Кейс по разработке: как мы сделали сайт для крупнейшего курорта в Европе
Всем привет! Мы — Webster Studio, и сегодня мы хотим поделиться с вами одним из самых масштабных кейсов для студии, который потребовал от нас много сил и терпения, но получился максимально успешным как для нас, так и для клиента.
О клиенте
Mriya Resort & SPA — один из ведущих премиум курортов Европы, находящийся в Крыму. На южном побережье Черного моря расположен пятизвездочный отель, медицинский центр, несколько ресторанов, пляжей и иных курортных объектов. Mriya Resort & SPA – это крупнейший курорт России с сотнями наградами международного стандарта.
Особенности бизнеса клиента
- Огромная территория: более 60 га площади. Это целый городок со множеством объектов.
- Десятки активностей: рестораны, лаундж-зоны, пляжи, медицинский центр, детский парк и многое другое.
- Более 100 международных наград и оценка путешественников 4,5 из 5 на основе 6 тыс. проверенных отзывов.
Предыстория
Знакомство с клиентом
Как сделать больше требуемого и выиграть тендер
Мы нашли заказчика на тендерной площадке WorkSpace. Mriya Resort объявил конкурс, условием победы в котором считалась успешная реализация концепта главной страницы сайта. Мы сделали первый концепт:
