Быстрее загрузка – выше доход. Скорость загрузки сайта и её влияние на заработок
Всем салют, ADlook на связи!
Проведенное в 2018 году исследование Google доказало, что медленная скорость загрузки ресурса негативно влияет на лояльность пользователей. Если загрузка длится на 1-3 секунды дольше обычного, то шанс, что юзер покинет ресурс повышается на 32%, а если задержка дольше на 1-5 секунд – вероятность взлетает до 90%. В таком случае пользователь закроет страницу и отправится искать более быструю альтернативу.
При чем тут монетизация?
Экран медленной загрузки выглядит так: белый фон, на котором вот-вот должен появиться дизайн. Спустя 2-3 секунды пользователь видит контент, а затем баннер на сайте. Но и загрузка рекламы занимает время: череда сообщений между серверами, затем отправка кода, и только тогда на экране появляется креатив.
В идеале подобные операции должны проводиться за 400 миллисекунд, но в среднем – это 3 секунды, что в 7 раз выше. Эти задержки серьезно влияют на монетизацию. Например, тот же Google засчитывает показ после 3 секунд в зоне видимости экрана. Юзер же дождавшись загрузки сайта проскролливает рекламный блок, не дожидаясь загрузки. В итоге рекламодатель не получает просмотр, а паблишер – денег.
Тогда Google придумал систему AMP (англ. Accelerated Mobile Pages) или “ускоренные мобильные страницы”. В тот же момент Яндекс начинает работать с турбо страницами.
В них хранится минимум скриптов, что ускоряет загрузку: пользователь быстро получает контент и вместе с ним рекламу. Благодаря этой системе не теряется просматриваемость креатива, повышаются доход и CPM (кстати, если хотите узнать, что такое CPM, можете пройти по ссылке и прочитать наш прошлый материал) , а реклама работает в 3 раза лучше.
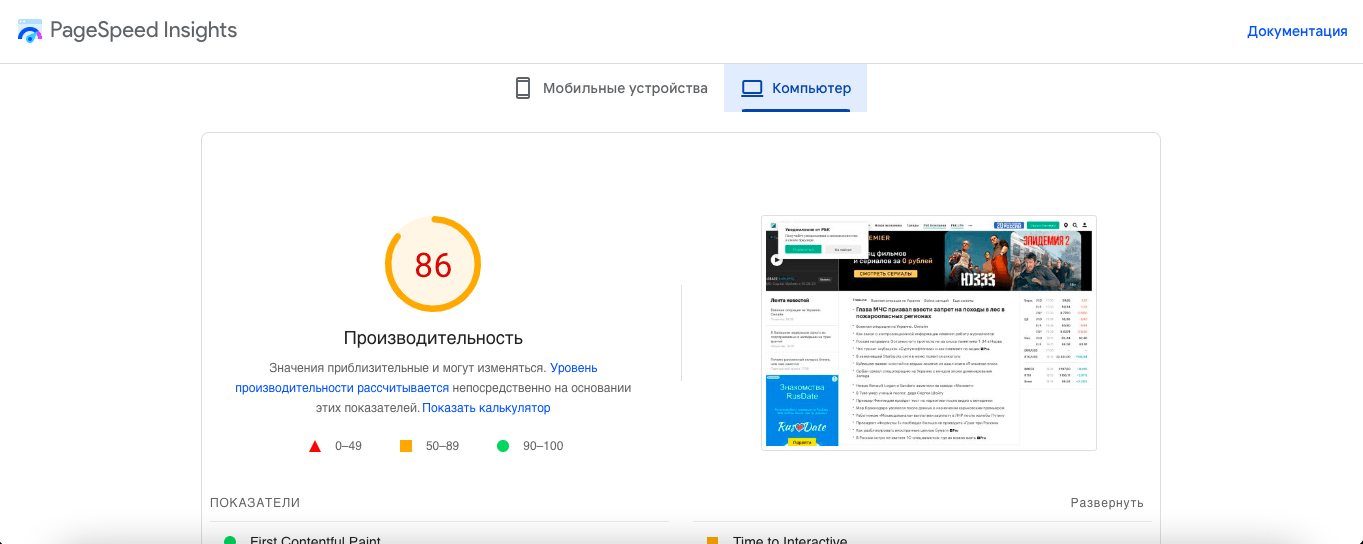
Чтобы проверить скорость, можно воспользоваться панелью администратора сайта или PageSpeed Insights. Данный ресурс измеряет скорость сайтов по балльной шкале, где:
- Высокая скорость – это 90-100 баллов.
- Средняя – это 50-89 баллов.
- Низкая – 0-49 баллов.
Жажда скорости.
