CJM в сфере мобильной разработки. 3 примера использования
Рассказываю о том, как мы в Siberian.pro делаем приложения, которыми действительно пользуются. Оригинал статьи был опубликован в издании Cossa.
По данным Statista, 25% приложений используются лишь однажды. То есть их скачивают, используют 1-2 раза и удаляют. Среди причин удаления на первом месте то, что они не несут никакой пользы. Другие проблемы: нехватка места на телефоне, рекламный спам, надоедливые уведомления. Все они вызваны слабым непродуманным UX.
Что поможет сделать действительно полезное приложение и построить лояльные отношения с клиентами? Для начала нужно собрать максимум информации. Но на первом этапе, как правило, нет бюджета на дорогие исследования: А/Б-тесты, попытки продаж, CustDev.
И здесь на помощь приходит Customer Journey Map — карта пути клиента, на которой видны реальные задачи клиентов. В этой статье хочу подробнее рассказать о том, как мы используем CJM в сфере мобильной разработки.
Что такое CJM?
Customer Journey Map — это путешествие, которое проходит человек, чтобы стать клиентом компании или пользователем продукта. Одного пути к покупке нет, поэтому CJM отображает все возможные сценарии взаимодействия.
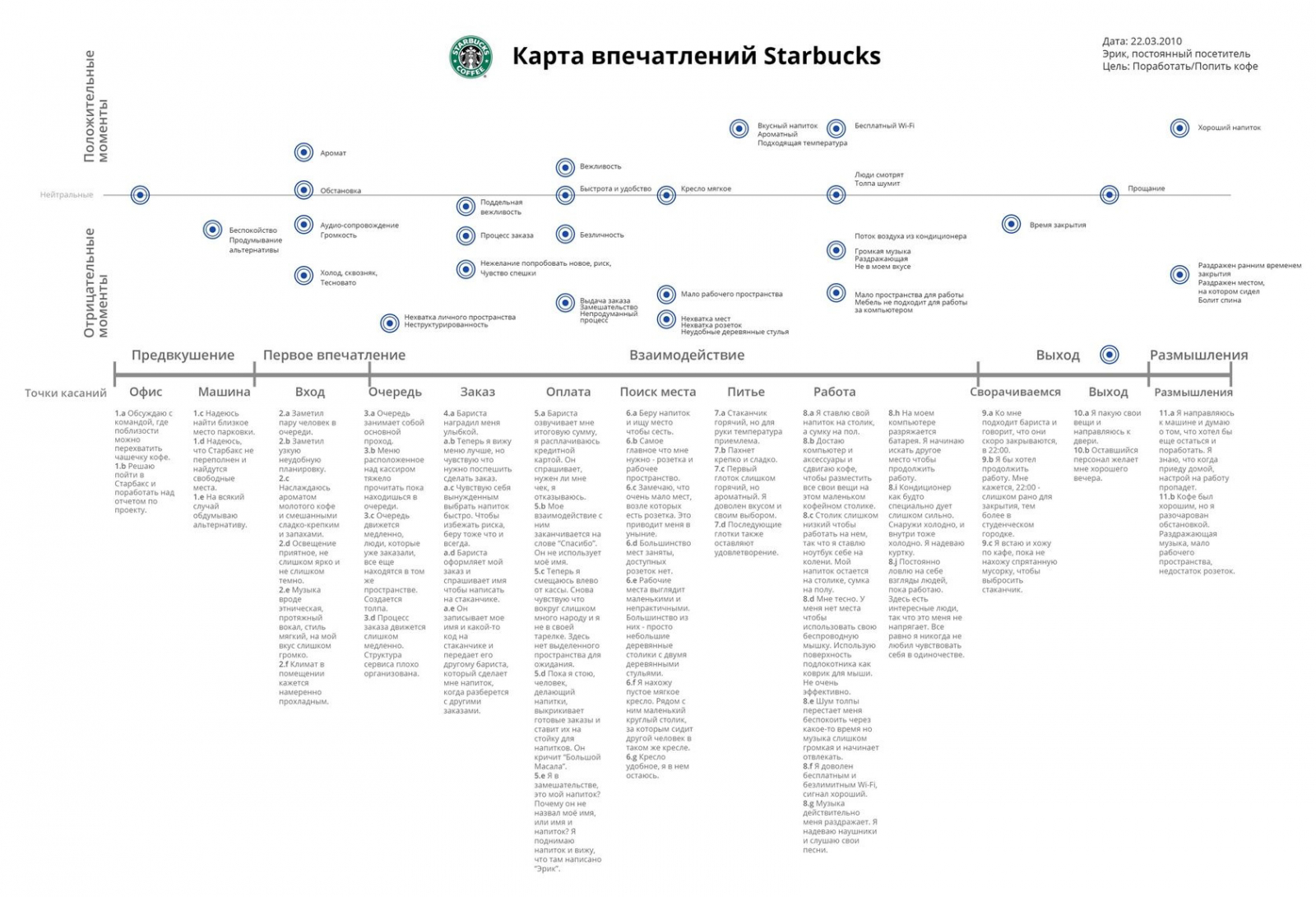
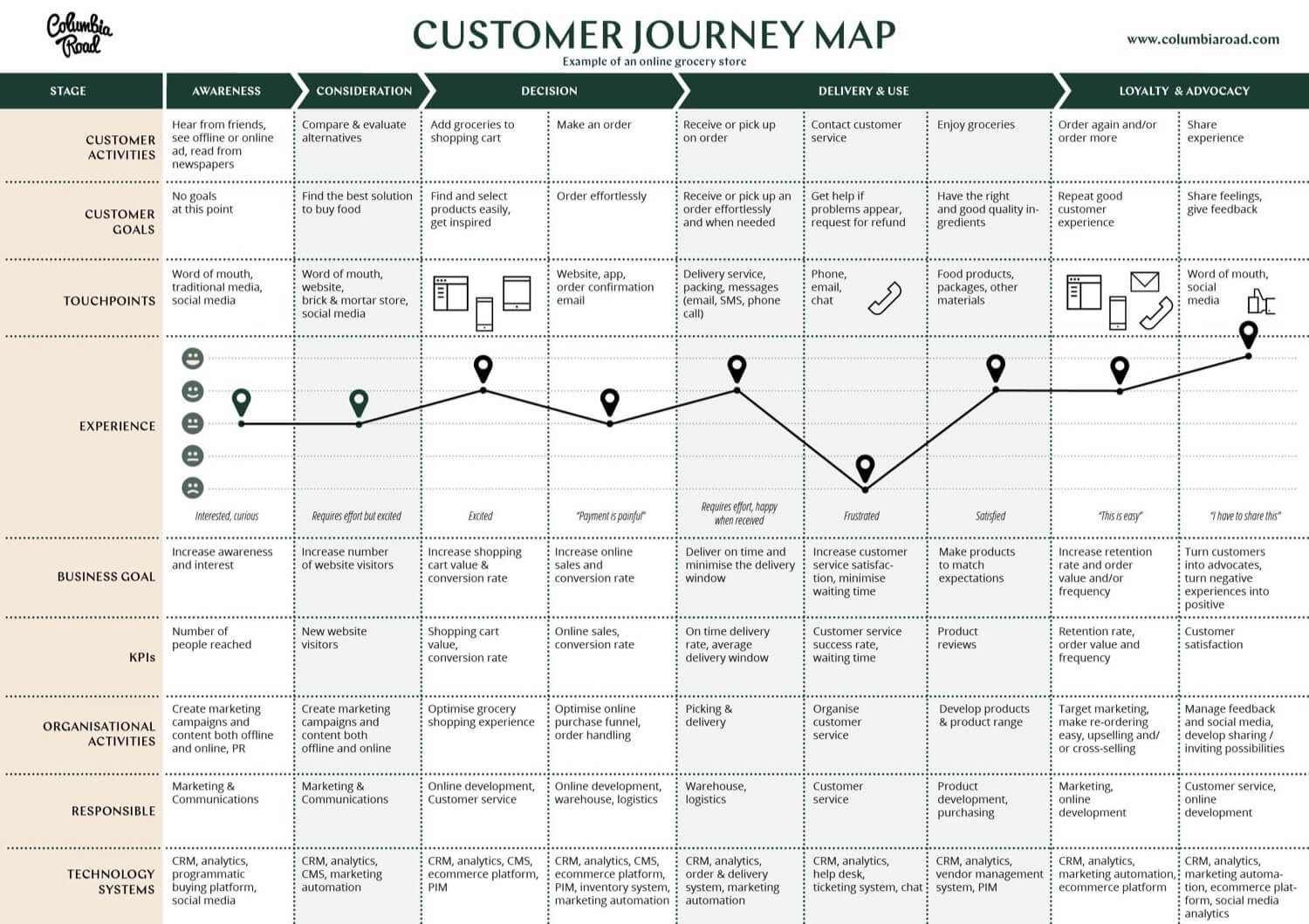
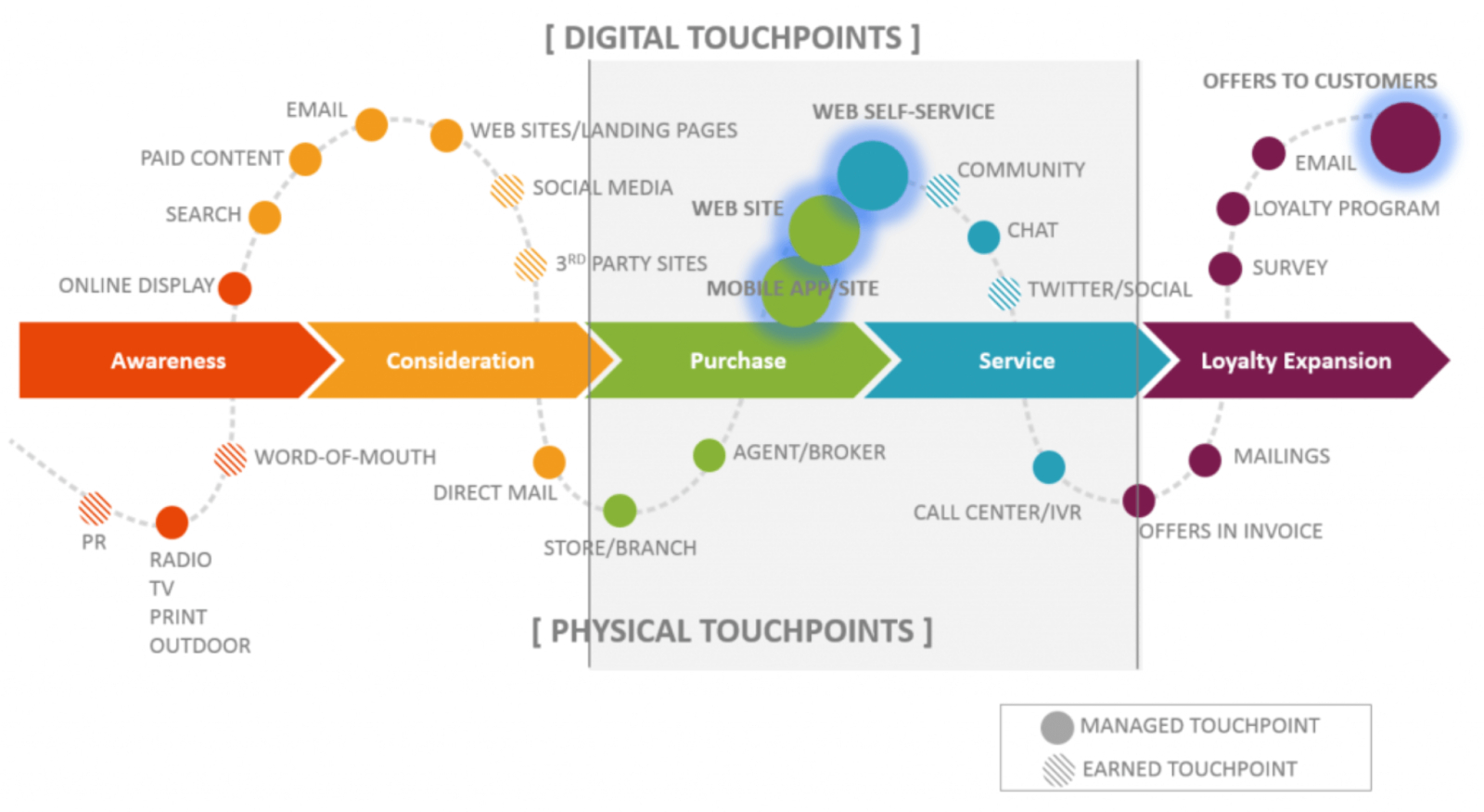
Обычно CJM выглядит буквально как карта. Для ее создания весь путь клиента разбивают на этапы.
