Как мы поняли особенности разработки интерфейсов для людей с ментальными особенностями
Когда мы в JetStyle разрабатываем дизайн — мы больше проектируем опыт, чем создаем красоту. И оцениваем результат по тому, сколько пользы и скольким людям принесли: чем больше — тем лучше. Особенно это важно в инклюзивных проектах — когда нужно учитывать особенности конкретной аудитории. Мы накопили в этом вопросе экспертизу и превратили накопленные знания в статью. Она о том, как создавать позитивный опыт для всех-всех-всех.
Привет! Меня зовут Макс Смирнов, уже 13 лет я работаю арт-директором в JetStyle, состою в программном комитете главной IT-конференции Урала DUMP, веду курсы по дизайну для студентов УрФУ и выступаю на всяческих отраслевых мероприятиях.Недавно я обобщил свой опыт по разработке дизайна для инклюзивных проектов в доклад, с которым выступил сначала на Дизайн-выходных в Суздале, а потом на РИФ 2023 в Подмосковье. И теперь из этого получилась статья. Надеюсь, она окажется вам полезной. Начнем!
Почему мы об этом говорим
JetStyle на рынке уже 18 лет, и за это время мы создавали цифровые продукты для самых разных целевых аудиторий. Инклюзивные проекты занимают отдельную полку нашего портфолио, среди них:
- тифлофлешплеер для слабовидящих и слепых людей — разработали промышленный дизайн физического устройства для воспроизведения аудиокниг;
- каталог инклюзивных инструментов Microsoft — собрали сборник инструкций по использованию программного обеспечения для людей с особенностями и преподавателей;
- мобильное приложение для занятий спортом — разработали сервис с элементами геймификации, который помогает детям и подросткам с ментальными особенностями самостоятельно тренироваться дома.
На примере последнего кейса — «Тренер в кармане» — мы и построим эту статью.
«Тренер в кармане»: контекст
Заказчик
Special Olympics — международная организация, которая проводит спортивные мероприятия для людей с особенностями интеллектуального развития с целью их интеграции в общество. Наш заказчик — общественная организация ДИСпО-центр, представляющая Специальное Олимпийское движение Свердловской области.
Проблема
Весной 2020 года к нам пришла удаленка: всех загнали домой, заставили носить маски и запретили собираться на массовые мероприятия. В тот момент нам, обычным людям, было не по себе. А для ребят с ментальными особенностями это была настоящая трагедия — изоляция лишала их возможности социализироваться, в том числе заниматься спортом с тренером.
Чтобы поддержать своих подопечных, сотрудники ДИСпО-центра стала записывать упражнения для домашних тренировок на видео и отправлять спортсменам в WhatsApp или в VK. Но такой способ был неудобен — нужно было создать централизованное и всем доступное место для хранения и трансляции тренировок.
Задача
Сотрудники ДИСпО-центра изучили рынок и нашли кейс, как похожую проблему решили их коллеги из Нидерландов — создали специальное приложение для удаленных занятий спортом. Заказчик нашел финансирование и пришел к нам с задачей, которая звучала так:
Разработать сервис с элементами геймификации, который поможет детям и подросткам с ментальными особенностями, а именно с расстройствами аутического спектра (РАС) и синдромом Дауна, самостоятельно тренироваться дома, поддерживать связь с тренерами в условиях самоизоляции из-за эпидемии коронавируса и сохранять оптимизм.
Решение
Для сервиса «Тренер в кармане» мы разработали адаптивный сайт с мобильной версией и дружелюбным интерфейсом, чтобы юным пользователям было удобно с любого устройства проходить тренировки, выполнять дополнительные задания, читать материалы о здоровом питании, следить за своим прогрессом на доске наград и в любой момент связаться с тренером.
Веб-версию предпочли приложению, потому что изучили целевую аудиторию и выяснили, что среди подопечных центра много ребят из детского дома или из не очень обеспеченных семей — у большинства просто нет смартфонов, чтобы установить приложение. Зато часто есть стационарный компьютер.
Чтобы ребятам хотелось возвращаться к «Тренеру в кармане» снова и снова, мы создали дружелюбного маскота. Персонаж-талисман сопровождает пользователя в каждом разделе. Рысь помогает ученикам и тренерам сориентироваться в сервисе: указывает на кнопки, дает подсказки и радуется успехам.
Ликбез: особые люди и интерфейсы
Расстройства аутического спектра (РАС)
Это группа неврологических расстройств, которые проявляются в социальном взаимодействии, коммуникации, поведении и интересах, а также чувствительность к определенным стимулам. Симптомы могут проявляться в разной степени и комбинациях, что делает каждый случай уникальным.
По официальной статистике, в России 0,6% населения — люди с РАС, в мире — 1%.
Синдром Дауна
Одно из наиболее распространённых врожденных генетических нарушений. Его основная причина — случайная генетическая мутация, вследствие которой в 21-й паре хромосом появляется третья лишняя.
По официальной статистике, в России 0,017% населения — люди с синдромом Дауна, в мире — 0,1%.
При правильном подходе к обучению с детства, люди с РАС и синдромом Дауна могут стать полноценными членами общества, а занятия спортом этому только способствуют.
Инклюзивный дизайн
Если не говорить про узкоспецилизированные продукты для конкретной аудитории, то инклюзивный дизайн — это то, что позволяет максимально большому количеству людей пользоваться продуктом. Это не значит, что при этом сам продукт должен быть суперуниверсальным — это значит, что у каждой из целевых аудиторий, в том числе у людей с особенностями здоровья, должна быть возможность настроить и использовать те каналы взаимодействия с продуктом, которые им удобны.