Главный экран оформили в темных тонах, чтобы показать престиж и люксовость курорта. Форму бронирования вынесли в правую часть экрана, а слева прописали короткие УТП. Наш концепт мало чем отличался от актуальной версии главной страницы:
Заказчик идею не оценил. В довесок, у представителей Mriya Resort были опасения, что наше агентство не справится с дизайном и не сможет грамотно передать атмосферу курорта. Но мы не сдавались. После небольшой паузы выкрали время заказчика и предложили второй концепт.
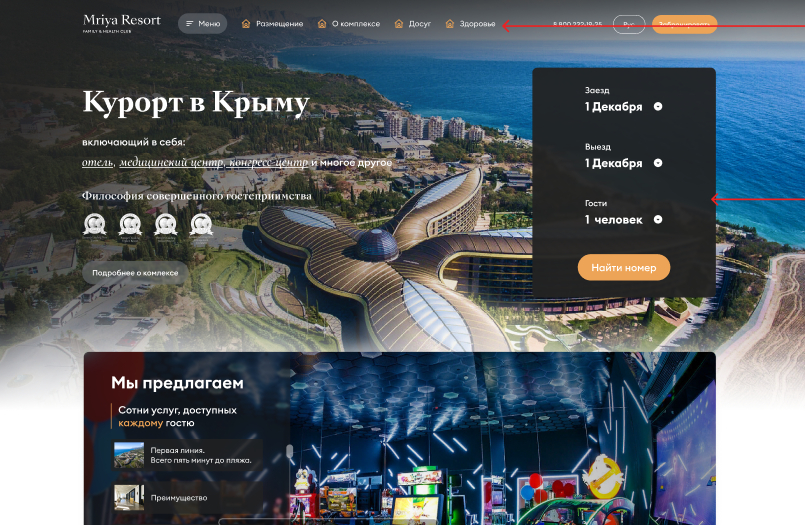
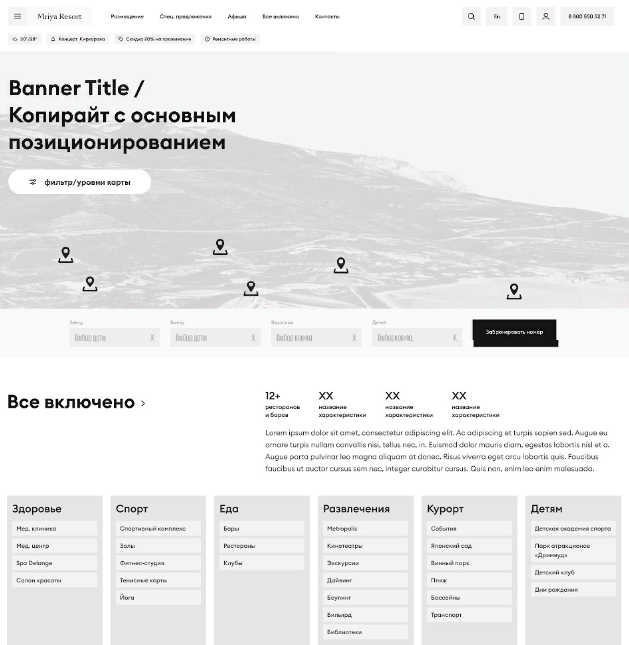
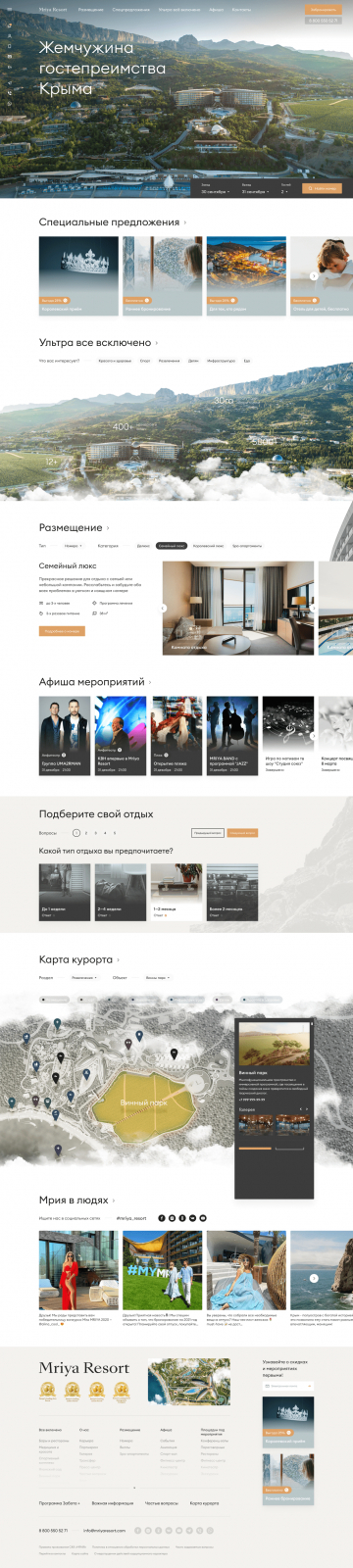
На этот раз блок с формой оформления билетов расположили внизу, а с главного экрана убрали все лишнее. Остался только слоган, который мы незначительно переделали. Сама страница стала светлее: мы отказались от «премиальных» темных тонов в угоду привлекательности картинки.
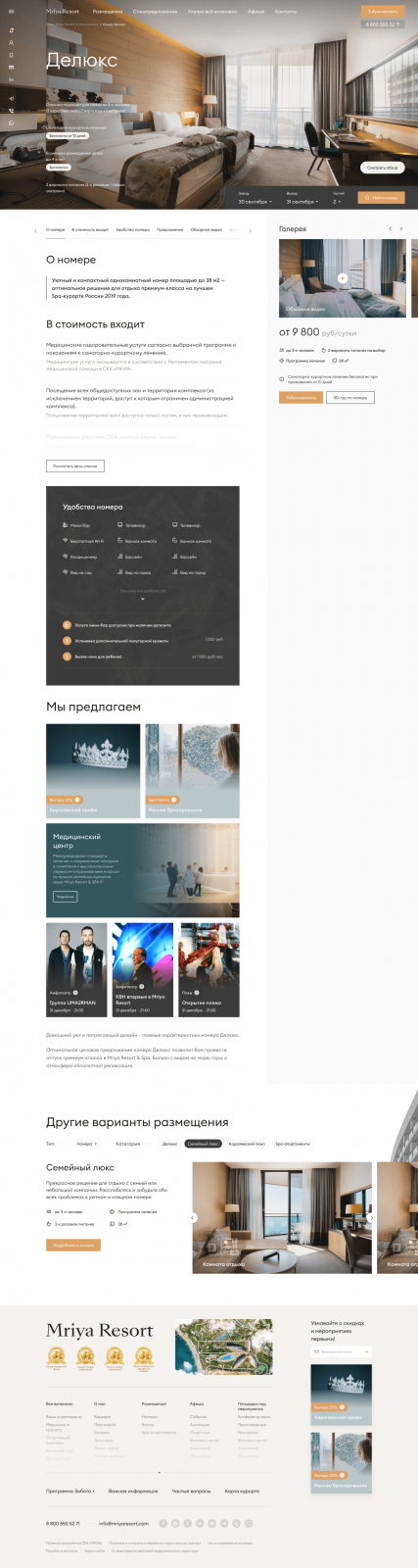
Заказчику второй концепт понравился, и мы попали в шорт-лист. Оставалось только ждать финала конкурса и назначения победителя. Но мы ждать не любим, а потому отошли от условий тендера и отрисовали еще один концепт – на этот раз страницы с номерами. Это важная часть всего сайта, где пользователи могут выбрать жилые пространства себе по вкусу.