В каждом этапе может содержаться одна или несколько точек соприкосновения пользователя с продуктом. Например, в приложении интернет-магазина клиент зайдет в каталог товаров, потом в корзину, затем будет совершать оплату. Все это важные точки взаимодействия.
Также для каждого этапа описываются эмоции пользователя, его ожидания, опыт. Если у клиента в важной точке появляется много негативных эмоций, то он прекращает взаимодействие с приложением и брендом.
Итак, CJM обычно состоит из:
- этапов, которые проходит клиент;
- действий клиента на каждом этапе;
- точек контакта (в них и происходят действия);
- ожиданий клиентов от взаимодействия с продуктом;
- эмоций пользователя;
- препятствий на пути к целевым действиям;
- возможных решений задач и проблем.
Какая польза от CJM?
CJM помогает понять реальный путь пользователя при взаимодействии с продуктом или спроектировать этот путь так, как мы этого хотим.
Но карта пути клиента не может существовать отдельно от задачи. Описывать весь путь пользователя можно бесконечно долго. Важно понимать, что мы хотим получить в итоге? Задача определяет отрезок пути, который хотим приблизить и рассмотреть, как в лупу.
Отражение бизнес-процессов. Скажем, в сфере ритейла CJM поможет точно определить функцию будущего приложения в путешествии клиента: общение, консультации, помощь с выбором. А еще она поможет найти места, в которых взаимодействие с клиентом обрывается. И придумать, как закрыть эти пробелы, в том числе и с помощью приложения. К примеру, пуш-уведомления напомнят клиентам о вашем бренде, если они давно ничего не покупали.
Упрощение пути пользователя. Решения, которые появились в результате составления CJM, найдут свое отражение в User Flow. Это тоже путь пользователя, но только в виде блок-схем: экранов и взаимосвязей между ними. Этот инструмент обычно используется дизайнерами для проектирования интерфейсов.
Как построить CJM для мобильного приложения
Сейчас нет единого подхода, как именно делать CJM. В интернете можно найти много шаблонов и примеров карты.
Но для вашей задачи шаблоны могут не подойти. Поэтому важно начать с понимания цели и точно определить, какой отрезок пути пользователя мы хотим приблизить и рассмотреть под лупой.
Шаг 1: определите задачу
Примеры задач, которые можно решить с помощью CJM:
- осознать весь спектр пользовательских сценариев;
- найти и устранить помехи на идеальном пути к совершению пользователем нужного нам действия;
- повысить лояльность;
- увеличить посещаемость.
При построении карты необходимо держать эти цели в голове, а лучше написать их большими буквами и расположить на видном месте.
Если описываем существующий путь: выберите участок пути и уровень детализации с учётом цели.
Если проектируем нужный нам путь: при добавлении новых шагов и точек контакта стоит спрашивать себя: «А как это действие помогает добиться цели?».
Шаг 2: соберите данные
Подойдёт вся информация, до которой сможете дотянуться. Вот несколько действенных способов.
Проинтервьюировать заказчика проекта (или того, кто выполняет его роль). Нужно просто созвониться и пройтись по подготовленному списку вопросов.
Какие вопросы задать? Есть два варианта.
Если описываем существующий путь (строим CJM, чтобы понять, как улучшить путешествие клиента):
- какие этапы существуют сейчас?
- какая цель клиента в вашем продукте?
- удобный ли путь или можно что-то улучшить?
- ценность пути и каждого этапа в нём?
Если проектируем нужный нам путь:
- какая цель клиента в вашем продукте/компании?
- с какими обязательными этапами столкнётся клиент?
- кто ваша аудитория?
- что вы хотите от клиента в итоге?
- где клиент может получить информацию о вас?
- с кем клиент сравнивает ваш продукт?
Изучить, что происходит на рынке. Речь идёт о разных статистиках и графиках, которые можно найти в открытом доступе.
Провести фокус-группу среди потенциальных пользователей. Хотя бы опрос в своих соцсетях или на площадках вроде Яндекс.Взгляд.
Изучить мнение и маркетинговые материалы конкурентов.
Почитать отзывы и комментарии пользователей вашего продукта или услуги или аналогичных.
Если есть сайт, стоит изучить системы аналитики, которые к нему подключены (Яндекс Метрику, Google Analytics или другие).
Можно добыть данные из приложения, если оно у вас уже есть. У нас в компании, например, для анализа пользовательского поведения используется сервис Amplitude. Также находить информацию помогает Firebase (облачная база данных и платформа для разработки мобильных приложений от Google).
Попросить менеджеров по продажам, аккаунт-менеджеров, службу поддержки рассказать о клиентах или заполнить карту вместе. Эти специалисты часто взаимодействуют с клиентами и знают их лучше, чем кто-либо.
Попробуйте протестировать продукт самостоятельно и опишите свой опыт.
Чем больше методов удастся задействовать, тем более концентрированные решения можно найти.
