Дизайн должен соответствовать потребностям пользователей и в то же время производить сильное впечатление, а помочь в этом могут тренды. С их помощью адаптироваться к предпочтениям клиентов и достичь целей бизнеса можно не только эффективно, но и красиво. Александр Зерин, руководитель лаборатории продуктового дизайна Finik Design Lab (входит в Лигу Цифровой Экономики) рассказал Sostav о трендах 2024 года в дизайне — какие приёмы использовать и чем вдохновляться.
1. Отсутствие кнопок
Кажется, что кнопки — обязательная часть интерфейса, от которой невозможно отказаться ни при каких условиях. С одной стороны, пользователи действительно привыкли к ним и могут не понять, как взаимодействовать с «бескнопочным» интерфейсом. С другой стороны, технологии распознавания голоса, отслеживания взгляда и другие в будущем могут сделать кнопки ненужными. Поэтому смысл экспериментировать есть уже сейчас: подумайте, от каких кнопок можно отказаться. Но обязательно следите за тем, чтобы пользователям было понятно и комфортно.
2. Дата-сторителлинг
Количество данных растёт невероятными темпами: ожидается, что к 2025 году общемировой объём данных увеличится на 300%. Часть этой информации — важные для людей сведения, воспоминания и достижения, которые можно использовать для улучшения пользовательского опыта. Например, собрать красиво оформленную инфографику с итогами, которой пользователи будут с удовольствием делиться в соцсетях. Стриминговые сервисы («Яндекс. Музыка», Spotify) и другие приложения уже следуют этому тренду и рассказывают пользователям, как прошёл их год.
3. Персонализация
Продолжение предыдущего тренда — персонализация. Пользователям нравится, когда:
- Приложение подстраивается под их вкусы и выглядит индивидуально. Например, стриминговые сервисы адаптируют интерфейсы под каждого конкретного пользователя и стремятся к тому, чтобы каждый видел только то, что ему интересно.
- Интерфейс можно менять по своему усмотрению: добавлять и удалять разделы, управлять цветовой палитрой и выделением цветом. Так, приложения для умных часов, как правило, позволяют настраивать виджеты под свои задачи.
Вероятно, в вашем проекте тоже найдутся возможности для персонализации — попробуйте воспользоваться ими.
4. Жирные шрифты и выразительная типографика
Крупные начертания беспроигрышно привлекают внимание, поэтому остаются в списках трендов уже много лет. Яркий элемент с продуманной формулировкой сам по себе притягивает взгляд, но для его чтения нужно приложить чуть больше усилий — в этом и заключается хитрость.
Выразительная типографика зачастую работает лучше фотографий и иллюстраций, при этом выглядит лаконичнее и аккуратнее. В качестве экспериментов дизайнеры теперь сочетают в одной композиции несколько начертаний и даже шрифтов, а также используют анимацию.
Отметим, что за последние годы в среднем на 20% увеличился размер не только заголовков, но и обычного текста во многих приложениях. Это хороший тренд, который делает интерфейсы более инклюзивными.
5. Сочетание нескольких насыщенных тонов
Композиции из трёх-пяти ярких оттенков выглядят динамично и выразительно, поэтому востребованы в рекламе и соцсетях. Главная опасность тренда — избыток акцентов, который возникнет, если цветов станет слишком много и каждый будет перетягивать внимание на себя. Поэтому яркие оттенки следует уравновешивать нейтральными. А в остальном этот тренд открывает дизайнерам множество возможностей для экспериментов.
6. Анимированный минимализм
Минимализм — это вечный тренд, потому что большинству пользователей по вкусу простота и гармоничные формы. Минималистичный дизайн почти всегда выглядит функциональным, а в некоторых случаях — даже премиальным. Один из надежных способов сделать минималистичный дизайн привлекательнее — добавить анимацию. Её можно использовать для привлечения внимания к определённым элементам на странице:
- заголовкам и подзаголовкам,
- навигации,
- слайдерам,
- кнопкам.
Техники могут быть самыми разными, здесь у дизайнеров остаётся полная свобода.
7. Наивная графика
Большая конкуренция вынуждает компании искать свежие пути заявить о себе. Кастомные иллюстрации — один из главных пунктов в построении собственного уникального стиля.
Наивную графику или примитивизм характеризуют простые формы, преимущественно яркие цвета и отсутствие деталей. Проекты в таком стиле часто напоминают детские рисунки и поэтому вызывают положительные эмоции. Наивную графику можно использовать в рекламных материалах, в соцсетях и других коммуникациях. Такой стиль подойдёт не каждому, но будет полезен брендам с неформальным тон-оф-войс. А «серьёзные» компании могут использовать примитивизм точечно: например, на открытках для тематических праздников.