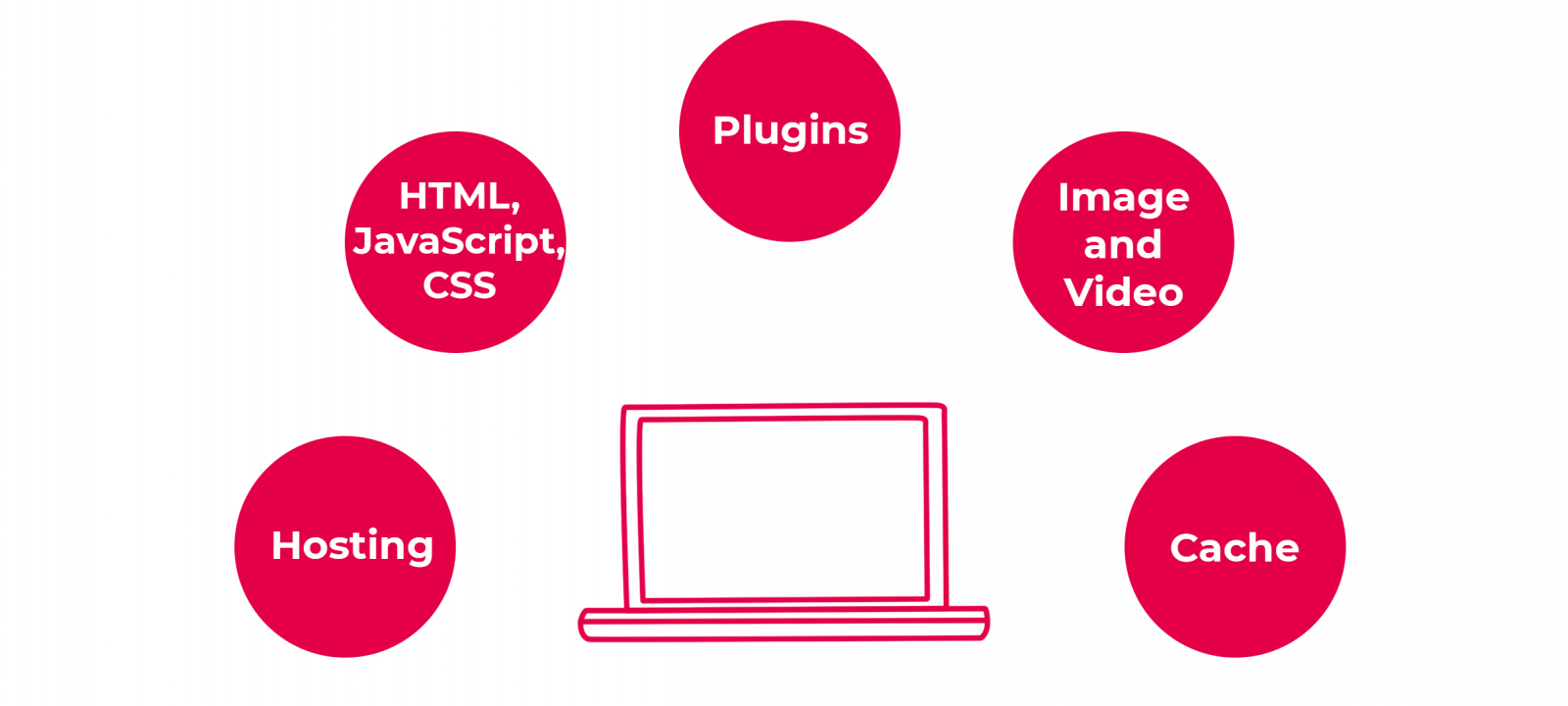
С технической точки зрения на скорость загрузки могут повлиять следующие факторы: хостинг, плагины, видеофайлы, изображения.
Разберём конкретнее.
Хостинг.
- Расположение. Утверждение о том, что местоположение сервера никак не влияет на скорость придумал провайдер ради продажи своих услуг. Фактически этот параметр может сыграть свою роль в ускорении загрузки. Чем ближе географическое месторасположение сервера к целевой аудитории, тем лучше.
- Количество трафика. Не стоит выбирать хостинг с ограничением на этот параметр. В момент высокой нагрузки такой сайт начнет тормозить или вообще “упадет”.
- Скорость. Если паблишер хочет быстрый хостинг, то нужно обратить внимание на сервера с SSD-дисками. Они намного быстрее обычных жестких дисков, но и стоить будут дороже.
Важно подобрать правильный тип хостинга, который сможет отвечать потребностям сайта.
- Если это “скромный” ресурс, например, личный блог, хватит стандартного хостинга на базовом тарифе.
- Для интернет-магазинов стоит приобрести хостинг подороже, поскольку посетителей там будет больше.
- Пабам с миллионной аудиторией нужны мощные сервера, способные выдержать серьезную нагрузку.
HTML, JavaScript, CSS.
Эти файлы загружаются в первую очередь и часто в них сотни пробелов, отступов и комментариев. Если сжать это, то можно ускорить загрузку.