Шаг 3: выбрать рабочее пространство
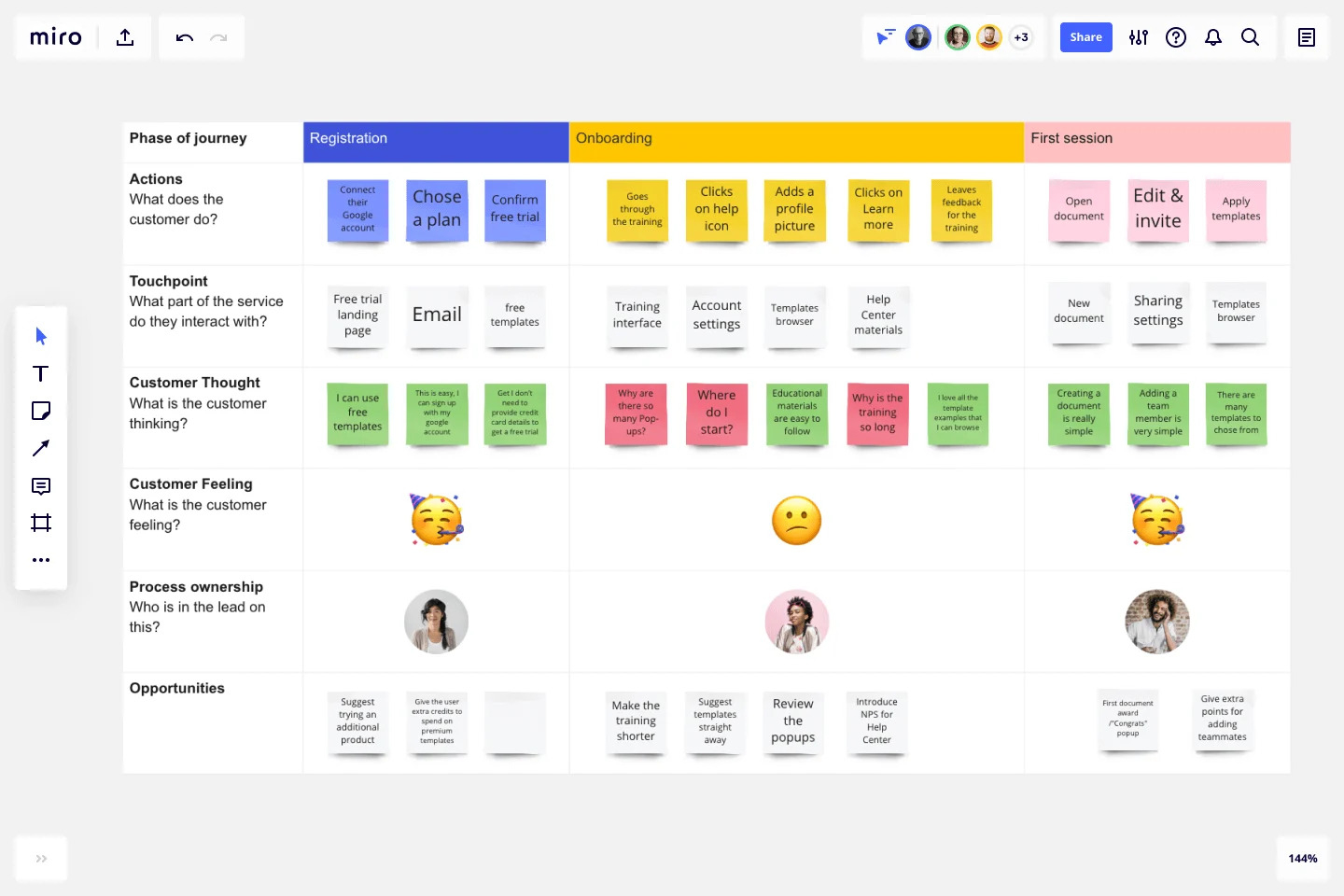
Проще всего составить карту в Miro. По горизонтали будут расположены этапы пути, а по вертикали — характеристики покупателя: его действия, цели, мотивы, эмоции, точки контакта с компанией и барьеры. Используйте готовый шаблон.
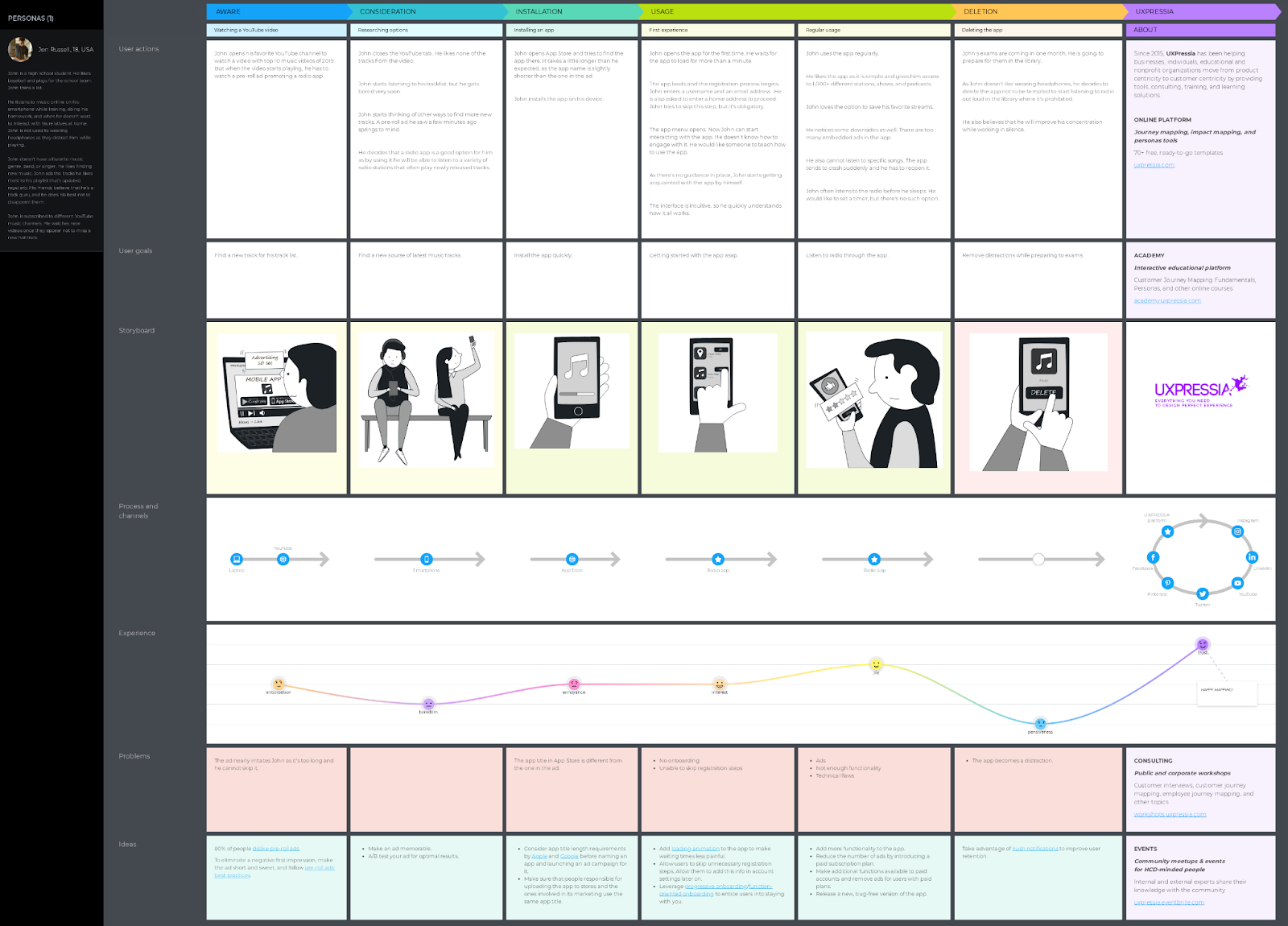
Также можно использовать специальный софт для CJM, например, uxpressia.com. Здесь есть шаблоны персон и карт, которые можно скачать в PDF. В бесплатной версии создаются 1 карта и 1 персона.
