Загрузка на гиперскорости: что такое AMP-страницы и как с ними работать
Быстрая загрузка страницы — весомый фактор для SEO. Ведь если пользователю придется дожидаться, когда, наконец, прогрузится главная сайта, он может плюнуть и перейти на сайт к вашим конкурентам. И вероятно, запомнит этот неприятный момент и в следующий раз задумается, стоит ли иметь дело с вашим продуктом. В итоге получаем плохой пользовательский опыт, который повышает процент отказов в SEO-статистике.
В этом материале разбираемся, как избежать проблем с загрузкой страницы с помощью фреймворка ускоренных мобильных страниц или Accelerated Mobile Pages (AMP).
Что такое AMP
Согласно данным Datareportal, в последний год 92% пользователей серфят интернет с помощью смартфонов. На тенденцию перехода с десктопа на гаджеты указывает и стабильный рост объема мобильного трафика в последние годы.
Поэтому важно мониторить скорость загрузки сайта не только в десктопной версии, но и для мобильных устройств. И в целом интерфейс мобильных версий сайта должен быть удобным и понятным. Тогда это увеличивает шансы, что человек задержится у вас на сайте и что-то купит или оформит услугу.
Accelerated Mobile Pages (AMP) — это фреймворк от Google, который помогает ускорить загрузку страниц на смартфонах. Такие ускоренные страницы показываются только в браузере Google Chrome и при условии, что вы пользовались его поисковиком на устройстве. Технология учитывает особенности разных устройств, платформ, чтобы итоговый контент отображался корректно.
По какому принципу работают ускоренные мобильные страницы? Они помогают отключить на мобильной версии все ненужные элементы, оставляя для загрузки только самое необходимое и важное. То есть сохраняется основной контент, а «пропадает» тот, что связан с динамическими изменениями, например, привязка к соцсетям, блок с комментариями, фильтрация, действия по клику, личный кабинет для пользователя.
С технической точки зрения AMP работает так: вся информация кэшируется на серверах Google, и при переходе пользователя по ссылке открывается уже загруженная страница. Если вам хочется добавить какие-то динамические элементы на ускоренную страницу, то можно использовать дополнительные компоненты и iFrame, которые вернут исчезнувшее боковое меню, карусель, отправку формы и т.д.
Как включить AMP
Чтобы подключить AMP, нужно готовить специальный шаблон, отвечающий требованиям этого фреймворка. Это задача для тех, кто хотя бы немного знаком с программированием. Но для сайтов, созданных с помощью популярных систем управления контентом, есть уже готовые решения для внедрения ускоренных страниц:
- WordPress — плагин и надстройка
- Joomla — плагин
- OpenCart — модуль
- Magento — плагин
- PrestaShop — модуль
Есть одно условие при использовании этого фреймворка от Google — он используется только на статичных страницах, например, на странице со статьями в блоге. Поэтому чаще всего AMP-страницы используют для новостных сайтов, порталов, блогов, каталогов товаров (но без системы фильтров) и лендингов, цель которых заманить человека на основной сайт.
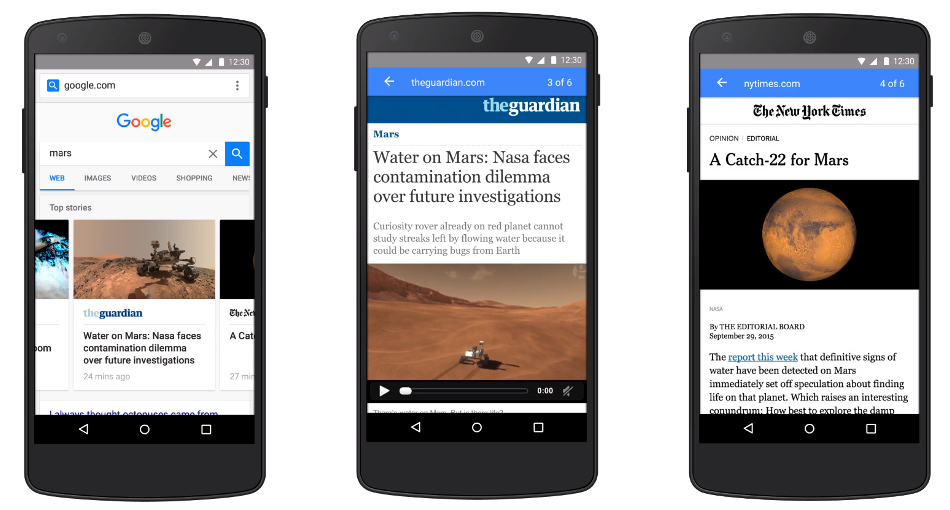
Так выглядит AMP-версии страниц в поисковике и при загрузке
AMP-версии страниц учитываются в статистике по действиям с сайтом. Даже в том случае если человек не перешел потом на сам сайт. Чтобы собирать аналитику, нужно либо использовать тег amp-pixel в HTML-коде, либо настроить расширенный компонент Amp-analytics, который работает в связке с Google Analytics.
