Актуальное юзабилити: что нужно знать в 2016 году
Предлагаем рассмотреть основные правила юзабилити, актуальные на сегодняшний день. В качестве примера мы возьмем сайт одного из наших клиентов. Думаю, объяснять, почему именно юзабилити стало актуальным в этом году, нет необходимости. Все уже знают о том, что Яндекс предпринял ряд мер, касающихся SEO-продвижения, и призвал все IT-сообщество «делать сайты для людей». Именно о том, что делает сайт привлекательным для посетителя, мы сегодня и поговорим.
1. Краткая и информативная шапка
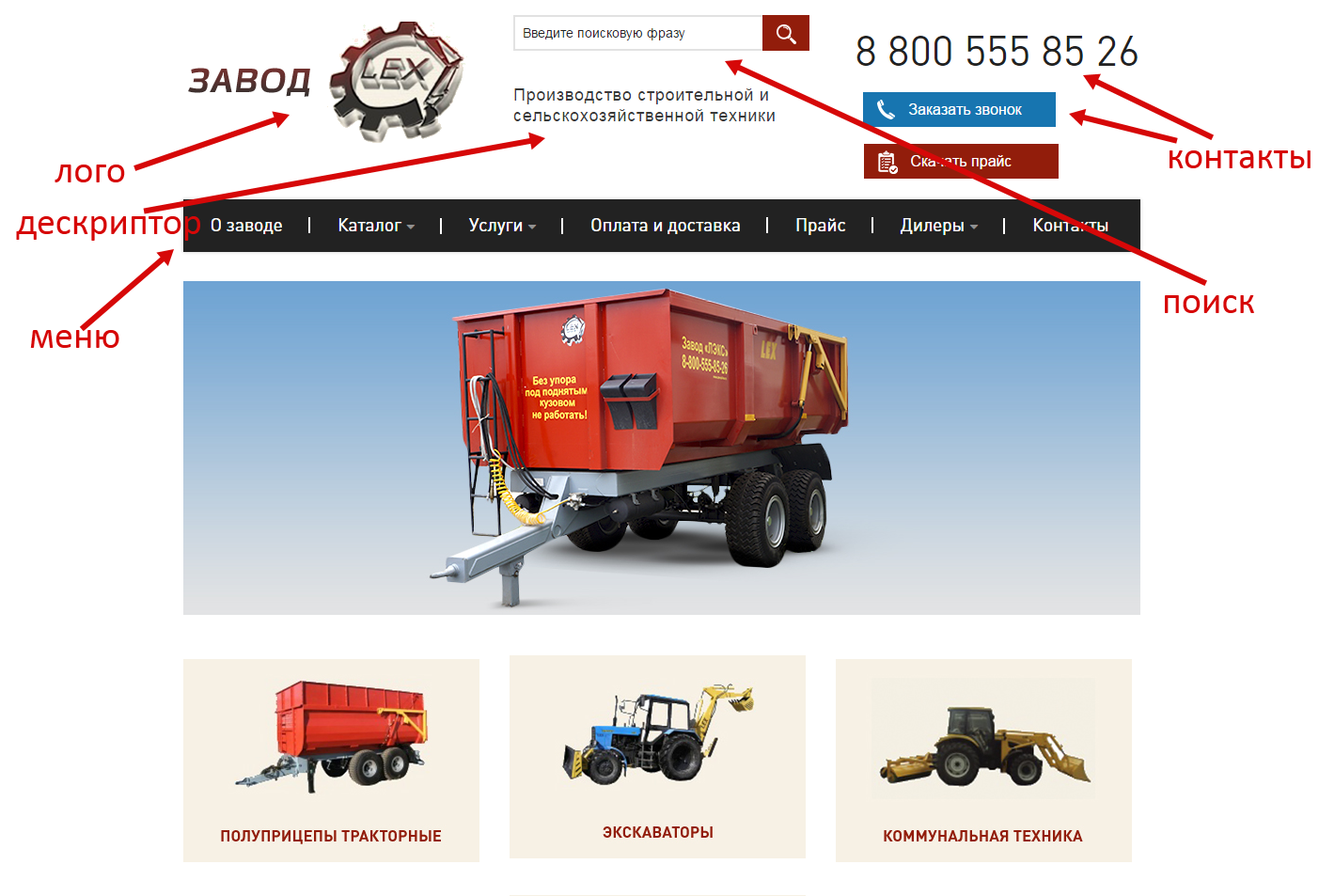
Шапка сайта не должна содержать лишних элементов, она должна кратко информировать пользователя о том, что это за сайт и обеспечить быстрый доступ к контактам. Что, с точки зрения юзабилити, рекомендуется размещать в шапке?
