Антон, сделай красиво — на Tilda в Zero!
Делимся опытом - подборкой ресурсов, которые помогут сделать классный многостраничный сайт на Tilda.
Между “нужно сделать сайт” и “а почему так дорого?!” - расстояние в несколько коммерческих предложений.
Особенно, когда ты - владелец малого бизнеса или стартапа.
Когда получил КП на разработку сайта:
Отмечу сразу: я не пытаюсь убедить, что конструктор сайтов - единственно верное решение или панацея ДЛЯ ВСЕХ.
В статье просто рассказал о нашем опыте: как сделать сайт без большого бюджета.
Предыстория: почему Tilda
Осенью 2022 мы решили запустить многостраничный сайт для нашего умного чата Bitcdp.
Bitcdp - это проект-стартап под эгидой компании “Первый БИТ”. Сейчас он не в лидерах по маржинальности - новый продукт - умный чат - предоставляется всем желающим на тестирование бесплатно.
Для сайта мы посчитали несколько вариантов: разработку “с нуля” на Bitrix, доработку шаблона от Bitrix и самостоятельную сборку сайта на конструкторе - Tilda.
Что получилось:
- Разработка с нуля на Bitrix - 1 300 000 руб.
- Доработка шаблона на Bitrix - 1 000 000 руб.
- Конструктор сайта (Tilda) - 15 000 руб. + ФОТ + иллюстрации + кофе и печеньки для команды 🤗
На что обращали внимание:
- цена
- сроки
- возможность оперативного внесения изменений (любим тестировать гипотезы)
Какие были ресурсы:
✅ Продакт
- ИТ- евангелист, управляет проектами на десятки млн. руб.
- опыт работы с Tilda - минимальный (тренировался делать лендинги “для общего развития”)
- опыт работы в Figma - минимальный
- английский - А2
✅ Интернет-маркетло
- умеет в тексты, веб-аналитику и гуглить
- опыт работы с Tilda - минимальный (ранее работала с Flexbe, собирала лендинг на стандартных блоках).
- опыт работы с Figma - минимальный
- английский - B1
Tilda (Капитан Очевидность в деле) оказалась для нас самым комфортным вариантом - несмотря на минимальный опыт работы с конструктором.
Возможно, изначально наше решение выглядело как...
Но спойлер: все получилось 🙂
Верстать на стандартных шаблонах (как мы решили) - для слабаков, будем делать в Zero-блоках.
Пока работали над сайтом - собрали большую подборку классных ресурсов, которые помогли “сделать красиво” и функционально.
В этой статье делимся своими наработками - надеемся, будет полезно.
Подборка ресурсов для верстки сайта на Tilda
✅ Направление: Дизайн
✔️UI-кит
UI-кит - это набор элементов пользовательского интерфейса, на которых строится сайт. Кнопки, чек-боксы, формы, списки, таблицы, заголовки цвета и т.д.
Зачем нужны унифицированные элементы: чтобы посетителю было комфортнее взаимодействовать с сайтом.
UI-кит мы собрали в Figma (используем тариф Starter - он бесплатный).