Концепты заказчик оценил, но все еще сомневался в нашей готовности взяться за проект. Ранее с курортом работала крупная именитая студия, опыт с которой оказался неудачным. После некоторых раздумий клиент все же отдал предпочтение нашему агентству – как молодому, перспективному и заряженному на результат. Мы приступили к работе.
Погружение в работу
Не лучшее время для начала работ или великая сила Зума
Mriya Resort – не просто большой отель. Он огромный, со множеством объектом, активностей и интересных особенностей. Сделать для такого проекта сайт – все равно что выстроить виртуальный город. Нам предстояло изучить курорт вдоль и поперек, исследовать каждый объект и погрузиться в инфраструктуру Mriya Resort. Но все планы сорвала пандемия. При всем желании мы не могли добраться из Москвы в Крым.
Откладывать работу нельзя, поэтому мы нашли выход в видеоконференциях. Десятки часов клиент рассказывал нам об устройстве курорта, проводил виртуальные экскурсии, высылал документы и фотографии. Оказалось, что каждый объект на территории – это самостоятельная бизнес-единица со своими пожеланиями и требованиями. При этом сам сайт нужно было выдержать в единой стилистике.
Заказчик возлагал большие надежды на сайт. Booking. com в Крыму не работает, а потому ключевым способом привлечения туристов остается собственное представительство в сети.
Ключевая задача на старте – придумать структуру сайта, понятную для посетителя и доступную для масштабирования в будущем.
По завершении всех вводных конференций заказчик выкатил список пожеланий. Новый сайт должен отвечать следующим требованиям:
- Сайт передаст посетителю атмосферу и богатство курорта, но одновременно не создаст ощущения чрезмерной премиальности и дороговизны. Курорт доступен для людей с достатком чуть выше среднего. Старый сайт отпугивает эту часть ЦА: люди думают, что отель слишком дорогой. Многие посетители не понимают, зачем платить в Крыму, когда за эти же деньги можно отдохнуть в Греции или Турции. Однако на других курортах нет той инфраструктуры, которую предоставляет Mriya. Все это нужно донести до ЦА с помощью нового сайта.
- Сайт понятный и приятный внешне. Для этого придется удалить некоторые блоки, изменить навигацию, проработать стилистику и провести ряд иных работ.
- Новый сайт обеспечит заказчику удобное администрирование контента и масштабирование проекта. Клиент должен сам управлять блоками с контентом, добавлять новости, акции и т. д. На момент знакомства с заказчиком административная часть сайта была сложной для восприятия. Прошлый же подрядчик подолгу не обновлял данные на сайте, когда того просил клиент.
Этапы решения
1.Изучили ЦА клиента
ЦА курорта — люди с достатком чуть выше среднего, а также с супервысоким уровнем заработка. Часто это невыездные чины — военные и люди и государственных структур. Большая часть аудитории курорта – семьи.
Заказчик хотел показать, что в Mriya Resort могут отдыхать не только богатые люди. От этой идеи мы и отталкивались при составлении концептов дизайна. Но сначала нужно было разобраться с технической частью работы.
2.Поиск движка
От технической «начинки» сайта зависело не меньше, чем от нового дизайна. Главная сложность разработки крылась в том, что у нас был конкурент: старый сайт Mriya Resort. На него ежедневно поступал трафик в больших объемах, и наш новый сайт должен был отрабатывать как минимум на том же уровне. Решим мы проблему или нет – зависело от того, какой движок выберем, как его настроим, какие интеграции выполним и т. д.
Старый сайт был выполнен на самописной CMS. Проблема самописных движков в том, что они слишком привязаны к разработчикам. Внести какие-то изменения человеку, не связанному с разработкой, практически невозможно: все редактируется через сотни строчек кода.
Мы провели небольшой аудит старого сайта и выявили следующие проблемы:
- Продолжительная загрузка сайта. Это негативно сказывается на поведении посетителей, растет число отказов (так называют закрытие вкладки с сайтом в первые секунды загрузки).
- Много мусорного кода: некоторые страницы на сайте выглядели криво и странно. Шрифты не подгружались и на разных страницах выглядели по-разному, иконки съезжали и т. д.
