Как работают с текстами интерфейсов приложения доставки продуктов Самокат, Пятёрочка, Магнит, Перекрёсток, Лента Онлайн, СберМаркет и Wolt
Всем привет! На связи отдел коммуникаций и контента aim digital. Наша команда занимается разработкой и развитием цифровых продуктов, а мы в этом процессе отвечаем за контент. Помогаем брендам найти свой tone of voice, мы пишем гайды интерфейсных текстов, редакционные политики, тексты интерфейсов, чат-руководства для служб поддержки, инструкции для сотрудников. Решаем задачи бизнеса и помогаем упрощать работу команд с помощью текстов.
Что пользователь хочет получить, когда в первый раз заходит в мобильное приложение по доставке еды, помимо еды? Чтобы было легко посмотреть ассортимент и найти нужный товар, разобраться, сколько стоит доставка и быстро оформить заказ. Добиться всего этого помогают продуманная логика приложения и лаконичный дизайн. А ещё UX-тексты, о которых часто вспоминают на последних этапах разработки, хотя это важная часть интерфейса.
Задачи UX-текстов:
- Знакомить пользователей с интерфейсом и ориентироваться в продукте.
- Мотивировать и вовлекать воспользоваться приложением.
- Снижать нагрузку на службу поддержки и помогать пользователям быстро разбираться со всеми вопросами.
Мы зарегистрировались в семи приложениях доставки и посмотрели, помогает ли текст решить эти задачи.
На что обращали внимание
Простота регистрации
Насколько просто воспользоваться приложением и познакомиться с ассортиментом. Понятно ли, зачем и какие данные вводить для регистрации и входа.
Удобство поиска и когнитивная нагрузка
За удобство интерфейса отвечает не только текст. Иногда есть сложности с синхронизацией между магазином или складом и приложением, иногда сложная архитектура мешает сделать поиск понятным. В таком случае нужно сделать всё, чтобы текст помогал сделать экраны менее перегруженными, быстро считывался и не путал пользователей.
Здесь смотрели на то, легко ли воспринимается текст, есть ли канцеляризмы, сложные формулировки, двойные отрицания и страдательным залог.
Синтаксис, связность и единообразие текстов
Текст в интерфейсе — это диалог между интерфейсом и пользователем. Насколько этот диалог прост, нужно ли сосредотачиваться, чтобы его понять: согласованы ли кнопки с заголовками, легко ли с первого взгляда понять, что происходит на экране.
Решение задачи пользователя
Задача пользователя приложения по доставке — быстро и легко сделать заказ и быстро получить качественные товары. Если на скорость курьерской доставки текст никак не повлияет, то упростить сам процесс оформления — может. Это критерий того, нужно ли заполнять много непонятных форм, или на оформление уйдет пара кликов.
Самокат
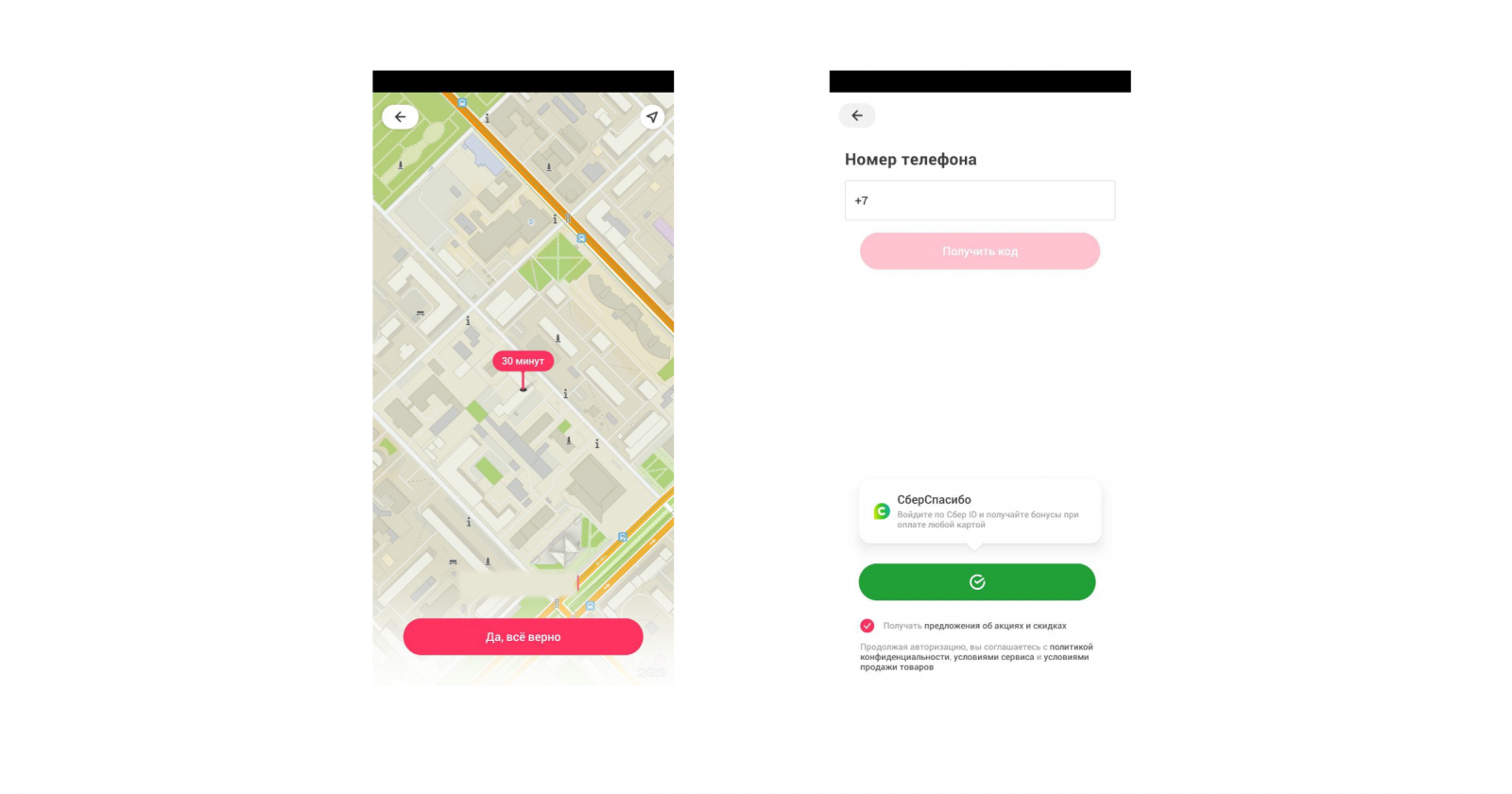
Регистрация
При первом входе, приложение, предлагает выбрать адрес, ввести номер телефона или войти через Сбер ID. Текста на экранах не много, но его достаточно, чтобы понять, что нужно сделать, чтобы зарегистрироваться.
Немного смутила заранее поставленная галочка согласия получать предложения об акциях и скидках. Такой ход можно отнести к темным паттернам, — ловушкам, которые компании используют, чтобы получить что-то от пользователя. К ним можно отнести манипуляции вроде «Товар пользуется спросом, успейте купить!», сложным процессом отписки от новостей об акциях компании и вот таким проставленными заранее галочками подписки на них.
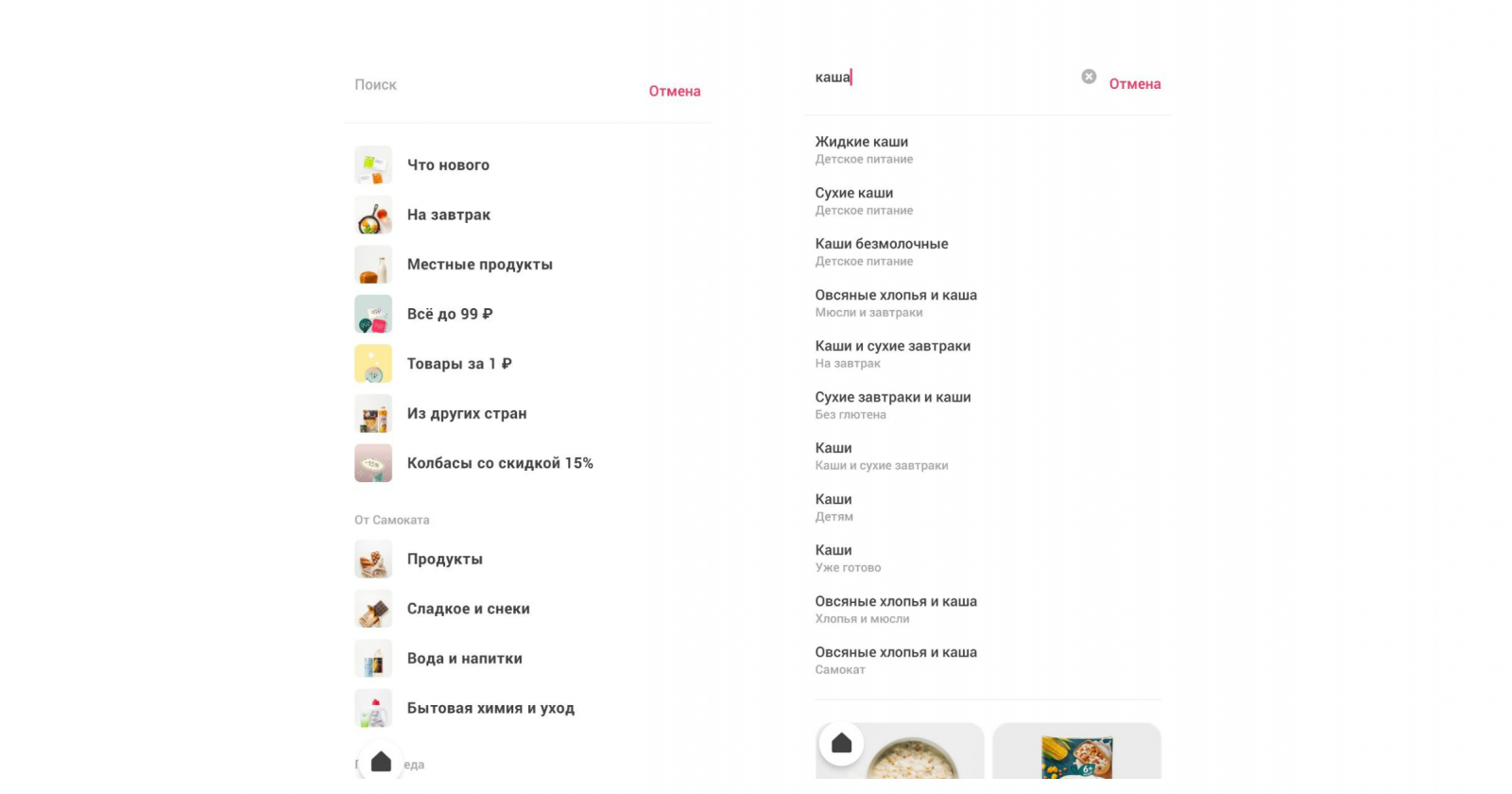
Удобство поиска и когнитивная нагрузка
На главном экране есть сторис для вдохновения, например, «Что заказать к чаю» и «Чем заняться с детьми», и много категорий товаров.
Все они названы понятно, текст не обрезается и почти не приходится догадываться, что в них скрывается.
Проблема одна — разбегаются глаза. Кажется, чтобы найти что-то конкретное, проще воспользоваться строкой поиска. Но даже с ней выбрать нужную категорию не так просто.
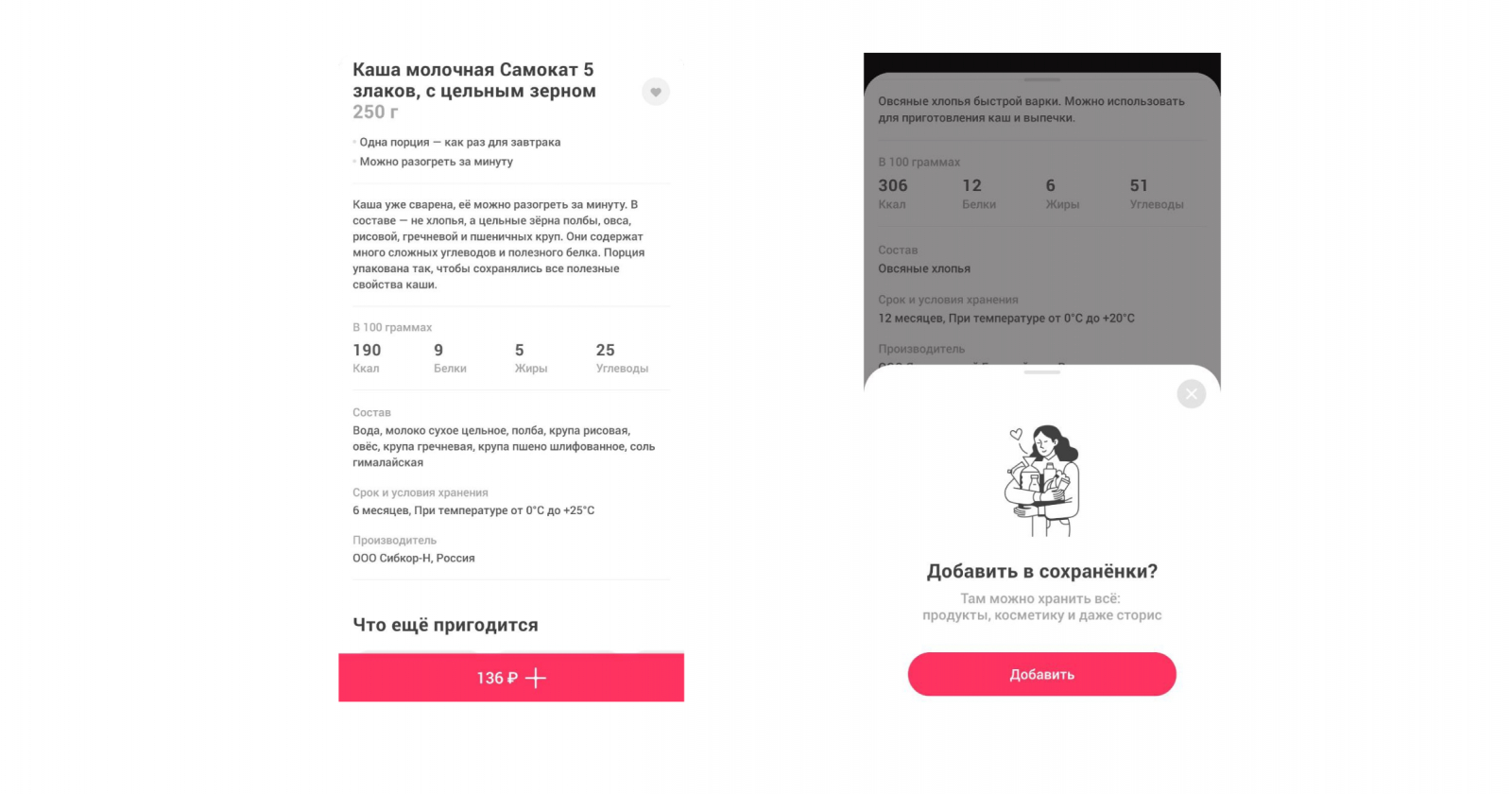
Связность и единообразие текстов
У Самоката продуманный Tone of voice, которого придерживается текст в приложении. Например, Самокат, как хороший друг, заботится о пользователях и рассказывает, как приготовить кашу, какой в ней состав, предлагает выбрать что-то ещё. Приложение знает свою аудиторию, “говорит” на языке пользователей с помощью понятных им терминов и не боится использовать слова «Сохранёнки» и «Сторис».
Решение задачи
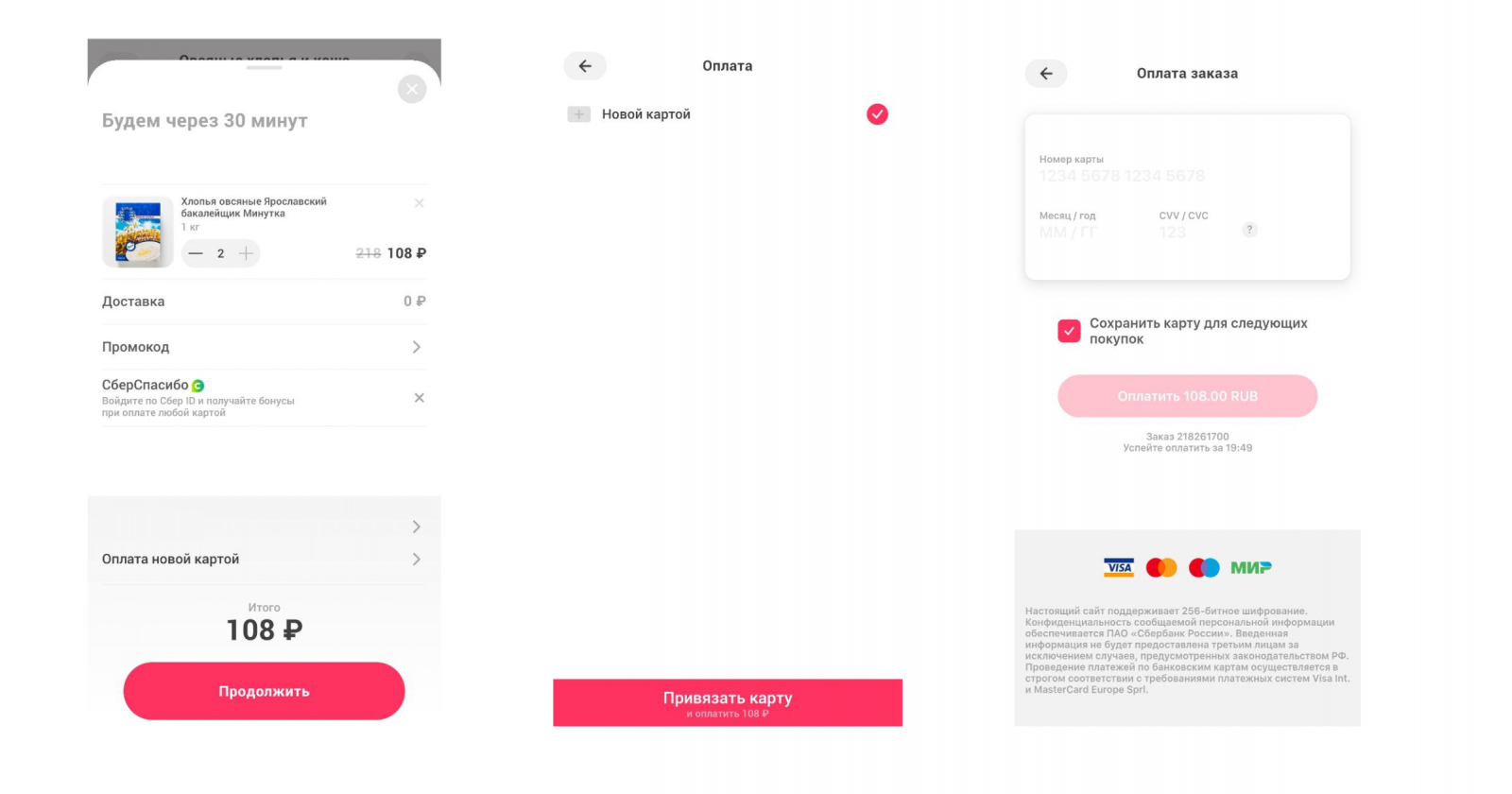
Самокат предлагает одной кнопкой решить две задачи в одном сценарии: привязать карту для оплаты и сразу ей оплатить. На каждом шаге кнопка предупреждает, что будет, если на нее нажать, а заголовки подсказывают, что сейчас происходит.