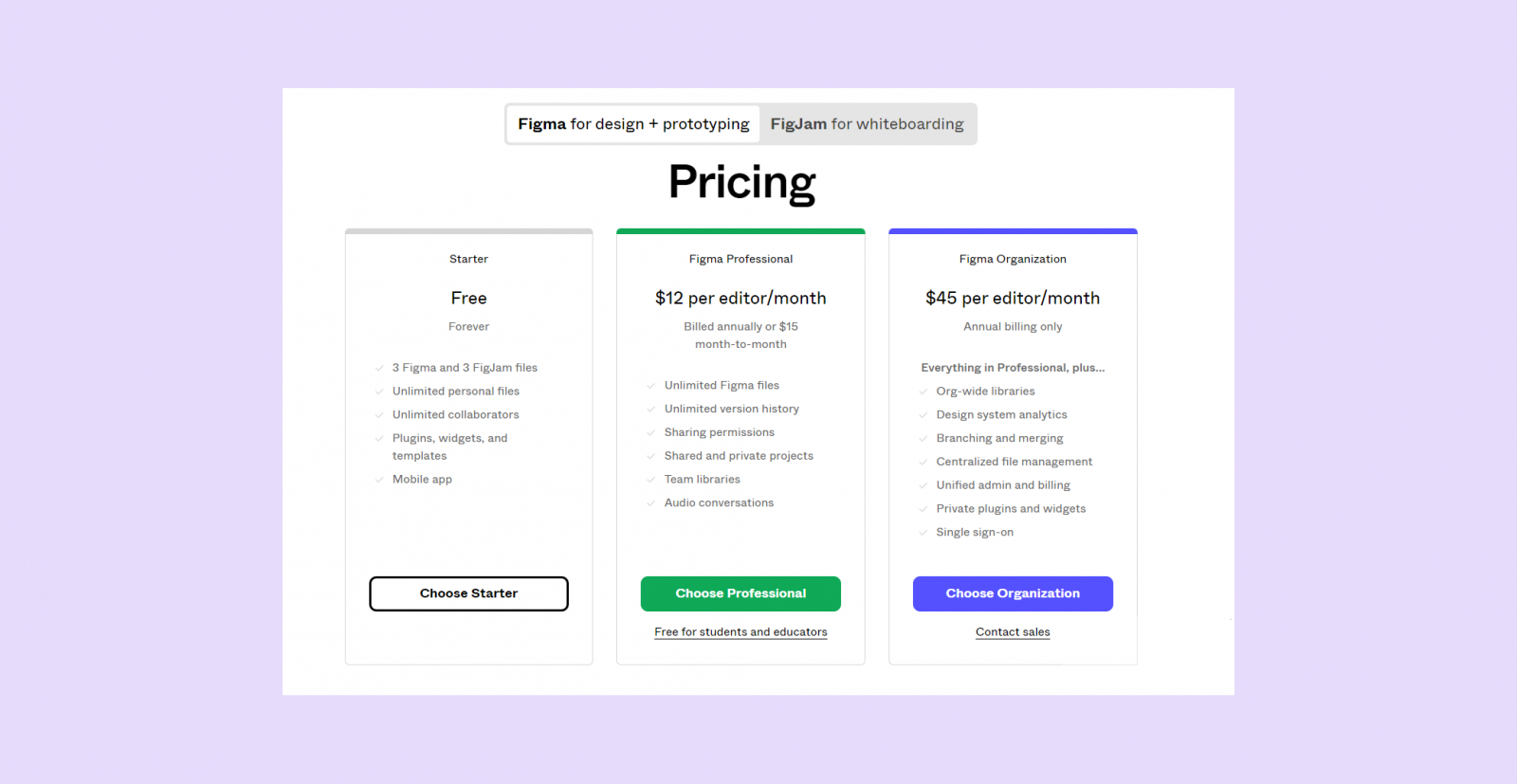
Тарифы Figma:
Очень понятно про UI-кит - что это и зачем - можно почитать, например, здесь:
- https://tilda.education/courses/web-design/designsystem/
- https://www.purrweb.com/ru/blog/kak-ne-razvodit-bardak-v-dizajne-sobiraem-ui-kit/
Цвета для нашего сайта подбирали с помощью инструмента Colorscheme.
Шрифт - здесь у нас было преимущество - у нас уже был. Использовали фирменный шрифт компании “Первый БИТ”
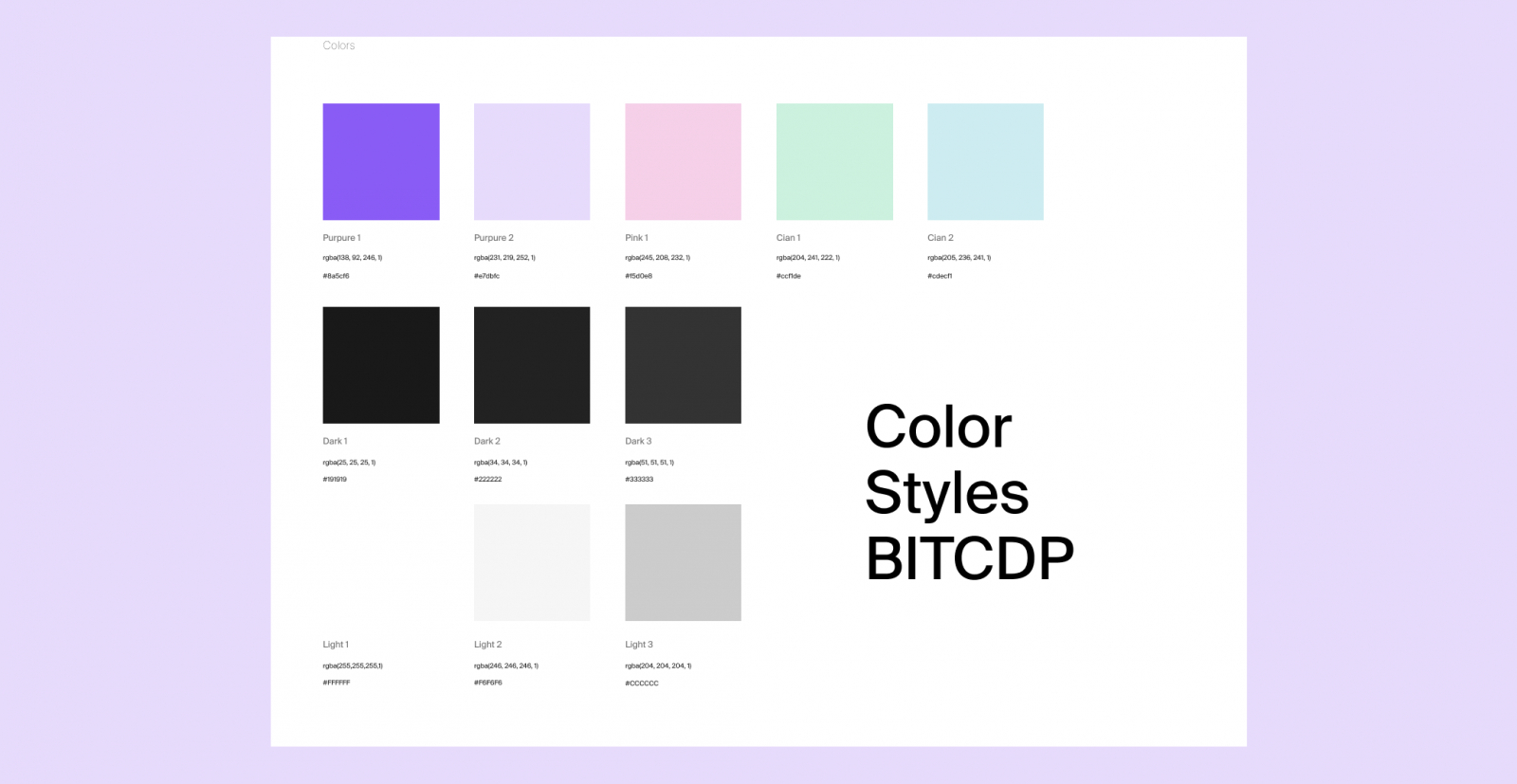
Наш гайд по цветам из UI-кит:
Про работу в Figma для не-дизайнеров можем написать отдельный пост. Если интересно - дайте знать в комментариях - все расскажем 🙂
✔️ Иллюстрации
Иллюстрации мы использовали платные: получилось выгоднее, чем заказывать имиджи у дизайнера.
Нам понравился пак отсюда: https://storytale.io/ Цена вопроса на тарифе Starter - $19.
Пример иллюстрации на сайте:
А вот еще ресурсы с иллюстрациями, которые показались нам интересными:
Условия использования - разные, подробности лучше изучить в каждом отдельном ресурсе
✅ Направление: Референсы и гайды по работе с Zero-блоками
✔️ Референсы
Хороший ресурс, где вы можете найти много референсов для сайтов на Tilda. Это галерея лучших проектов пользователей Tilda. Главное - не “залипнуть” надолго, есть правда много очень классных примеров 👍
Еще у Tilda есть классный чек-лист с частыми ошибками в дизайне.
На первый взгляд кажется - ну, это же очевидно. Но по факту - обязательно сделаешь 1-2 ошибки и не заметишь без самопроверки.
✔️ Гайды по работе с Zero-блоками
Хотя сначала задача “сверстать сайт на Zero” для команды выглядела так:
Все оказалось проще, чем мы думали 😀
На Youtube доступны очень понятные бесплатные видеоуроки от Tilda Publishing и Tilda School.
Что пригодилось нам:
✔ Tilda “для самых маленьких” - основы;
✔ Как импортировать из Figma в Tilda;
✔ Классные идеи и гайды - в неофициальном сообществе любителей Tilda
✔ И блог Tilda, конечно.
