Адаптивный дизайн от «Бюро Пирогова»: нет потерям "мобильных" клиентов!
Мы делаем сайт с использованием технологии адаптивного веб-дизайна для компании «Пластика Окон». Суть технологии в том, что верстка сайта и содержание страниц меняется в зависимости от размера экрана воспроизводящего устройства.
Например, на большом экране демонстрируется максимум информации со всеми иллюстрациями и текстами; на экране планшета элементы страницы уплотняются, некоторые разделы и иллюстрации остаются скрыты, а тексты сокращаются; на экране телефона вместо иллюстраций представлены миниатюрные пиктограммы, даны краткие выжимки из текстов, а количество разделов сведено до необходимого логического минимума.
Таким образом, сайт одинаково хорошо и корректно смотрится и на широкоформатном мониторе, и на планшете, и экране смартфона, и на обычном телефоне с поддержкой интернета.
Вот как это выглядит на примере различных устройств:
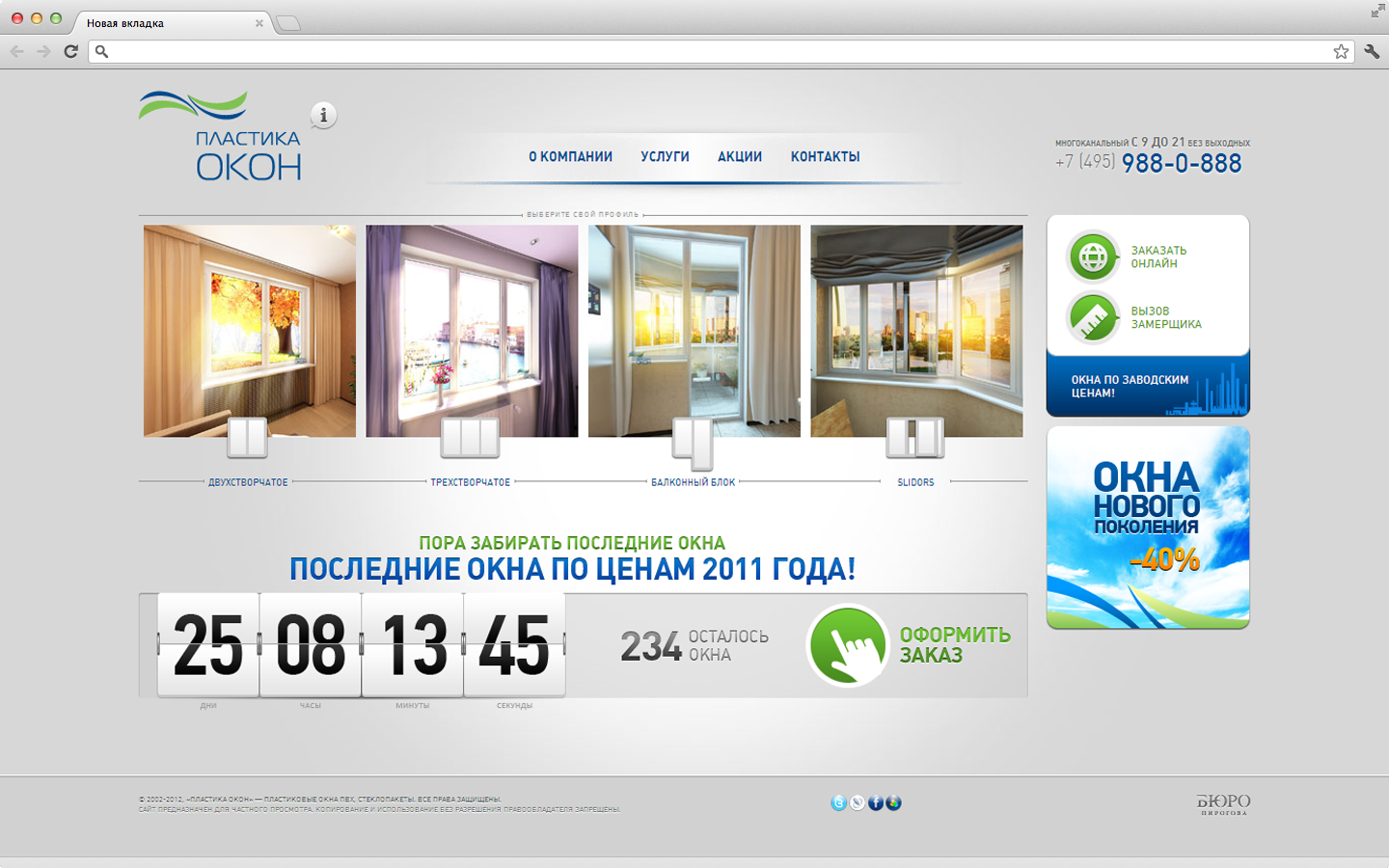
Стандартная ширина экрана ноутбука (1440 px)
Здесь мы видим, что сайт занимает все пространство экрана и не выходит за его границы. Все разделы сайта всегда находятся в поле видимости пользователя. В центральном блоке в ряд расположены 4 основных раздела продукции компании, справа – баннеры оформления заказа и промо-страницы, ниже – баннер промо-акции с таймером обратного отсчета.