Пятёрочка
Регистрация
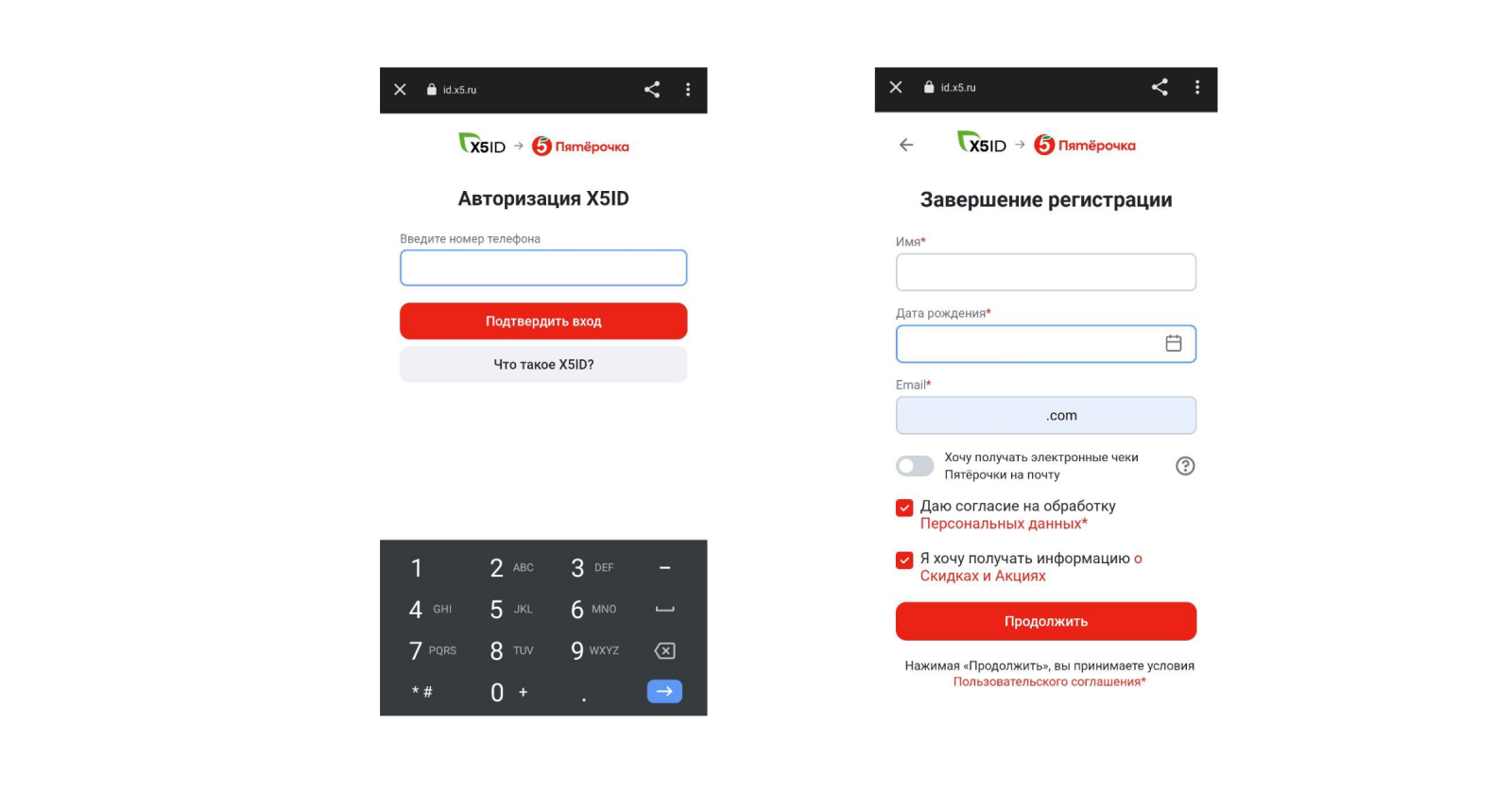
Чтобы пользоваться приложением, нужно ввести свой номер, дождаться смс и дополнительно зарегистрироваться: указать свое имя, телефон и электронный адрес. Сложный путь. Если все эти данные очень нужны, хороший план — рассказать покупателям, почему без них никак нельзя.
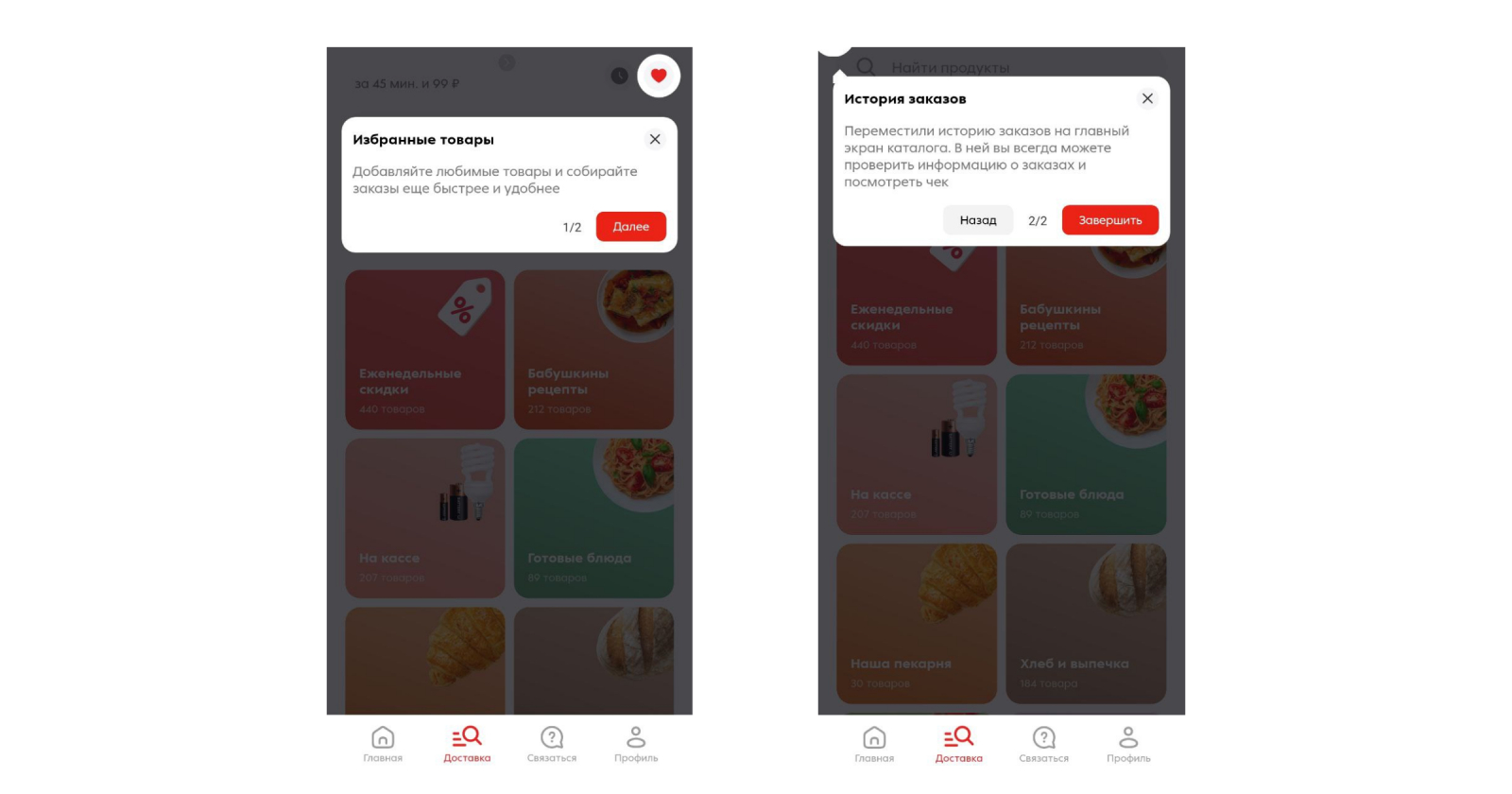
После регистрации появляется небольшой онбординг, который рассказывает об изменениях в новой версии приложения.
Пользователи вряд ли не поймут, что такое «Избранное», но можно было бы немного раскрыть мысль и расшифровать, куда нажимать и почему собирать любимые товары стало быстрее и удобнее. Например, потому что это можно сделать в одно нажатие.
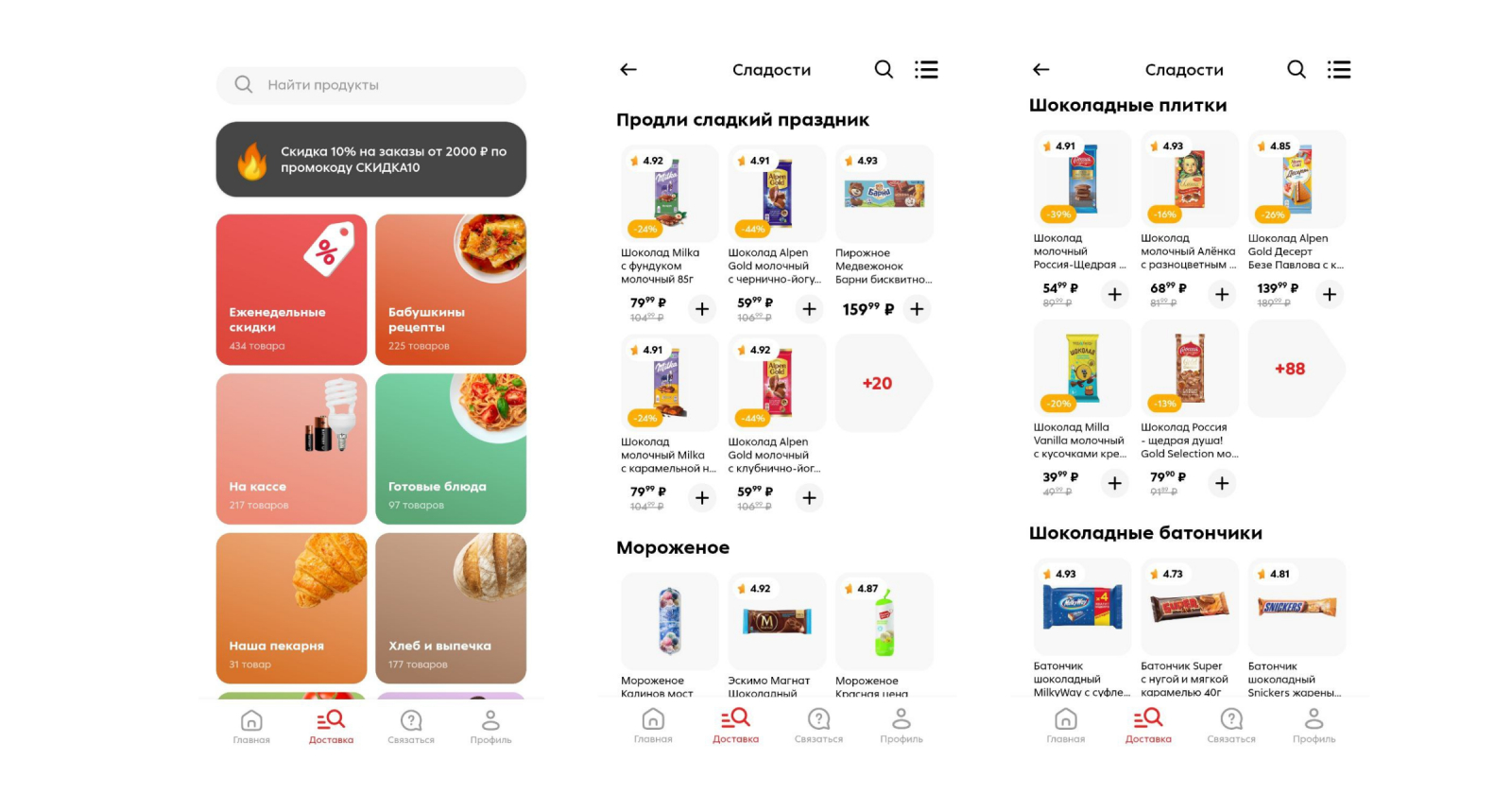
Удобство поиска и когнитивная нагрузка
В приложении большой выбор товаров и Пятёрочка этим гордится, даже на карточках указывают количество позиций. Наверное, в этом есть какой-то смысл. Например, пользователи впечатляются ассортиментом и покупают больше. Но пока это напоминает визуальный шум, от которого пользователям не много пользы.
Внутри категорий товары разделены на подкатегории, в которых тоже придется разбираться. А еще некоторые названия товаров длинные и обрезаются. Поэтому приходится делать лишнее действие и заходить в карточку, чтобы понять, тот ли товар нужен.
Связность и единообразие текстов
В некоторых категориях приложение переходит на «ты». Похоже, текстами для приложения занимаются разные люди и нет единой редполитики.
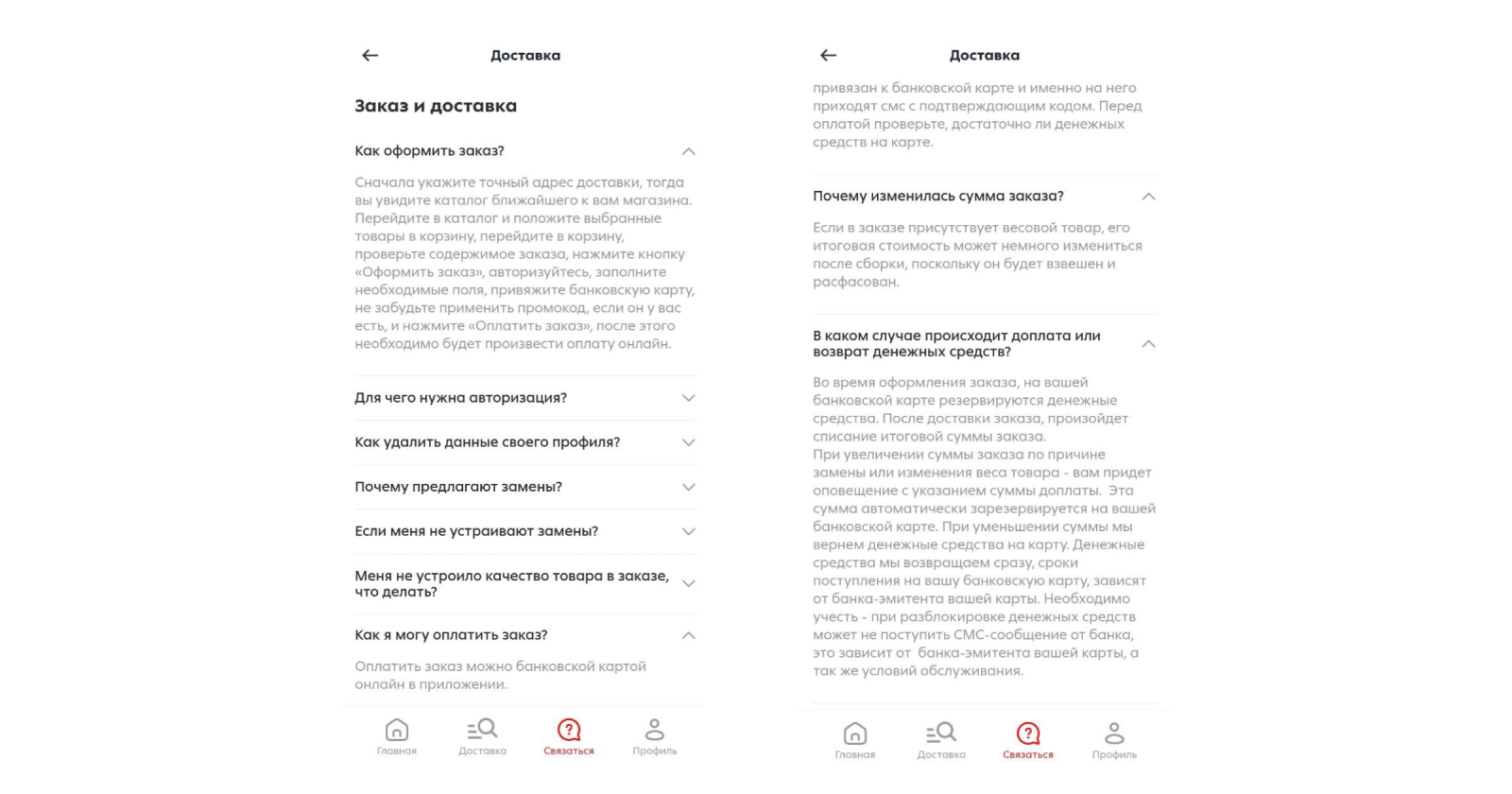
У Пятёрочки есть раздел с ответами на популярные вопросы, это удобно, потому что пользователи могут найти ответ на свой вопрос и не обращаться в поддержку. Но не все ответы легко читаются. Например, на вопрос «Как оформить заказ?», ответ в двух предложениях, одно из которых было бы здорово разделить на буллиты.
Решение задачи
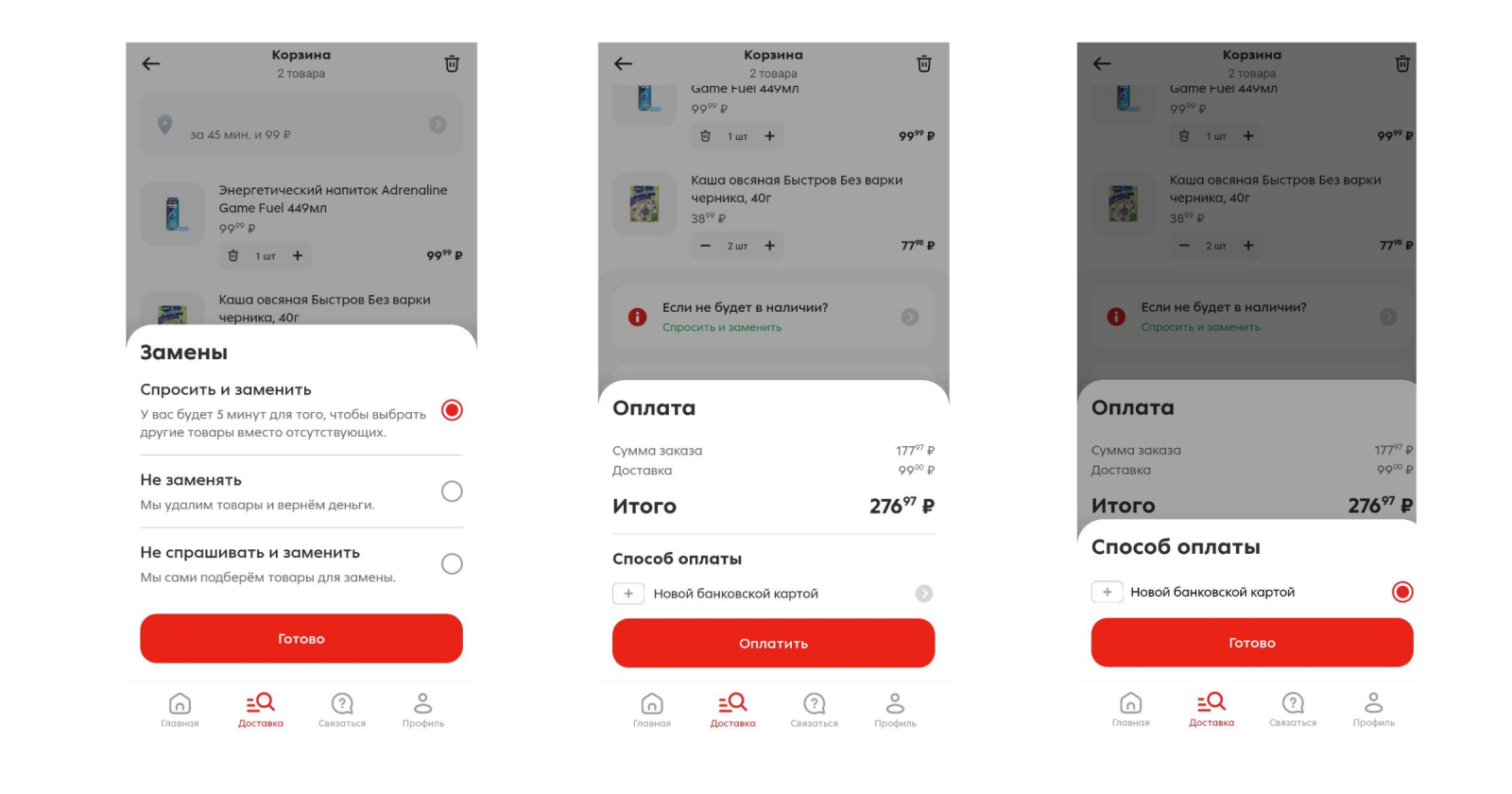
На этапе оформления заказа Пятёрочка предлагает выбрать, что делать, если товара нет. Это хорошее решение, если компания знает, что бывают ситуации, когда товара может не оказаться, хотя он доступен к заказу.
