Референсы есть — показать не можем: как мы решили эту проблему и увеличили конверсию пресейлов
Привет, меня зовут Надя, я руковожу фронтендерами в юните рекламных спецпроектов KTS.
Недавно мы запустили KTS Market — каталог готовых игровых рекламных механик, тем самым ускорили запуск новых проектов и увеличили конверсию пресейлов. Рассказываю про процесс и про то, как вы в агентстве можете это повторить.
Что за механики и как мы их запускали раньше
Игровые механики — рабочий инструмент для продвижения компании, который помогает увеличивать вовлечённость пользователей и рост продаж. Клиенты играют и параллельно контактируют с брендом заказчика, узнают о предложениях и услугах компании. Например, через игру можно познакомить клиентов с новым продуктом, рассказав о новом телешоу на канале, или охватить новый сегмент аудитории, перейдя на новые рекламные площадки.
Мы делали много разных механик под запросы клиентов и накопили большой опыт в том, какие механики работают, а какие — нет. Когда к нам приходят клиенты не с готовой идеей, а просто с запросом подсветить определённые преимущества продукта — а таких клиентов большая часть — мы подбираем механики на основе нашего опыта.
Для разработчиков же такое переиспользование опыта часто означает, что им нужно будет доработать уже готовый код под нужды нового клиента.
На практике выходит так: приходит клиент с некоторым запросом — например, подсветить выход новинок в продукции. Исходя из его целей мы подбираем определённую механику — допустим, игру с паззлами. На этапе согласования менеджер вспоминает, на каком проекте делали эту механику и кто её делал. Он берёт референсы из старого проекта — чаще всего скриншоты, показывает клиенту и, если проект подтверждается, передаёт задачу в разработку, подсвечивая, что за основу можно взять старый проект.
Почему ситуацию нужно было менять
Можно выделить четырее основные причины, почему процесс с демонстрацией механики через скриншоты и разработкой путем копирования кода плохо работает.
Во-первых: NDA
Не все скриншоты с механиками мы можем показывать — с частью клиентов у нас есть NDA. В итоге продемонстрировать все возможности механики клиенту при продаже становится сложно.
Во-вторых, клиенту важно «пощупать» механику на практике
Мы продаём не дизайн, а механику, поэтому, чтобы составить максимально полное впечатление, ему важно «пощупать», как механика будет работать: поиграть самостоятельно.
Рекламные проекты живут от двух недель до нескольких месяцев, поэтому не всегда удаётся отправить ссылку на рабочий проект — в доступе есть только его скриншоты.
В-третьих: код проекта не всегда легко кастомизировать
Не всегда проект, который менеджер показывает заказчику в качестве примера, легко переиспользовать. Он мог создаваться в короткие сроки, поэтому его код будет требовать большой доработки.
В таких случаях эффект ускорения разработки от переиспользования наработок будет нивелироваться сложностью кастомизации кода, заточенного под задачи конкретного проекта. Может быть даже так, что проще написать код с нуля, чем пытаться его адаптировать.
В итоге оценка сроков реализации может быть неточной. В худшем случае механика, реализация которой оценивалась в один день, может вылиться в неделю плотной работы.
В-четвёртых: с каждым разом переиспользовать код становится всё сложнее
Если каждый раз код копипастится с модификациями, которые не были заложены в первоначальной концепции, то со временем код из продуманной системы превращается в лоскутное одеяло доработок. В итоге это снижает качество финального продукта и демотивирует разработчиков.
Как мы решили проблему с демонстрацией механик и переиспользованием кода
Решение, которое показалась нам наиболее оптимальным, — создание собственного каталога готовых механик. Сделать нам это удалось за шесть шагов:
Шаг 1: Выбрали наиболее повторяемые механики
Вкладывать силы в редкие и сложные механики было бы нецелесообразно — ими бы просто не пользовались. Мы проанализировали наш опыт и выбрали самые эффективные, часто используемые и легко настраиваемые. Ими оказались: «карточки мемори», «яйцелов», «тиндер», пазлы и квиз
«Карточки мемори»: можно настроить оформление, стилистику и количество карточек, какие будут на них картинки и время на поиск.