✅ Направление: Модификации
Мы решили увеличить уровень сложности и добавить немного стороннего кода: да, так можно на Tilda. Нет, для этого не нужно быть IT-специалистом.
Для вставки кода использовали блок Другое - Т-123 (HTML-код).
Мы не написали самостоятельно ни строчки кода: только готовые решения.
Что добавили:
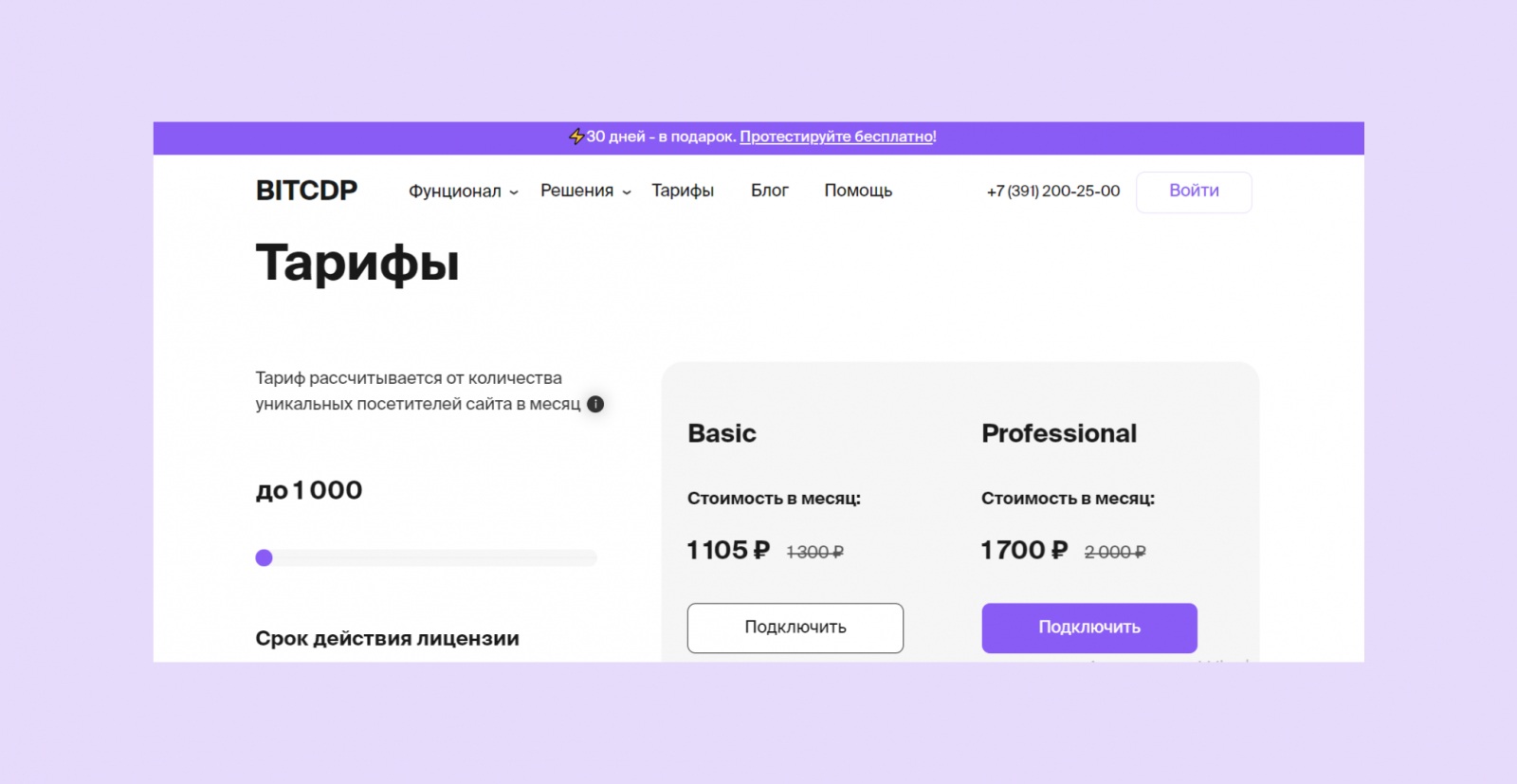
- Калькулятор с интервалами
✔ Источник: https://mo-ti.ru/calcprice