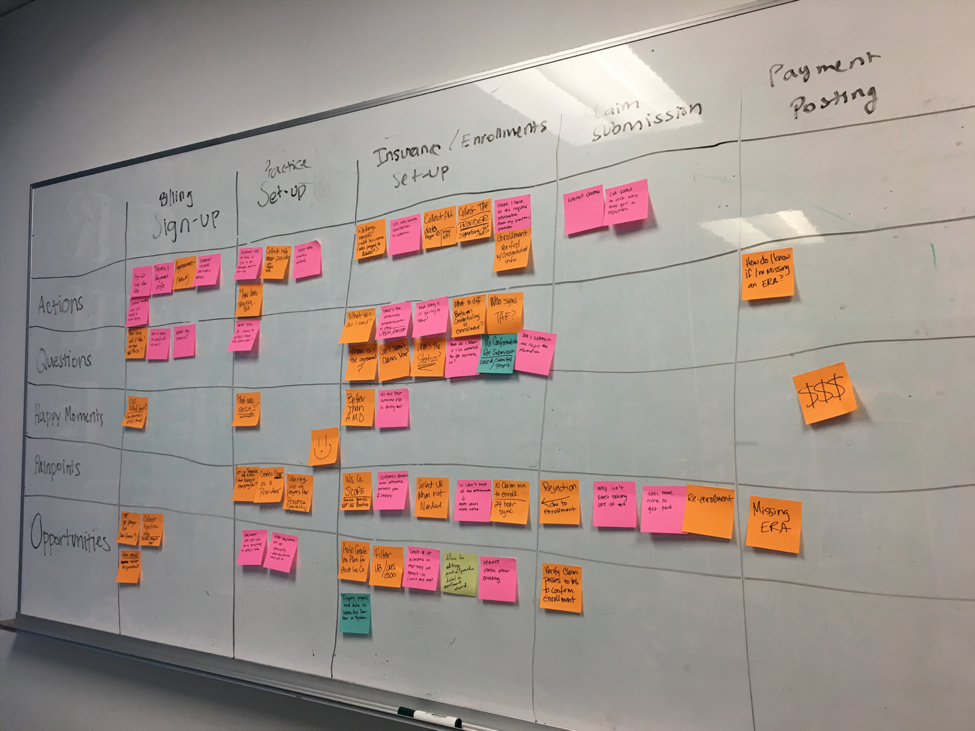
Если будете работать в формате оффлайн-сессий со своей командой, то помогут маркер, стикеры и доска.
Шаг 4: оформите полученные данные
Вы собрали материалы и определились с инструментом. Что дальше? Сначала нужно заполнить основные поля и распределить всю информацию, которую удалось собрать на первом этапе.
По мере заполнения вам уже могут прийти идеи. Собрать информацию из новых источников и дополнить карту можно и позже. CJM — это живой инструмент, поэтому не стесняйтесь добавлять новые колонки. Главное — помнить о своей задаче.
Чем именно наполнить CJM? Давайте рассмотрим на примере мобильного приложения.
- Этапы пути. Необходимо определить все этапы, которые пройдёт пользователь по приложению. Какая основная задача вашего приложения? Берём её и разбиваем на шаги, например, подбор, сравнение и покупка.
- Цель этапа. Опишите, что пользователь хочет получить в результате. Сравнить информацию и выбрать продукт, побыстрее пройти регистрацию, заполнить корзину и купить продукт.
- Действие пользователя. Здесь нужно описать, что именно делает пользователь на каждом этапе: скачивает приложение в маркете, ищет нужный ему продукт, добавляет в корзину, оформляет покупку.
- Точки контакта. Обычно в CJM точки контакта представляют собой физические места или онлайн-каналы, где клиент сталкивается с брендом.
В мобильном приложении мы выделяем особые точки контакта, в которых можем оперативно отреагировать на запрос пользователя, предугадать его желания, дать рекомендацию, в общем, дополнительно повзаимодействовать с ним. Например, предложить товар в баннере, сделать акцент на нужных характеристиках в карточке товара, выделить кнопку добавления в корзину.
- Эмоциональная карта. Существуют разные методы, чтобы оценить эмоции: балльная шкала (оценка от 1 до 5), определение конкретных чувств (радость, восторг, раздражение), NPS (Net Promoter Score). Наиболее подробно изучить эмоции поможет фокус-группа. Если у вас мало данных, попробуйте хотя бы оценить — положительные или отрицательные эмоции испытывает человек. При проектировании желаемого пути в этот раздел можем добавить эмоции, которые мы хотели бы вызвать у клиента.
- Приоритет. Отражает, насколько этап или действие важно для продвижения пользователя по клиентскому пути и насколько оно в итоге будет полезно для бизнеса.
- Опыт пользователя. Этот этап отражает, что происходит с пользователем в заданных условиях. Описывается с помощью Я-формулировок: «Я отправляю документы...», «Я жду ответа...». Опыт может быть положительным или отрицательным.
- Скринкаст или фотоотчёт. Если продукт уже существует, можно исследовать его, сделать фото или видеоотчёт об использовании, в котором сразу будут видны все плюсы и минусы существующего решения.
- Барьеры. Ими могут быть как ошибки в приложении, так и потеря интереса у покупателя, сомнения и слишком сложный интерфейс. Барьеры мешают клиенту перейти от одной точки к другой. Чем больше препятствий, тем больше негатива испытывает клиент. Этот негатив он связывает с продуктами компании и брендом. В результате его лояльность снижается, и он может отказаться от использования приложения. Вот почему важно найти и убрать барьеры. Возможно, придётся упростить карту и удалить часть точек взаимодействия или полностью перестроить путь покупателя.
- Решения. Проанализируйте все данные из колонки и придумайте несколько вариантов решения боли пользователя. Сюда можно вписать конкретные действия для улучшения работы приложения или варианты устранения барьеров. Также подсчитайте необходимые ресурсы. Например, составляя CJM, вы выяснили, что покупатели не могут найти кнопку «Купить» в приложении. Для устранения барьера можно провести редизайн. Сколько будет стоить это решение? Возможно, есть другие способы устранения такого барьера?