- логотип компании
- меню
- дескриптор (технический слоган), который кратко характеризует деятельность компании.
- контактная информация
- функция поиска для сайтов с большим каталогом, интернет-магазинов или информационных площадок
- функция заказа обратного звонка
2. Оформление страницы
Пользователь может зайти на ваш сайт с любой страницы: каталога, товара или «О компании». Лидерами по переходам можно считать поисковые системы, социальные сети и контекстная реклама. Именно поэтому очень важно обеспечить правильное оформление не только главной страницы, но и всех остальных.
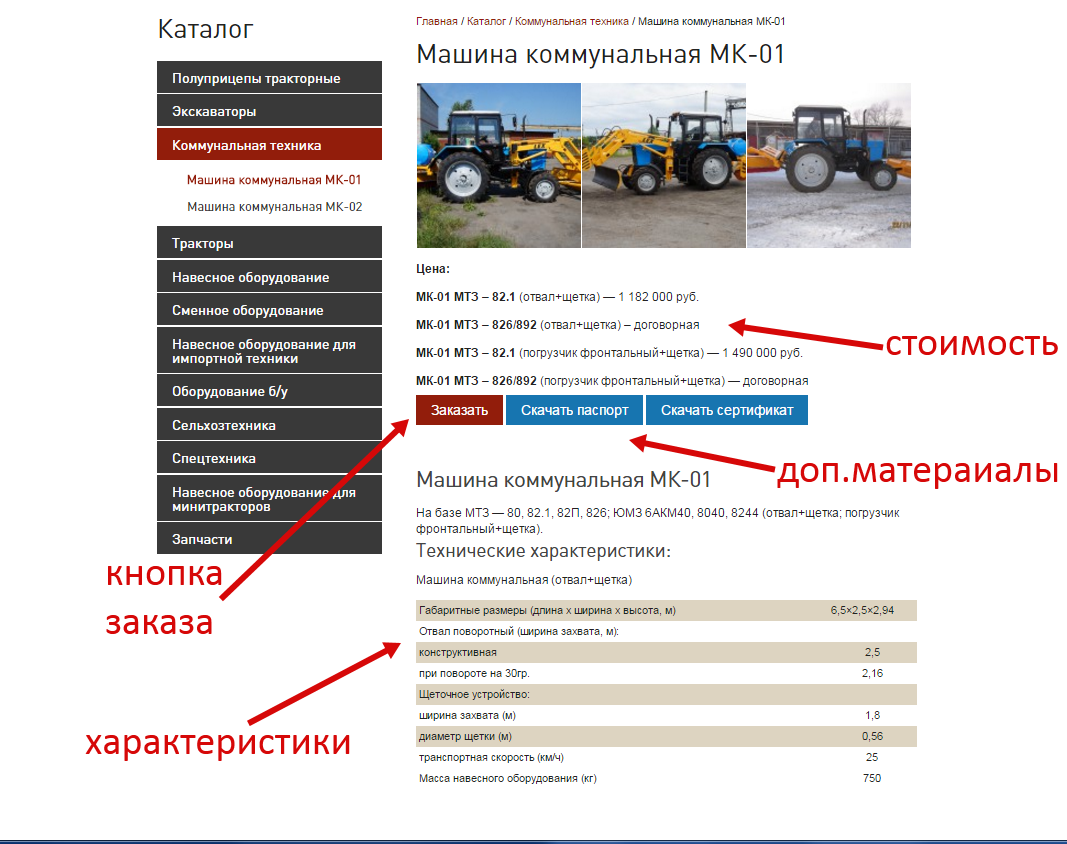
- Пользователь должен понимать, что он может сделать или узнать на конкретной странице. Например, на этой странице мы видим структурированную карточку товара с указанием цены, технических характеристик и функциями скачивания дополнительной информации. Потенциальный покупатель получает всю необходимую для покупки информацию, ему остается лишь сделать заказ.
