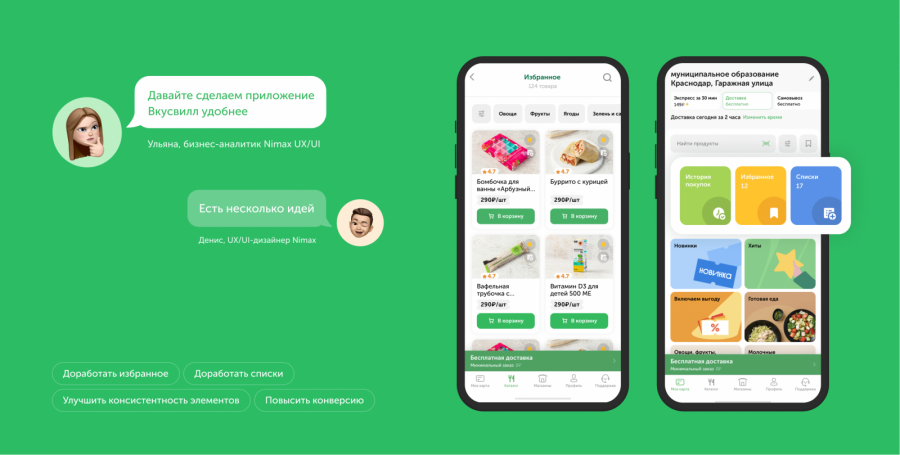
«ВкусВилл» обратился к  Nimax с задачей по улучшению разделов «Избранное» и «Списки». О том, как прошел UX/UI-аудит, тестирование мобильного приложения бренда и какие рекомендации улучшат пользовательский сценарий, команда агентства рассказала Sostav.
Nimax с задачей по улучшению разделов «Избранное» и «Списки». О том, как прошел UX/UI-аудит, тестирование мобильного приложения бренда и какие рекомендации улучшат пользовательский сценарий, команда агентства рассказала Sostav.
Задача
«Избранное» и «Списки» — инструменты, которые заменяют или дополняют каталог товаров. Они помогают пользователю быстро собрать свою привычную корзину. Поэтому такие разделы должны быть всегда под рукой, а их расположение и внешний вид оставаться одинаковым от экрана к экрану.
Задача для аудита состояла из трех пунктов:
- сделать функционал «Избранного» и «Списков» видимым для пользователя;
- мотивировать пользователей воспользоваться «Избранным» и «Списками»;
- повысить конверсию внутри разделов.
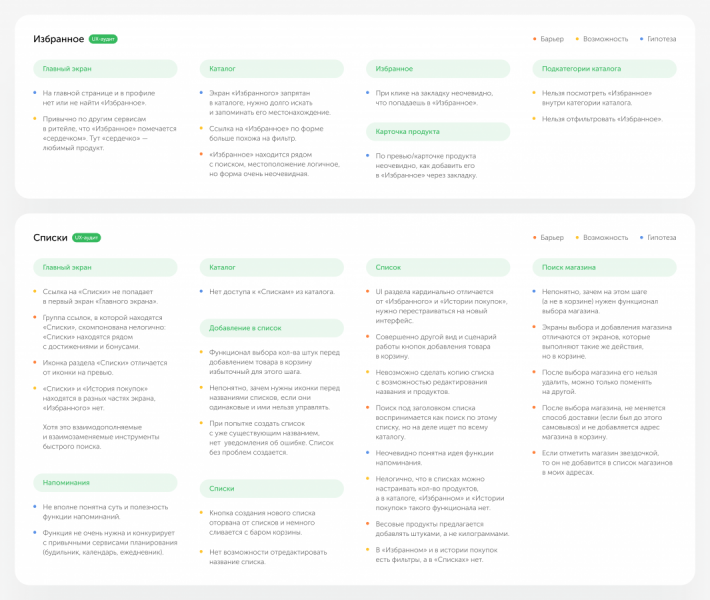
UX-аудит
Специалисты Nimax сформировали гипотезы по юзеркейсам: зачем и в каких случаях пользователям полезны «Избранное» и «Списки». Для этого:
- выяснили, как функционал разделов реализован сейчас;
- выделили ключевые пользовательские сценарии;
- проанализировали интерфейсы экранов и нашли в них проблемные места.