При первой оплате, когда карта не привязана, можно выбрать способ оплаты «Новой банковской картой». Кнопка «Готово» здесь не очень информативна, потому что непонятно что именно готово. По сути пользователи выбирают оплату новой картой, но вводят данные только после того, как одно модальное окно закрывается и пользователь нажимает на кнопку «Оплатить».
Магнит
Регистрация
При открытии приложения пользователи сразу видят онбординг и могут посмотреть ассортимент магазина, а регистрация доступна при оформлении заказа или в настройках.
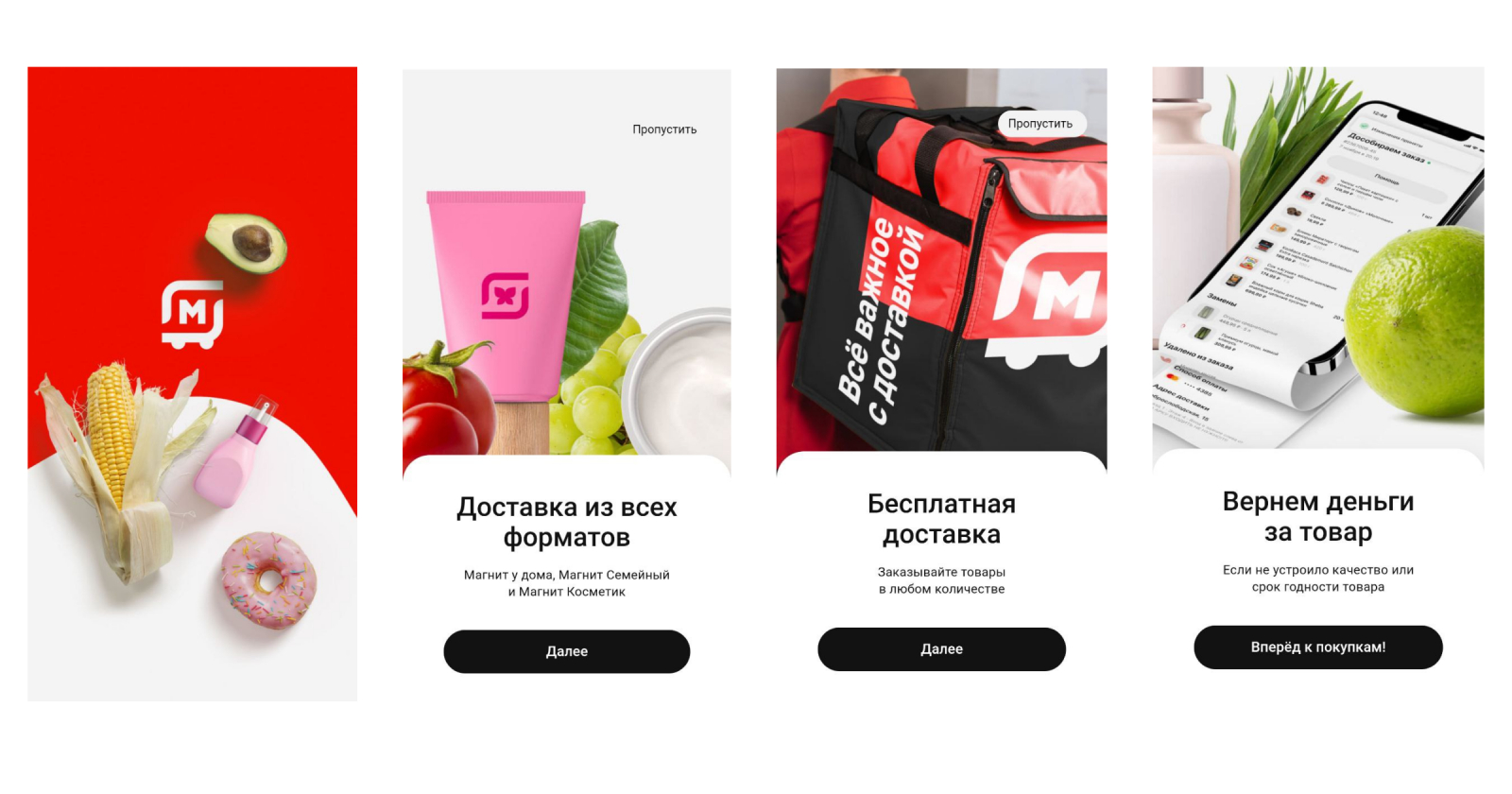
На экранах онбординга есть полезная информация о сроках доставки, условиях и возврате, но тексты немного не единообразны.
Например, на первых двух, заголовки обезличены и скорее просто перечисляют функции. А на последнем — появляются некие «мы», которые вернут деньги. Еще сходу может быть непонятно, что такое форматы. Возможно формулировка «Доставка из всех магазинов Магнит» была бы понятнее.
Удобство поиска и когнитивная нагрузка
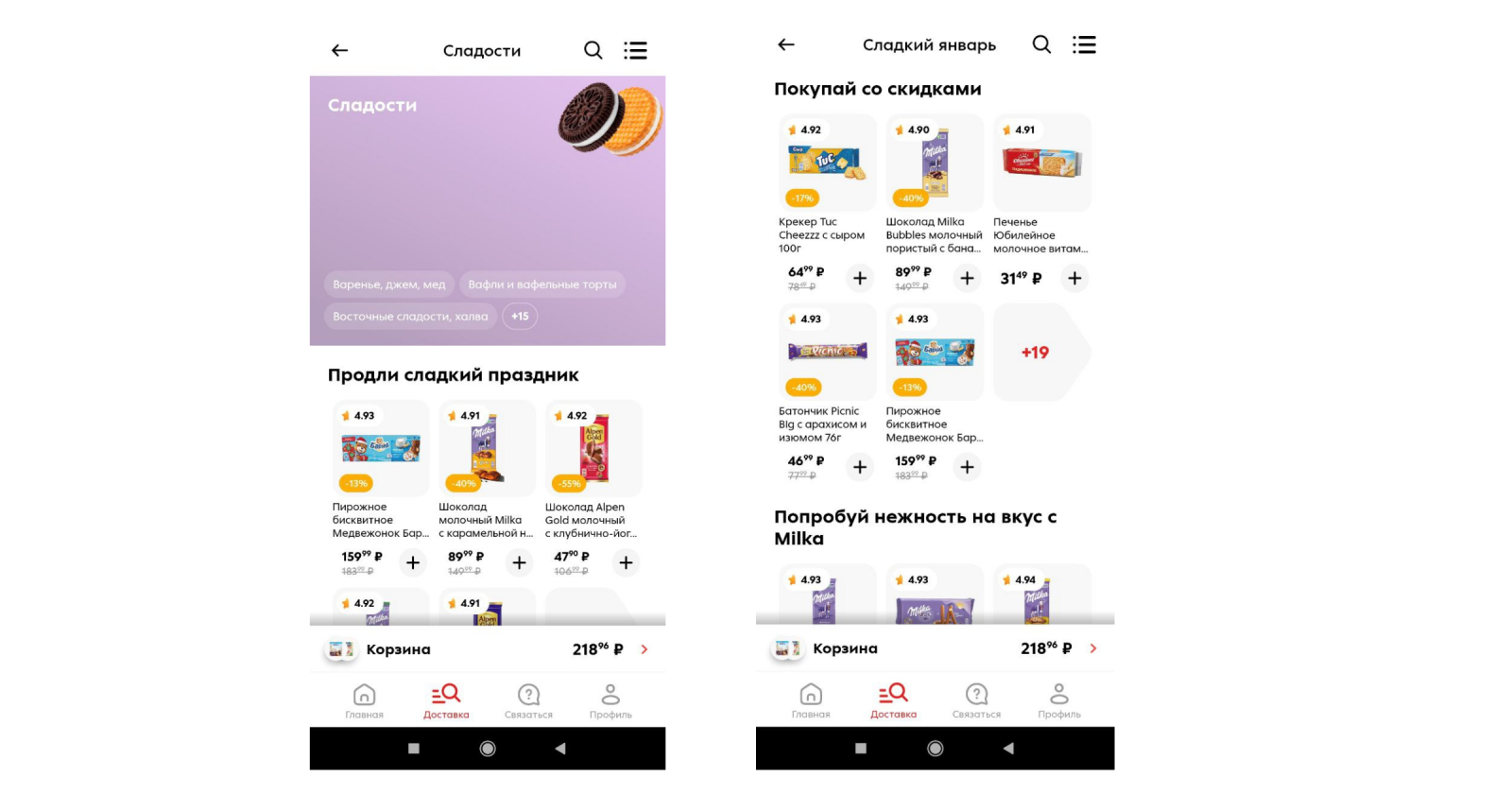
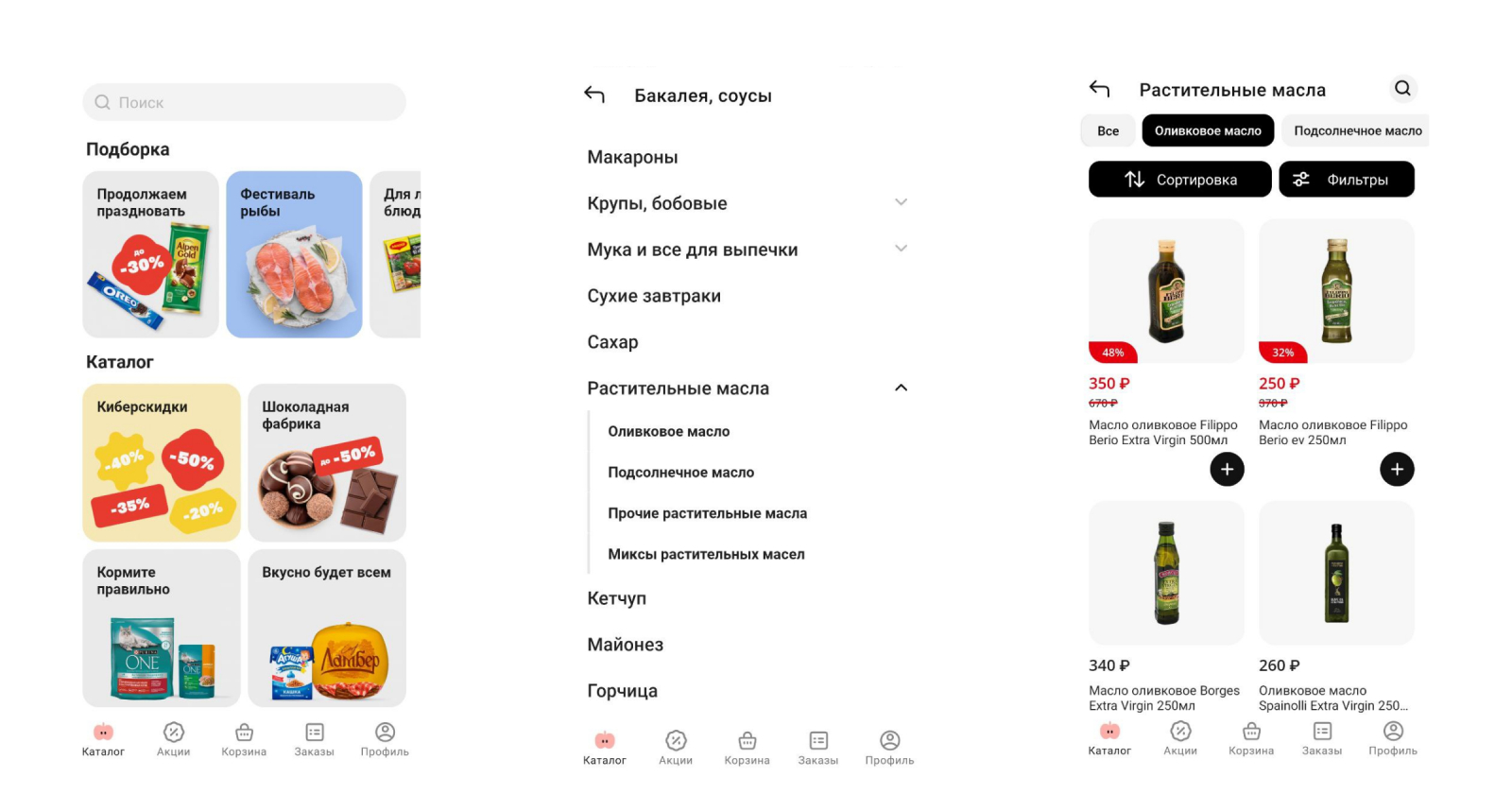
В приложении нет очевидных проблем с названиями категорий, кроме маркетинговых блоков вроде «Вкусно будет всем» — непонятно, что именно там предлагают, кому и зачем открывать этот раздел.
Поиск нужного товара тоже занимает несколько кликов. Например, чтобы выбрать масло, пользователю нужно зайти в раздел «Бакалея, соусы», потом выбрать вид масла и на новом экране заметить плашки с видами. Это лишний шаг. Хороший план — подумать о сокращении количества экранов на этапе проектирования.
Связность и единообразие текстов
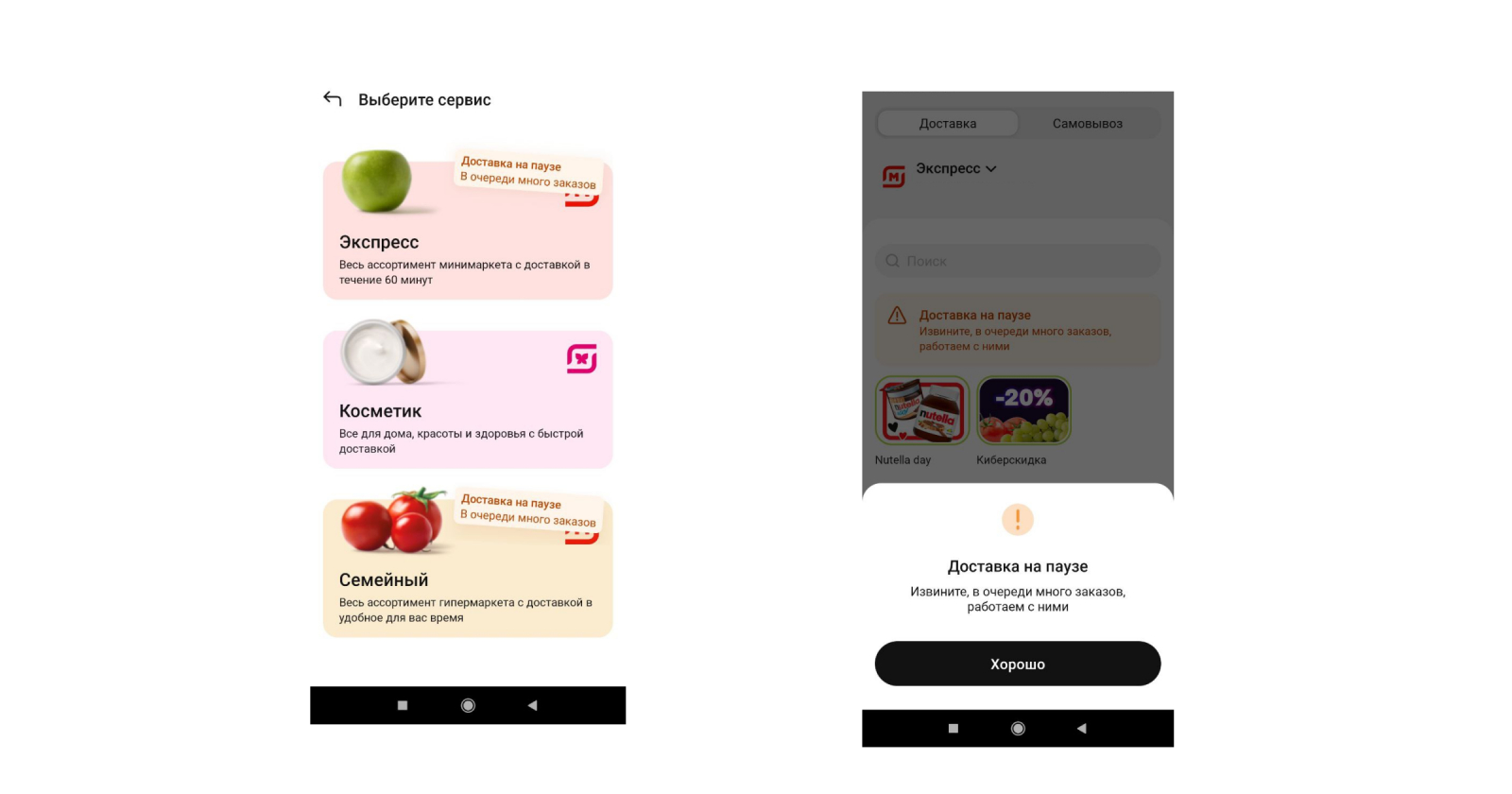
Когда доставка перегружена, об этом появляется сообщение «Доставка на паузе. В очереди много заказов». По сути это проблема: пользователь не хочет идти в магазин и стоять в очередях, но в приложении он сталкивается с ними же. Только тут не позовешь еще одного кассира. В сообщениях об ошибках или проблемах важно объяснять, что делать покупателям и когда им ждать решения.
Виды магазинов, которые в онбординге называются «Форматы», на новом экране стали «Сервисами». Это может запутать пользователей, потому что непонятно, об одном и том же речь или нет. Разных формулировок одного термина в текстах становится меньше, если есть редполитика, в которой собраны все правила, спорные слова и термины.