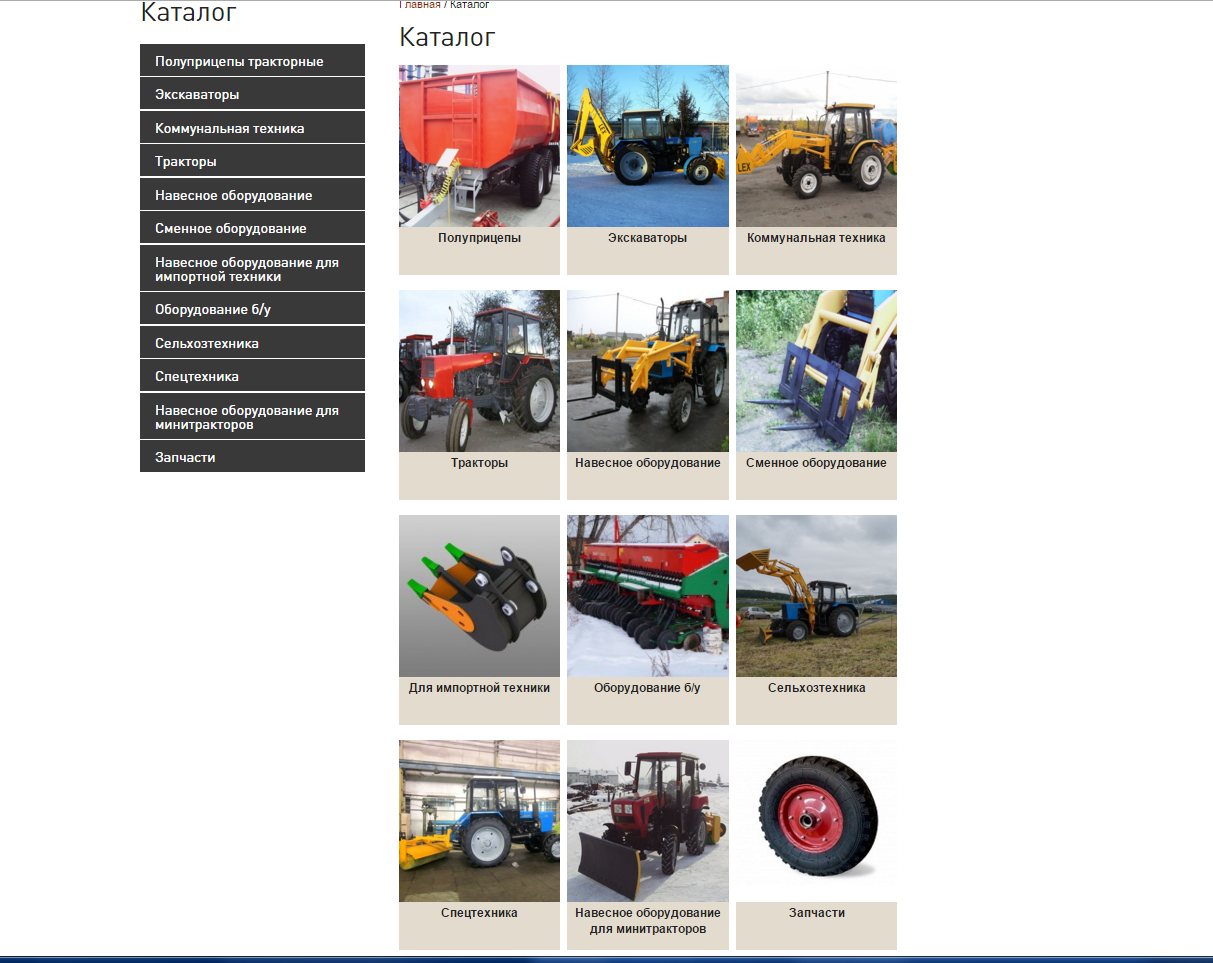
- На странице должны быть только функциональные элементы. Мы рекомендуем избегать обилия декоративных элементов, которые отвлекают посетителя от товара. На изображении ниже мы видим простой каталог. Слева расположено навигационное меню для легкого перемещения между категориями и подкатегориями товаров, а в центре страницы – тоже каталог, но более наглядный. Никаких дополнительных кнопок, ссылок и дргуих ненужных элементов.
