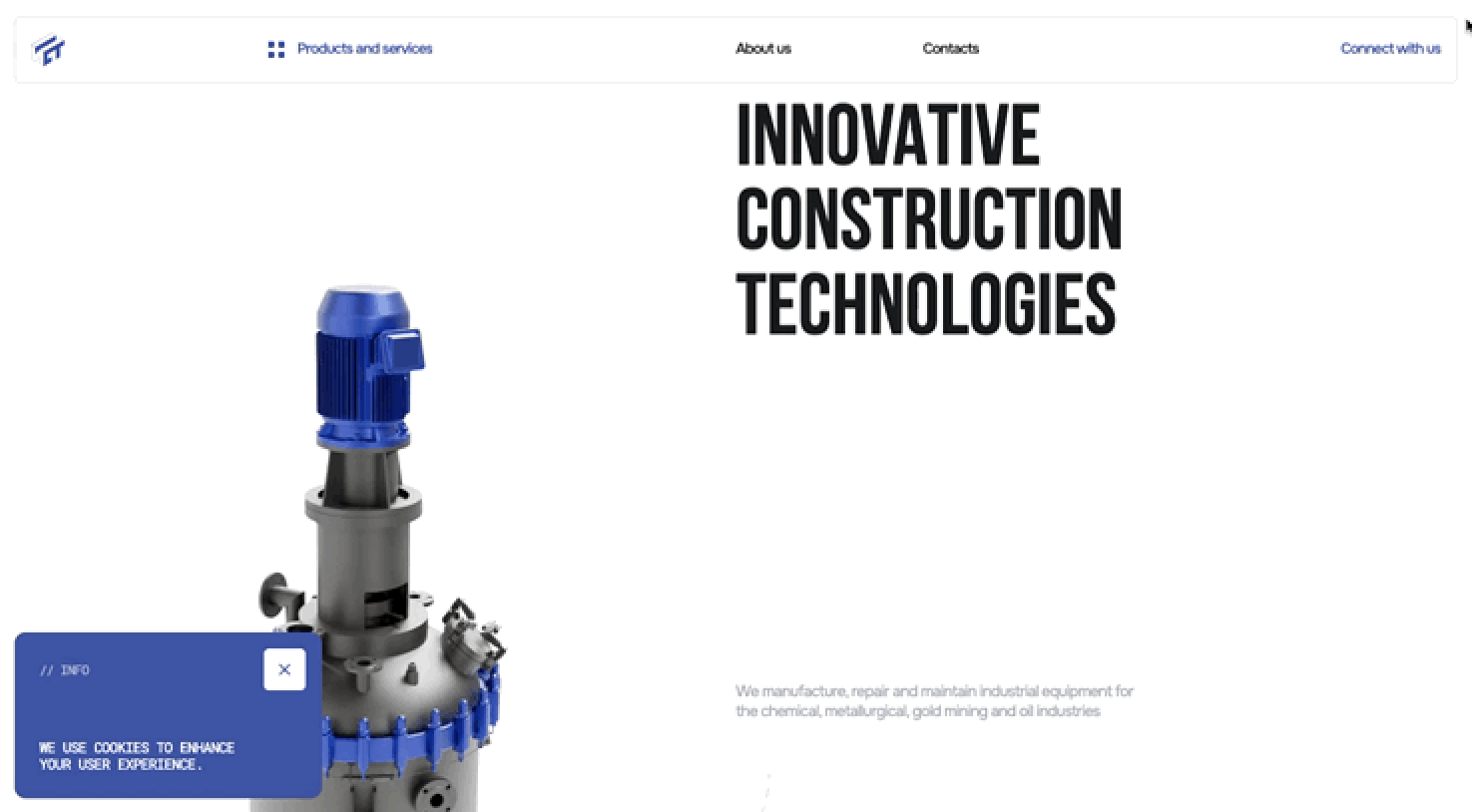
7. Большие заголовки
Хороший заголовок сразу привлекает внимание. Он масштабный, эффектный, с минимумом текста. Такие заголовки оставляют впечатление и задают настроение всему сайту. Добавлять к ним призыв к действию можно, но осторожно: лишние элементы могут испортить дизайн или отпугнуть посетителя.