Решение задачи
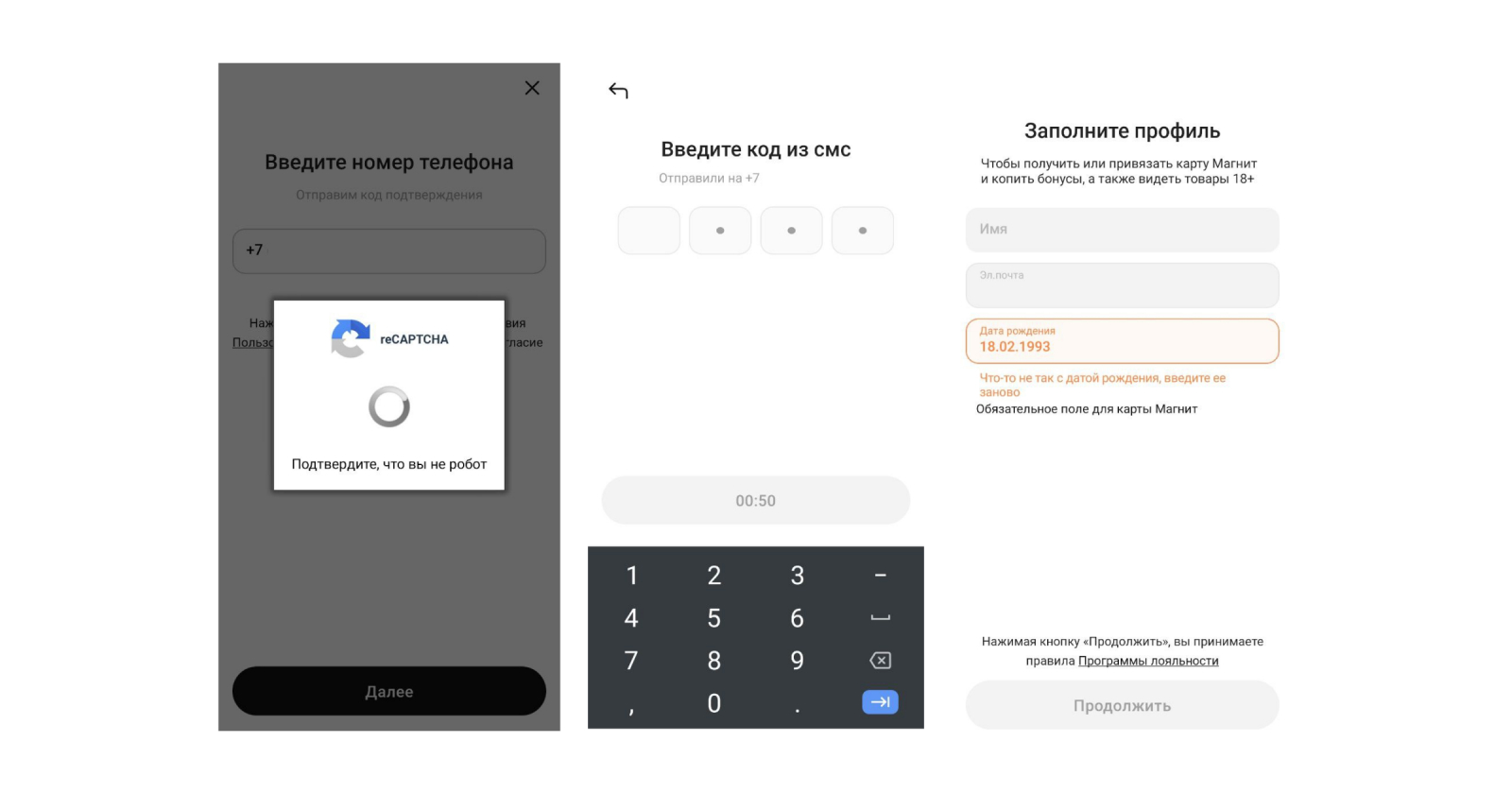
Чтобы сделать заказ, пользователям нужно ввести номер телефона и подтвердить, что они люди с помощью капчи. Нам ничего делать не пришлось, потому что капча пропала также внезапно, как появилась.
После ввода кода наступает время заполнить профиль. Приложение объясняет: это нужно, чтобы получить или привязать карту Магнит, копить бонусы, видеть товары 18+. Шанса пропустить этот шаг и вернуться к нему позже нет, потому что все поля обязательные, хотя приложение предупреждает только об одном обязательном поле с датой рождения. При его заполнении может возникнуть ошибка, текст в приложении не объясняет почему, и просто просит еще раз ввести данные.
Все подтверждения и заполнения занимают слишком много времени.
Здорово было бы хотя бы предупреждать о том, сколько шагов осталось и что будет, после нажатия на кнопку «Продолжить».
А лучше, облегчить этот процесс, чтобы у пользователей не возникло желание быстро купить нужное в другом приложении.
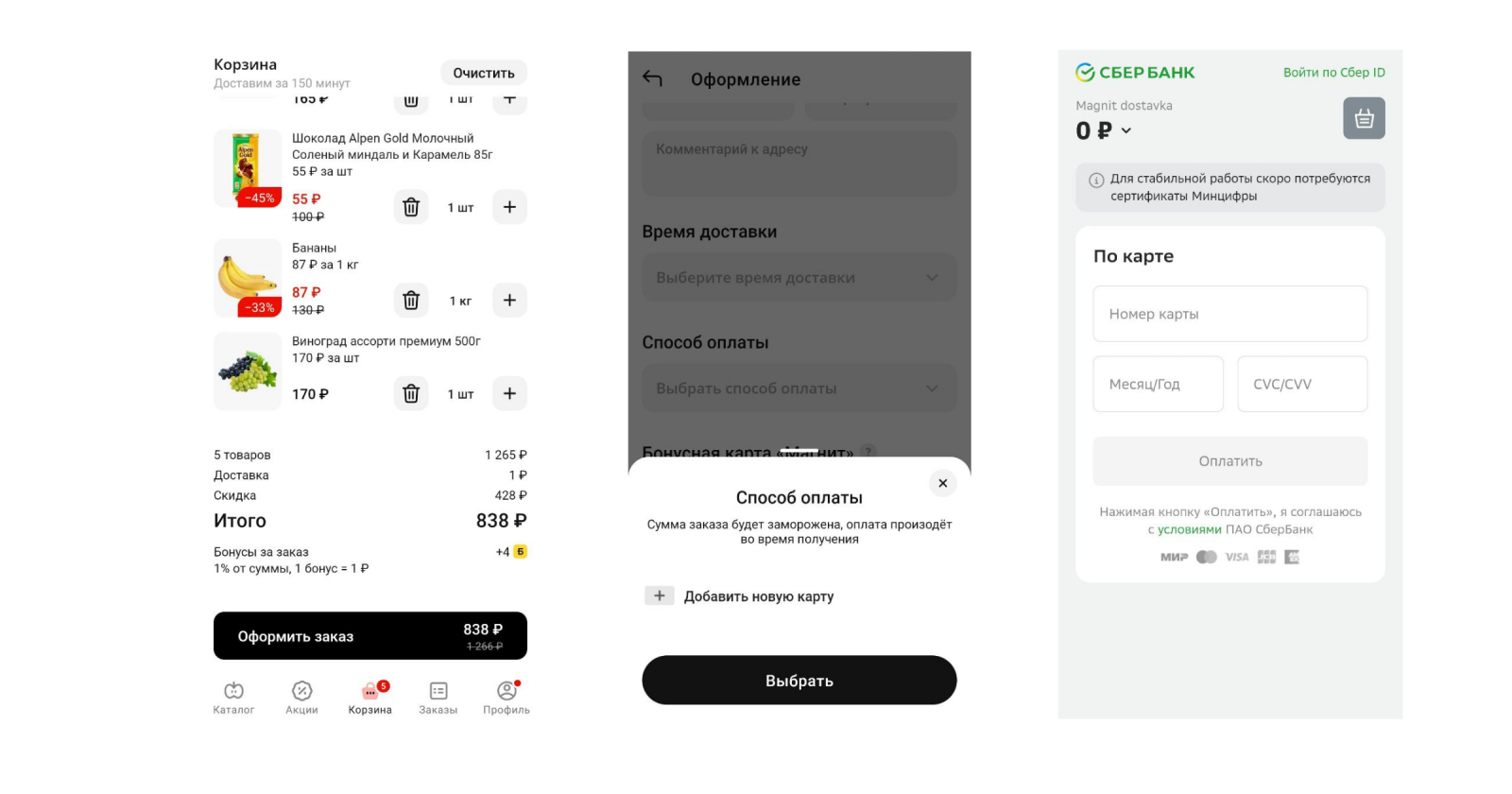
После регистрации уже можно добавлять товары в корзину и оформить заказ.
Перекрёсток
Регистрация
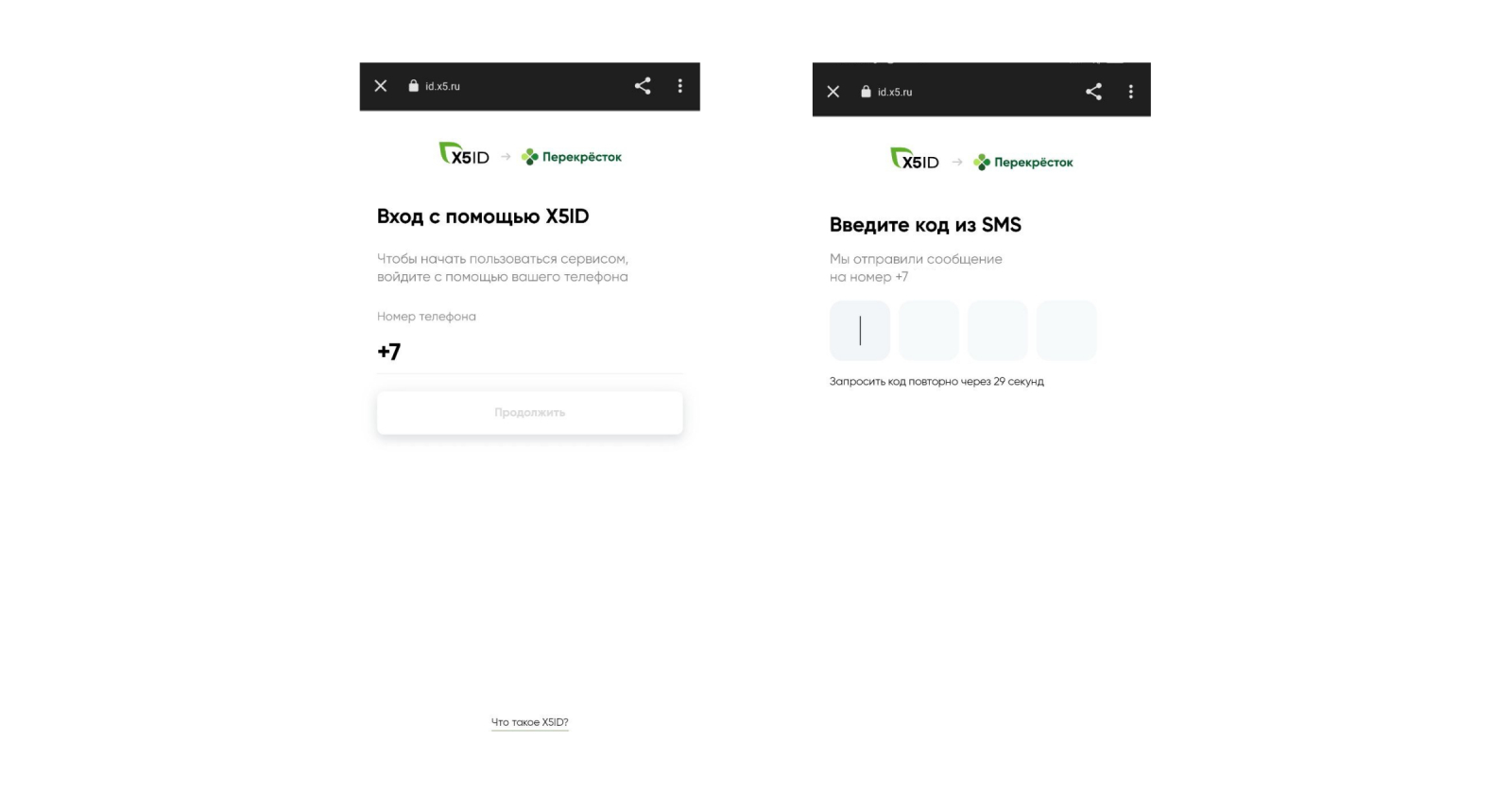
Чтобы посмотреть товары в Перекрёстке тоже нужно ввести номер и подтвердить его кодом. Текст объясняет зачем: чтобы пользоваться сервисом. Вопрос, почему обязательно нужно вводить номер именно при входе, а не при оформлении заказа, оставим проектировщикам интерфейса.
Удобство поиска и когнитивная нагрузка
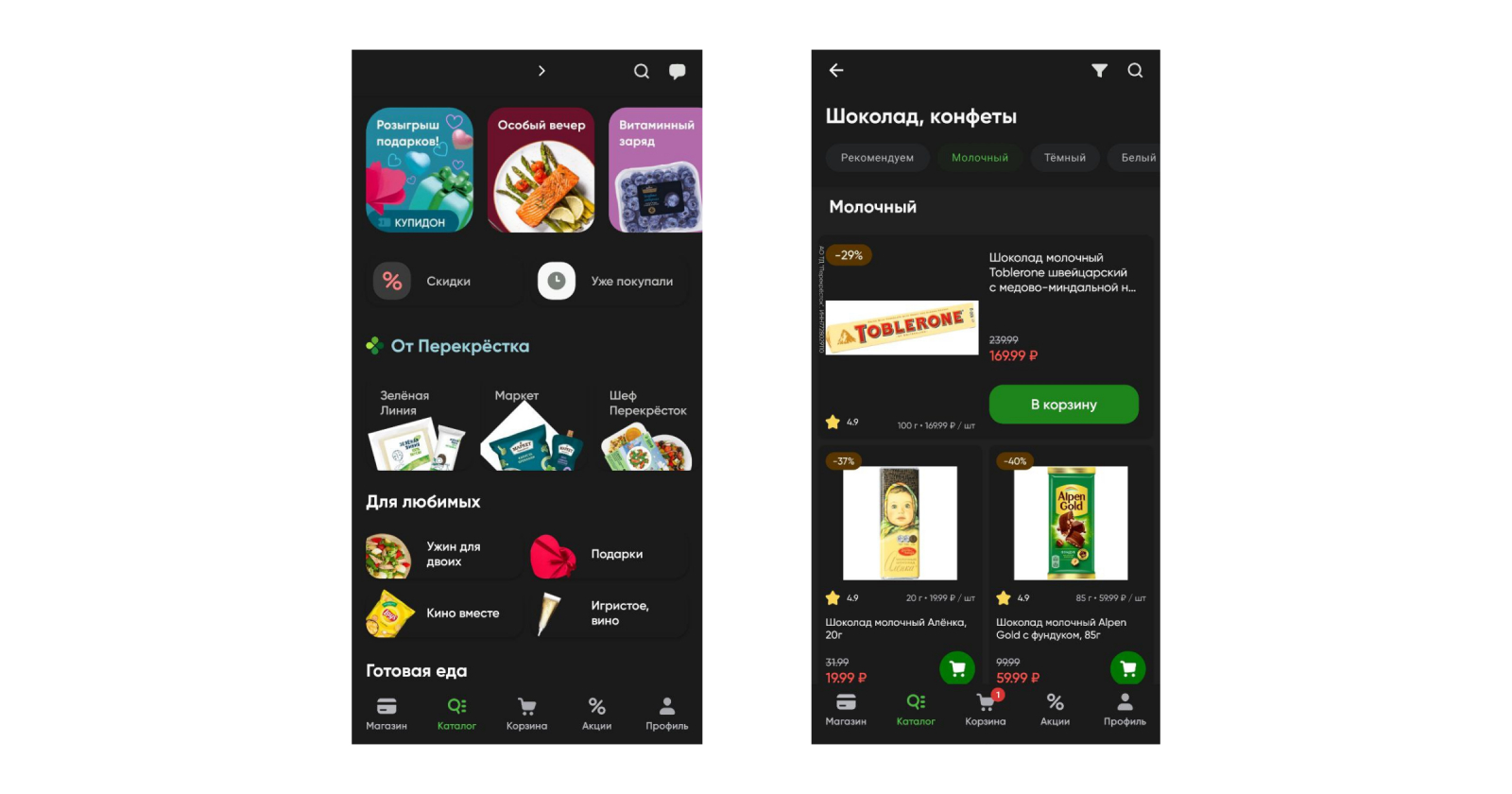
В приложении Перекрёстка есть категории под разные поводы. Например, для просмотра кино или ужина на двоих. Такие категории могут мотивировать зайти в них, если у пользователей есть подобные планы на вечер.
Остальные категории тоже названы понятно и вряд ли запутают пользователей.
Связность и единообразие текстов
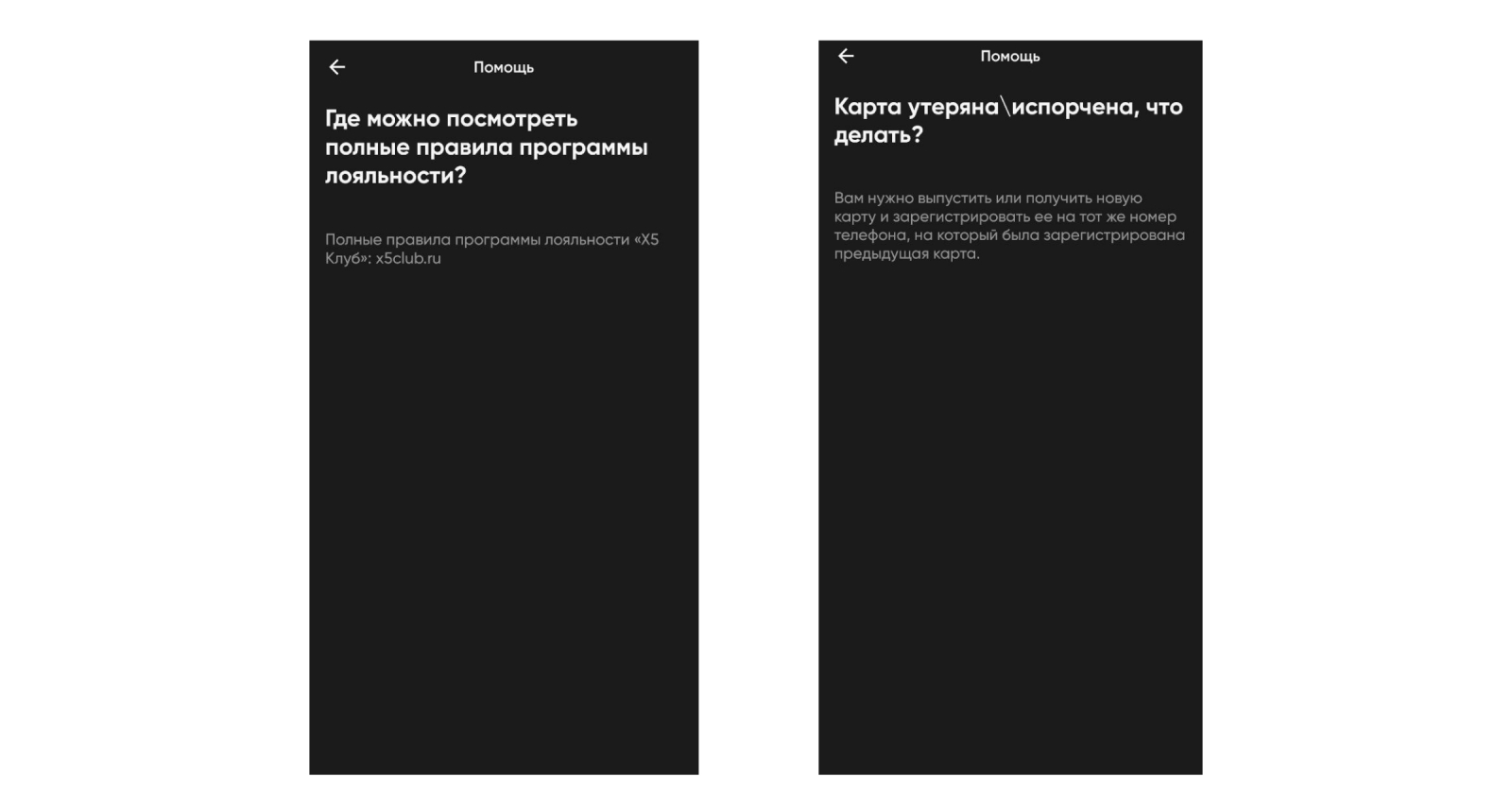
В разделе «Помощь» тексты призваны помогать пользователям. Ответы на некоторые вопросы в Перекрёстке с этим справляются немного хуже, чем хотелось бы. Было бы здорово сделать их подробнее. Например, дать кликабельную ссылку на правила программы лояльности, чтобы пользователям не пришлось вбивать его руками. Или не только рассказать, что потерянную карту нужно выпустить повторно и зарегистрировать на старый номер. Но и подсказать, где это можно сделать: в любом магазине рядом с домом, через поддержку или на сайте.