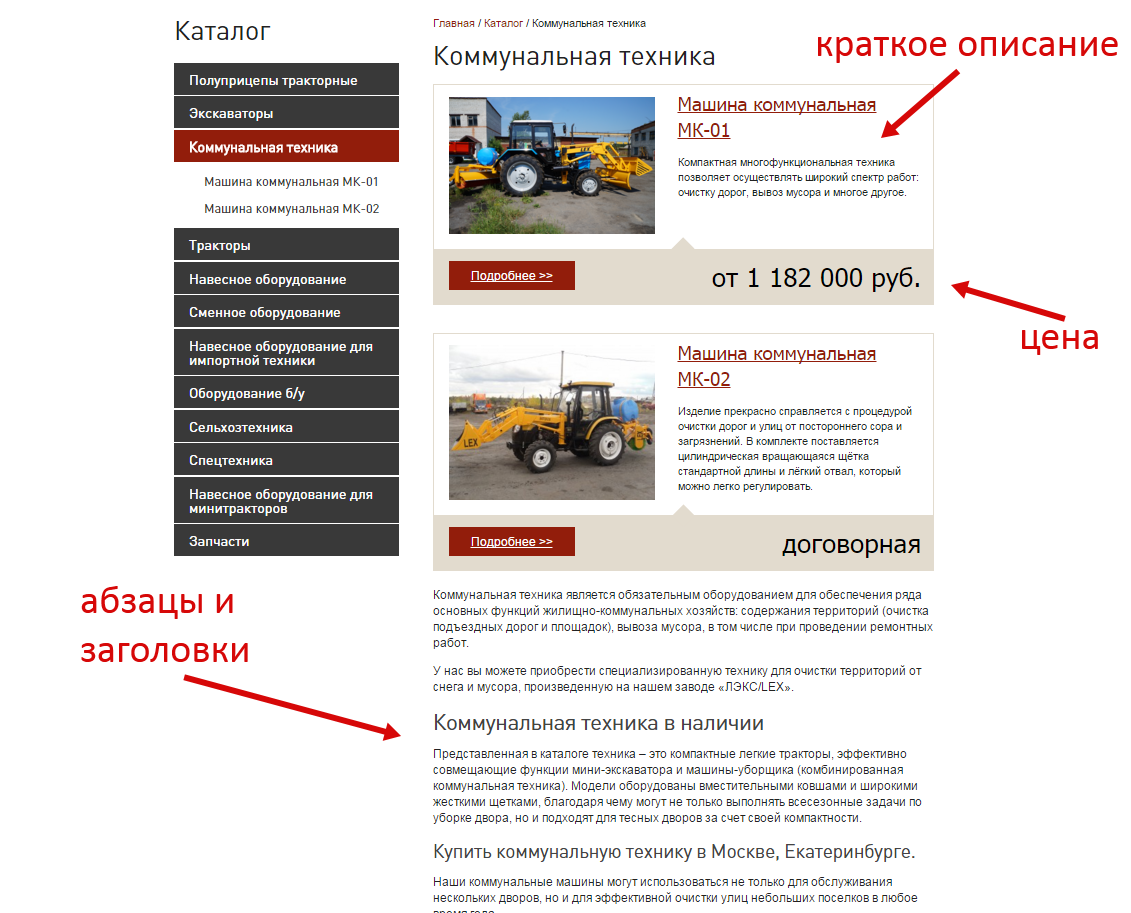
- Текст и страница в целом должны быть удобными для быстрого просмотра: разделены на абзацы и зоны, иметь заголовки, подзаголовки и маркированные списки. Это страница категории товара, где мы видим список позиций с кратким описанием, стоимостью и кратким текстом о этом виде техники. В этом случае посетитель может быстро ознакомиться с представленным товаром и при необходимости перейти в карточку товара.