Результат на сайте:
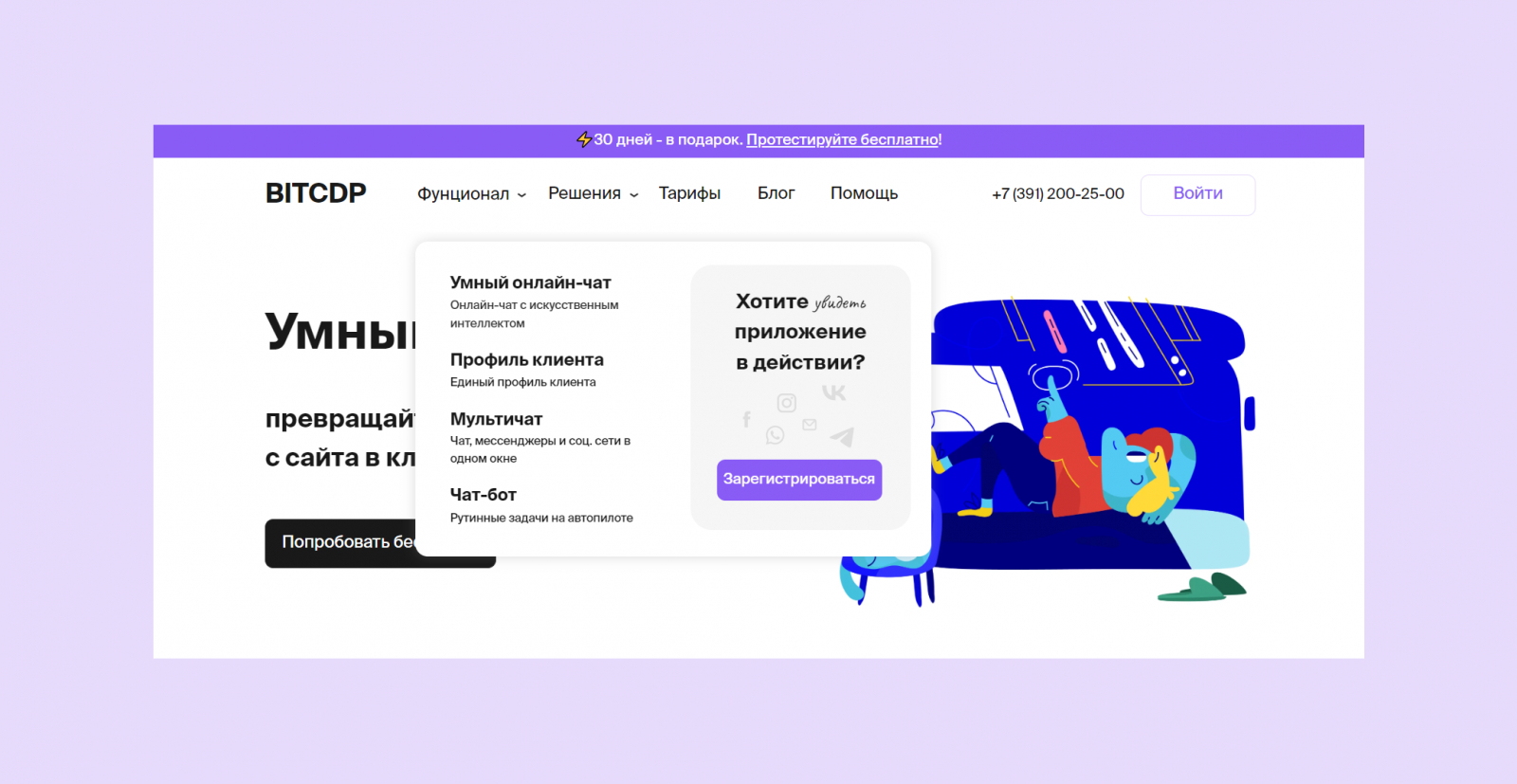
- Многоуровневое меню
✔ Источник 1 ( при клике): https://roman-kosov.ru/zero-block-menu-onclick
✔ Источник 2 (при наведении): https://roman-kosov.ru/zero-block-menu-onhover
Результат на сайте:
- Проброс utm-метки на другую страницу
Зачем это нужно? Ранее - столкнулись с тем, что при отправке формы utm-метки не пробрасывались в Яндекс.Метрику.