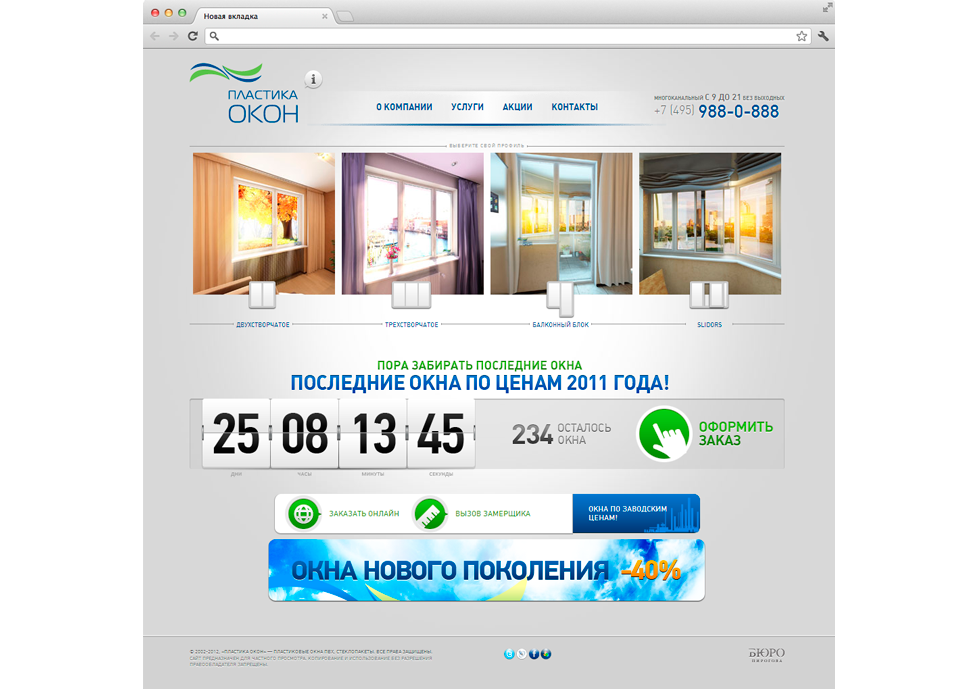
Стандартная ширина экрана нетбука (1024 px)
Баннеры, находившиеся справа, изменили форму и переместились в нижнюю часть страницы. Ключевой элемент продаж – баннер промо-акции – остался в «первом экране».
В версии для планшетов и смартфонов мы оставили иллюстрации, чтобы сайт сохранил визуальную привлекательность.