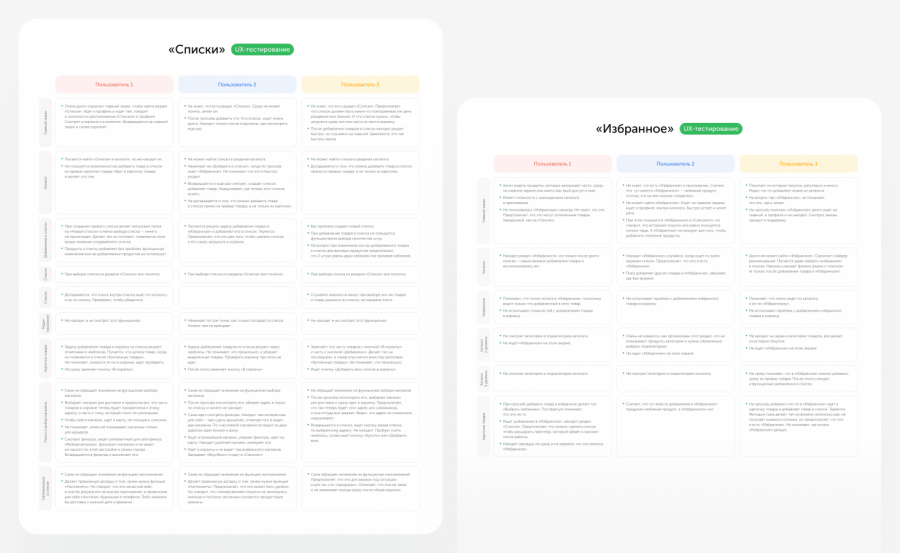
UX-тестирование
Аналитики не ограничивались только UX-аудитом и сами провели экспресс-ux-тестирование приложения с пользователями: женщины от 28 до 38 лет, которые знают «ВкусВилл» и покупают продукты бренда в магазинах или через приложение. Из них часть пользовалась «Избранным» и «Списками», другие узнали про эти разделы впервые.
Пользователи открывали приложение на своих телефонах и выполняли задания, комментируя свои действия. По результатам тестирования хотели:
- подтвердить или опровергнуть гипотезы аудита;
- проверить удобство существующих сценариев;
- проверить понятность отдельных элементов интерфейса;
- получить дополнительные инсайты, в том числе за пределами функционала разделов.
Улучшение сценариев
По выводам аудита и тестирования:
- сделали видимыми и привлекательными точки входа в «Избранное» и «Списки»;
- добавили онбординг для продвижения разделов внутри приложения;
- переосмыслили функционал разделов.
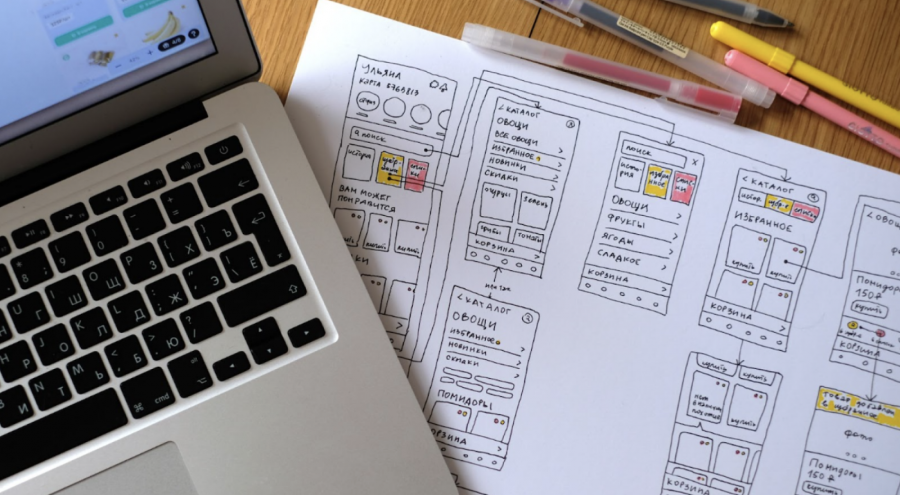
В результате нарисовали бумажные прототипы, собрали их в user flow (визуальное представление пути пользователя) и передали в дизайн.