Чтобы исправить это, использовали решение: https://roman-kosov.ru/utm-forwarding/#links
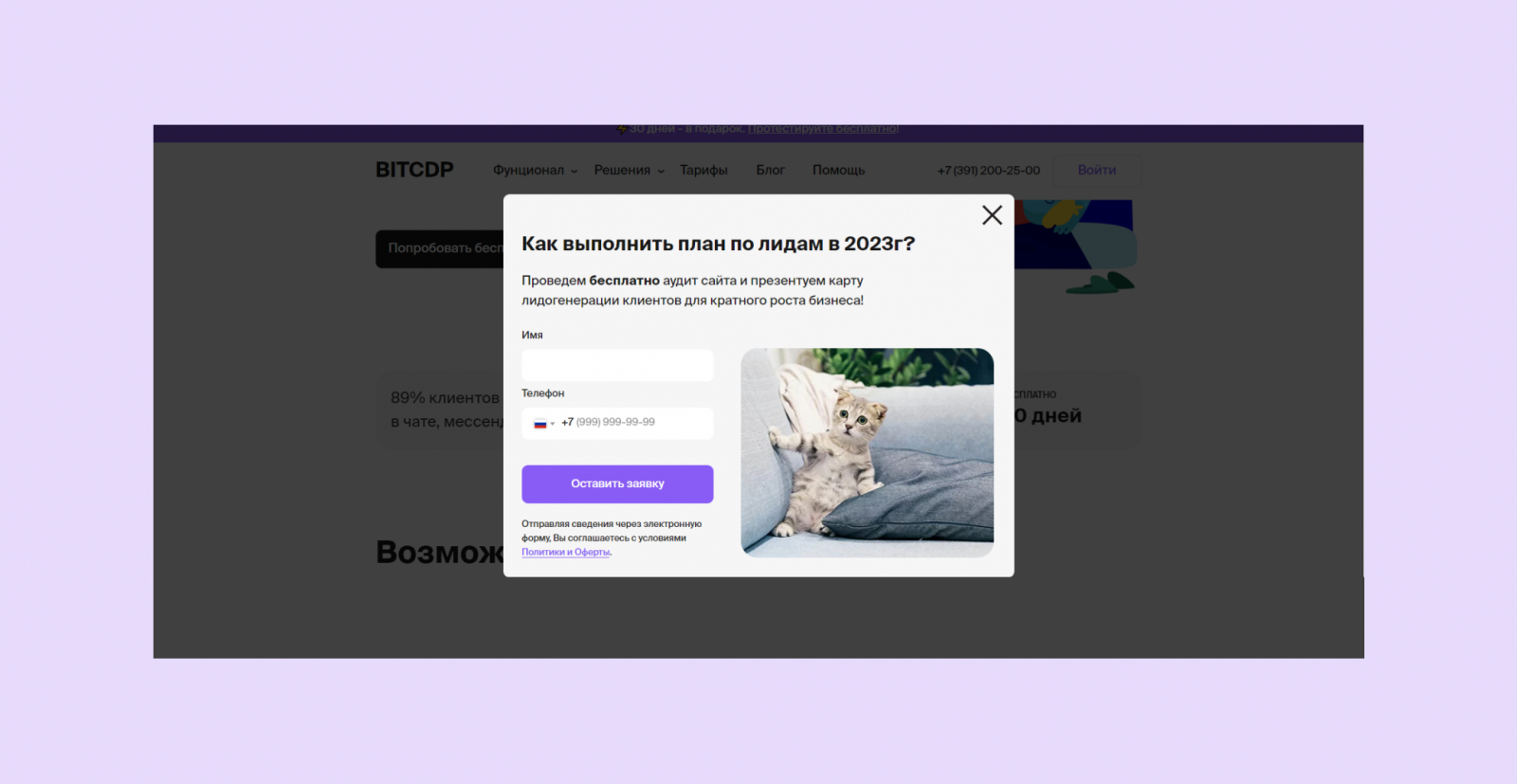
- Поп-ап со своей кнопкой "закрыть"
Вебвизор рассказал нам, что у посетителей сайта возникают проблемы с поиском кнопки “закрыть” на стандартном поп-апе.
Поэтому - решили сделать собственный поп-ап. И добавили котика 🐈
✔ Источник: https://nolim.cc/zeropopup#wclose
Результат на сайте:
- Анимация
“А где у вас на сайте анимация? Скучно как-то!” - сказали нам коллеги, посмотрев уже готовый сайт.