Чаще всего при разработке инклюзивного дизайна ориентируются на людей с особенностями зрения, слуха и моторики, а про людей с ментальными особенностями думают реже. Надеюсь, после прочтения моей статьи это изменится.
Особенности и решения на примере «Тренера в кармане»
Любая работа начинается с исследования. Нам нужно было копнуть очень глубоко и изучить все особенности людей с РАС и синдромом Дауна — чтобы лучше понимать их потребности и создать продукт, который сразу начнет их удовлетворять. Второго шанса в этом случае нет.
Где искать информацию?
Сначала мы пошли короткой и, как нам казалось, верной дорогой — обратились к нидерландским коллегам-разработчикам и попросили поделиться своими наработками по теме инклюзии. Но они отказали, сославшись на коммерческую тайну.
И тогда мы пошли в интернет. Оказалось, что в рунете не так много исследований на тему инклюзивных интерфейсов — в основном можно найти истории из личного опыта, но они не помогают в проектировании опыта. Основную информацию мы почерпнули из инглишнета. Возможно, это связано с тем, что на английском в принципе говорит больше людей в мире.
На основе изученного мы выделили по несколько особенностей у каждой из аудиторий и учли их в интерфейсе.
Особенность: трудно поддерживать зрительный контакт
Людям с РАС дискомфортно, если вы смотрите им прямо в глаза. Причем это касается даже взглядов с изображений.
Решение в интерфейсе
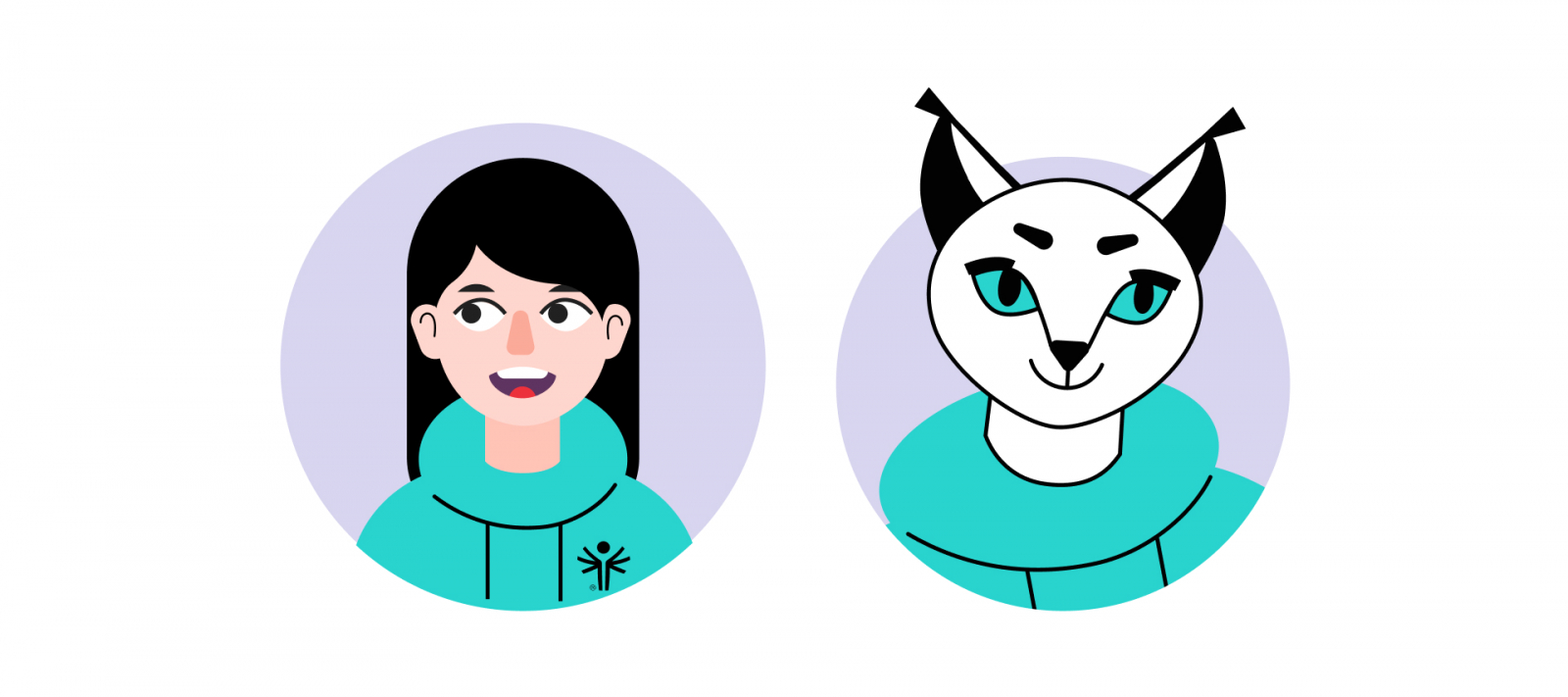
Не нужно использовать фотографии и картинки, на которых человек или персонаж смотрит прямо.
В нашем сервисе есть аватарка участника и маскот — эти персонажи всегда смотрят в сторону.
Особенность: не могут различать отдельные звуки
Мозг людей с РАС воспринимает все звуки сразу, не разделяя на основные и фоновые. Например, если на улице будут одновременно звуки птиц, машин, разговоры людей и ещё что-нибудь — человек не сможет сосредоточиться только на чем-то одном и, например, воспринимать обращенную к нему речь.
Решение в интерфейсе
Во-первых, когда звучит чей-то голос, не должно быть посторонних звуков. Во-вторых, нужно давать возможность выключать звук.
В наших роликах нет смешения звуков — ребята выполняют упражнения под легкую фоновую музыку.
Особенность: не могут проследить причинно-следственную связь
Люди с РАС часто не понимают последовательность событий и чужую логику.