Продвижение разделов
UX-тестирование подтвердило гипотезу специалистов о том, что большинство пользователей не знают про «Избранное» и «Списки». Они не замечают точки входа в разделы и даже после просьбы не могут их найти или тратят на поиск экстремально много времени. Элементы этих разделов разобщены, части экранов спрятаны или опущены.
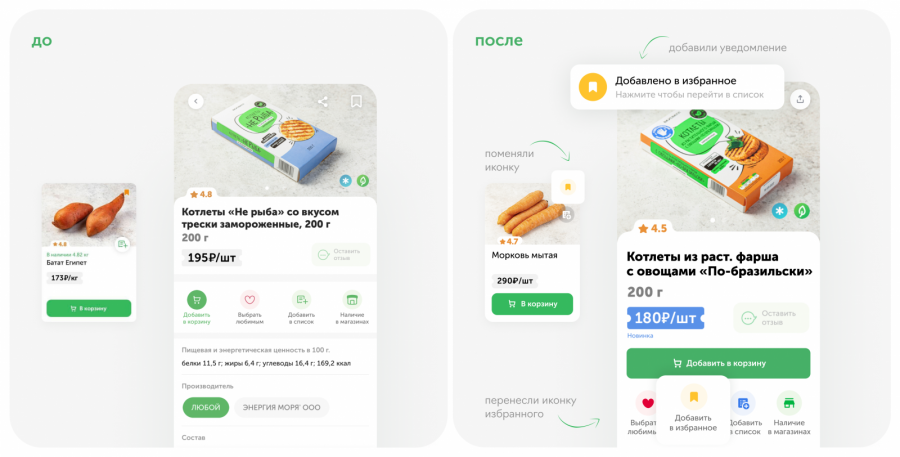
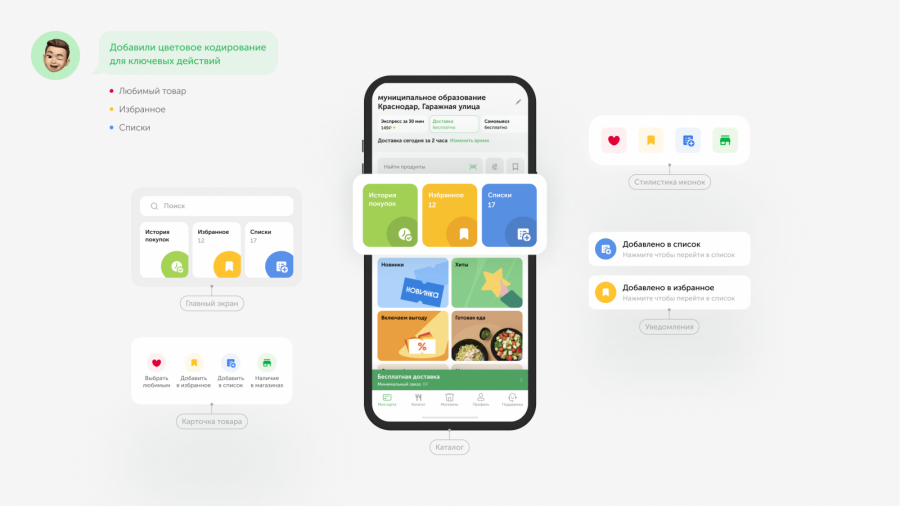
Решение — добавить больше точек входа в «Избранное». Сгруппировать и сделать видимыми баннеры перехода в разделы на главном экране и в каталоге, разместить их рядом с поисковой строкой. Также унифицировать и сгруппировать кнопки добавления товара в избранное и списки в превью и карточке товара.