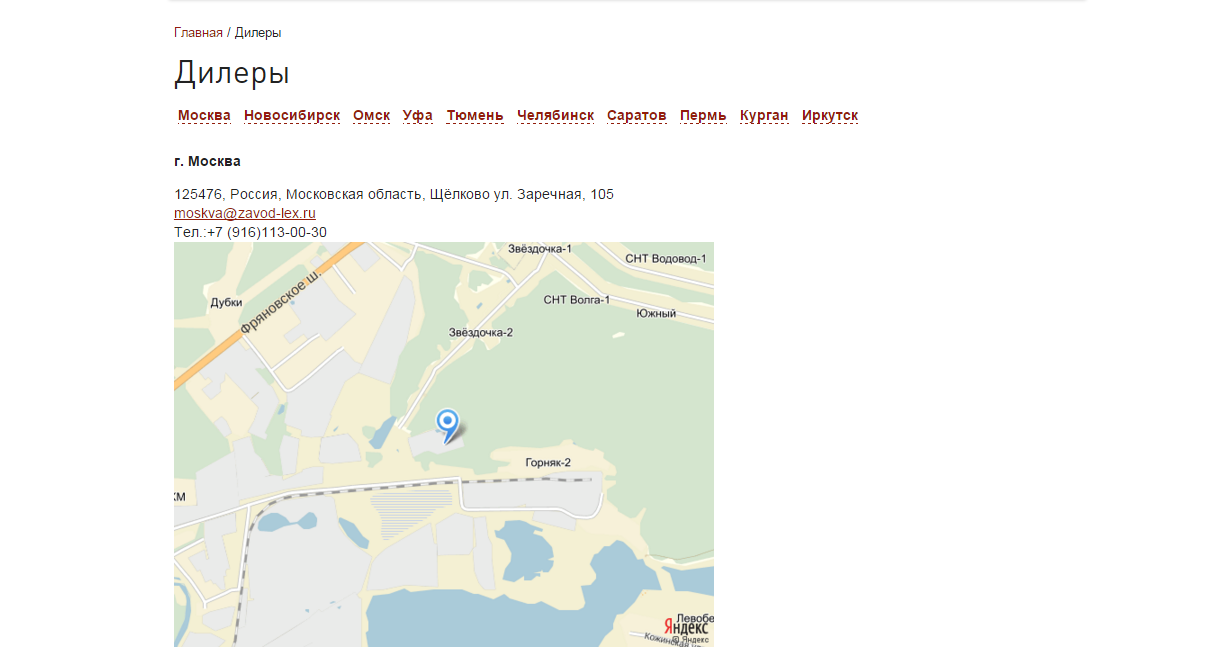
- Оставьте посетителю выбор, просматривать или нет ту или иную информацию. Для этого можно использовать разворачиваемый текст или якоря. Взгляните на то, как оформлена страница «Контакты». Здесь нет необходимости прокручивать страницу в поисках адреса в своем городе. Достаточно кликнуть на его название.
3. Другие коммерческие факторы
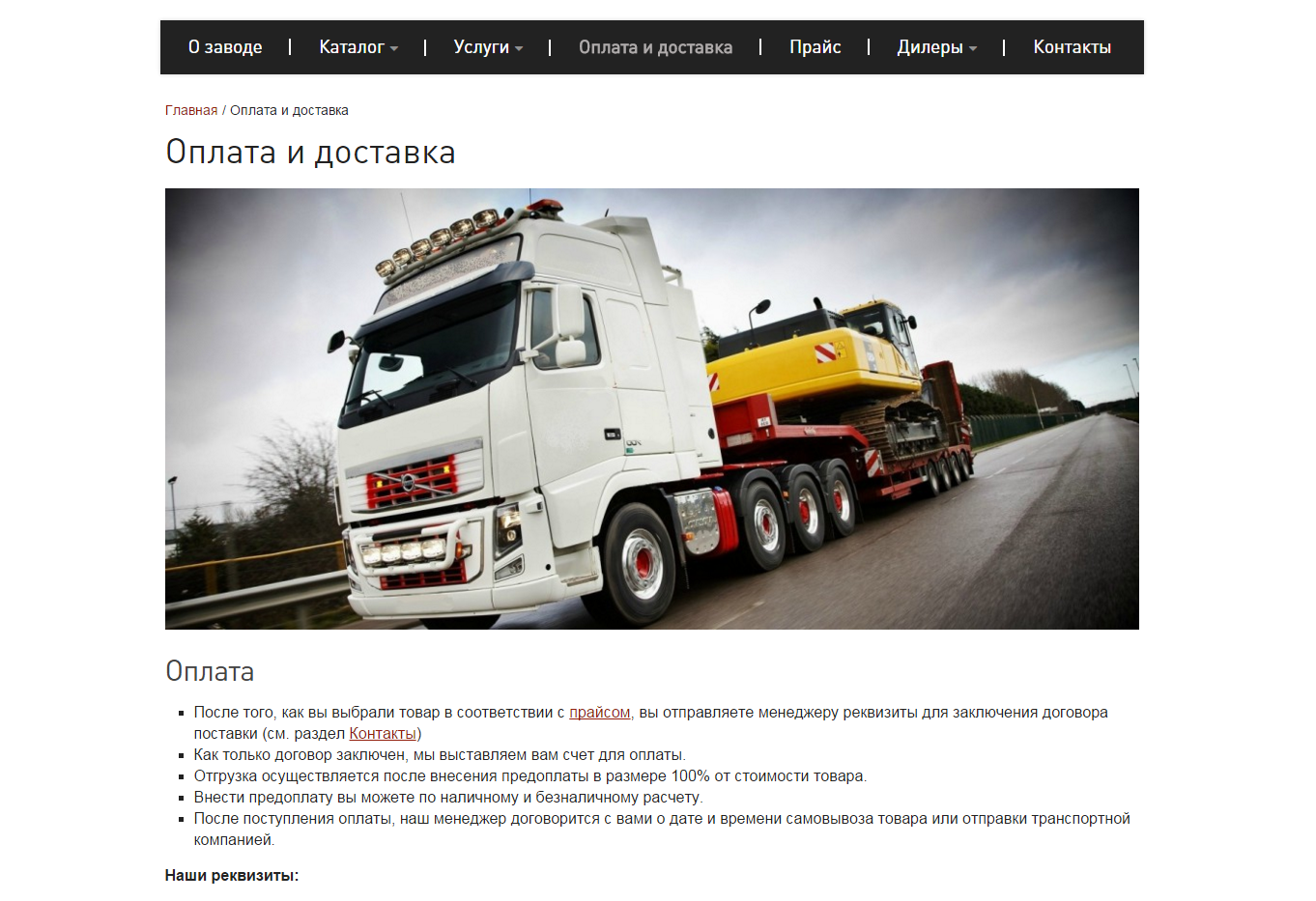
Наряду с распространенными коммерческими факторами, которые должны быть на сайте (каталог, обратная связь, фотографии, видео и т.д.), предлагаем рассмотреть еще два. Ниже представлен скрин страницы с информацией об оплате и доставке. Здесь подробно описан процесс оформления и оплаты