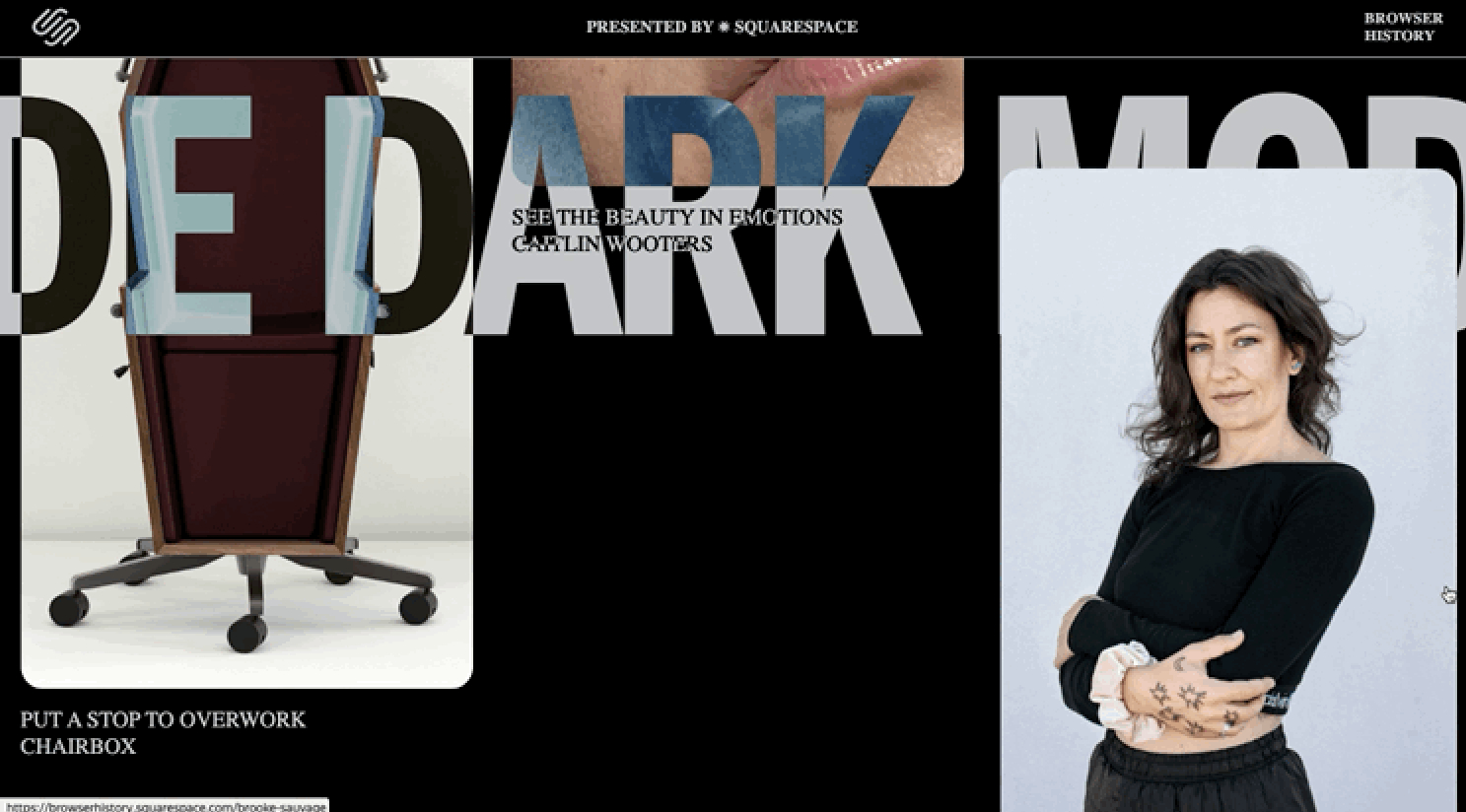
8. Эксперименты с типографикой
Креативная типографика — это шанс выделиться. Необычные шрифты, нестандартные интервалы, анимация текста — все это добавляет сайту индивидуальность и визуальный интерес. Удачная типографика может стать фишкой бренда, тем элементом, который конкуренты захотят повторить.
Чтобы достичь такого эффекта, важно подобрать шрифт, который идеально отражает вашу идею. Или сочетать разные шрифты так, чтобы выглядело свежо и смело. Можете выбрать шрифты из нашей подборки выше.
Типографика — это не просто текст. Это ваш голос в дизайне.