Главная задача CJM — управление впечатлениями пользователя в момент взаимодействия с продуктом. В результате мы хотим получить клиента, который готов пользоваться приложением постоянно и рекомендовать его людям. А для этого нам нужно дать ему самые положительные эмоции и высший уровень комфорта.
Дальше поделюсь несколькими примерами применения CJM в нашей компании.
CJM для определения ключевого функционала продукта
CJM можно применить на самом первом этапе создания приложения, когда требуется понять, что вообще мы хотим получить.
Один из наших клиентов хотел разработать что-то вроде Delivery Club, только для водителей. Разница лишь в том, что они сами приезжают в гостиницу или кафе, заранее забронировав место. Мы в Siberian.pro решили использовать CJM, чтобы определить ключевой функционал и сделать более дешёвую версию первоначальной задумки клиента.
За основу взяли целевую аудиторию непосредственных пользователей приложения — водителей грузовиков. Выделили их основную потребность — поиск поставщиков услуг, которые помогут решить их вопросы: питание, отдых, ремонт и обслуживание транспорта.
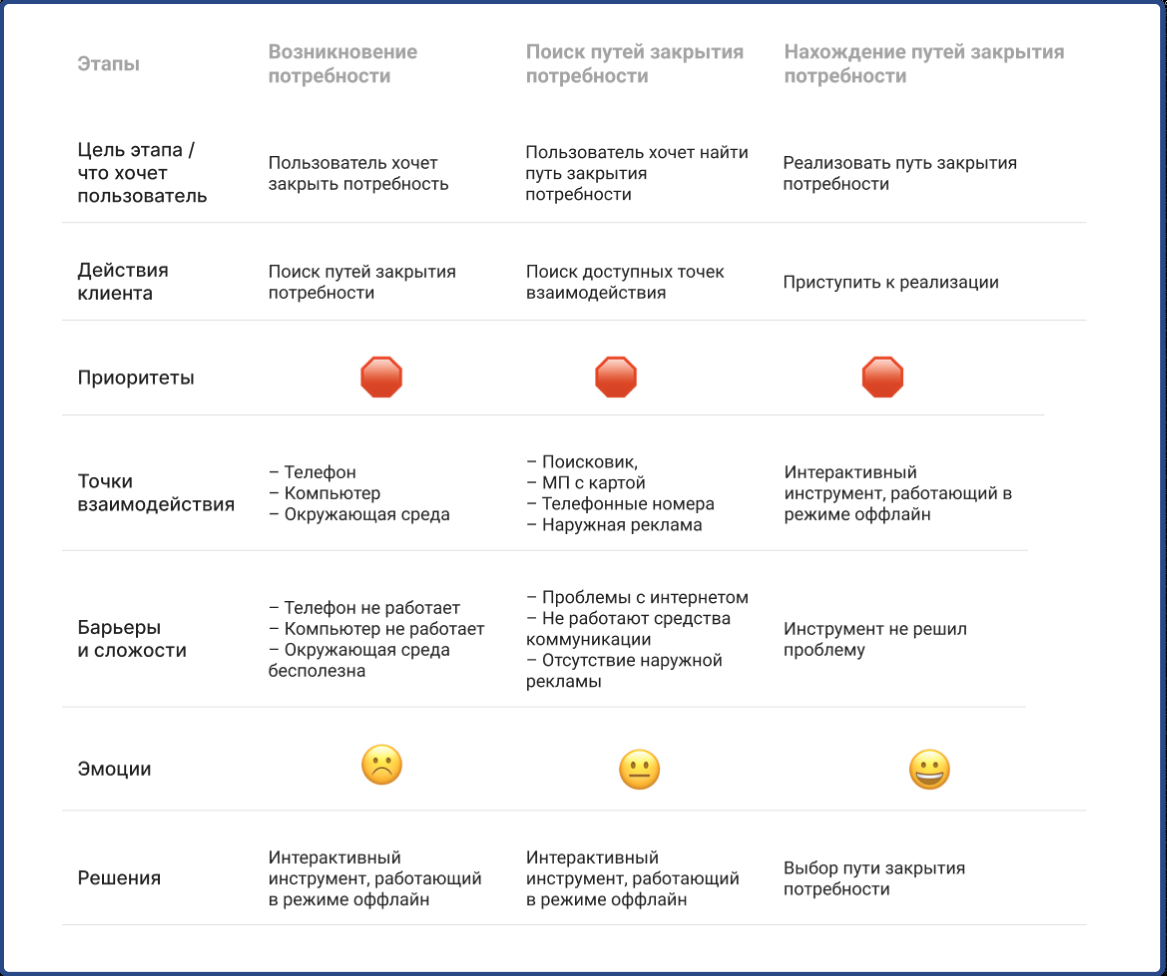
Для поиска точек входа описали, как возникает потребность, как пользователь её закрывает сейчас, какие барьеры есть и какое решение сможет улучшить текущее положение вещей.
Дальше мы перешли непосредственно к составлению карты:
Одной из главных находок стала идея работы приложения в офлайн-режиме. Изначально заказчик даже не рассматривал такой вариант.