В случае с тренировками нельзя показывать упражнение один раз и просить ребят, например, сделать три подхода по пять таких же приседаний — поэтому в видео тренер выполняет упражнение столько же раз, сколько должен спортсмен.
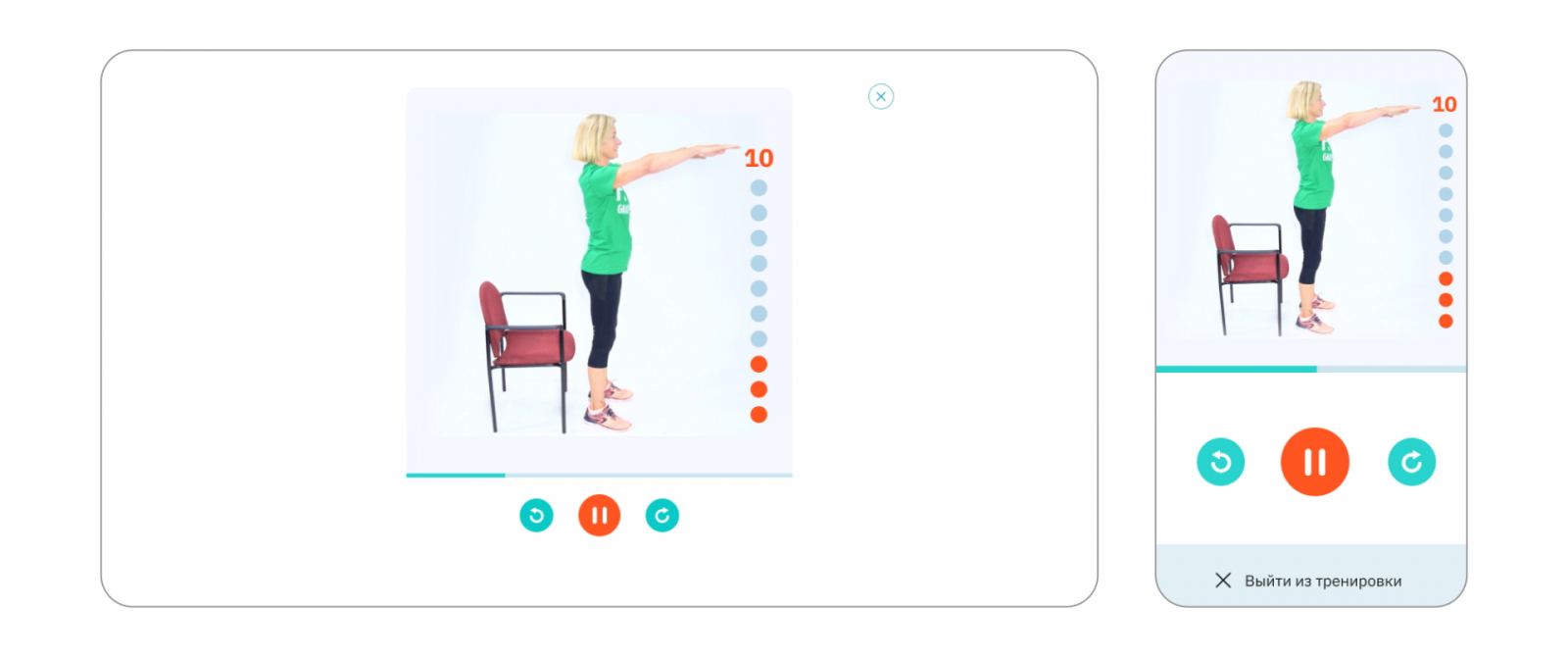
Решение в интерфейсе
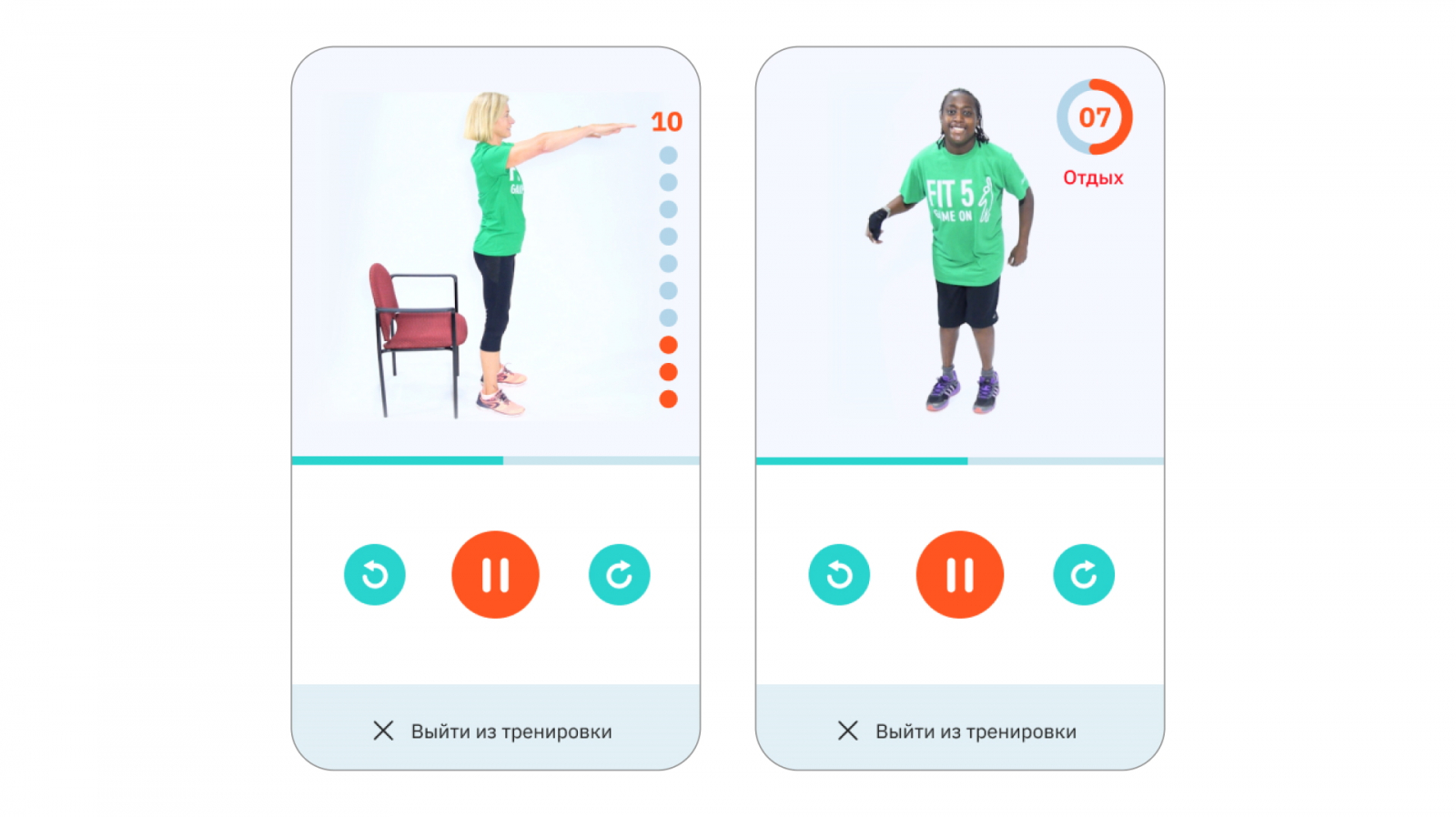