Шаг 2: Определились, что будем кастомизировать
Важно продумать заранее с менеджерами и разработчиками, что именно нужно будет спроектировать для дальнейшей кастомизации и переработки. Конечно, если поставить задачу разработчикам «сделайте эту игровую механику с учётом, что мы будем её переиспользовать», то частично они справятся, однако они не могут в одиночку продумать всё. В итоге нужного результата по возможности кастомизации не получится.
«Пазл»: можно настроить формы пазлов, их количество, картинки на пазлах и время на сборку изображения.
Шаг 3: Разработали каждую из механик
При разработке механик мы столкнулись с рядом проблем, рассказываю, как мы решали каждую из них:
- Задачи клиентов всегда приоритетнее, чем внутренние
Мы подготовили бэклог задач и оценили время выполнения каждой задачи, чтобы во время простоя между проектами для заказчиков можно было оперативно подключить человека на разработку механик маркета. - Кто будет разрабатывать механики
Эффективнее с точки зрения затрат ресурсов было сделать так, чтобы разработчики, которые уже создавали или ревьюили эти механики, дорабатывали и переносили их в маркет в периоды между проектами.
- Когда стоит перестать улучшать механику
Шлифовать код можно бесконечно, особенно если пишешь его для себя и «на будущее». Поэтому мы старались поймать тот момент, когда затраты на разработку механики окупятся за приемлемое количество запусков проектов на основе механики из каталога.
- Как разработать механики качественно и внешне, и внутренне
Мы решили сделать унифицированный дизайн, чтобы разработчикам было проще разрабатывать продукт. Особенно актуально это для ребят на фронтенде — они привыкли вести разработку по макетам. Если им поставить просто задачу «вынеси эту механику в каталог», то это будет неэффективно.
Мы не старались «универсализировать» дизайн выносимой механики силами разработчиков, а отдельно попросили дизайнеров нарисовать макеты. Помимо этого, для ускорения работ готовый дизайн-макет мы подружили с библиотекой готовых UI-компонентов, чтобы не тратить время на их самостоятельную реализацию.
В любом другом проекте в первую очередь важны сроки и то, как проект выглядит для пользователей. В случае же вынесения механик в каталог также важно, чтобы код было удобно использовать другим разработчикам — они будут делать на его основе свои проекты.
Чтобы сделать код подходящим под наши задачи, мы сделали код-ревью ключевым в процессе разработки механик — код всех механик смотрели не только лид разработки, но и коллеги. Хотя мы проводим код-ревью для каждого нашего проекта, здесь мы уделили ему особенно много внимания и времени.
«Яйцелов»: можно настроить длительность игрового времени, уровни сложности — скорость падения предметов.
Шаг 4: Разложили в удобном формате для демонстрации клиенту
У потенциального клиента должна быть возможность зайти и самостоятельно «потыкать» понравившуюся механику. Мы объединили все механики в единый каталог и разложили их на нашем сайте, где клиент всегда имеет к ним доступ.
«Тиндер»: можно настроить наполнение карточек и тип переключения — свайпом или по нажатию на кнопку.
Шаг 5: Оформили механики как библиотеку
Здесь нам было важно, что это должна быть именно библиотека, а не случайные скопированные проекты. Такой подход позволяет еще больше ускорить разработку и уменьшить копипаст.