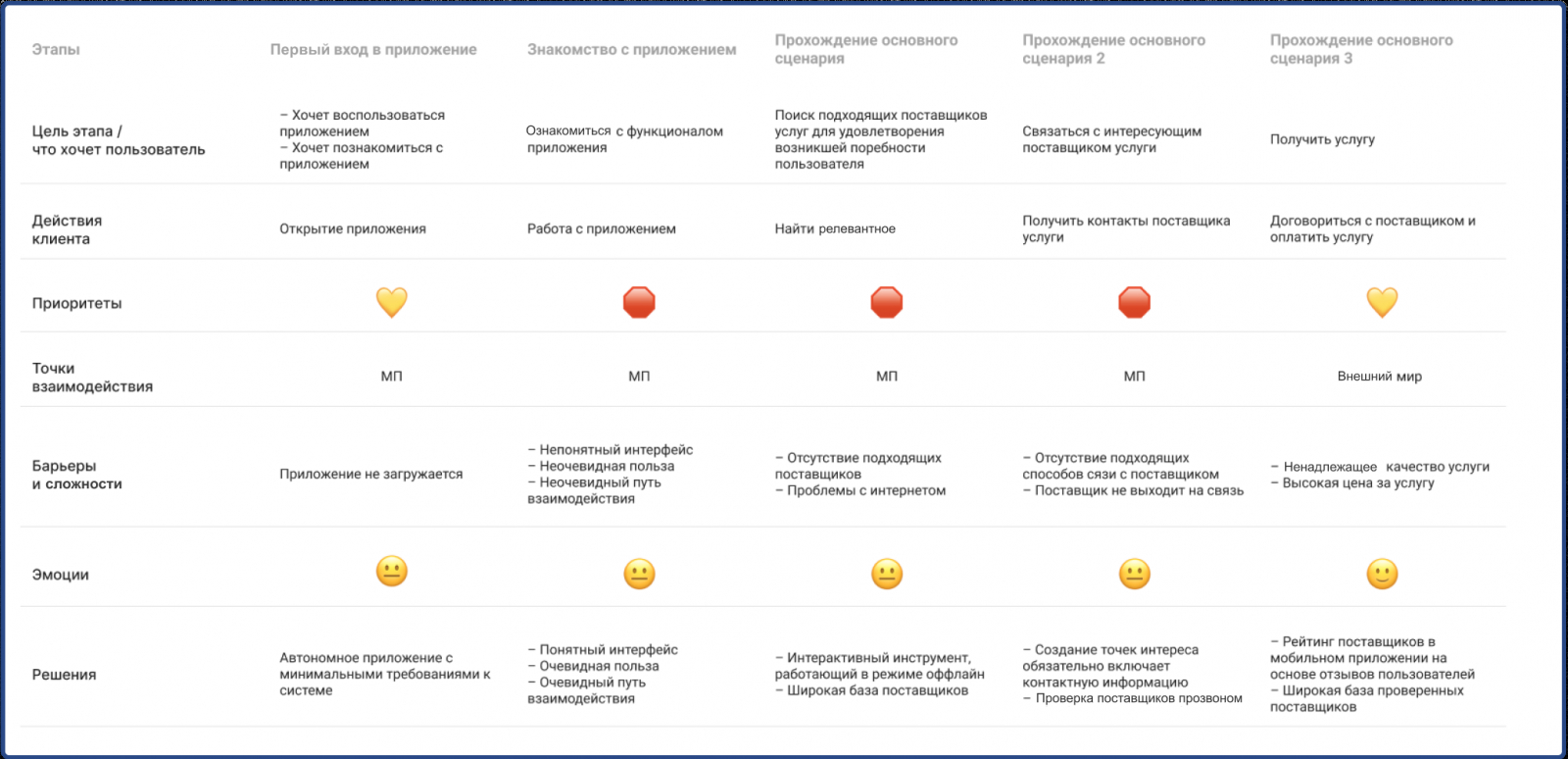
Затем мы смоделировали путь клиента в будущем мобильном приложении, которое и решит основную задачу. Взяли тот функционал, который точно хочет клиент, и представили, как бы это работало в реальной жизни. Сравнили и выбрали только самые нужные фичи. Прописали барьеры и возможные решения.
В результате мы сформулировали концепцию, которую предложили протестировать в MVP-версии: «Водители грузового автотранспорта хотят иметь автономный инструмент, который помогает им решить потребности, возникшие в пути».
HR-процессы в компании Siberian.pro
Второй кейс не про мобильное приложение, а про внутренние процессы компании. Но это, с моей точки зрения, не менее интересная область применения CJM.
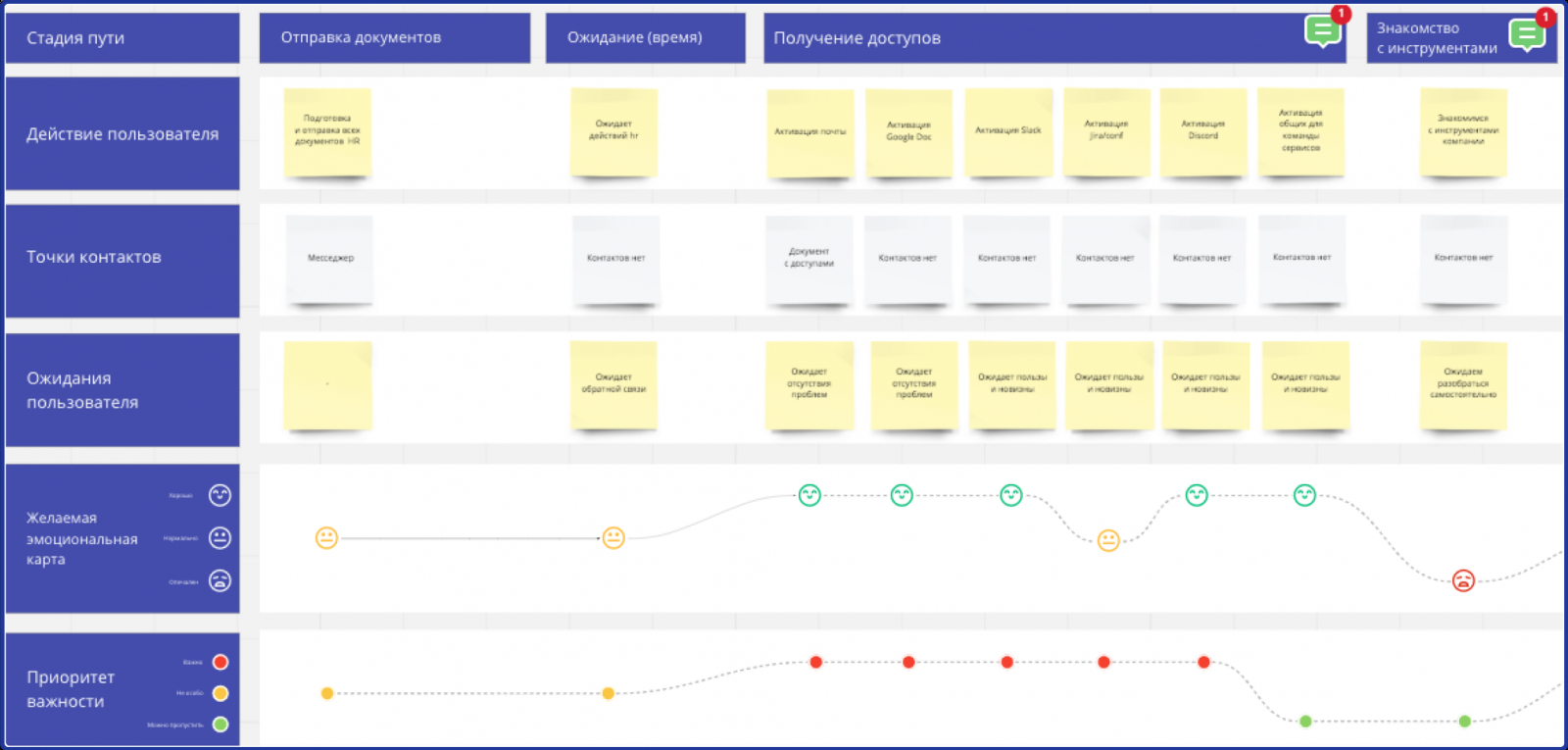
Мы в Siberian.pro использовали карту для улучшения процесса онбординга новых сотрудников. Стояла задача быстрее познакомить сотрудника с компанией и включить в работу.