Онбординг
Пользователи не понимают, как «Избранное» и «Списки» упрощают рутинный процесс сбора корзины. И зачем добавлять товары в этот раздел, если все покупки автоматически оказываются в истории покупок.
В процессе тестирования люди начинают размышлять над этими вопросами и придумывают логичные юзеркейсы для этого функционала. Но при реальном использовании приложения просто игнорируют разделы.
Решение — онбординг при первом входе пользователя в раздел и дополнительные подсказки по использованию внутри. Они исчезают для пользователей, которые начинают активно пользоваться разделами «Избранное» и «Списки». Также предложили запускать промо этих разделов в сториз на главном экране приложения.
Переосмысление списков
Пользователи не понимают, чем «Списки» отличаются от «Избранного». Чтобы разобраться, выделили несколько возможных сценариев использования «Списков», например: офлайн-покупки в магазине и онлайн-заказ в приложении или на сайте.
Приложение может заменить бумажные чек-листы продуктов. И это удобнее, чем искать списки в переписках. В таком сценарии могут участвовать два и более человека:
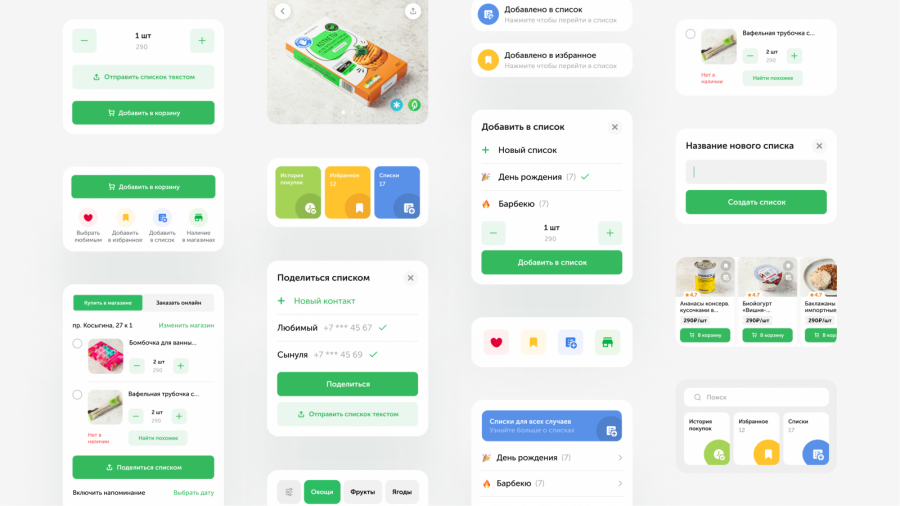
- один создает список продуктов из ассортимента конкретного магазина и делится этим списком;
- другой идет в магазин, собирает корзину и отмечает в списке найденные продукты.
Чтобы пригласить пользователей к работе над списком, нужно выбрать человека из контактов в телефоне:
- если у пользователя установлено приложение «ВкусВилла», ему придет уведомление о приглашении в соавторы списка;
- если приложение не установлено, можно отправить смс со списком.
Дополнять список может любой пользователь, который к нему подключен. Изменения обновляются автоматически.
«Списки» можно формировать и для онлайн-покупок. Например, заранее спланировать продукты на день рождения, семейный ужин или поездку на шашлыки.
Доработка «Избранного»
Аналитики отделили поиск по всему каталогу от элементов интерфейса «Избранного», чтобы пользователи не думали, что поиск идет только по избранным товарам.
Разместили над товарами блок с товарными подкатегориями, чтобы быстро посмотреть любимые овощи или сладости, не скролля всю подборку. При добавлении товара в «Избранное» пользователю приходит уведомление, которое появляется на две секунды в верхней части экрана.
Помимо доработок «Избранного» и «Списков» предложено несколько рекомендаций для улучшения других разделов и функций.
