Разработка личного кабинета для медицинского бренда BioTech
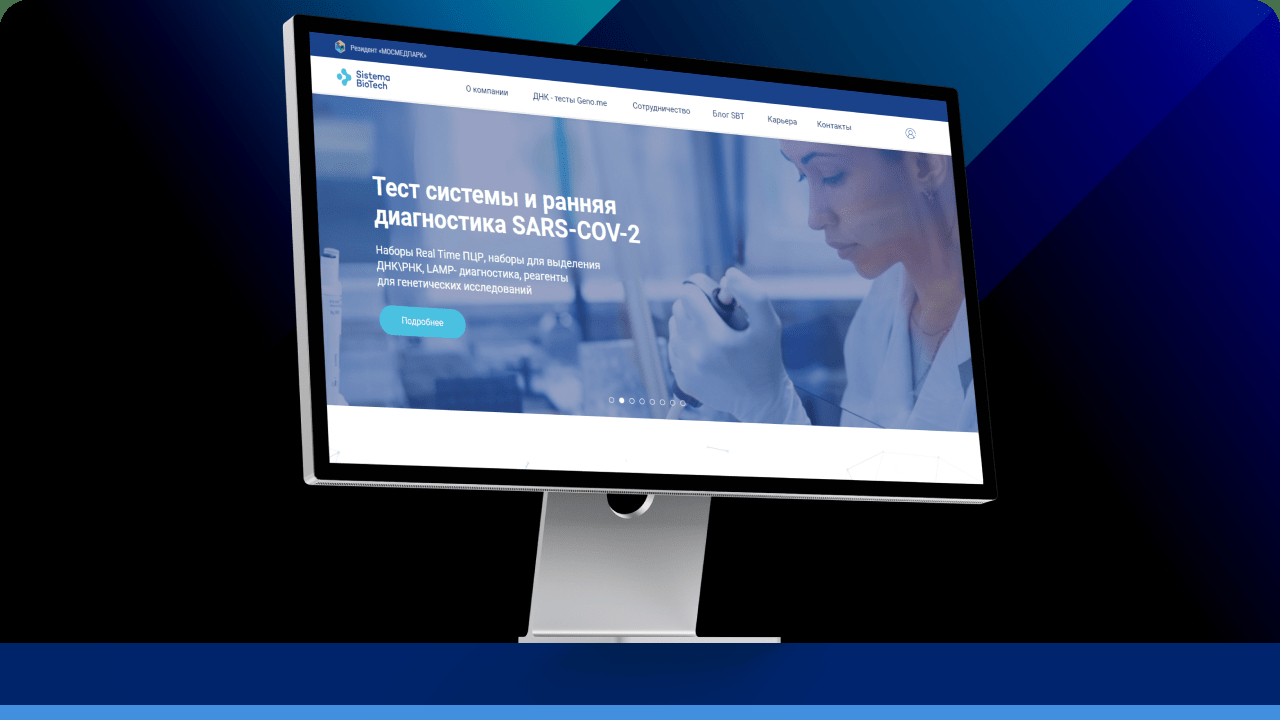
Салют! На связи Евгений Александров и агентство ITC CODES. Сегодня мы расскажем о проекте, который помогает пользователям, приобретающим тест ДНК оффлайн, получать результаты онлайн с помощью этого личного кабинета и тем самым сократить время ожидания результатов.
Компания BioTech – один из лидеров российского рынка по внедрению инновационных медицинских и биологических решений в практику здравоохранения.
Один из продуктов компании — это ДНК тестирование. Каждое из исследований не только информирует человека о его состоянии здоровья и рисках приобретения тех или иных осложнений в будущем, но и формирует индивидуальную научно обоснованную высокоэффективную программу лечения и профилактики, понятную не только специалисту, но и обычному человеку.
Цели, которые поставил клиент перед проектом
- Разработка дизайна личного кабинета, по фирменному стилю заказчика, предусмотрев возможность дальнейшего улучшения
- Сверстать и запрограммировать личный кабинет по согласованному дизайну
- Настроить двухфакторную аутентификацию по номеру телефона пользователя при регистрации и авторизации
- Настроить выгрузку данных по исследованиям через API предоставленной третьей компанией, которая и проводит ДНК тестирование
Задачи проекта
Архитектура
В ходе реализации проекта было реализовано два endpoint. Один для клиентской части и другой для административной. Сделано это для повышения безопасности и стабильности работы нашего решения.
Помимо этого была заложена возможность микросерверной архитектуры. При последующем масштабировании проекта, его функционал можно будет распределить между разными серверами и тем самым повысить стабильность работы при больших нагрузках, а также сделать более защищенным от возможных атак.