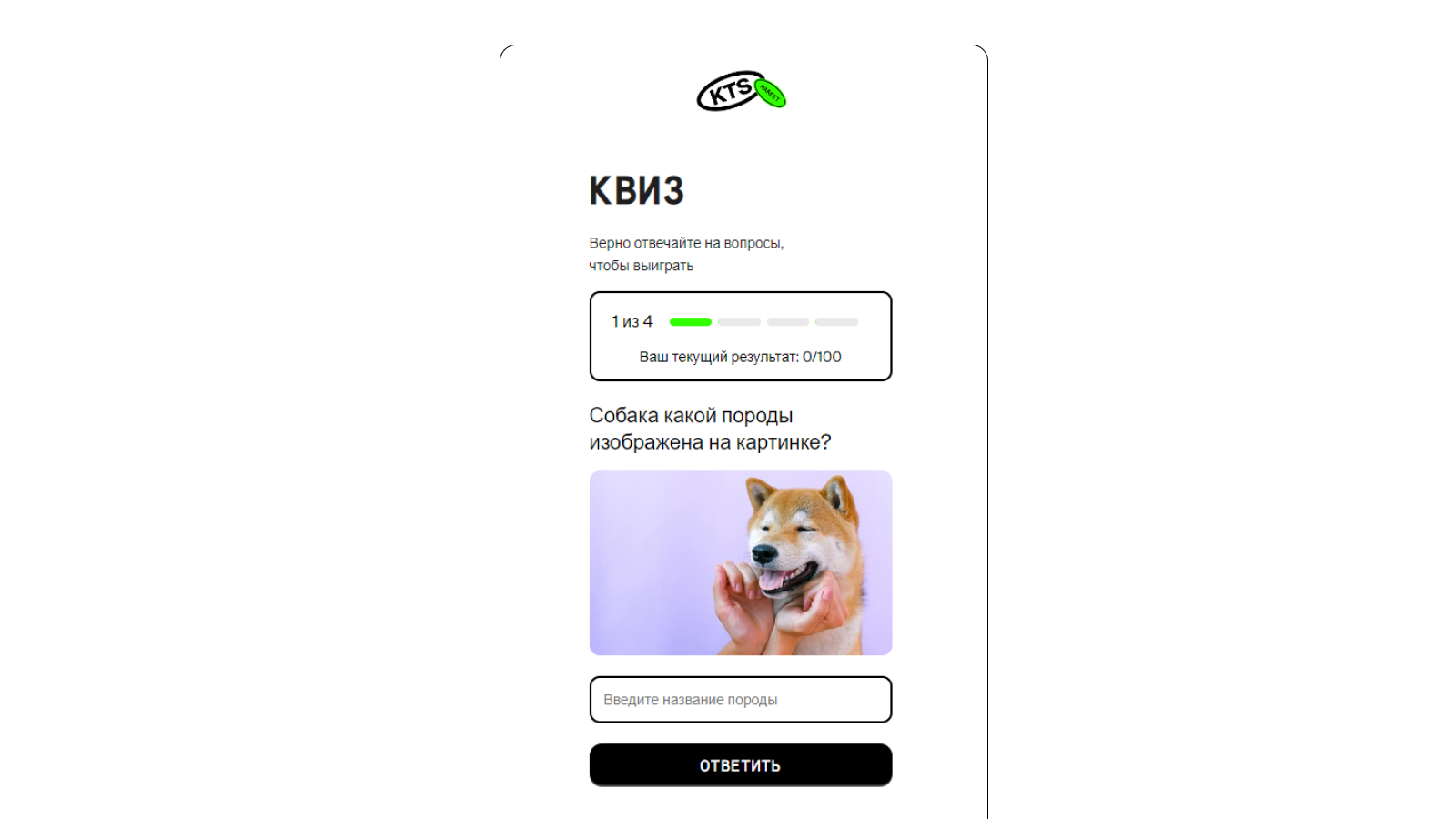
«Квиз»: можно настроить форматы вопросов, наполнение вопросов и ответов и комментарии к ответам.
Что в итоге
В итоге нам удалось создать каталог из пяти механик в едином стиле с возможностью настройки опций каждой из них.
Хранилище механик позволило нам наглядно демонстрировать их функционал без оглядок на NDA. Также оно увеличило скорость разработки, а следовательно и конверсию пресейла в продажу, так как теперь мы можем запускать проекты быстрее и дешевле.
Посмотреть, что у нас получилось, можно по ссылке.