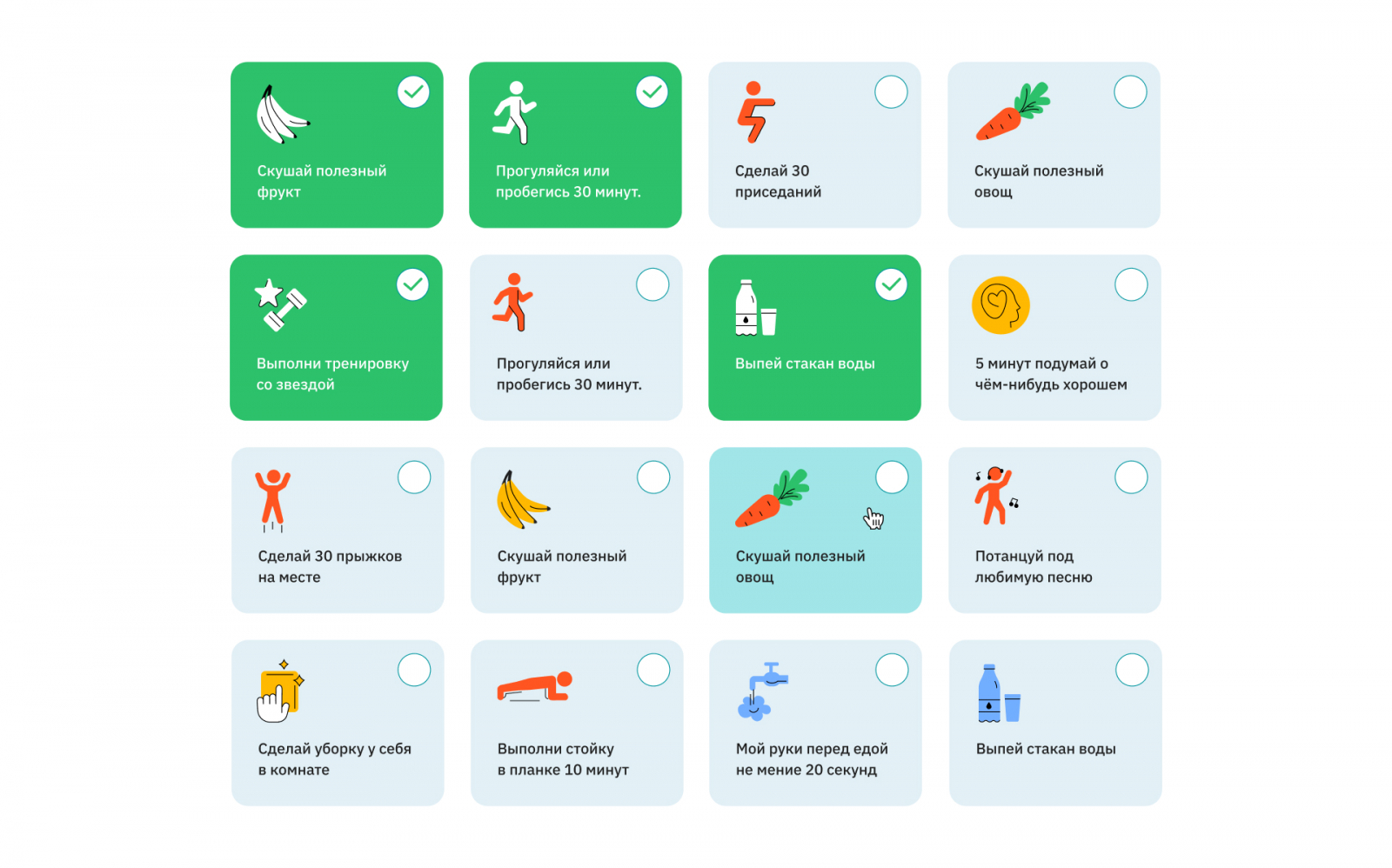
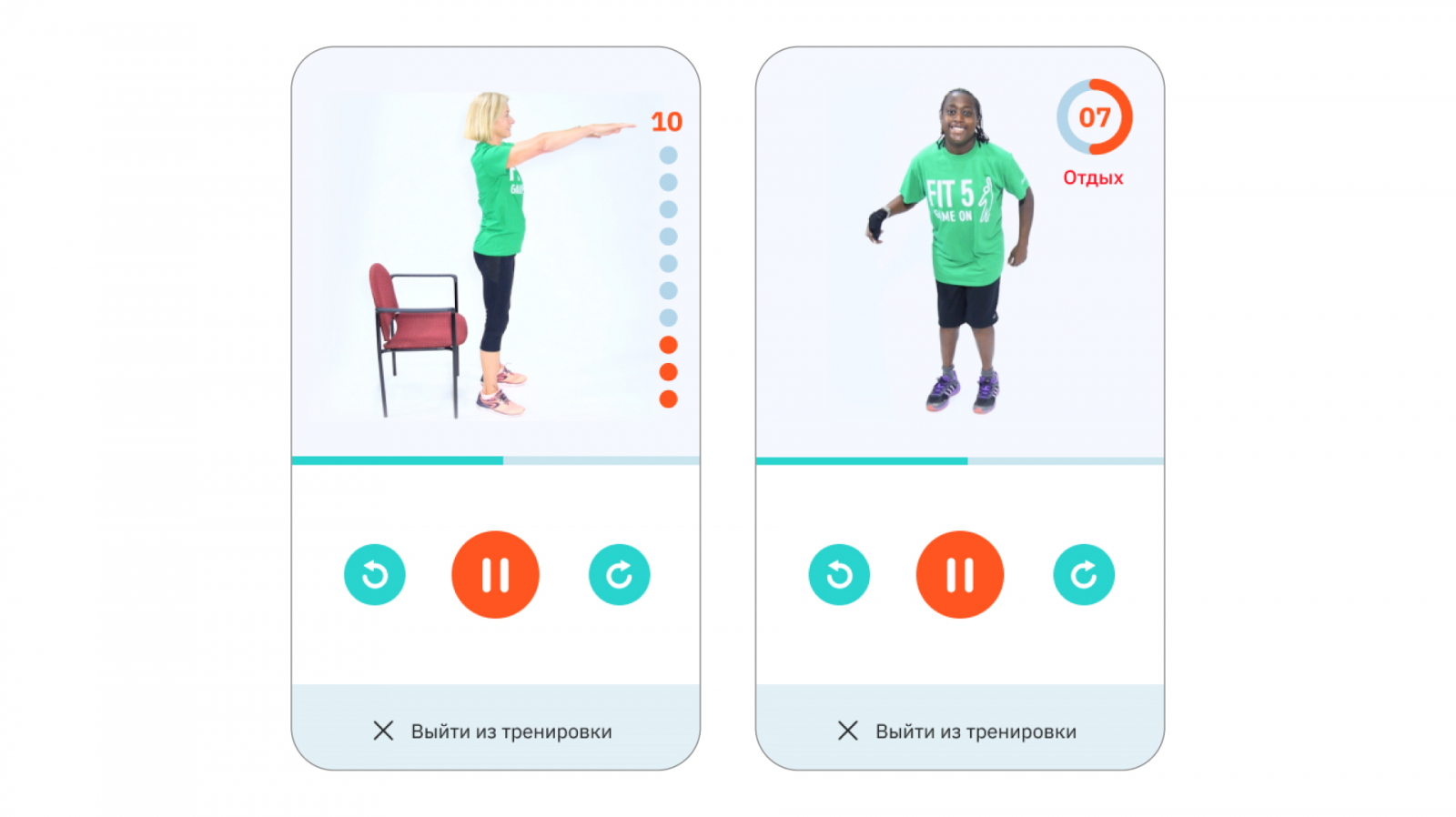
Нужно четко и понятно визуализировать последовательность.
Мы добавили несколько прогресс-баров, которые сигнализируют спортсмену, сколько осталось:
- подходов конкретного упражнения,
- времени на отдых,
- тренировки в целом.
Особенность: потребность в постоянстве
Людям с РАС, особенно детям, важно сохранение постоянства окружающего мира. Например, если в комнате ребенка сделать перестановку, это может вызвать у него истерику или ярость.
Решение в интерфейсе
Нужно плавно вносить любые изменения и не делать апдейты только ради красоты. Любое нововведение может оттолкнуть ваших особенных пользователей, и они больше не вернутся.