Плюсы AMP-фреймворка
Ускоренная загрузка мобильной версии сайта дает несколько преимуществ.
Низкий процент отказов
Согласно данным LittleData, в 2022 году средний показатель загрузки страницы в мобильной версии был 4,5–5 секунд. Технология Accelerated Mobile Pages упрощает страницы настолько, что позволяет добиться скорости загрузки в 3 секунды даже быстрее.
В результате правильно настроенная ускоренная страница улучшит пользовательский опыт, в значит люди не будут спешить покидать ваш сайт.
Улучшение видимости сайта в поисковой выдаче
Приятный пользовательский опыт позитивно влияет на ранжирование вашего сайта в поисковике. Если люди не хотят уходить с вашего сайта, у вас уменьшается процент отказов, а значит растет уровень доверия. Это отражается на позиции в выдаче.
Небольшое потребление мобильного трафика
Неочевидным, но как будто бы значимым плюсом при использовании AMP является то, что ускоренные страницы потребляют намного меньше мобильного трафика. Это важно для тех, кто заходит на ваш сайт в роуминге. На странице обрабатывается меньше визуальных элементов, а значит загрузка может идти и при слабом сигнале. Но даже если вы не в роуминге, но у вашего оператора какие-то неполадки со связью, сайт сможет прогрузиться.
Минусы AMP-фреймворка
У технологии помимо преимуществ есть и недостатки.
Ограниченный функционал
Чтобы на вашем сайте работал фреймворк ускоренных страниц, вам придется использовать готовые шаблоны AMP, которые и позволяют кэшировать данные с ресурса. Но поскольку суть этой технологии в том, чтобы упрощать и отключать на сайте все ненужные элементы, то в итоге далеко не все опции будут доступны при переходе на мобильную версию сайта через Google. CSS (часть кода, которая отвечает за дизайн) в AMP ограничена 75 кб, а JS скрипты (та самая библиотека, куда загружается информация для загрузки сайтов) — 150 кб.
Таким образом, AMP-версии могут ограничить не только, например, возможность войти в личный кабинет, но и визуально подкорректировать страницу, если вы используете свой уникальный дизайн.
Редкие обновления
Google не очень заинтересован в частых обновлениях AMP, последний раз технология улучшалась год назад. Более того, когда компания проводит апгрейд ускоренных страниц, она толком не оповещает пользователей браузера.
Дополнительные затраты
Речь тут не о деньгах, а о времени и силах. После того как вы настроили AMP для своих страниц, и они стали индексироваться, их нужно оптимизировать под SEO. И возможно, для вас это будет повторной оптимизацией одной и той же страницы.
Только для Google
AMP-страницы поддерживаются только Гугл-поисковиком. Если вы работаете также с Яндексом и хотите обеспечить и там быструю загрузку страниц на смартфонах, то вам придется дополнительно добавлять турбо-страницы.
Специальные инструменты для AMP
Если вы решились на апгрейд мобильной версии вашего сайта с помощью фреймворка AMP, то для улучшения работы этой технологии вам пригодятся другие инструменты. Они помогают улучшить производительность вашего ресурса на смартфонах.
AMP Ads
Если вы настроили AMP страницы, то с помощью этой программы вы сможете более эффективно размещать рекламные блоки на сайте. Они не будут пропадать или подвисать, креативы будут намного быстрее прогружаться. AMP Ads работает только с ускоренными страницами.
AMP Email
Эта технология помогает в e-mail маркетинге: позволяет отправлять электронные письма с динамическими элементами. Указание AMP в названии инструмента намекает на то, что это будет ускоренный формат оформления заказа через рассылку. По сути так и происходит: пользователям не надо тратить время на переход на главную страницу, они все делают внутри письма.
Благодаря AMP Email можно отправить человеку e-mail с подборкой товаров, которые можно заказать сразу там же по клику, или записаться на мероприятие тут же в письме.
Получается, что технология AMP помогает не только непосредственно с загрузкой сайта: ее основы позаимствовали и для улучшения маркетинговых показателей.
Вывод
AMP — технология, которая позволяет ускорить загрузку страниц сайта на мобильных устройствах, снизить число отказов и улучшить таким образом ранжирование в Google. С ее помощью пользователь быстро и просто получает доступ к основной информации на вашем сайте.
Но у AMP-версии почти нет динамических элементов, например, действий по клику. Если ваша цель — увеличить число регистраций, то ускоренными страницами лучше делать лендинги, которые будут приводить людей на главную. А для больших и сложных проектов лучше и вовсе разработать отдельные мобильные или адаптивные версии интерфейса.