Решение задачи
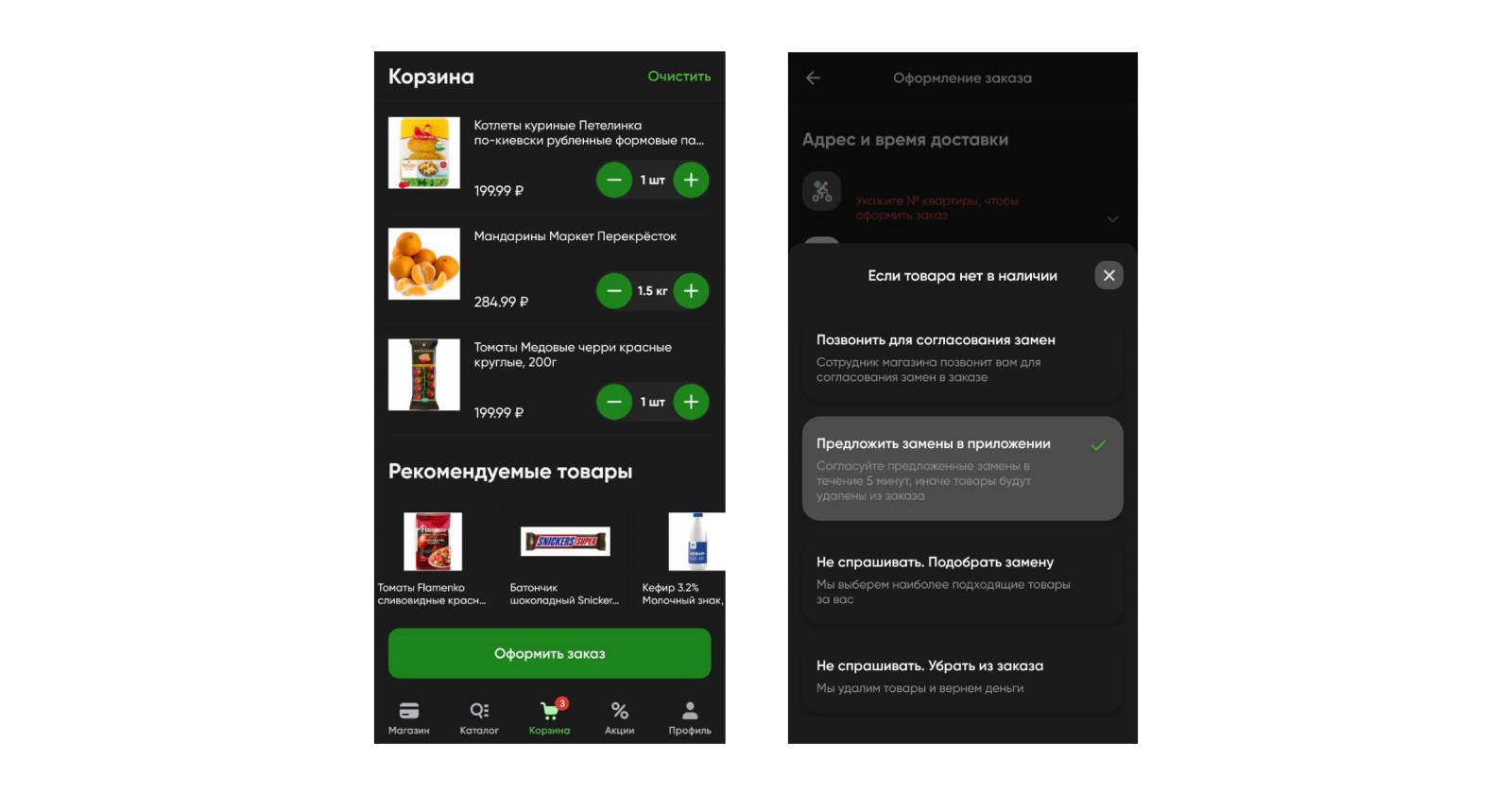
С оформлением заказа нет сложностей, логика простая — пользователи проверяют, что положили в корзину, адрес, время доставки и оформляют заказ.
Ещё они могут выбрать, что делать, если нужный товар не нашелся. Тексты с вариантами не однообразны, подзаголовки дублируют, а не дополняют мысль заголовков. Много местоимений, которые смело можно было бы опустить, сделать текст чище, а когнитивную нагрузку ниже.
Лента Онлайн
Регистрация
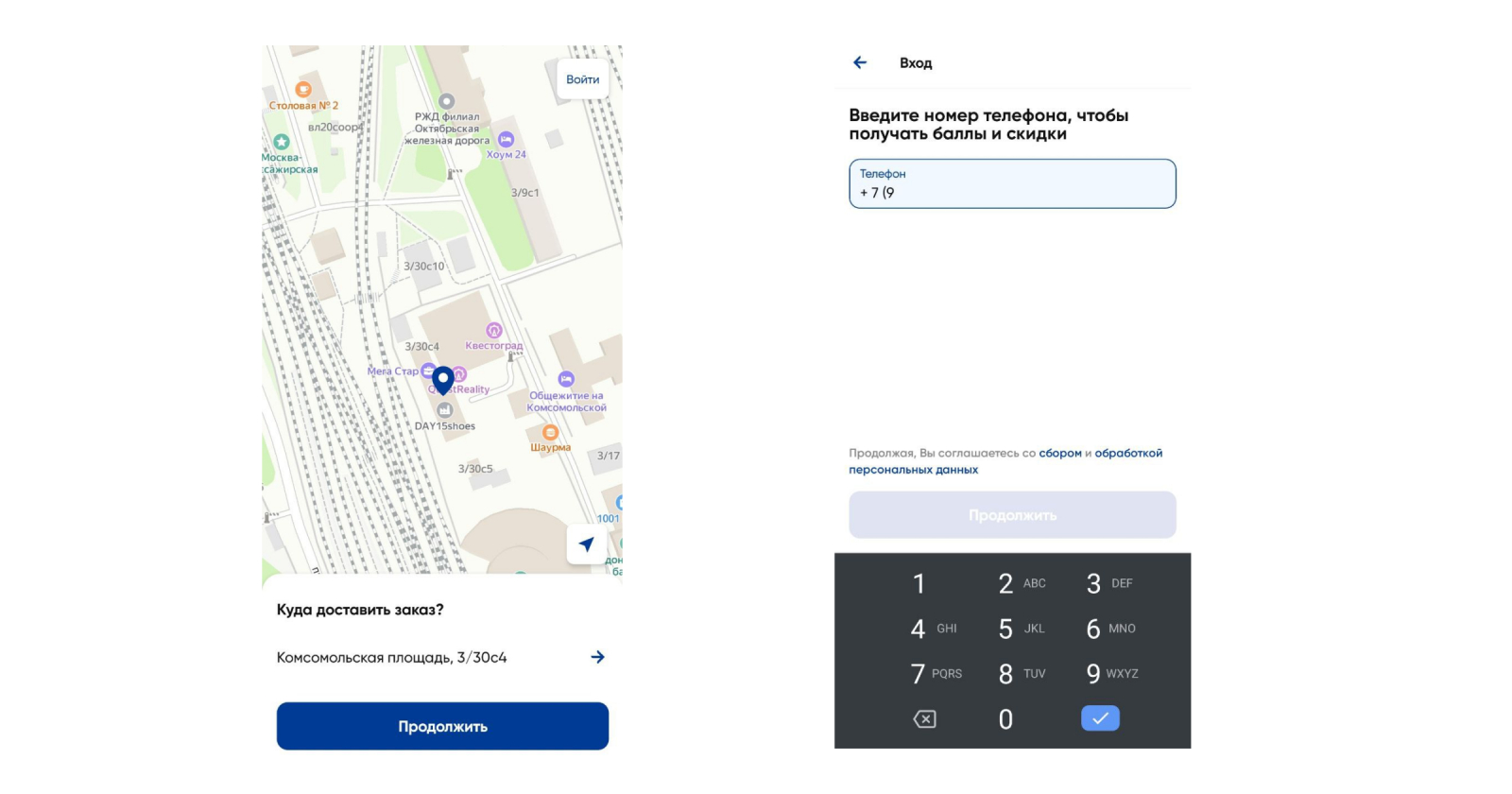
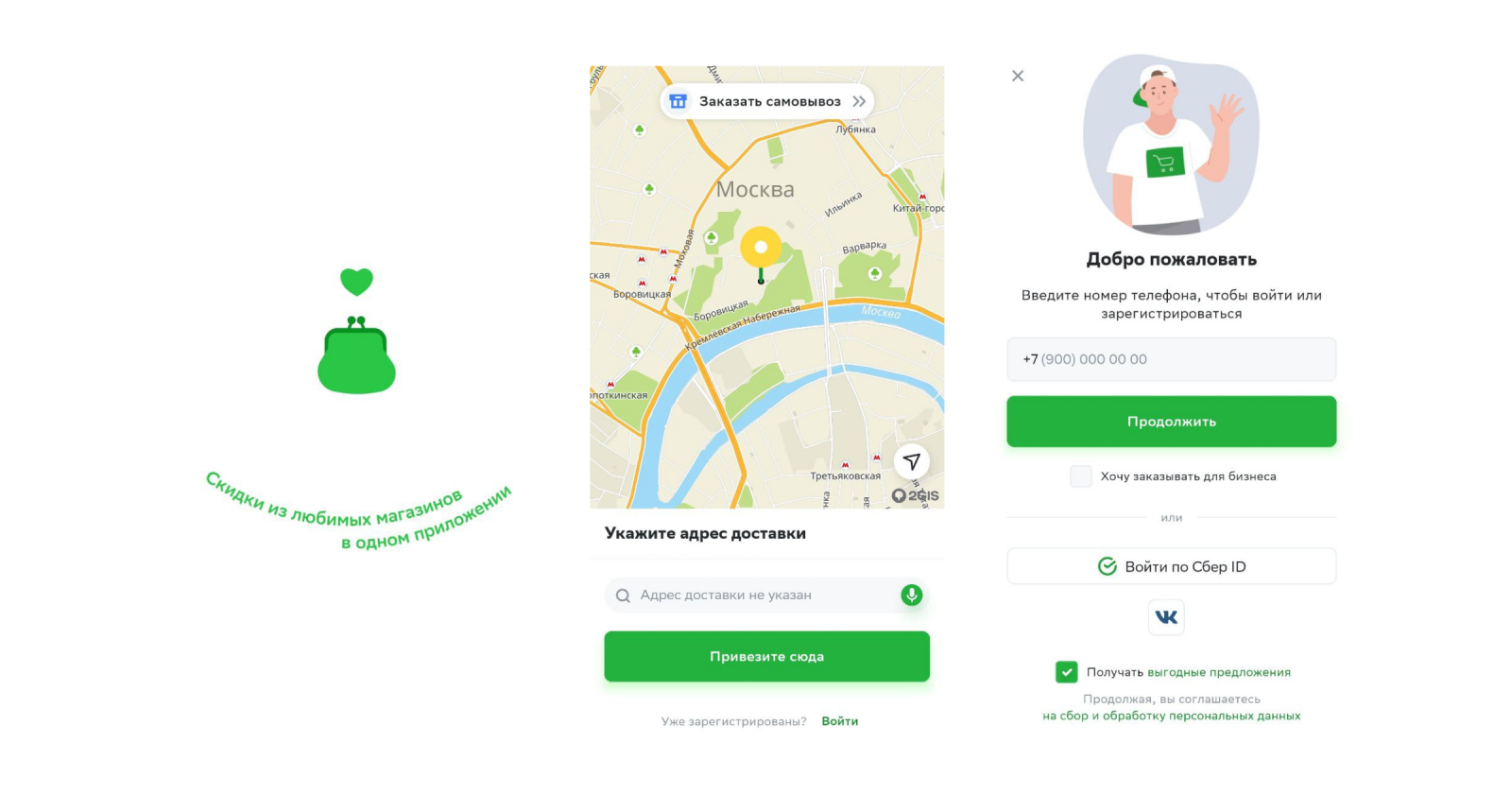
Начать пользоваться Лентой Онлайн просто. Приложение сразу спрашивает, куда доставить заказ, а на этапе оформления просит ввести номер телефона. Важно, что оставляя номер пользователи должны понимать, зачем они это делают. Например, по этому номеру они смогут заходить в приложение, смотреть чеки и получать скидки. Такой подсказки не хватает на экране. Сейчас текст скорее путает и сообщает, что номер нужен, чтобы пользователи могли получать баллы и скидки.