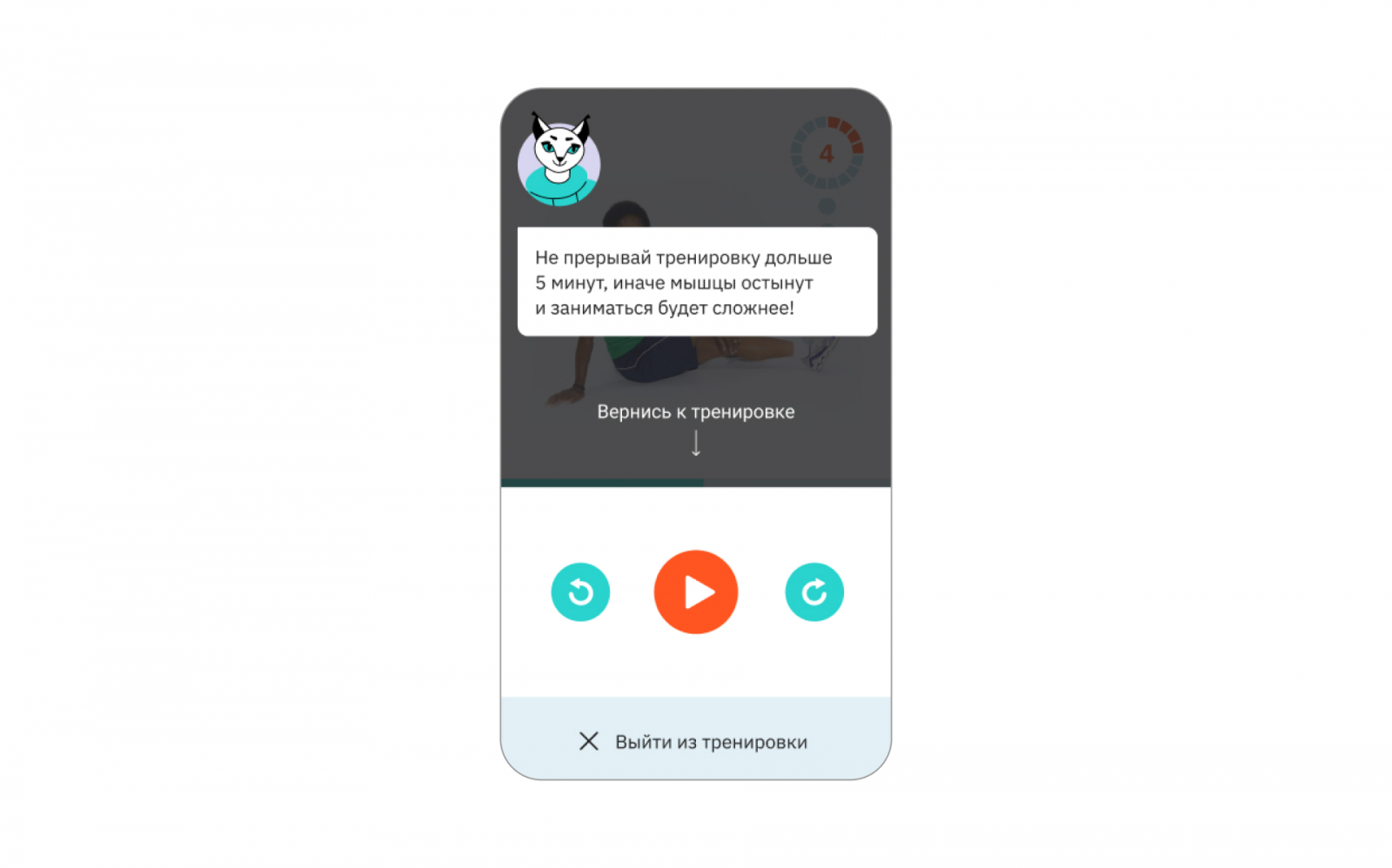
Особенность: с трудом воспринимают запреты
По аналогии с метафорами, запреты могут восприниматься двусмысленно, вызвать недоумение и вопросы, поэтому их лучше избегать.
Решение в интерфейсе
Вместо запретительных картинок лучше показывать то, как делать нужно. Психологи в целом советуют на все смотреть с позитивной, а не негативной точки зрения
Но если без запретительной картинки никуда, то:
- нужно показать время, которое будет действовать запрет;
- когда запрет кончится, нужно об этом сообщить — другой картинкой.
В нашем интерфейсе нам нужно было донести, что спортсмен не должен ставить тренировку на паузу больше, чем на пять минут. Мы не стали делать из этого запрет — вместо этого мы дали совет и пояснили, почему поступать так — правильно.
Особенность: не умеют интерпретировать
Это относится к обеим нашим целевым аудиториям. И люди с РАС, и ребята с синдромом Дауна лучше воспринимают абстрактные понятия через визуальные образы, но часто понимают метафоры буквально. Поэтому им, например, трудно участвовать в играх, где задействовано воображение.
А еще им сложно понимать текст, если он написан шрифтом, в котором используются одинаковые символы для разных букв. Такая же проблема есть у людей с другими ментальными особенностями, например с дислексией. Да и в целом человек без ментальных особенностей тоже с трудом сможет понять, что здесь написано:
Решение в интерфейсе
Во-первых, лучше все объяснять с помощью картинок. Но нужно проверять, чтобы они были однозначными — иначе получится, как в байке про японского подростка, который не понял, почему иконка «Сохранить» изображает вендинговый аппарат с выпавшей банкой колы.
В нашем интерфейсе мы буквально визуализируем то, что написано текстом.
И во-вторых, нужно использовать шрифты, в которых визуально понятны все буквы. В нашем сервисе это IBM Plex Sans — современный гротеск с различными вариациями начертаний.
Особенность: тяжело воспринимают только на слух
Люди с синдромом Дауна успешнее выполняют задания, когда видят того, кто их озвучивает.
Решение в интерфейсе
Звук и картинка должны соответствовать друг другу.
В нашем случае тренеры сначала озвучивают упражнение на видео, а потом его выполняют.
Принципы инклюзивных интерфейсов
Если объединить все выводы, то получится чек-лист по созданию инклюзивных интерфейсов для людей с ментальными особенностями.
Изображения
— Сопровождайте поясняющим текстом и наоборот.
— Не используйте сложные и неоднозначные метафоры — чтобы не получилось, как с вендинговым аппаратом.
Тексты
— Избегайте двойного значения или дополнительных выразительных средств. Интерфейсы вообще не то место, где стоит упражняться в сложных конструкциях и красоте метафор. Здесь, скорее, в тему «Пиши, сокращай» Ильяхова.