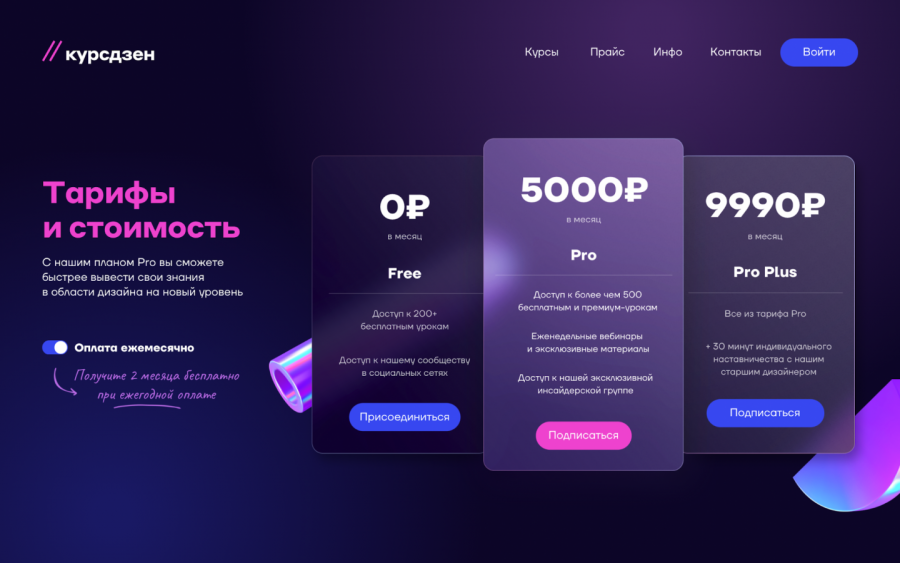
8. Сложные градиенты
Сложные градиенты состоят из нескольких цветов, оттенков и тонов. Они выглядят интереснее, чем обычные, но в то же время не вычурно. Их применяют, чтобы добиться иллюзии глубины и объёма, создать новые текстуры, а также привлечь внимание к определенным элементам. Например, выделить заголовок или кнопку. Важно, чтобы градиент оставался «чистым» — к цветовым переходам не примешивались серые оттенки.
Это эффективное решение для призывов к действию, оно хорошо работает с анимацией, а также открывает дизайнерам большое возможности для экспериментов с цветовой гаммой, размытием и не только.
7. Глассморфизм
Всё новое — хорошо забытое старое. Это мы о глассморфизме, «эффекте матового стекла», который создаётся с помощью прозрачных элементов на цветном фоне. Его характеризуют чистые линии и формы, а также игра с отражениями. Спектр применения глассморфизма в дизайне огромен: например, с его помощью можно создать эстетичный интерфейс сложной системы, в которой нельзя использовать яркие цвета.
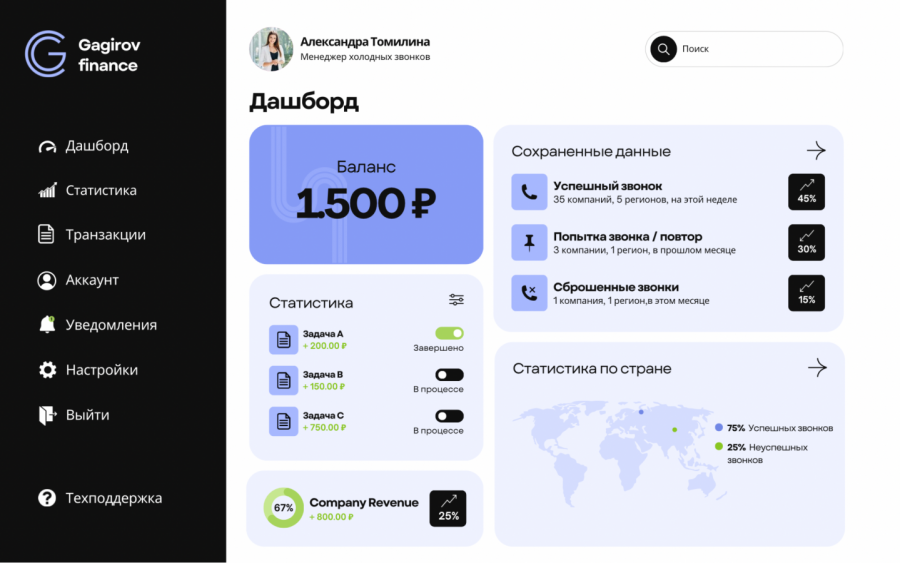
8. Bento Grid
Сетки Bento — относительно недавний тренд. Его идея заключается в том, чтобы группировать информацию по смысловым блокам в прямоугольные контейнеры. Сетки Bento вдохновлены японской культурой, а именно хранением вещей в разнообразных прямоугольных коробках. Особенно хорошо Bento работают на прямоугольных макетах, то есть в мобильных приложениях, на сайтах и в презентациях. Это изящное решение для ситуаций, когда на одном экране нужно разместить множество данных.
Бонусные тренды: ИИ-ассистенты и дополненная реальность
Весь 2023 год прошёл в дискуссиях об искусственном интеллекте. И хотя стало очевидно, что в ближайшее время нейросети не заменят высококлассных специалистов, в 2024-м стоит использовать их для поиска вдохновения и экономии времени. Например, с помощью ИИ можно ускорить проектирование вайрфреймов — дизайнеру необходимо всего лишь грамотно составить промт. Другой вариант — быстро получить результат для стартовых UX-исследований, это неоспоримая помощь в работе.
Про Apple Vision Pro не написал только ленивый. Большое будущее (а точнее, уже настоящее) дополненной реальности признают даже скептики. А значит, возникнет потребность в новых интерфейсах. Пока сложно сказать, какими они станут и по каким принципам будут создаваться, однако поразмышлять об этом полезно уже сейчас.
Следуя трендам, можно создать более узнаваемый и запоминающийся дизайн, который привлечёт новую аудиторию или повысит лояльность действующих клиентов. С помощью трендов можно сделать продукт популярнее, а также подчеркнуть его достоинства и выделиться среди конкурентов. Но в то же время важно помнить: нет смысла следовать каждому тренду — экспериментируйте, учитесь новому и внедряйте то, что будет полезно вашему проекту.