Окей: добавили немного анимации.
✔ Горизонтальный скролл в Zero блоке https://ilda.top/horizontal-scroll
Пример здесь, блок - “Почему умный онлайн-чат?”: https://bitcdp.ru/
✔ Тень при наведение на элемент https://nolim.cc/hover-shadow#!/tab/377999403-2
Пример здесь, блок - “Возможности”: https://bitcdp.ru/
- Не использовали, но сохранили “на будущее”:
✔ Раскрытие элементов в списке: https://mo-ti.ru/zeroshowmore
Например, пригодится для статей в блоге.
✔ Табы: https://mo-ti.ru/me602buttonstyle#!/tab/310037623-7
В Tilda есть похожий стандартный блок, но кастомный вариант, на наш взгляд, выглядит несколько интереснее 🙂
UI/UX на минималках
Итак, сайт сверстали.
Чтобы впустую не задаваться вопросом “А вдруг он нравится только нам?”, мы провели небольшое UI/UX-интервью с представителями ЦА (маркетологи, предприниматели).
Что было в UI/UX-интервью:
- общее знакомство с сайтом
- выполнение мини-заданий (зарегистрируйтесь, подберите тариф….)
- итоговый комментарий
Кстати, классная статья про методы UX-исследований.
Что выяснили:
- слетал чек-бокс согласия на обработку персональных данных
- нужно больше интервалов в калькуляторе тарифов
- не хватало телефона в главном меню
- непонятное описание тарифов
- мало анимации
- нужны FAQ - на главной, в тарифах и блоке “помощь”
- ряд замечаний по описанию продукта
Правки внесли: стало лучше 🙂
Вновь: здесь про опыт UI/UX-интервью подробно не рассказываю, чтобы статья не получилась слишком длинной. Если нужно рассказать - напишите в комментах 🙂
Подводные камни
И немного о сложностях, с которыми мы столкнулись при работе с Tilda.
Честно говоря, временами наша команда, работая над сайтом, выглядела так:
Потому что:
🛑 Zero-блок - не адаптивный по дефолту.
Под каждый экран (ПК, планшет, мобайл) содержание блока нужно корректировать. Это особенно больно, когда корректируется количество текста и нужно править ВЕСЬ блок, потому что отступы “поехали”, текст лег на имиджи...
Поправил текст в десктопной версии и зашел посмотреть "мобилку"...
Работа с адаптацией контента под разные экраны занимает много времени. И временами вызывает очень сильную грусть, когда “опять все нужно переделать”.
Будем честны: 5-7% блоков на сайте мы оставили шаблонными. Например, FAQ или текст в блоге.
🛑 Обновление кодовой базы Tilda
Когда мы работали над сайтом, Tilda обновляла кодовую базу.
Поэтому сторонний код, добавленный через блок T-123, временами работал некорректно. Как результат - у нас “отваливался” калькулятор тарифов - при переключении интервалов не менялась стоимость продукта.
Мы связались с авторами решения (калькулятора) и, спасибо ребятам за немного шаманства, наш раздел “тарифы” начал работать корректно.
🛑 SEO
Из 8 студий, к которым мы пришли с запросом на услуги SEO-продвижения, с нами согласились работать только 2.
6 - очень сильно старались убедить, что “Tilda - не вариант, давайте делать новый сайт”.
“Спасибо, но нет” - решили мы, и все же начали делать базовое SEO на Tilda.
Про итоги пока говорить рано - прошло меньше месяца со старта работ.
А что в итоге?
В итоге - у нас получился вполне функциональный многостраничный сайт.
На нем можно почитать про умный чат с AI, оставить заявку и получить доступ к нашему продукту бесплатно.
Для клиентов с VC тестовый период готовы увеличить в 2 раза и больше 🙂
На верстку одной страницы (все экраны) уходило примерно от 8 до 16 часов.
Достаточно затратным по времени был этап написания текстового контента - но без него бы не обошлись и при работе с Bitrix или иной платформой.
Стоит ли делать сайт на Tilda? На мой взгляд - однозначно да! При отсутствии больших бюджетов и желании запуститься “как можно скорее” Tilda будет отличным решением. А большое количество бесплатных гайдов поможет освоиться в конструкторе быстро.
Ну и если у вас, как и у меня, guilty pleasure - постоянная “прокачка” себя, получите массу положительных эмоций при работе с Tilda 🙂