— Причинно-следственная связь между элементами интерфейса должна быть на 100% понятна любому. Тут можно вспомнить Лебедева, который давно говорит, что на страницах не должно быть много кнопок «Читать далее» или «Еще» — интерфейс должен быть предсказуемым, чтобы люди понимали, что с ними произойдет дальше.
Субтитры
Если у вас есть видео, к ним нужно добавить субтитры. При этом:
— Выделите текст, чтобы он был виден поверх картинки. Для этого используйте фон или контрастные цвета.
— Используйте разные цвета в диалогах — чтобы можно было лучше различить, кто говорит.
— Давайте возможность их выключать.
Аудио
— Используйте, только если без него невозможно донести смысл.
— Убирайте все фоновые звуки — красота ради красоты будет только мешать.
Видео
— Не используйте язык жестов и иконический язык (использование изображений, символов и знаков вместо слов). Лучший вариант — когда картинка совпадает со звуком.
— Запуск только по требованию пользователя — чтобы ничто неожиданное не могло напугать пользователя.
— Добавляйте кнопки паузы и перезапуска.
Цвета
— Используйте простые, не кричащие цвета — не стоит экспериментировать и гнаться за модой.
— Не забывайте про контраст — чтобы выделять важные моменты на странице, например целевые кнопки.
Навигация
— Стремитесь к простой и понятной навигации, старайтесь использовать только одно меню.
— Четко обозначаете, где находится пользователь — оставляйте «хлебные крошки», подсвечивайте выбранные пункты меню и проч.
— Используете визуальные индикаторы, если действия требуют ожидания: лоудеры, прелоудеры, обратный отсчет и проч.
— Используйте кнопку помощи и подсказки к интерфейсу — чтобы у пользователя была возможность понять, как и что делать, если он еще не.
— Добавляйте онбординг — короткие инструкции по использованию интерфейсов при первом посещении. Только помните, что все должно быть просто и однозначно.
— Не используйте кнопки с иконками без текста, за исключением тех случаев, когда их значение понятно и привычно. Например, всем понятно, что стрелка влево — это кнопка «Назад».
Дополнительные фишечки
«Тренер в кармане» — удобны сервис не только потому, что мы учли особенности нашей целевой аудитории. Мы еще подумали о том, с каких устройств пользователи будут заходить в сервис, и оптимизировали сценарии с этой точки зрения.
Квадратиш, практиш, гут
Мы использовали квадратные видео, чтобы и на мобильной, и на десктопной версии занять максимум пространства.
Меньше программинга — больше видео
Во время тренировки мы показываем три прогресс-бара, но только один из них — программная часть сервиса. Счетчик подходов и времени на отдых — это просто встроенные видеокартинки, которые экономят силы разработчиков, трафик пользователя и время загрузки. А еще такой ход дает возможность скачивать видео с сайта и отправлять по другим каналам без потери плюшек в виде прогресс-баров.
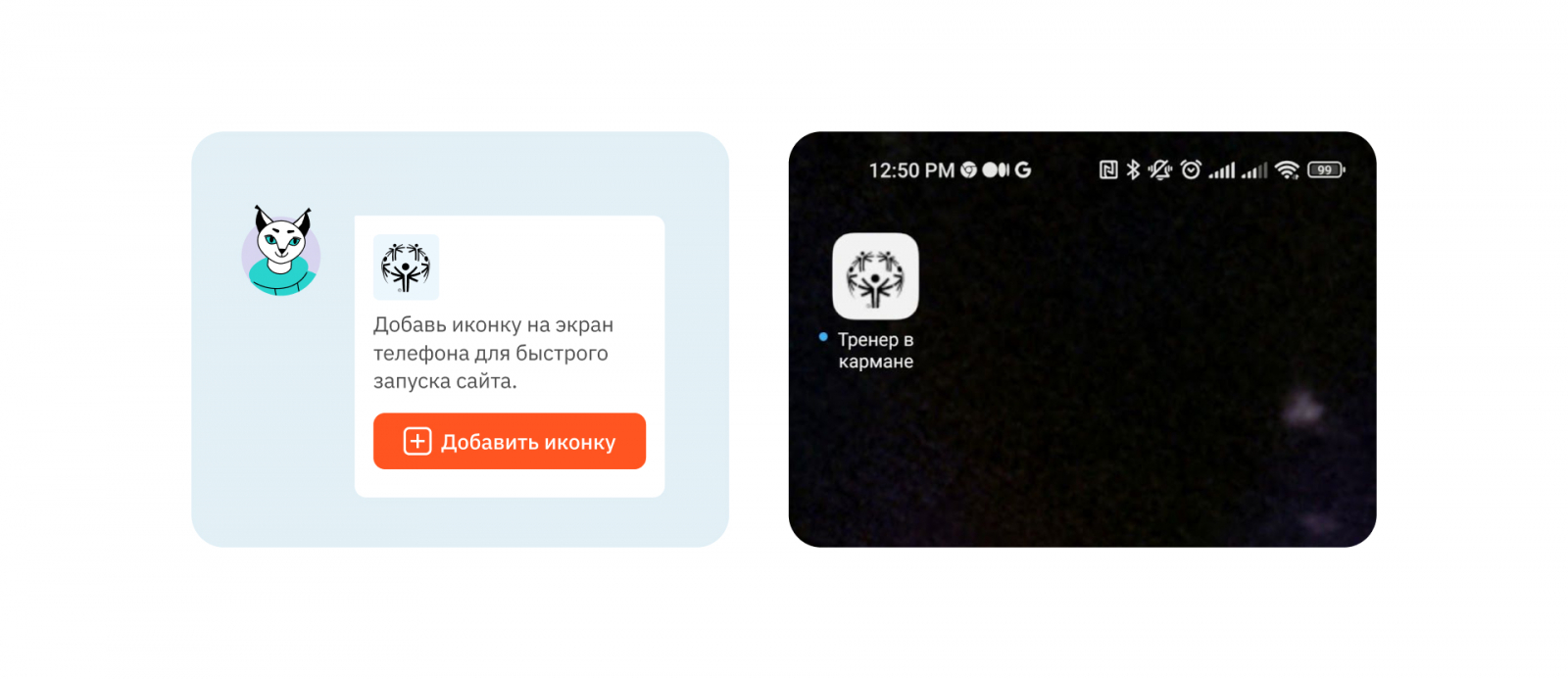
Иконка страницы на рабочем столе телефона
Если не знали о такой фиче браузеров — не благодарите, пользуйтесь. Главная фишка в том, что, когда вы запускаете страницу, вы не видите никакую браузерную обвязку — создается ощущение, что вы в приложении.