- Можно использовать Gzip или Compressor. Браузер лучше работает с сжатыми в архив файлами: быстрее загружает, распаковывает и отображает содержимое.Существуют также плагины для комплексного сжатия файлов, например, бесплатный Autoptimize.
Перед сжатием важно сделать резервную копию сайта, ведь в комментариях может содержаться важная информация от разработчиков, которая, возможно, пригодится при правках.
- Помогает также правильное размещение файлов страницы: CSS-файлы стоит разместить в начале, а JavaScript-файлы – в конце. Такое расположение поможет браузеру отображать сначала контент, а после – скрипты.
Плагины.
Во время работы плагины обращаются к серверу. Соответственно, много плагинов будут часто совершать обращения, а для этого требуется мощный хостинг. Чтобы это исправить стоит:
- Отказаться от ненужных плагинов.
- Заменить плагин на код. Некоторые кнопки можно прописать непосредственно в коде, что ускорит загрузку сайта.
Изображение и видео.
Сегодня часто в web-dev используют следующие форматы изображений:
- Векторный формат SVG, разработанный в 1999 году компанией W3C. Подходит для геометрических форм, пиктограмм и логотипов.
- WebP, предложенный Google в 2010 году.
- AVIF, разработанный AOMedia в 2015 году.
Они используются для фотографий и улучшают скорость загрузки страниц. Эти форматы пришли на смену JPEG и PNG и стали усовершенствованной альтернативой.
С развитием web-технологий, JPEG и PNG хоть и ушли на второй план, но до сих пор играют роль страховки. Например, их показывают юзеру в том случае, если WebP или AVIF не поддерживаются определенным браузером.
Если на ресурсе ещё висят изображения в форматах JPEG и PNG, их использование в высоком разрешении может пагубно сказаться на скорости.Такие файлы нужно сжимать, не теряя качество. Для этого есть десятки сервисов (например, Squoosh). Каждый формат стоит использовать для конкретных целей целей.
- Для скриншотов текста или кода лучше использовать PNG, который обеспечит четкий текст и меньший размер файла.
- Для фотографий больше подойдет формат JPEG.
Видеоролики на сайте серьезно влияют на загрузку страниц из-за большого размера. Можно обратиться к сторонним площадкам, например, YouTube и публиковать видео там. А размещать на сайте при помощи встраивания кода. Так ускорится не только загрузка сайта, но и сохранится место на хостинге.
Кэширование.
При первом посещении ресурса страница загружается с сервера. Браузерное кэширование сокращает время загрузки благодаря сохранению некоторых данных сайта. Срок хранения кэша определяется браузером в соответствии с ответом сервера относительно каждого типа файлов. Паблишер может настроить кэширование через редактирование файлов сервера.
Работа с этими элементами поможет ускорить загрузку страницы и улучшить монетизацию сайта.
Ещё чуть-чуть советов для монетизации.
- Поддерживайте ресурс.Проводите профилактику и следите, чтобы показатели скорости постоянно оставались на высоте. Используйте панель администратора сайта или PageSpeed Insights.
- Работайте в одной нише. Не пытайтесь проявить знания в каждой сфере, лучше сосредоточьтесь на конкретной теме. Проводите опросы, изучайте интересы и пожелания аудитории. Это поможет сконцентрироваться на работе по улучшению ресурса и закрытию болей и запросов ЦА.
- Контент – всему голова. Авторского уникального контента сегодня мало, поэтому старайтесь поднимать планку ресурса. Не используйте кликбейтные заголовки и однотипные материалы. Находите талантливых авторов и общайтесь с аудиторией.
- Разделяй и властвуй.Публикуйте материалы на сторонних платформах и в социальных сетях. Авторский контент на смежном по тематике ресурсе обязательно найдет отклик, а короткие публикации в социальных сетях привлекут дополнительный трафик. Самые годные наработки оставляйте для собственного ресурса.
Внимательно следуют этому правилу журналы “Knife.Media” и “Arzamas.Academy”.
- Сотрудничество – залог успеха. Не всегда популярная рекламная сеть может принести максимальный доход сайту. Возможно, стоит обратить внимание на других игроков и потестить их возможности :)
Например, наш партнер, ресурс Погода и Климат, использовал это правило на максимум и успел поработать более чем с 50 сервисами. На постоянном сотрудничестве сайт остался с немногими, ADlook.me был одним из них.
В будущих статьях мы рассмотрим другие факторы, влияющие на доход паблишера и расскажем, как его увеличить. Чтобы не пропустить эти материалы, стоит подписаться на наш блог.
Итого.
Сегодня мы разобрали:
- Как скорость загрузки страницы влияет на монетизацию.
- Что нужно исправить с технической точки зрения для улучшения скорости загрузки сайта.
Сталкивались ли Вы с проблемами ухудшения скорости загрузки и как смогли это исправить?
Это был ADlook, до связи!