API
В изначальной версии использовалась документация предоставленная компанией RULIS. Описание протокола взаимодействия между МИС ЛПУ и Лабораторной Информационной Системой RULIS. В процессе работы, в эту документацию вносились изменения и впоследствии мы даже стали инициаторами её модернизации и актуализации.
Базовая платформа
А в качестве базовой платформы мы выбрали Битрикс. Причин для этого было несколько:
– Готовая админ-панель, которая позволяла быстро покрыть 80% необходимого функционала уже при разворачивании CMS.
– Битрикс одна из самых защищённых платформ. Регулярные обновления позволяют быстро закрывать уязвимости.
– Удобная платформа для масштабирования проекта и добавления новых функций в будущем.
Фронтенд
При разработке фронтенда мы опирались на Node. js и фраймворк vue. js. Выбрали его, т. к. посчитали, что совокупность гибкости, производительности и относительной простоты использования полностью отвечают требованиям нашего проекта, как согласно ТЗ, так и согласно тем ресурсам, которыми мы располагали при его реализации.
Демонстрация финального результата
Ещё на этапе дизайна решили отказаться от варианта решения, когда под каждый результат создавалась бы страница. В данном случае, это попросту не нужно было.
Для получения итогов тестирования пользователю остается просто войти в личный кабинет и зарегистрировать в личном кабинете номер заказа. Cron по определённым периодам будет отправлять запрос по API и подгружать результат.
Пользователи бывают разные, кто-то по невнимательности может допустить ошибку и вписать не тот код, а кто-то и по злому умыслу. Нам важно было не допустить этого. Тем более, когда речь идёт о такой чувствительной вещи, как медицинские исследования. Идёт обязательная проверка.
Интересные реализованные фишки
Логотип имитирует бьющийся пульс и показывает что сайт «живой».
Прелоадер мы сделали с помощью небольшой синей полоски сверху, оформленной в фирменные цвета компании. Он не размещён посреди экрана и оттягивает на себя внимание, как это бывает при обычных прелоадерах, но при этом выполняет свою функцию.
Проблемы, с которыми мы столкнулись
В процессе разработки, мы столкнулись с проблемой, когда API дорабатывалась параллельно нашей разработки. Из-за этого документация по ней не всегда отражало полноту картины. Это существенно замедляло и затрудняло реализацию проекта. Самым важным решением было — общаться с компанией, предоставляющей API напрямую с помощью общих митов с форматом вопрос-ответ. Самое важно — вопросы, необходимо готовить заранее.
Другая немаловажная проблема — отсутствие тестовой базы и отсутствие тестовых заказов, которые мы могли бы притянуть для тестирования. И если проблему с тестовым заказом покрыл клиент, то проблему с базой решали своими силами. Ну как решили. Её невозможно было решить в принципе. Мы максимально аккуратно работали с боевой базой. В каком-то смысле, это нам даже помогло, т. к. в процессе работы была обнаружена уязвимость в API и мы, совместно с компанией разработчиком API, смогли закрыть её на нашем решении.
При реализации двухфакторной аутентификации неожиданно обнаружилось, что у смс-сервисов есть некоторая дискредитация по отношению к некоторым сотовым операторам. Указывать какие смс сервисы и к каким операторам плохо (дорого) относились, мы не будем. Но получилось ситуация, при которой клиенту пришлось подключать дополнительные тарифы, для того, чтобы сообщения могли уходить всем пользователям. Возможно в будущем, будет иметь смысл перейти на другие варианты двухфакторной аутентификации.
Возможности по расширению функционала
Ещё на этапе разработки были заложены основы, под дальнейшее развитие проекта.
На основе разработанного решения можно:
- настраивать рекламные рассылки пользователям, в том числе и триггерные
- добавлять акции
- добавлять бонусы, в том числе и персонализированные
- добавлять некоторые исследования в избранное
Опыт, который мы приобрели
Проект нетривиальный, мы такие любим, потому что они выбивают тебя из твоих привычных задач, помогают сконцентрироваться на достижении целей, которые с одной стороны не являются чересчур сложными, но с другой — они необычны.
Мы поняли для себя следующие вещи:
Во-первых, ещё на этапах оценки, надо уже думать, как будет тестироваться функционал. Наличие тестовых доступов/баз/товаров не всегда само собою разумеющиеся.
Во-вторых, совместные миты с компанией, которая предоставляет API, эффективнее, чем работа через запросы по почте.
В-третьих, если есть нестандартная API, на неё в обязательном порядке должна быть готовая документация, в которой расписаны все варианты работы.
Стек используемых технологий:
Вам нужно развитие сайта или планируете создать новый?!