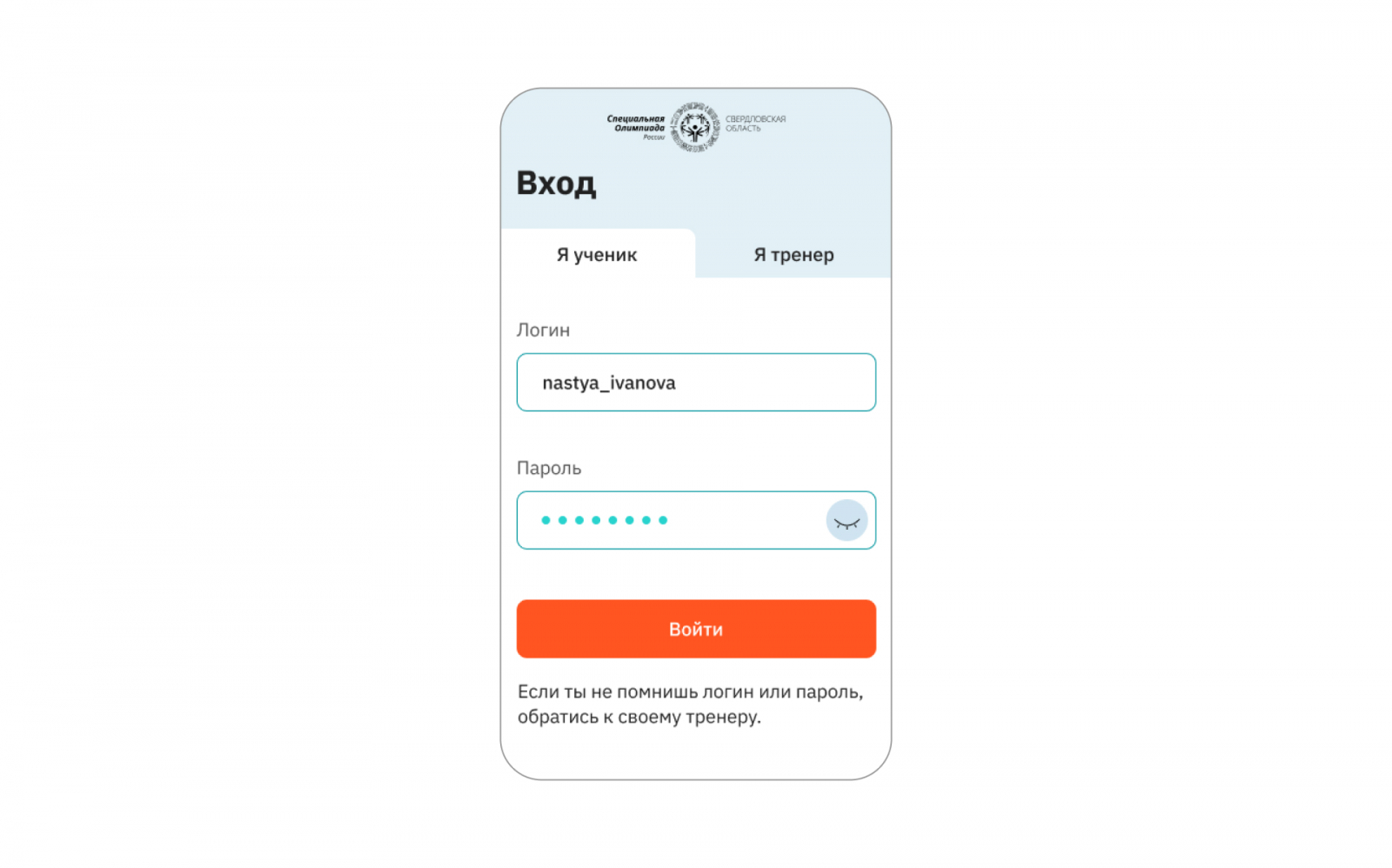
Авторизация только по логину и паролю
Заказчик поделился наблюдением: подопечные центра постоянно меняют номера телефонов и адреса почты. У них наверняка есть этому какое-то объяснение, но нам оно в принципе было не нужно: мы узнали факт и подстроились под него — предусмотрели авторизацию только по логину и паролю. Их спортсменам выдает тренер, а если возникают какие-то проблемы со входом — ребята связываются с тренером в других каналах и вместе их решают.
Инклюзивный дизайн — для всех
Вы должно быть заметили, что по большей части в наших рекомендациях нет ничего суперспецифичного — они работают для любых интерфейсов и делают опыт всех пользователей лучше. Отсюда вывод: делайте каждый ваш интерфейс доступным, и пользователи к вам потянутся.
Смотрите сверстанный кейс «Тренера в кармане» на нашем сайте.
Если у вас есть мыли по поводу инклюзивного дизайна или вы хотите разработать такой для вашего продукта — напишите нам в Телеграме, вместе мы что-нибудь придумаем.