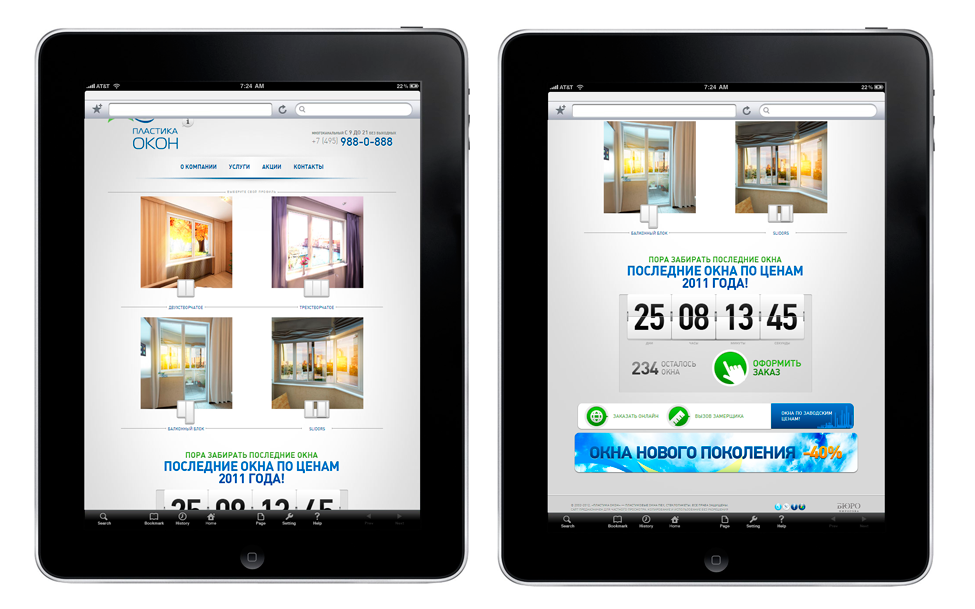
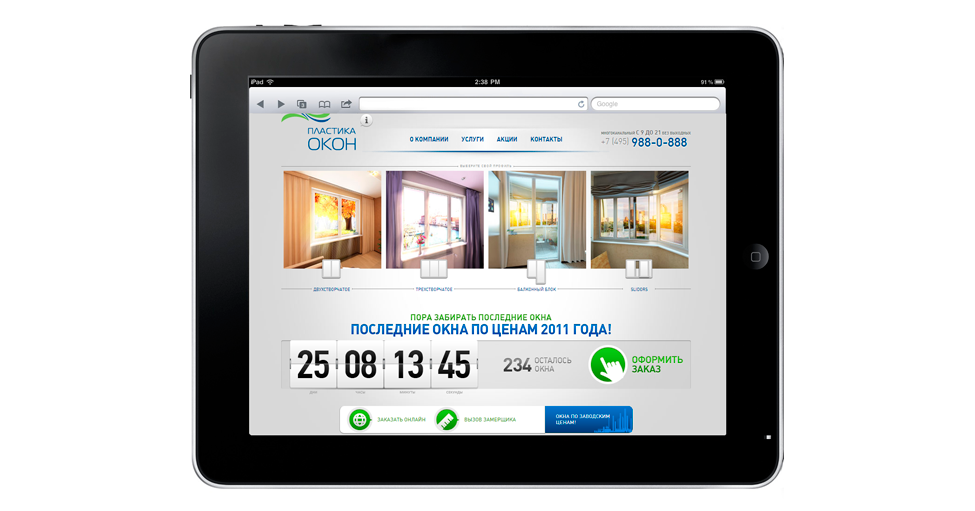
iPad
Теперь иллюстрации в центральном блоке демонстрируются в 2 ряда и на сайте появился вертикальный скроллинг… но, согласитесь, скроллинг на iPad реализован замечательно и лишний раз воспользоваться им даже приятно. :)
Повернув гаджет в горизонтальное положение, мы получаем ту же картинку, что и на нетбуке.
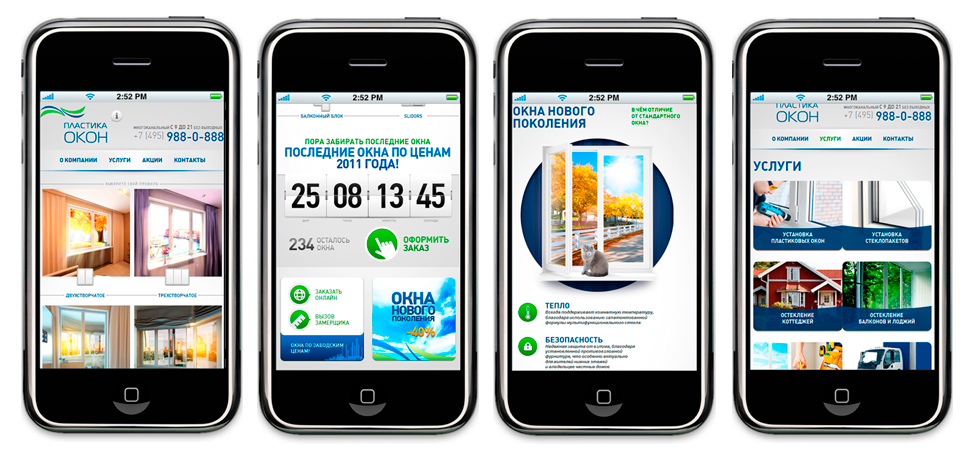
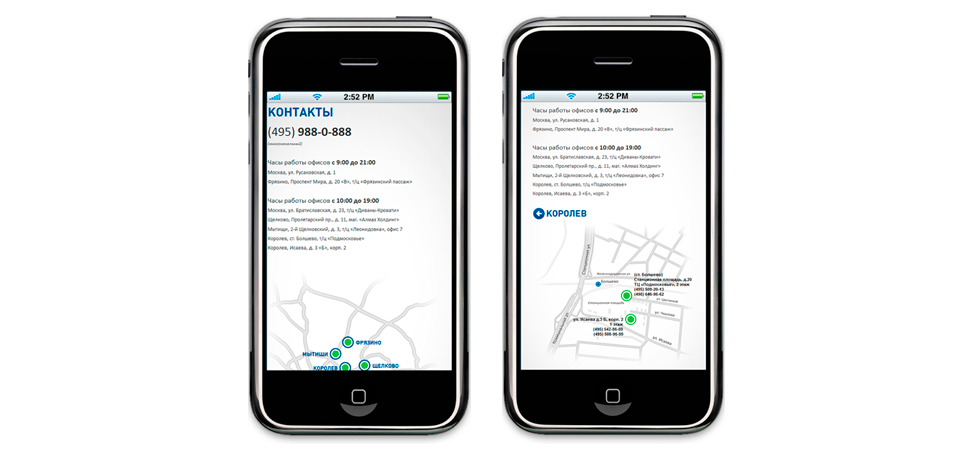
iPhone
Теперь информация представлена более компактно, но, в то же время, максимально удобно. Графические элементы крупные, специально для сенсорных экранов. Баннеры на главной странице опять изменили форму и вновь стали квадратными. Тексты сократились – сайт больше стал напоминать мобильное приложение с акцентом на навигационные кнопки.
Однако, мы сохранили полезные картинки – так, на странице контактов можно посмотреть подробные карты проезда.