Сначала описали то, что происходит фактически (as is). В этой карте отразились все события, которые происходят после того, как сотрудник найден, и до его выхода на проект. Для решения нашей задачи нужен был именно этот участок пути. Карта позволила нам понять, куда именно необходимо встроить онбординг, и обосновать это решение.
В процессе мы нашли интересные логические нестыковки. Например, новому сотруднику ставили задачу, в которой нужно что-то спросить, узнать, написать. Но задача эта появлялась до того, как сотрудник получал доступ к рабочей почте, Slack и другим инструментам коммуникации. Сотрудник физически не мог ни с кем связаться. И это стало видно только на CJM.
Вторая CJM описывает то, как мы видим процесс онбординга (to be). Она позволила определить место для новых этапов с самим онбордингом, где мы можем познакомить сотрудника с компанией.
Создаем новый продукт
На одном проекте CJM помогла нам детально описать воздействие новых функций на пользователя и доказать, что это сработает на привлечение новых клиентов.
Компания-заказчик связана с лотереями и проведением розыгрышей. У них уже было мобильное приложение на iOS. Но его нельзя было перенести с тем же функционалом в Google Play Market, поскольку в России в магазине действует ограничение на публикацию азартных игр.
Клиент попросил сделать новую концепцию для Android-приложения. Взять часть функционала с сайта — проверка билетов и все, что не связано с азартной деятельностью — и дополнить фичами, которые помогут привлечь новую аудиторию.
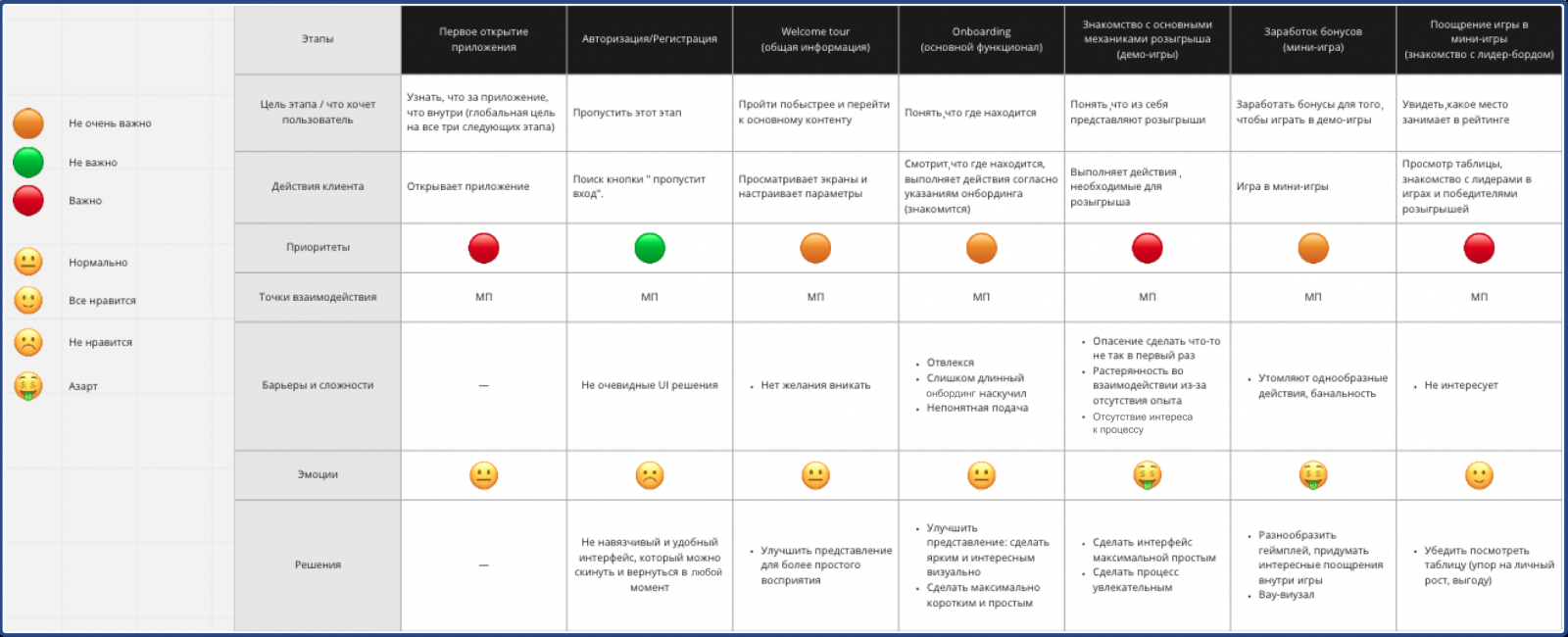
Задача выглядела так: сделать из неопытного пользователя постоянного игрока в лотерею. С помощью метода Jobs to be done придумали концепцию мини-игр. Описать ее детально помогла CJM.
Идея заключалась в том, чтобы сделать копии популярных мини-игр вроде «Три в ряд». Пользователь получает в них очки, которые можно потратить на демо-игру в реальной лотерее. Выигрышем в демо-играх также становится внутренняя валюта. Таким образом пользователь понимает, как работают лотереи, получает опыт игры, вовлекается во взаимодействие с брендом. Играя в мини-игры и демо-версию лотереи, пользователь приобретает привычку и может захотеть испытать удачу уже в реальной лотерее на сайте.
CJM может стать хорошим помощником для всех, кто хочет сделать полезный продукт. Она помогает увидеть ту дорогу, по которой идет клиент, убрать с нее все камни, о которые он может споткнуться, и успешно привести его к цели. Главное — четко определить задачу, которую вам нужно решить, и «настроить» карту под себя.
Если вы знаете удачные примеры применения CJM, не стесняйтесь поделиться в комментариях, я их читаю. А другими размышлениями делюсь в своем Телеграм-канале Публично о личном. Дневник CEO IT-компании, присоединяйтесь!