покупки, условия доставки, указаны реквизиты для перевода денежных средств. Стоит отметить, что информация должна быть достоверная. Только тогда будут удовлетворены все вопросы покупателя.
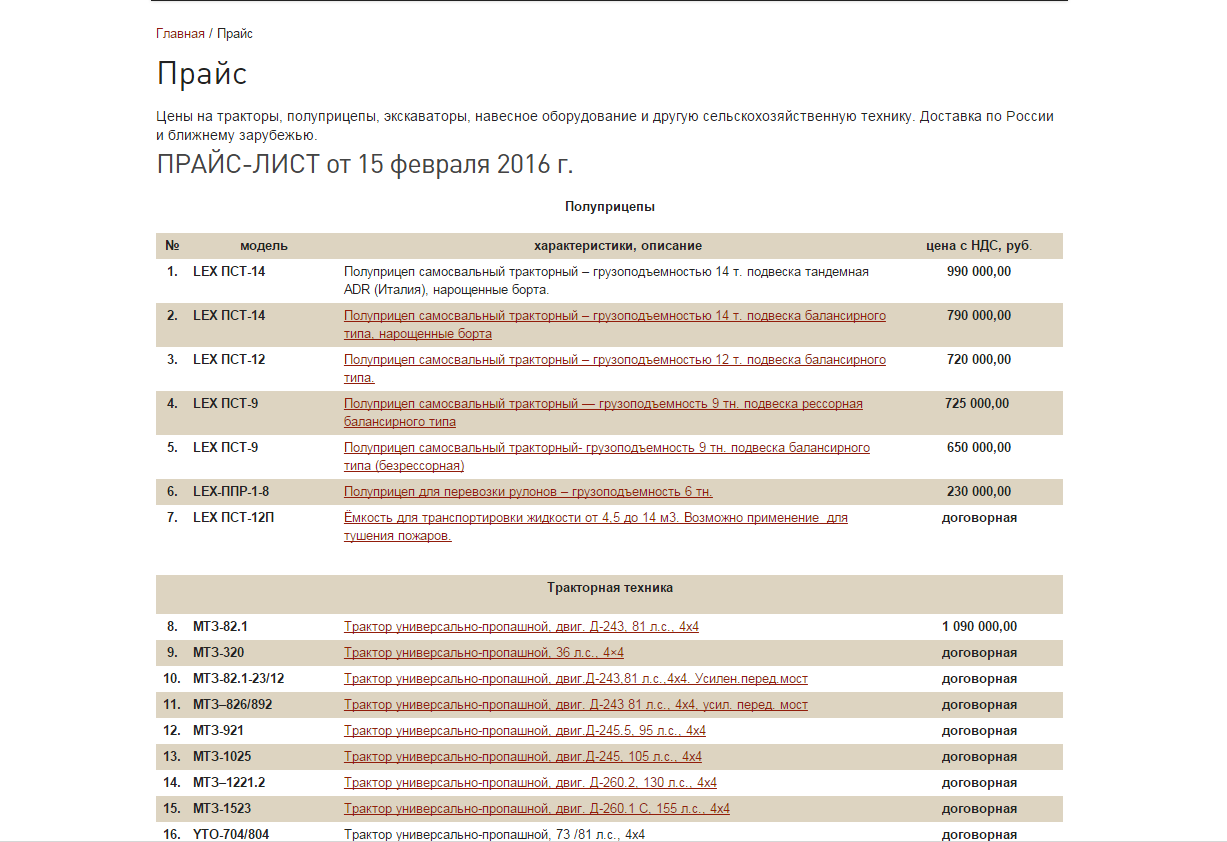
Еще одним положительным элементом можно считать прайс-лист. В данном случае представлен актуальный список товаров с ценами с возможностью перейти прямо в карточку товара и оформить заказ. Согласитесь, довольно удобно.
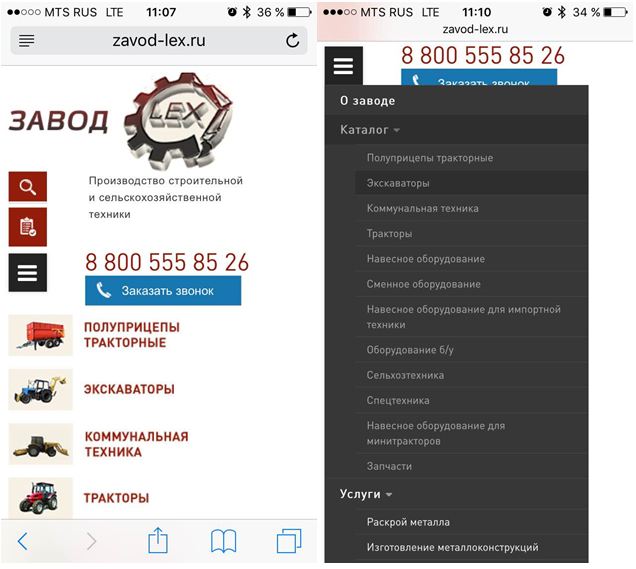
4. Адаптивный дизайн
По данным последних исследований, количество поисковых запросов с мобильных устройств уже сравнялось с количеством десктопных, и с каждым годом будет только увеличиваться. Именно поэтому наличие адаптивного дизайна сегодня уже не дополнительная функция, а одна из необходимых. Кроме того, поисковые системы учитывают наличие мобильной версии при ранжировании сайтов в поисковой выдаче.
Вывод
Собственно, и выводы из всего вышеперечисленного весьма просты: чем сайт удобнее, понятнее и информативнее для пользователя, тем больше вероятность, что он совершит покупку и будет возвращаться на сайт снова. Именно поэтому очень важно обеспечить легкую навигацию, простую покупку и предугадать все вопросы, которые могут возникнуть у вашей целевой аудитории. Оценить качество юзабилити вы можете самостоятельно, просто поставив себя на место покупателя или обратиться за аудитом к специалистам.