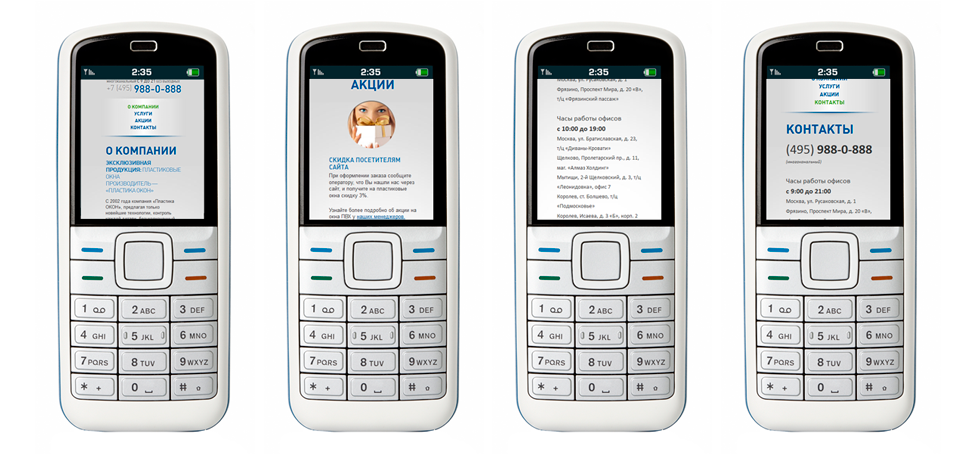
Мобильный телефон
В версии для мобильных телефонов мы убрали большую часть иллюстраций и заменили их на пиктограммы. Тем самым мы уменьшили пользовательский трафик и снизили расходы на мобильный Интернет. Оставили только важные картинки – «продающие» баннеры.
Таким образом, где бы и каким бы устройством ни пользовался потребитель, он всегда может получить всю необходимую информацию о компании «Пластика Окон» и ее продукте. Адаптивная верстка сайта (responsive web design) позволяет исключить потери «мобильной» аудитории и сделать сайт универсальным для просмотра. В условиях, когда время становится едва ли не самым дорогим ресурсом, возможность получить необходимую информацию «здесь и сейчас» в удобном, привлекательном виде становится важным критерием выбора потребителя. А сам адаптивный дизайн – незаменимым инструментом работы с аудиторией в Сети.
Внимание! Сайт находится в стадии разработки.