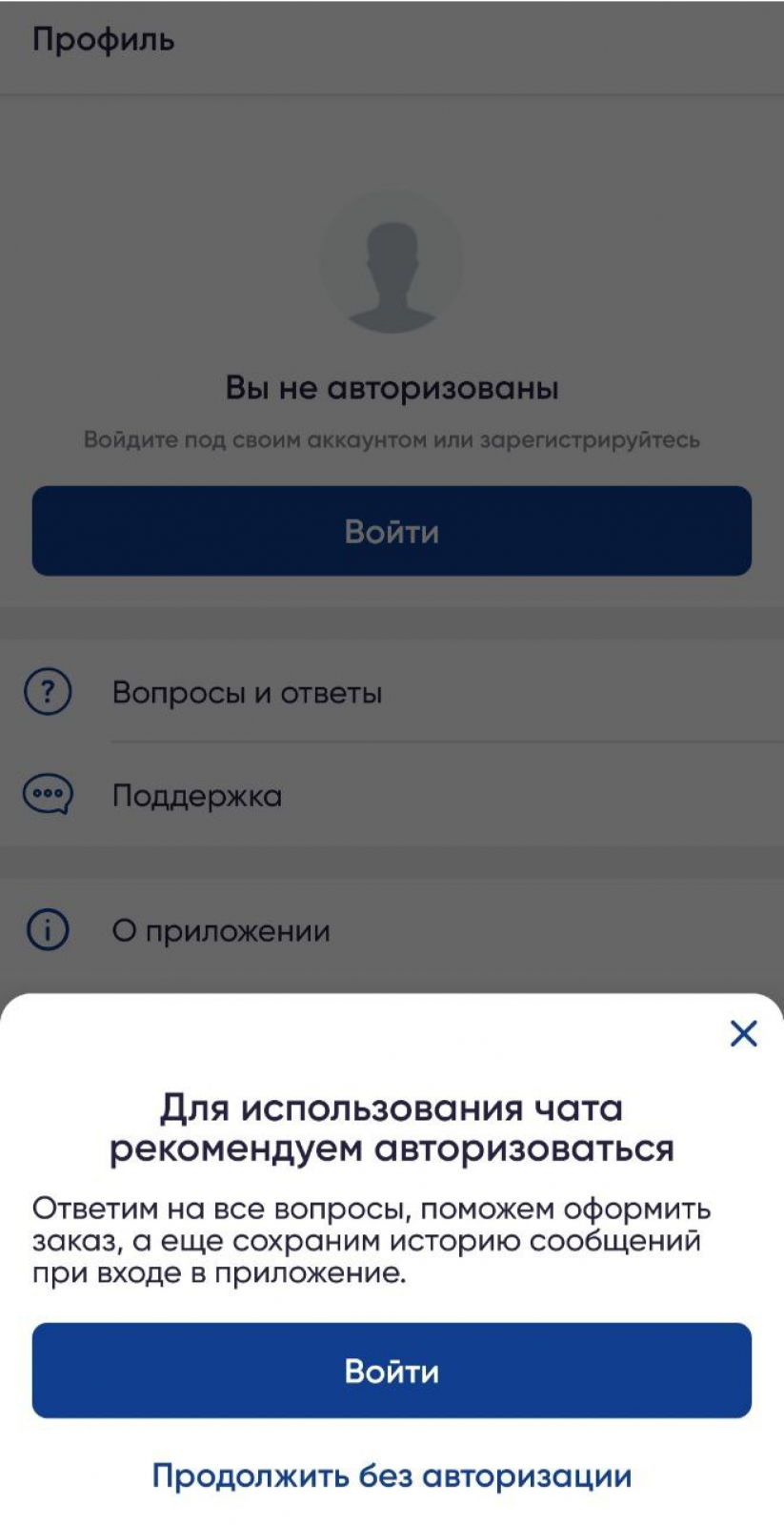
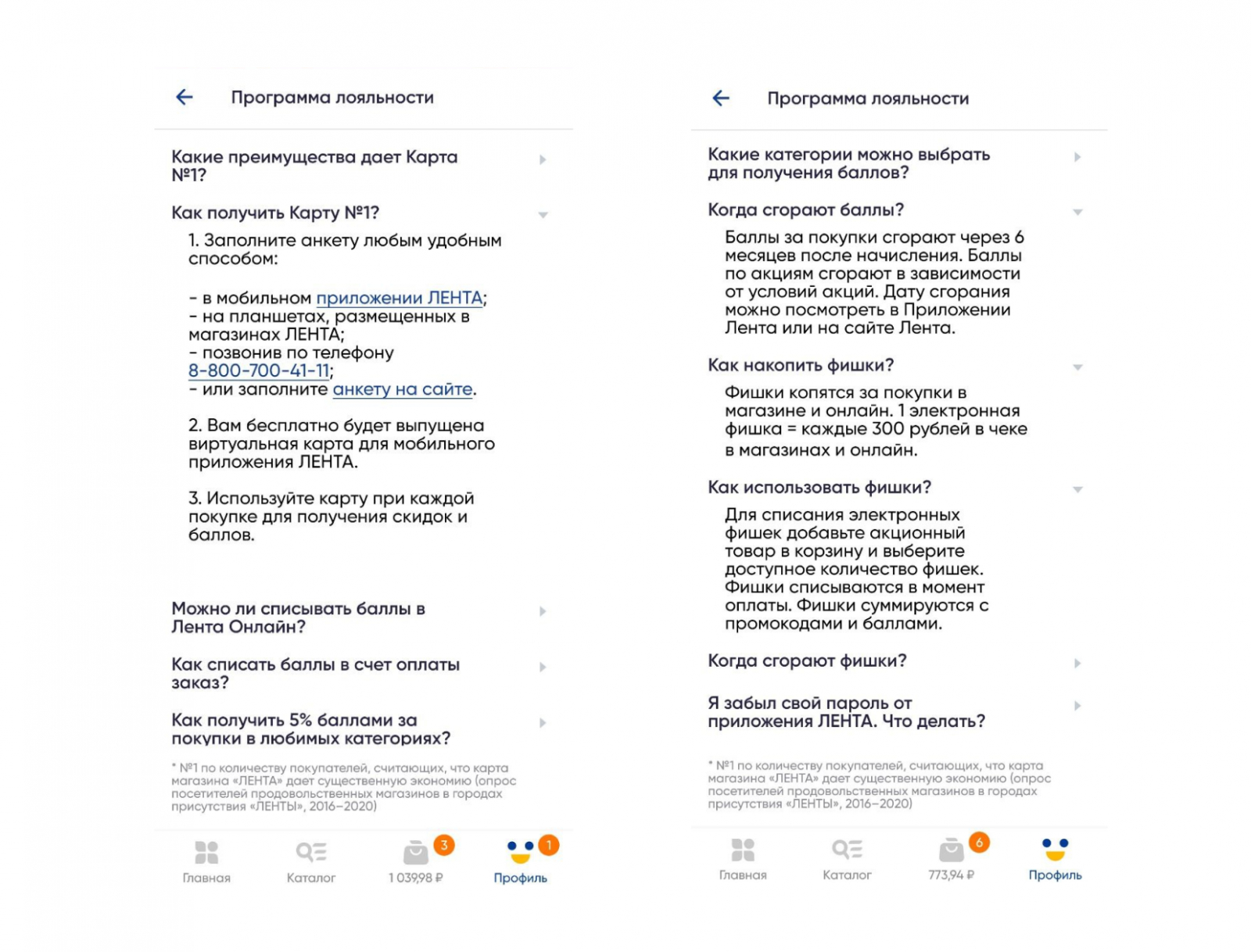
Гораздо понятнее, зачем оставлять номер и регистрироваться объяснили на экране поддержки:
Удобство поиска и когнитивная нагрузка
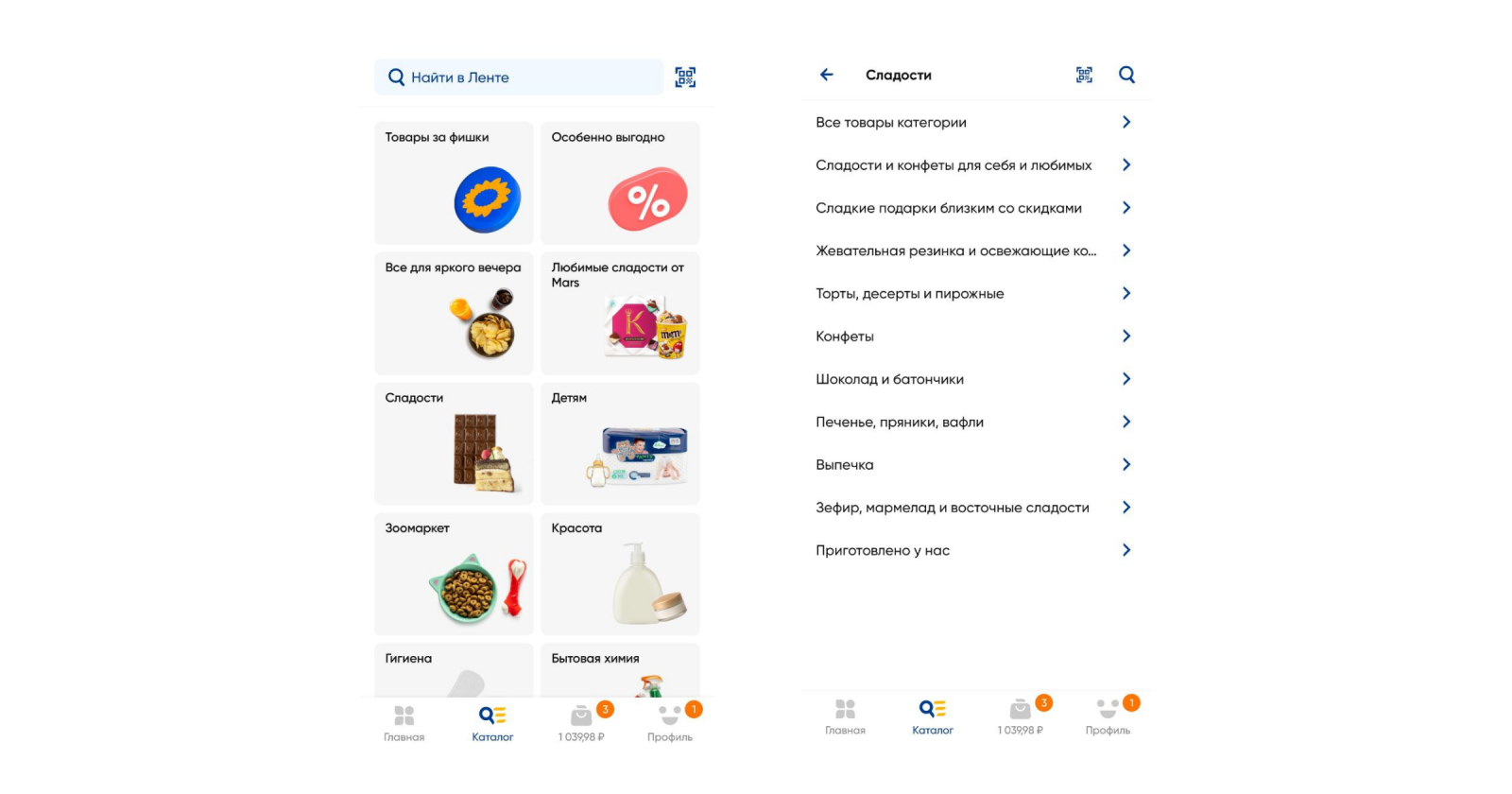
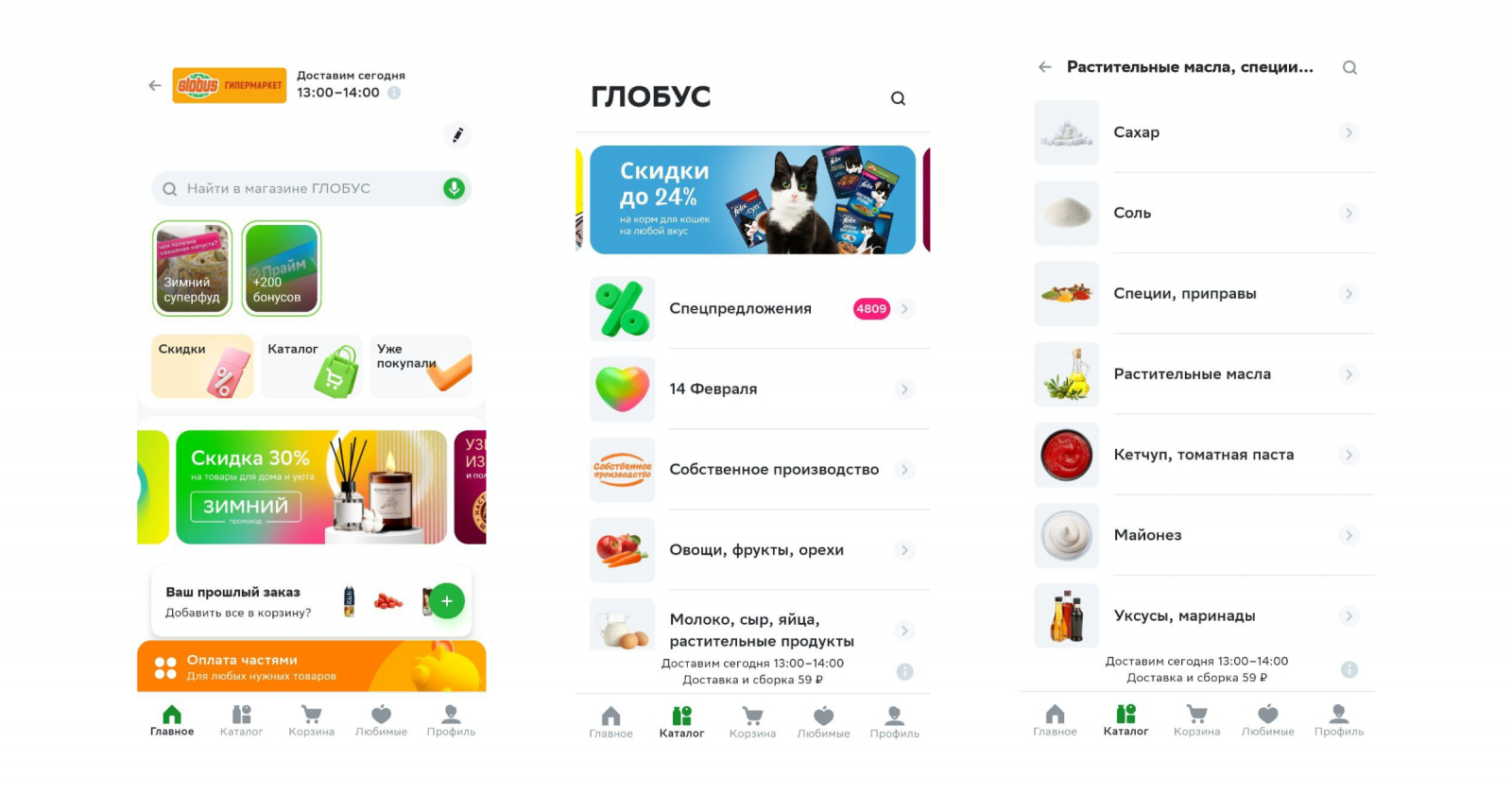
В Ленте Онлайн тоже может быть трудно выбрать нужную категорию. Если пользователь захочет купить шоколадные конфеты, ему придется решить, какую категорию выбрать: «Сладости и конфеты для себя и любимых», «Сладкие подарки близким» или «Конфеты». Лишние клики и длительный поиск может заставить пользователей выйти из приложения и отложить покупки.
Связность и единообразие текстов
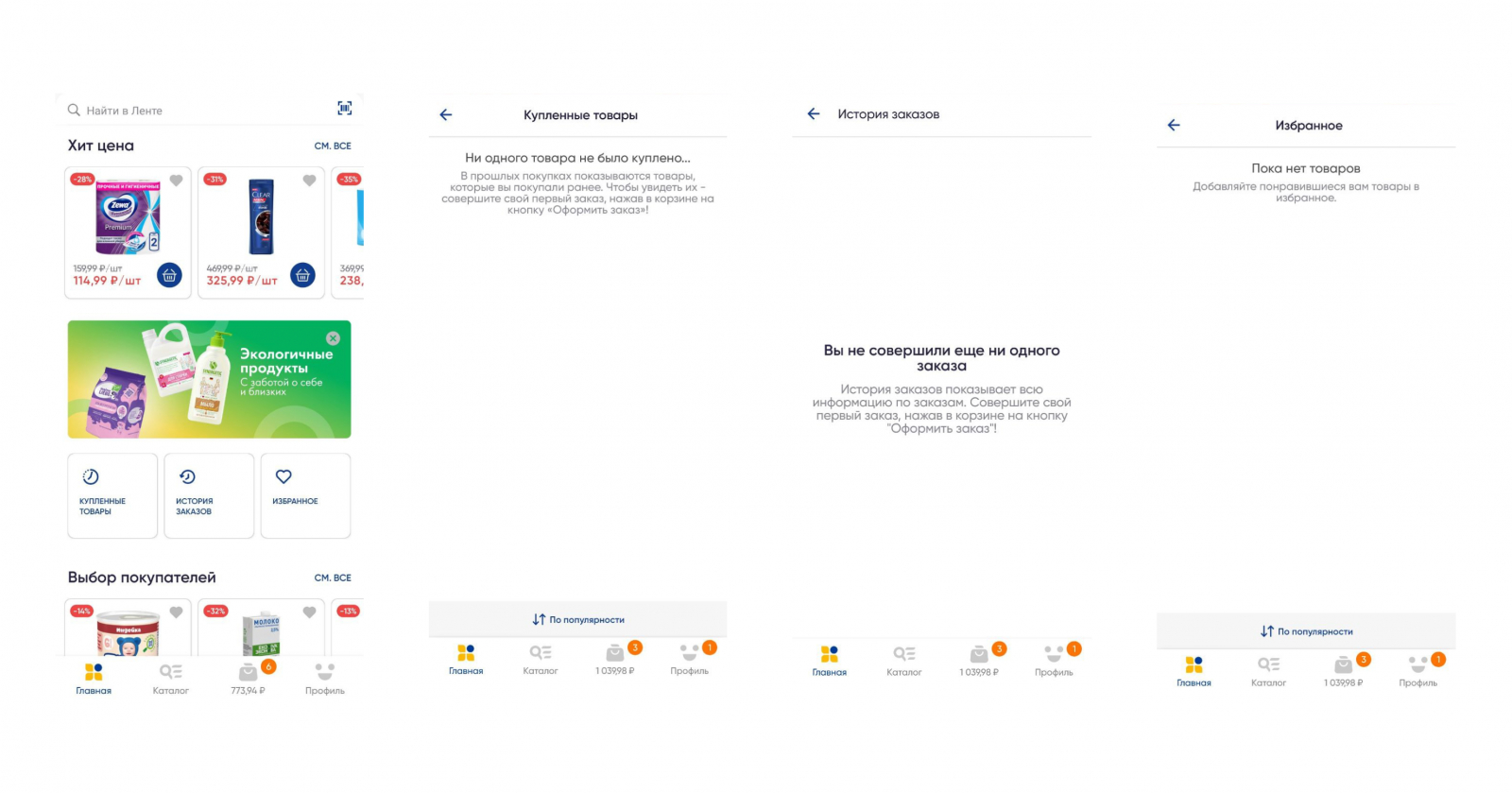
На главной в Лента Онлайн пользователи могут посмотреть, что покупали, какие заказы делали и что отложили в избранное. Когда этих данных нет, появляются пустые состояния и не очень содержательные тексты. Например, фраза «История заказов показывает всю информацию по заказам» занимает место, но повторяет сама себя.
Для таких экранов было бы достаточно написать что-то ёмкое, вроде «Вы ещё ничего не заказывали. Посмотрите на популярные товары дня», дать ссылку на каталог и парочку популярных товаров, которые тут же можно добавить в корзину.
В разделе «Программа лояльности» в приложении есть ответы на часто задаваемые вопросы. Они неплохо структурированы, но пригодилась бы рука редактора, чтобы их было проще читать. Сейчас синтаксис предложений немного хромает, есть много повторений.
Решение задачи
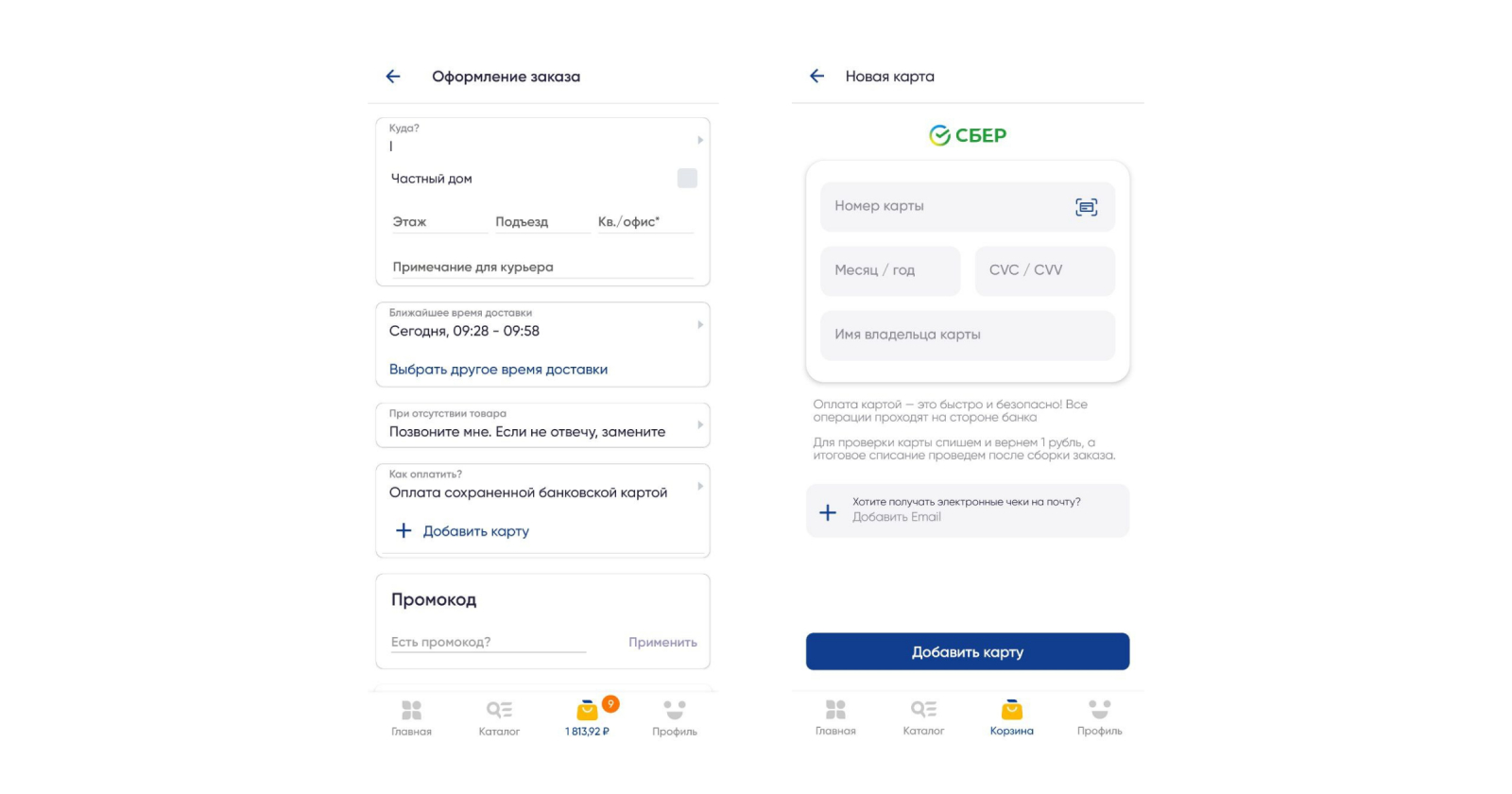
Оформить заказ в Лента Онлайн несложно. Текст не мешает этому процессу. А на экране, где нужно вводить банковские данные успокаивает, чтобы пользователи не переживали за сохранность данных.
СберМаркет
Регистрация
Чтобы посмотреть доступные магазины и товары достаточно скачать приложение и указать свой адрес. Регистрация по номеру телефона потребуется для оформления заказа.
Удобство поиска и когнитивная нагрузка
Категории называются понятно, нет сложной иерархии и сложносочиненных предложений, поэтому у пользователей вряд ли возникнут сложности с поиском нужного продукта.
Связность и единообразие текстов
Над текстами приложения СберМаркета работает команда UX-редакторов, и это заметно. Тексты простые, понятные и выдержаны в одном тоне.
