8 тенденций-2021 в дизайне мобильных приложений
Мобильные приложения прочно захватили рынок онлайн-маркетинга. По данным App Annie, за первый квартал 2021 года в среднем пользователи проводили в мобильных приложениях 4,2 часа в день (данные по всему миру), а в России время, проведенное в приложениях, увеличилось на 50% по сравнению с 2019 годом. Разработчики приложений прикладывают много усилий для того, чтобы повысить вовлеченность пользователей. Большое значение в этом играет дизайн. В блоге Moburst опубликовали тенденции-2021 в дизайне мобильных приложений. Они предлагают использовать их в оформлении приложения в магазине приложений и в дизайне самой площадки. Давайте познакомимся!
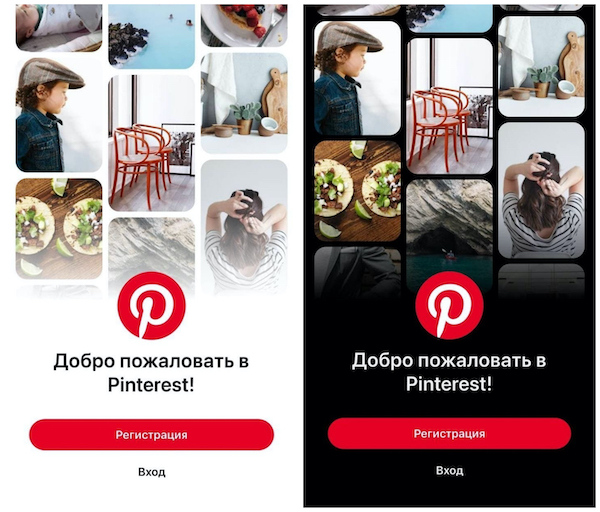
1. Адаптация под «Темный режим»
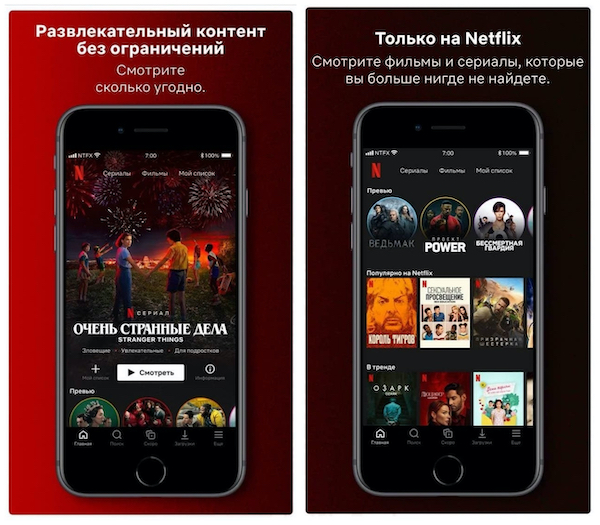
Под Dark Mode («Темный режим») подстраивается большинство крупных приложений, включая те, которыми владеет Facebook. В 2021 году не нужно игнорировать тех, кто переходит на «темный режим» в настройках устройства — это значит, что в оформлении и дизайне нужно выбирать цвета, которые будут так же хорошо отображаться на темном фоне, как и на белом.
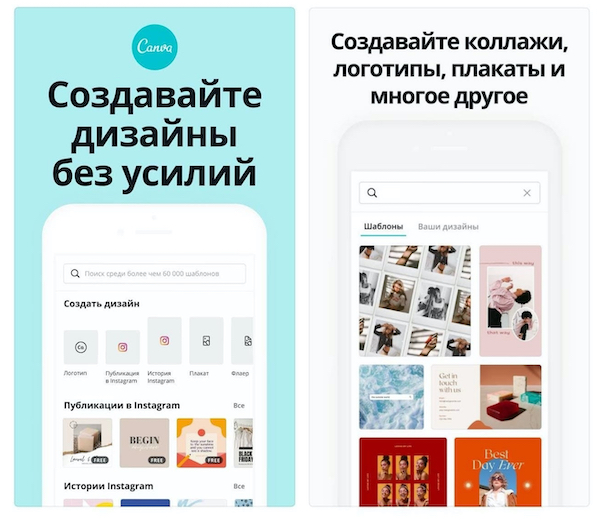
2. Жирный шрифт
Дизайн мобильных приложений берет курс на «простоту». Чем проще пользователю будет читать сообщение, тем лучше. А жирный шрифт читается проще. Именно поэтому его включают в список трендов.
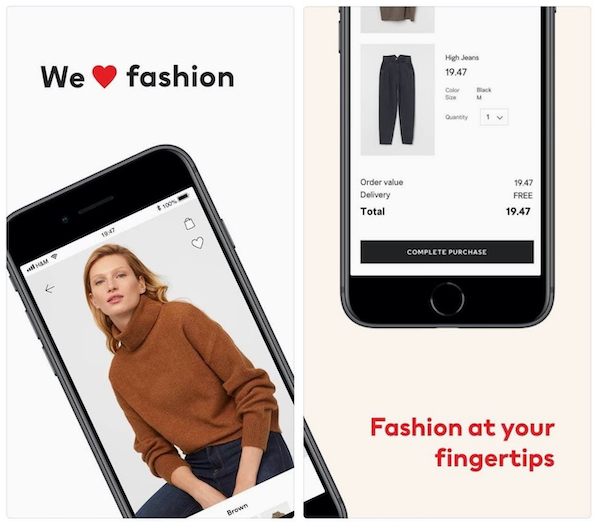
3. Панорамные галереи в превью приложения
В превью приложения в магазине есть скриншоты. Делать их панорамными — не такая уж новая идея, но все еще супер актуальная. Это дает повышенную вовлеченность.
4. Иллюстрации
Иллюстрации можно использовать в процессе онбординга или как часть фирменного стиля приложения. Они добавляют эмоциональности. А вызвать у пользователя эмоцию — это хороший способ повысить вовлеченность и конверсии.
5. Типографика
Типографика — искусство работы со шрифтами. В мобильном дизайне она имеет большое значение. Нужно не только привлечь внимание, но и оставить текст читаемым, понятным. Правила «хорошей» типографики сложно описать в двух предложениях — это и грамотное расположение текста, и наличие пробелов нужного размера, и расстояние между буквами, — все это нужно тестировать. Хорошая типографика текста побуждает пользователей продолжить чтение или кликнуть.
Moburst отмечает следующие тенденции в типографике: креативные шрифты, нарисованные будто от руки, интервалы и смелые цвета.
6. Микс: иллюстрации и реальные фото
Сочетание иллюстрированных и реальных предметов придает интерфейсу приложения современный образ и может удивить пользователя.
7. Геометрия
Круги, овалы, квадраты — геометрические фигуры сбалансированы и легко узнаваемы. Использование геометрии в дизайне может помочь направить пользователя в нужный раздел, акцентировать его внимание.
Общей тенденцией в этом контексте являются волнообразные линии и свободные формы, а также микс четкой и более «расслабленной» геометрии.
8. Градиенты и дуотона
Градиенты и дуотона (сочетание двух контрастных цветов) тоже стоит использовать. Моду на второй ввел несколько лет Spotify, а сегодня они — в списке трендов!
Источник: moburst.com
Мы в BYYD тесно работаем с мобильными приложениями — запускаем рекламу на площадках разных тематик, релевантных целевой аудитории и ее интересам. Наша команда не разрабатывает приложения, но понимание основ их маркетинга, куда включается и дизайн, важно и полезно.