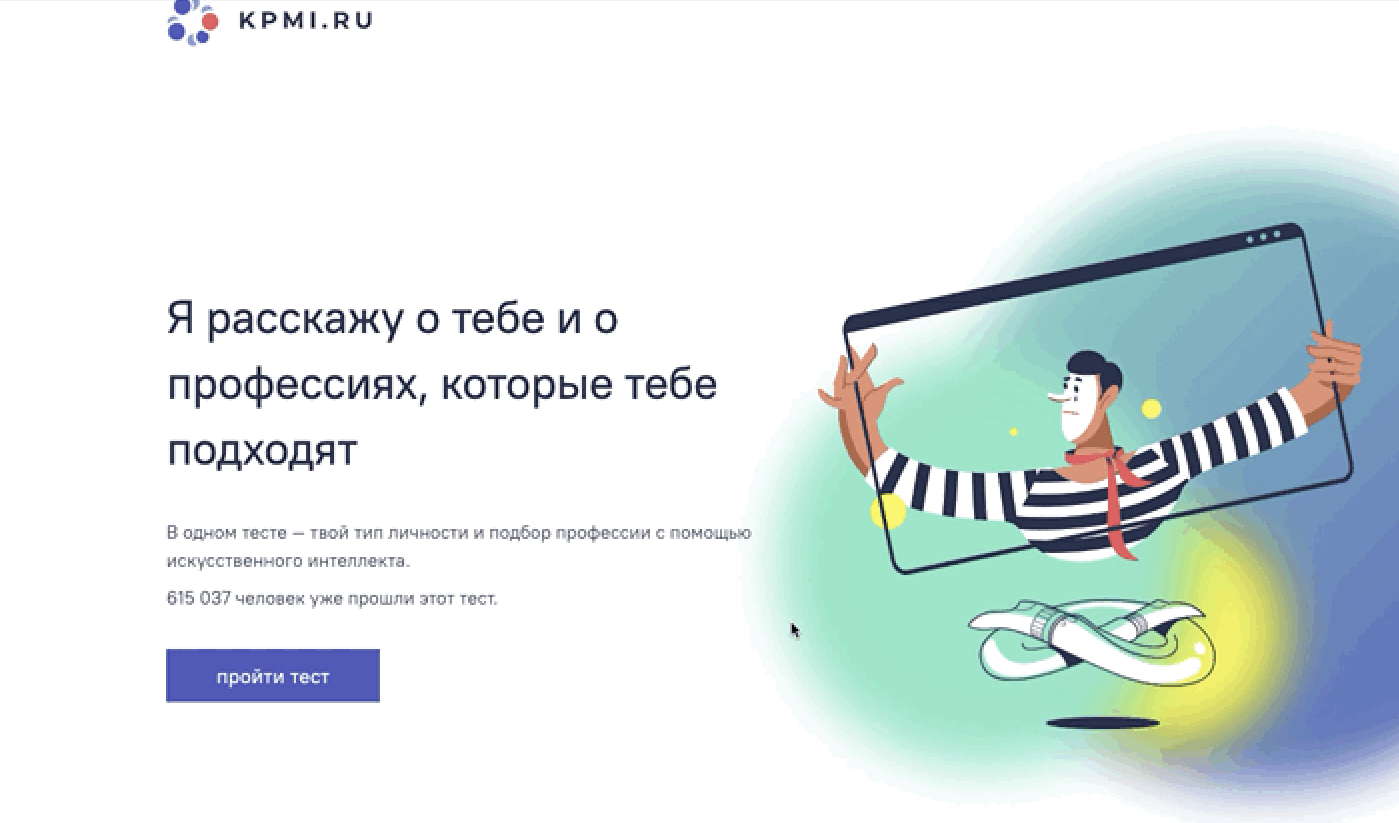
9. Акцент на иллюстрациях
Иллюстрации помогают объяснить сложные идеи и данные, делая их доступными и понятными. Например, массив статистики в таблице будет восприниматься легче, если превратить его в аккуратную инфографику.
Сейчас популярны беглые рисунки и хаотичные штрихи. Такой стиль добавляет сайту тепла и уюта. В зависимости от вашего бренда иллюстрации могут быть резкими и динамичными или, наоборот, мягкими и плавными. Главное, чтобы они выглядели «живыми», как детские подарки, сделанные своими руками.
10. Полезные анимации
Анимация — это не только украшение. Она помогает пользователю: показывает, что действие выполнено успешно, подсказывает, куда нажать, и делает сайт более понятным.
Чтобы анимация была полезной, ее стоит адаптировать под аудиторию. Например, учитывать возраст, предпочтения и опыт пользователей. Тогда сайт станет не только красивым, но и удобным.
Хорошая анимация — это про удобство и эмоции. Она превращает взаимодействие с сайтом в приятный опыт.
Напишите, с какими дизайн-трендами вы согласны, а какие считаете неудачными. Ответим на вопросы вместе с Redach.