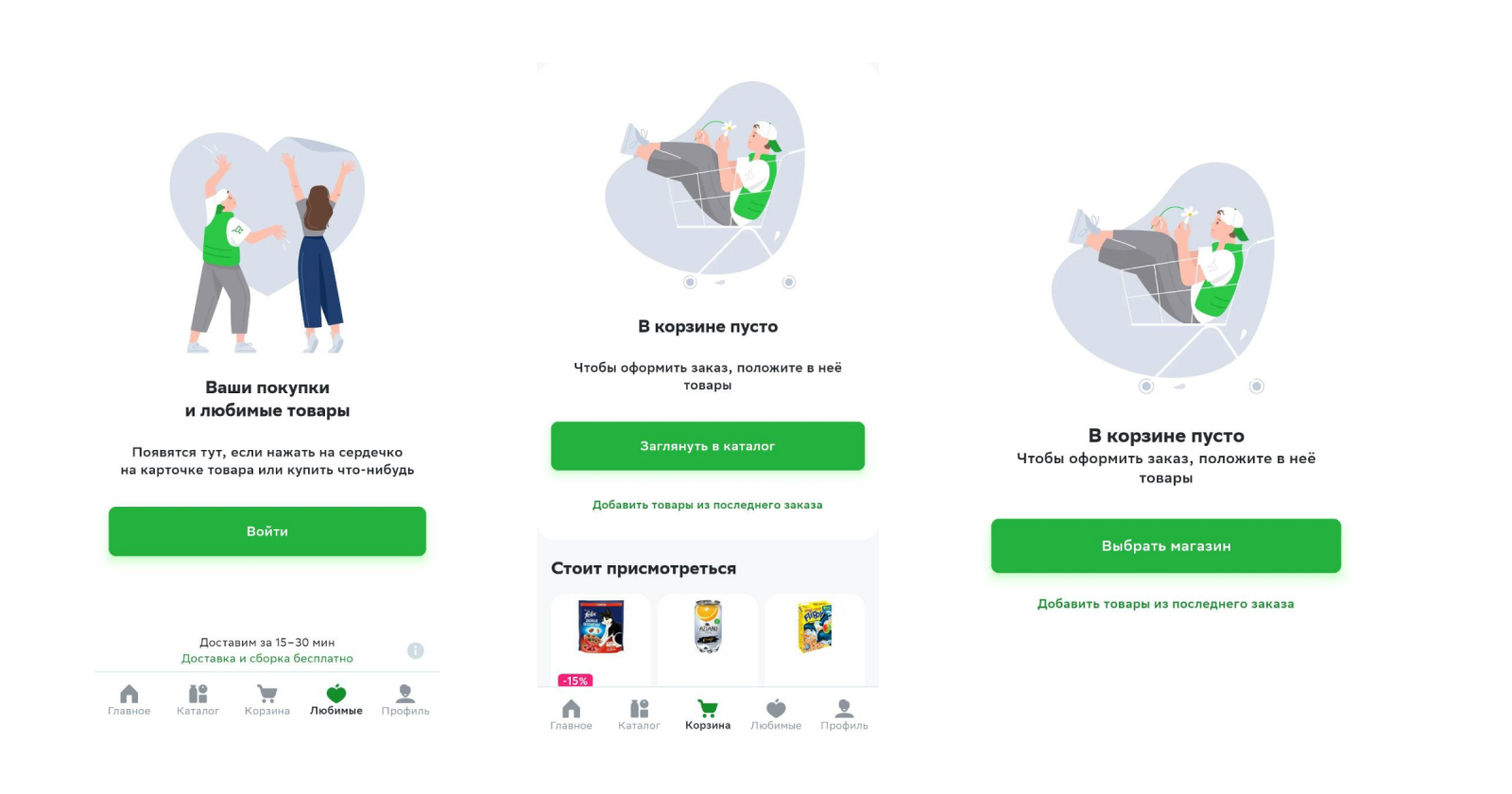
Ребята работают с пустыми состояниями. Например, объясняют, что может быть в разделе «Любимые», если зарегистрироваться или войти в профиль и купить что-нибудь. И учитывают флоу пользователей — меняют текст кнопки в пустой корзине для пользователей. Те, кто уже находится в каталоге магазина видят кнопку «Заглянуть в каталог», а кто ещё не выбрал магазин — «Выбрать магазин».
Решение задачи
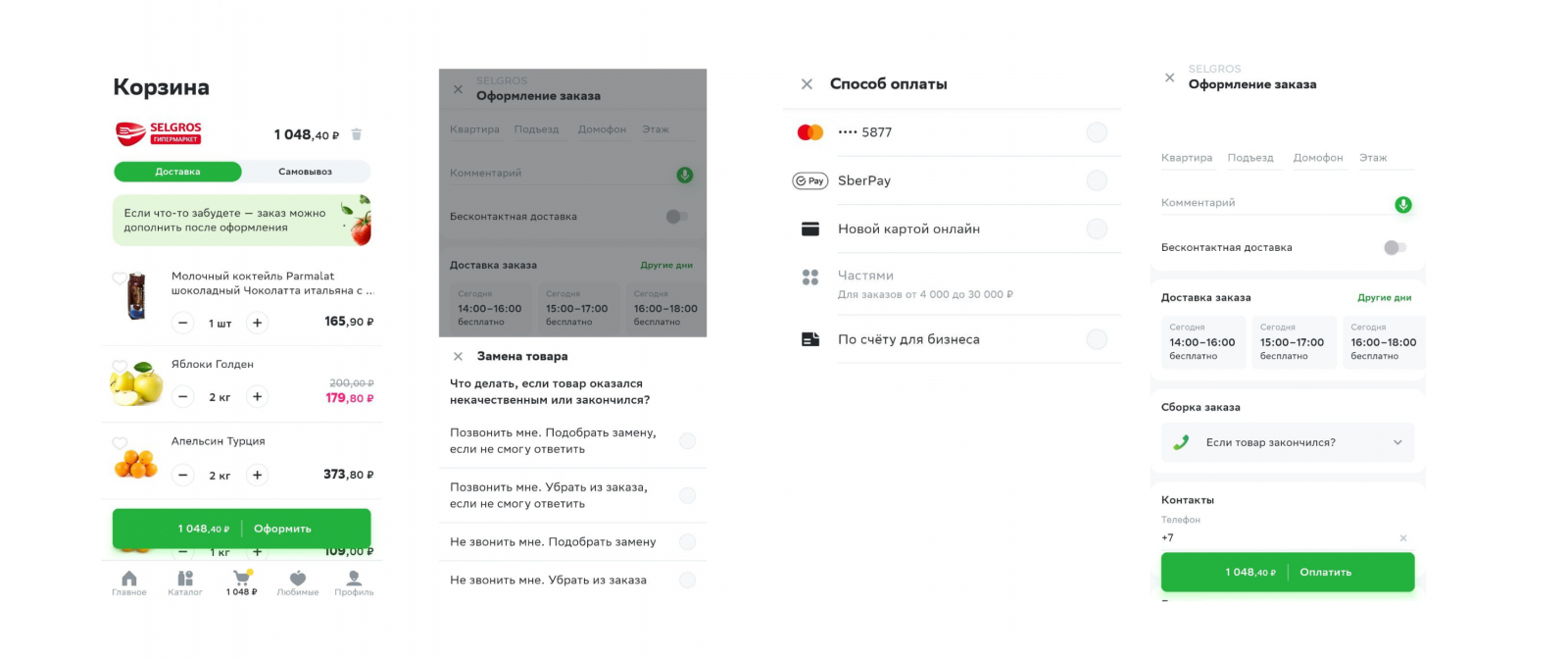
Когда пользователи зарегистрированы и добавили товары в корзину, остается выбрать временной интервал, что делать, если товар в магазине закончился и способ оплаты. Здесь минимум текста, он понятен и просто воспринимается.
Wolt
Wolt — финский фуд-тех проект. Работает в 23 странах. В приложении можно заказывать из магазинов и ресторанов, а также собственных дарксторов. Разработчики перевели контент приложения на 22 языка, в том числе русский. Мы добавили Wolt в наш обзор как пример локализации.
Чтобы адаптировать интерфейс на новый язык, Wolt привлекает профессиональных локализаторов, которые работают в связке с переводчиками, UX-писателями и продактами.
Регистрация
Чтобы оценить интерфейс приложения и ассортимент не нужно регистрироваться и вводить номер телефона или почты. Достаточно указать только локацию.
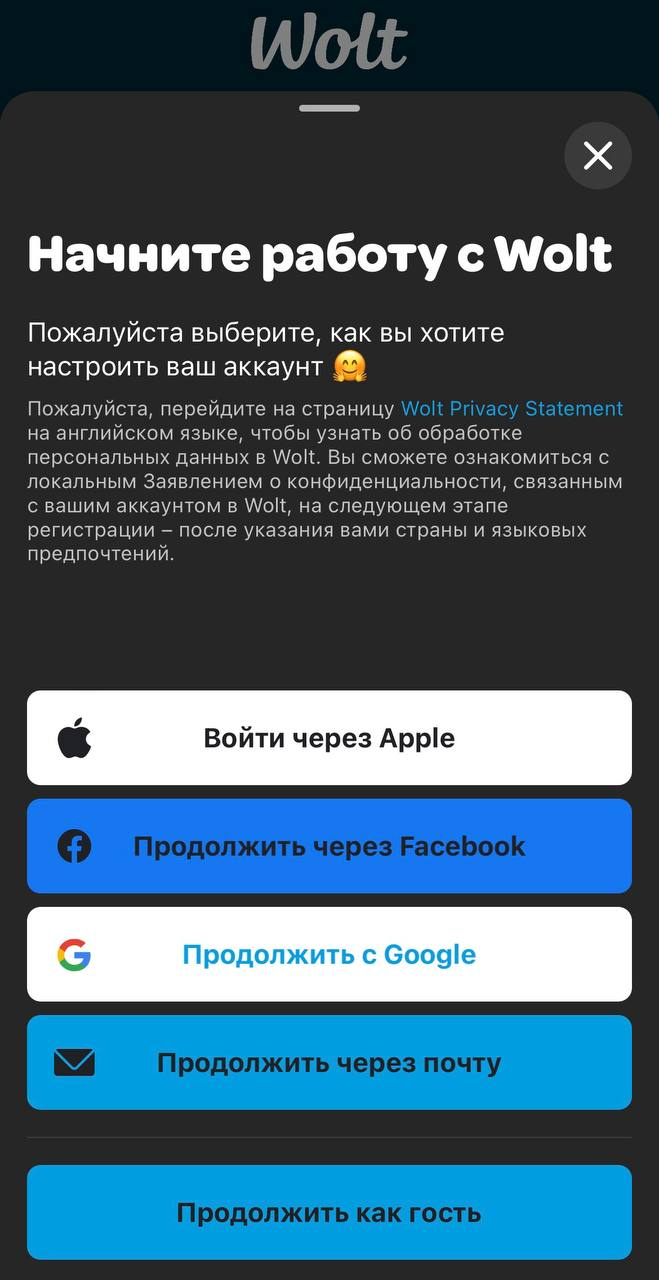
Вместе с этим Wolt предлагает несколько вариантов входа. С одной стороны, выбор — это хорошо. Но нужно найти такое количество вариантов, чтобы число опций не сбило пользователя с толку. Кажется, здесь с вариантами перебор. Лучше было бы разделить информацию и опции на несколько этапов или разместить их на разных экранах.
Из плюсов — варианты выбора хорошо структурированы, на кнопках присутствуют знакомые символы, которые помогут быстрее сориентироваться и сделать выбор.
Текст про политику конфиденциальности выглядит перегруженным. Вероятно, писатель владеет русским как родным, но не знаком с современными тенденциями, вроде информационного стиля.
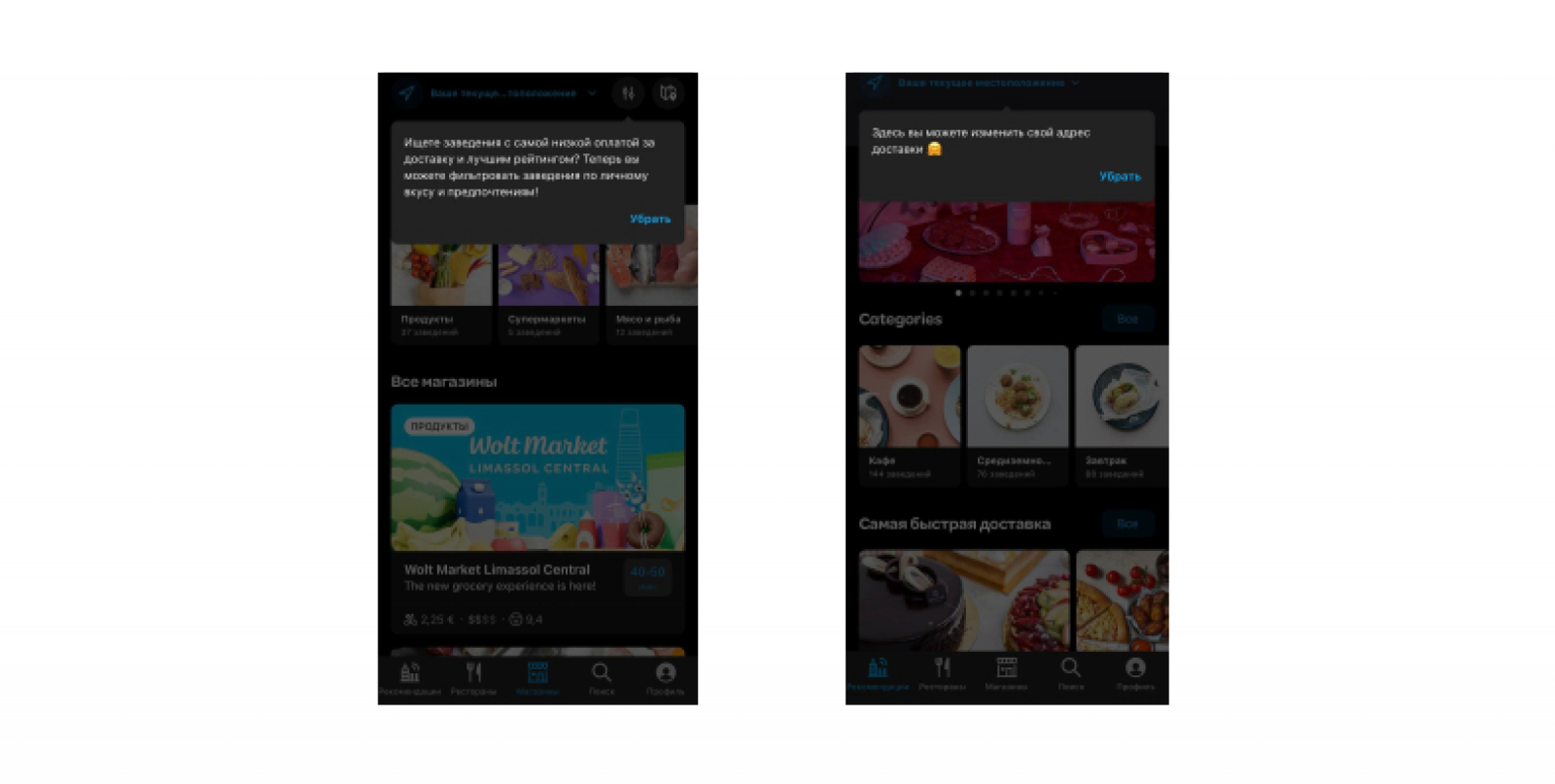
После регистрации появляется онбординг, который рассказывает, как пользоваться приложением и что ждет пользователя внутри.
Удобство поиска и когнитивная нагрузка
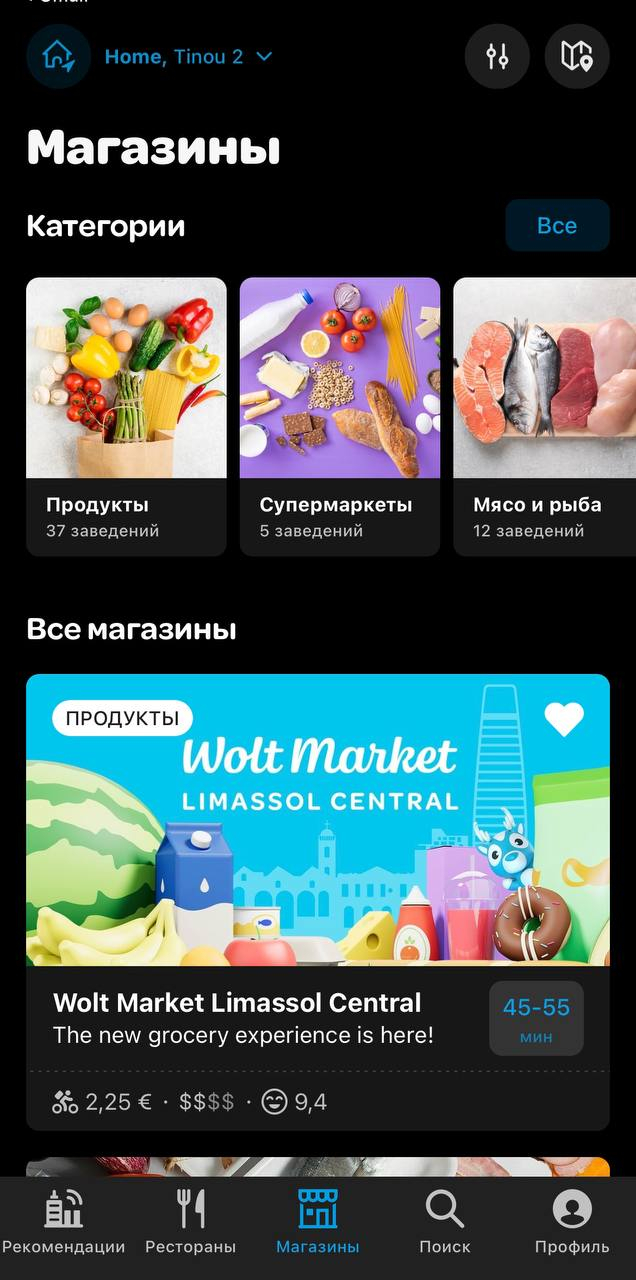
Категории на главной называются понятно — у пользователей не возникнут сложности с поиском нужного магазина. Ниже представлен полный список продавцов, а самое важное выделено графически — рейтинг, категория, а также стоимость и время доставки.