Другие улучшения
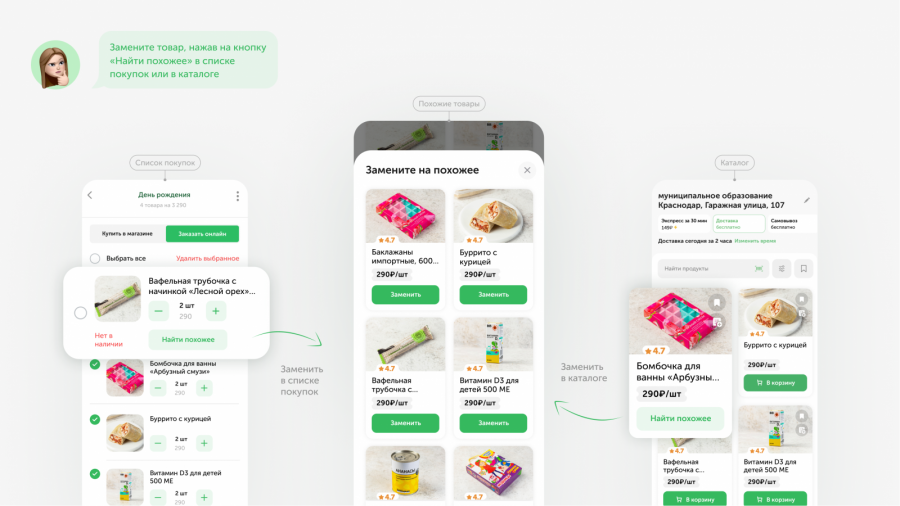
Если товара нет в наличии, приложение предложит заменить его на похожее. Не переходя в каталог или поиск, пользователь сможет добавить замену из предложенной подборки. Эта фича работает в корзине, «Избранном», «Списках» и «Истории покупок».
Чтобы пользователям легче перемещаться по каталогу и искать разные продукты, Nimax провернули несколько изменений в меню каталога:
- упростили навигацию;
- унифицировали отображение категорий и подкатегорий товаров;
- совместили отображение категорий с поиском;
- добавили блок смежных товарных категорий на страницы с товарами;
- указали количество товаров;
- разместили ссылки на избранное, а также скидки и новинки по товарам на странице.
Также откликнулись на просьбу пользователей при открытии приложения видеть товары и добавили на главный экран больше точек входа в каталог: подборки интересных и скидочных товаров, которые формируются индивидуально для каждого пользователя.
Закрепили за «Избранным» и «Списками» желтый и синий цвет, применили их на всех кнопках, баннерах и уведомлениях этих разделов.
Помимо кодирования цветом поправили иконки разделов, сделали их едиными на всех экранах. Не удержались и привели к единому виду кнопки «В корзину».
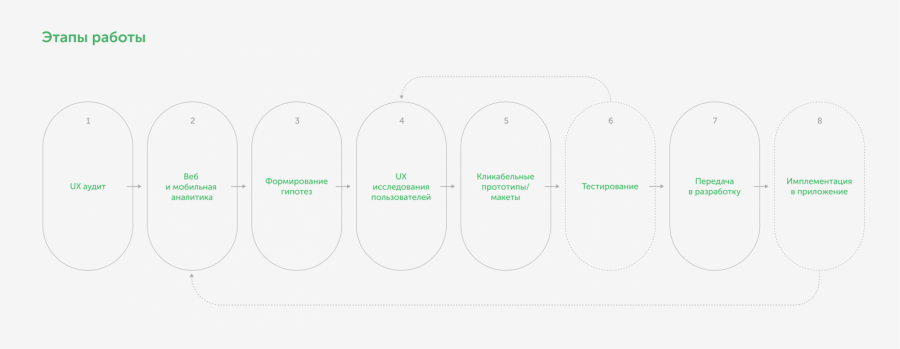
В дальнейшем клиенту предложили работать над развитием приложения итерациями, добавив этапы веб и мобильной аналитики блоков функциональности. Также можно уделить внимание разработке и тестированию кликабельных прототипов и пост-аналитики после внедрения изменений в интерфейс.
Состав творческой группы
Бизнес-аналитик: Ульяна Кожевникова
Дизайнер: Денис Сычев
Аккаунт-менеджер: Настя Карлашова