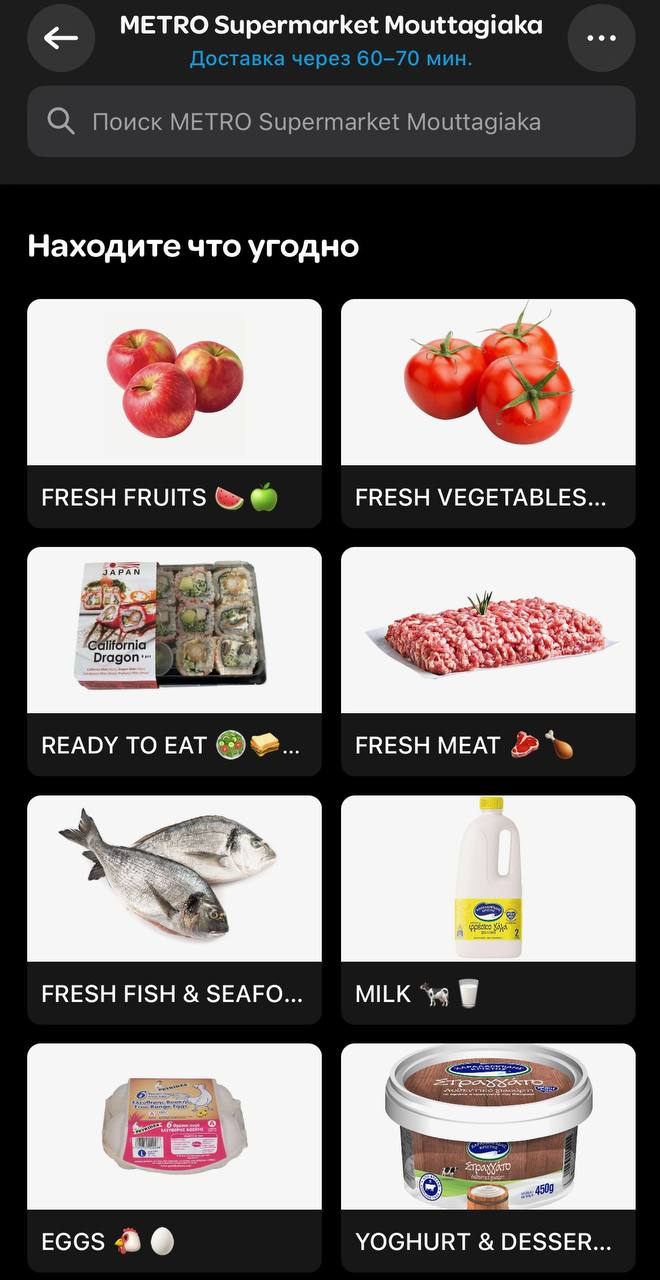
А вот каталог продавца не локализован, и предстает перед пользователем в первозданном виде, то есть как выгрузил магазин. Но есть автоматический перевод пользователя.
Иногда получается ок:
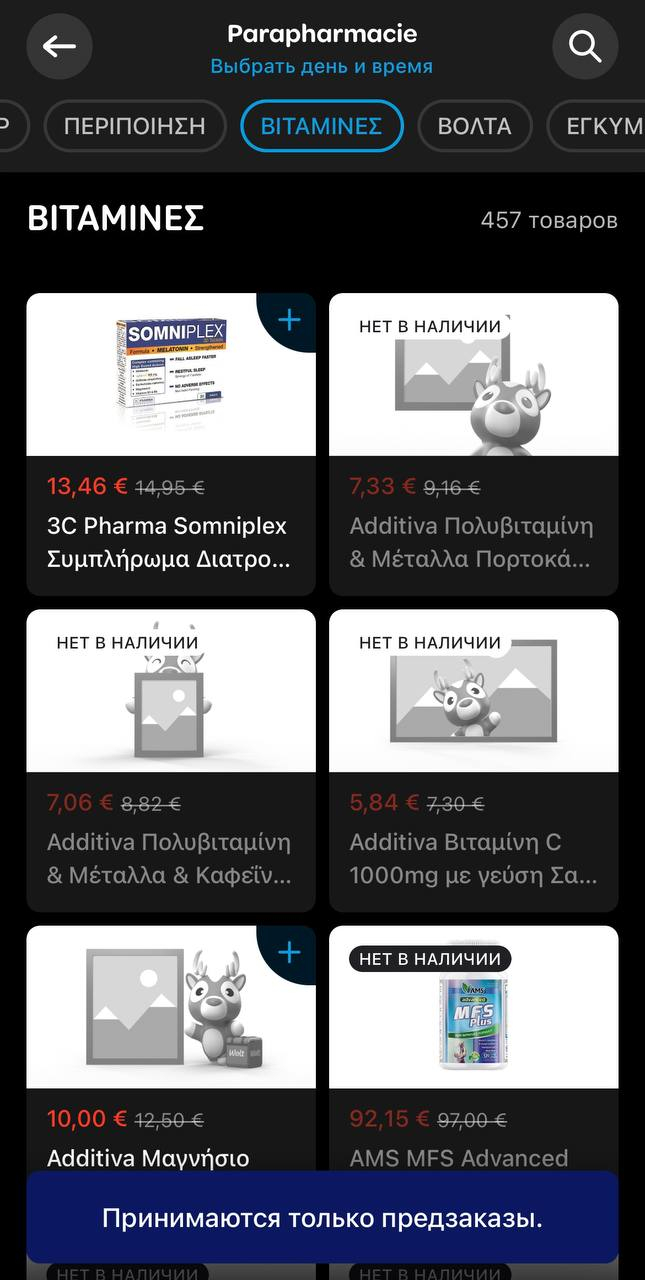
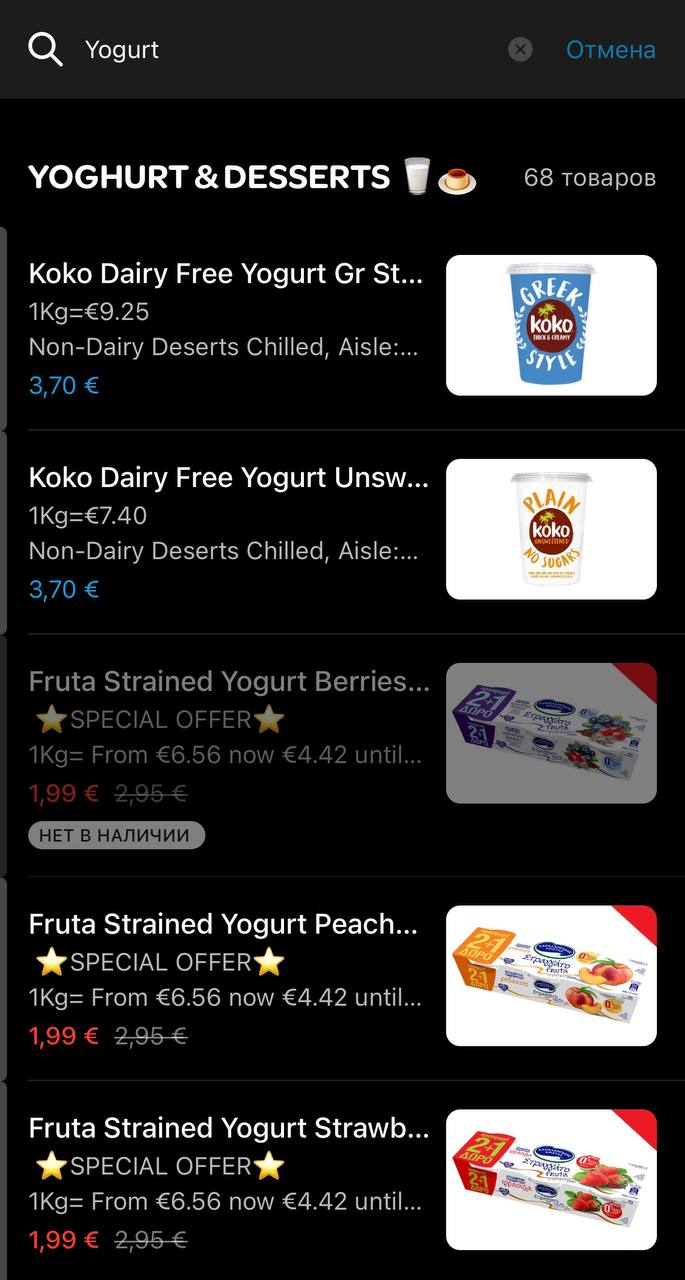
А иногда пользовательский опыт превращается в кошмар. Например, аптека выгрузила свой каталог в кипрский Wolt на греческом. Всё бы ничего, но большая часть пользователей приложения — экспаты, которые не знают греческого. Чтобы найти необходимый продукт, придется использовать переводчик. Но будет ли кто-то так сильно заморачиваться?
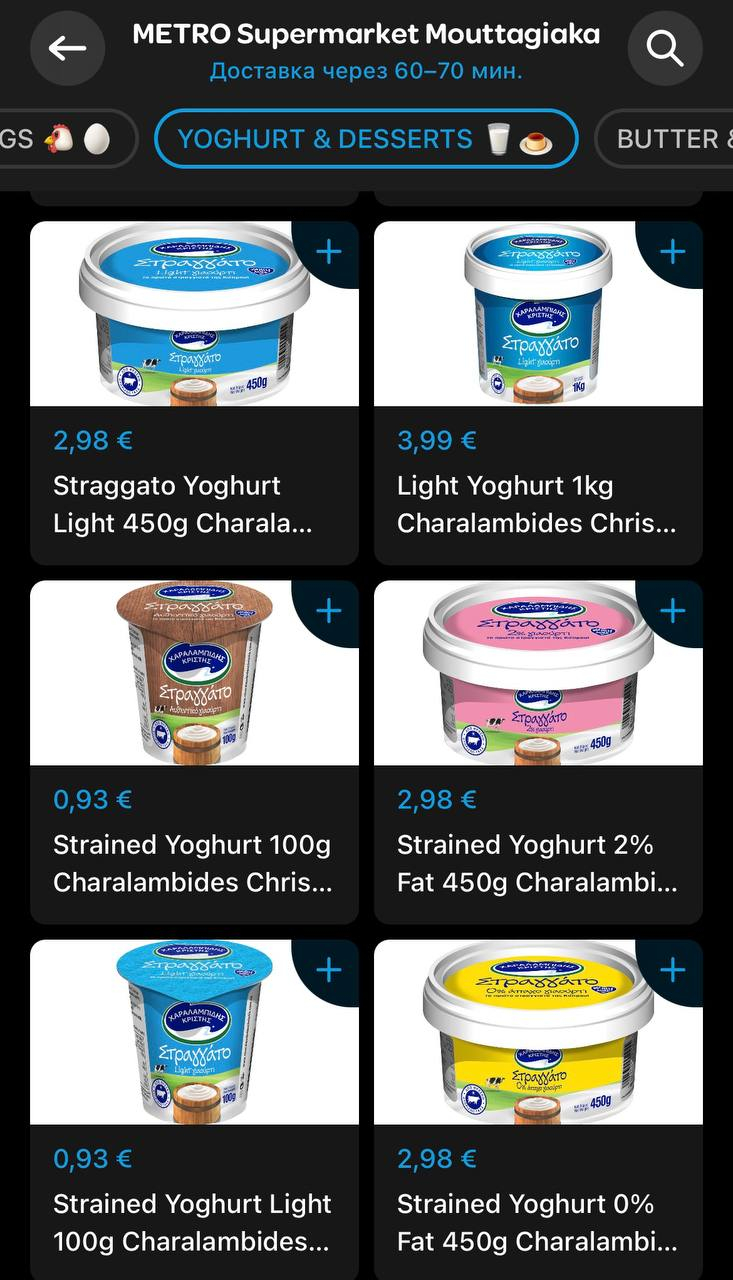
Названия категорий и товаров слишком длинные и обрезаются — нужно каждый раз заходить в карточку товара за подробностями.
Поиск не локализован, что логично. На английском нужный товар находится быстро. Но на экране слишком много текста, и он может путать пользователей. Лучше Лучше убрать подробности в карточку товара, а оставить название товара, цену и цену за кг. Тогда воспринимать информацию станет легче.
Связность и единообразие текстов
Несмотря на проблемы с локализацией, видно, что в Wolt работают с интерфейсными текстами. Они дружелюбные, понятные, человечные и в единой комфортной тональности.
Рекламные тексты не раздражают — приложение объясняет, зачем включать уведомления.
Соблюдается синтаксис интерфейса:
- в заголовках и описаниях сервис что-то сообщает пользователю;
- заголовок сочетается с кнопкой;
- в кнопках — глаголы в совершенном виде;
- в полях ввода даются примеры заполнения.
В итоге для пользователя взаимодействие с продуктом — не «сюрприз», а понятный и предсказуемый путь.
Из минусов — слишком много текста в каталогах продавцов. Вероятно, Wolt не контролируют этот момент. Здесь бы очень помогли гайды.
Решение задачи
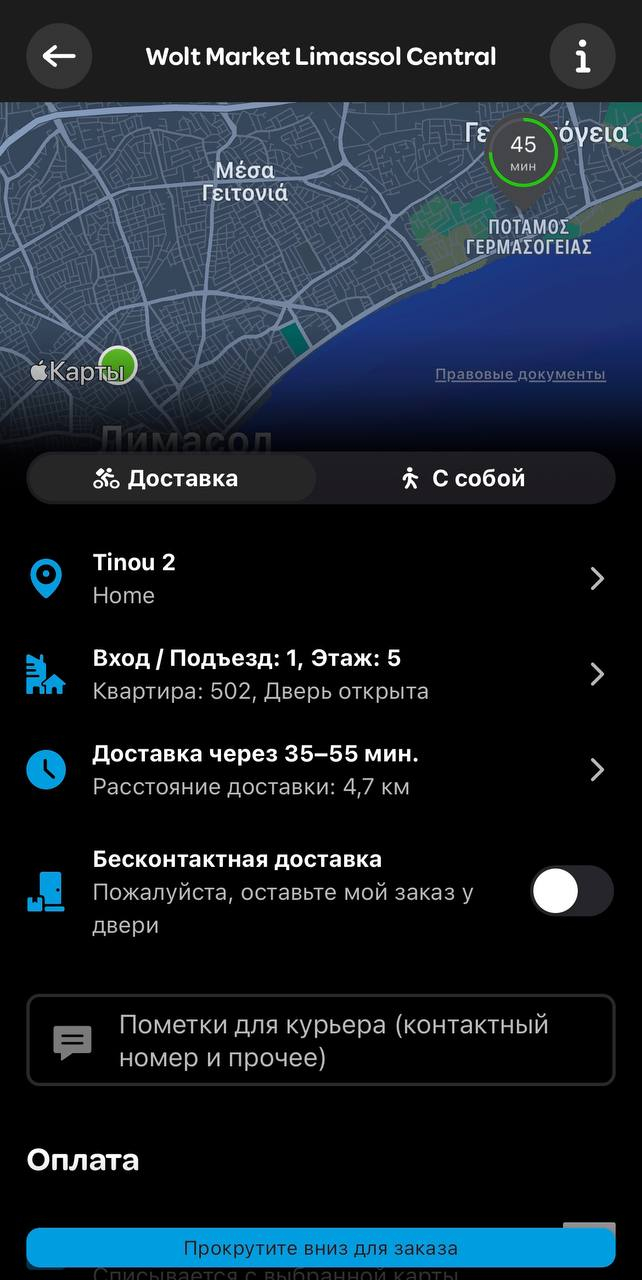
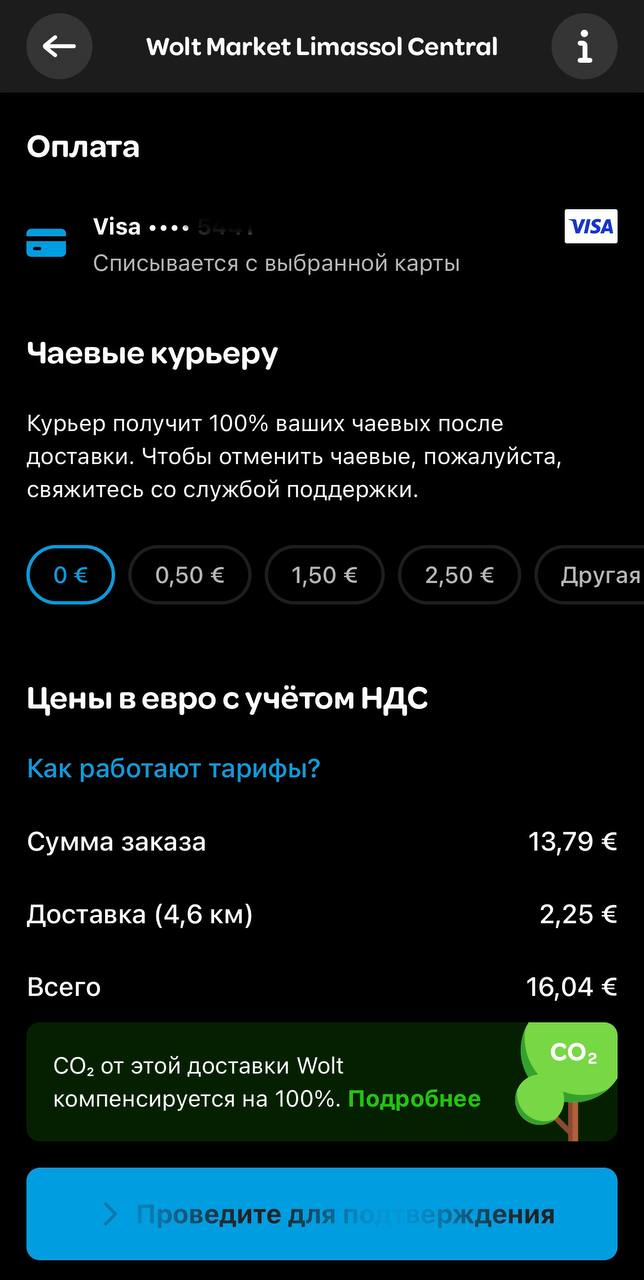
Логика заказа простая — пользователь проверяет, что положил в корзину, адрес, время доставки и оформляет заказ. Тут всё просто.
Текст работает на опережение и предугадывает, с чем могут возникнуть сложности. Например, предлагает прокрутить вниз, чтобы сделать заказ.
Из приятных фич — кнопка, по которой нужно провести, чтобы заказать продукты. Так сервис избавляется от случайных тапов и заказов.
Что в итоге
В Самокате соблюдены правила синтаксиса: заголовки дружат с кнопками, текст легко воспринимается и отвечает на все вопросы. У него самый четкий и дружелюбный голос бренда. Это делает его узнаваемым среди других приложений и вызывает желание вернуться.
СберМаркетом легко пользоваться, потому что тексты легко воспринимаются и помогают на всем пути до заказа.
У Wolt есть проблемы с локализацией и когнитивной нагрузкой в каталогах продавцов. Тексты самого сервиса дружелюбные, понятные. Соблюдается единая комфортная тональность.
У остальных приложений в большей или меньшей степени есть проблемы с текстами: названия кнопок иногда плохо отражают суть и не поддерживают заголовок. Из-за этого приходится внимательнее вчитываться в текст, чтобы разобраться. Текст не всегда помогает в нужных местах вроде страницы с часто задаваемыми вопросами или подсказки, когда очередь на доставку закончится, и можно будет оформить заказ.
Получат ли пользователи позитивный пользовательский опыт и станут ли постоянными клиентами во многом зависит от удобства интерфейса и текста в нём. Если у компании самая быстрая доставка и лучшие товары, но непонятно, зачем при регистрации вводить номер телефона или в какой категории искать нужный товар, пользователи могут уйти.
Компании, которые уделяют внимание UX-текстам заметны. Их тексты:
- Помогают ориентироваться в продукте.
- Помогают сделать выбор и не вводят в заблуждение.
- Снижают когнитивную нагрузку.
- Выдержаны в понятном и примечательном Tone of voice.
- Объясняют пользователям непонятные моменты.
Среде непонятных моментов можно выделить такие:
- зачем заполнять обязательные поля и оставлять номер телефона;
- что делать, если произошла ошибка.
- куда нажать, чтобы перенести товар в корзину или избранное;
- какие данные ввести в поля формы;
- где ввести адрес.
Мы верим, что хороший пользовательский опыт важен и во многом складывается из понятных текстов, а лучший интерфейс вообще понятен без слов. Пока мы такого не встречали, поделитесь в комментариях, если встречали вы :)
Если вы хотите улучшить тексты своих интерфейсов, создать понятный гайд для всех сотрудников или написать редакционную политику, то мы готовы вам помочь. Связаться можно по почте hello@in-aim.ru или в телеграм.