- Удобная административная панель для заказчика просто отсутствовала.
Когда заказчик решился на новый сайт, его выбор пал на CMS Битрикс. У нас на этот счет было другое мнение. Битрикс не очень подходит для сборки страниц из блоков. Поэтому мы разработали свое решение для Битрикс, с помощью которого можно было использовать блоки и модули.
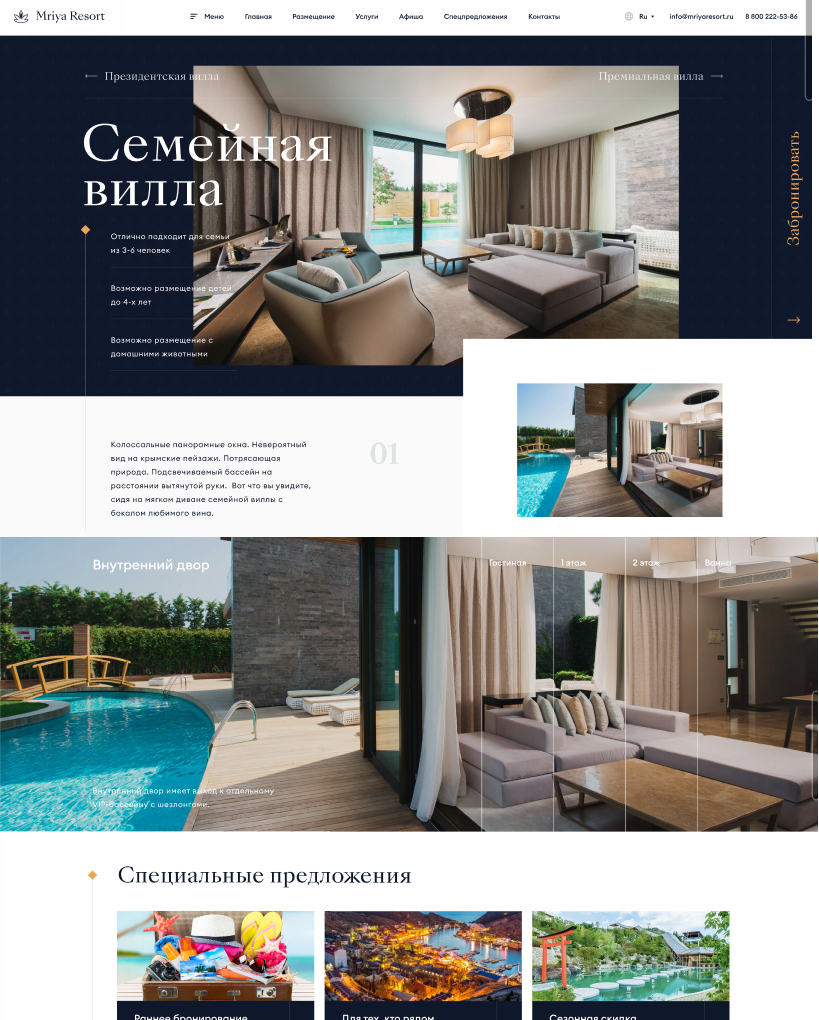
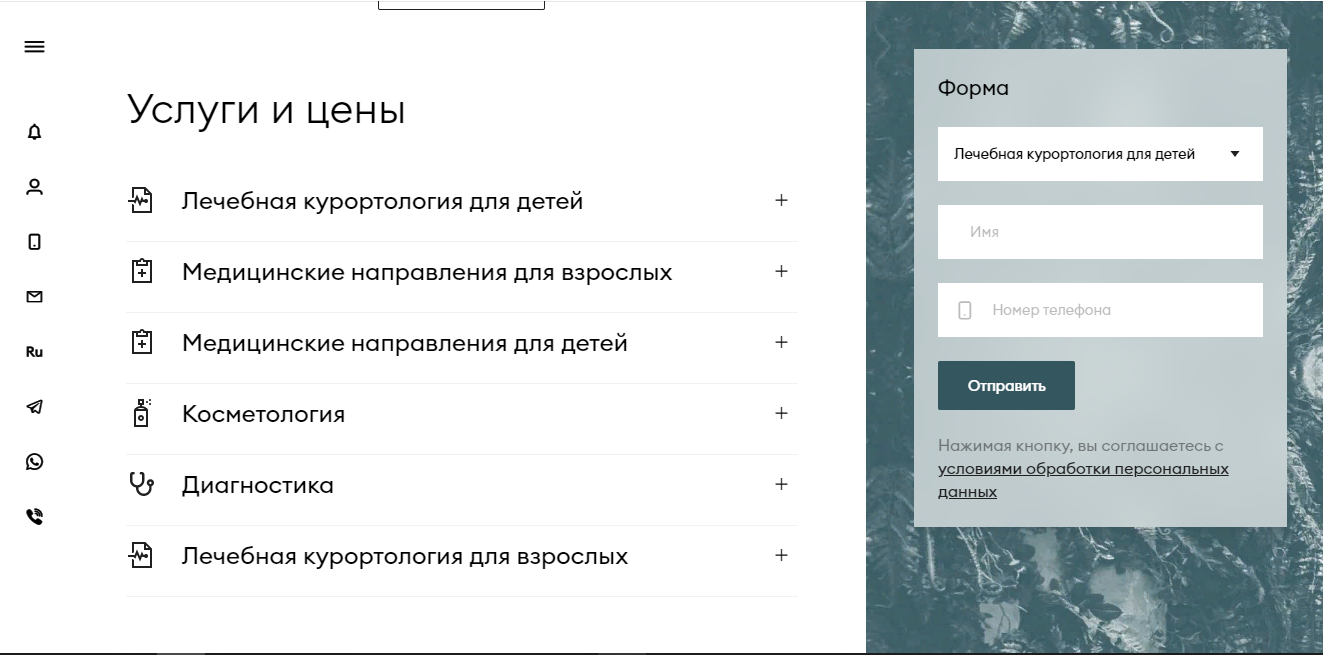
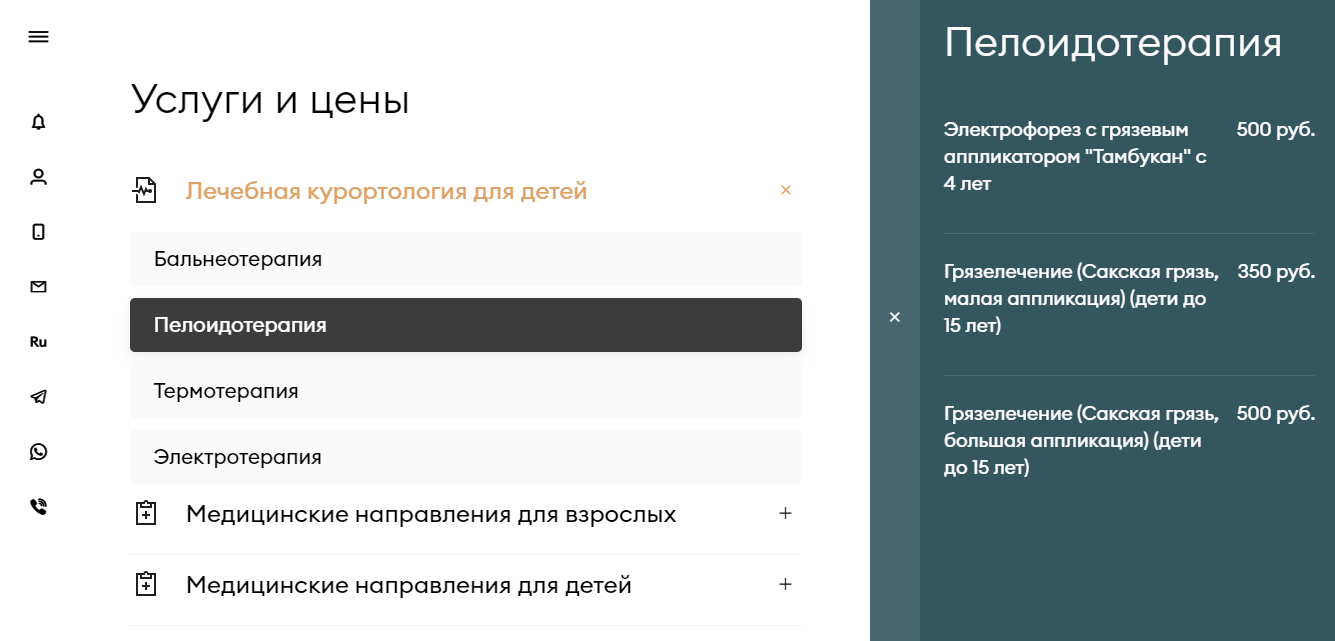
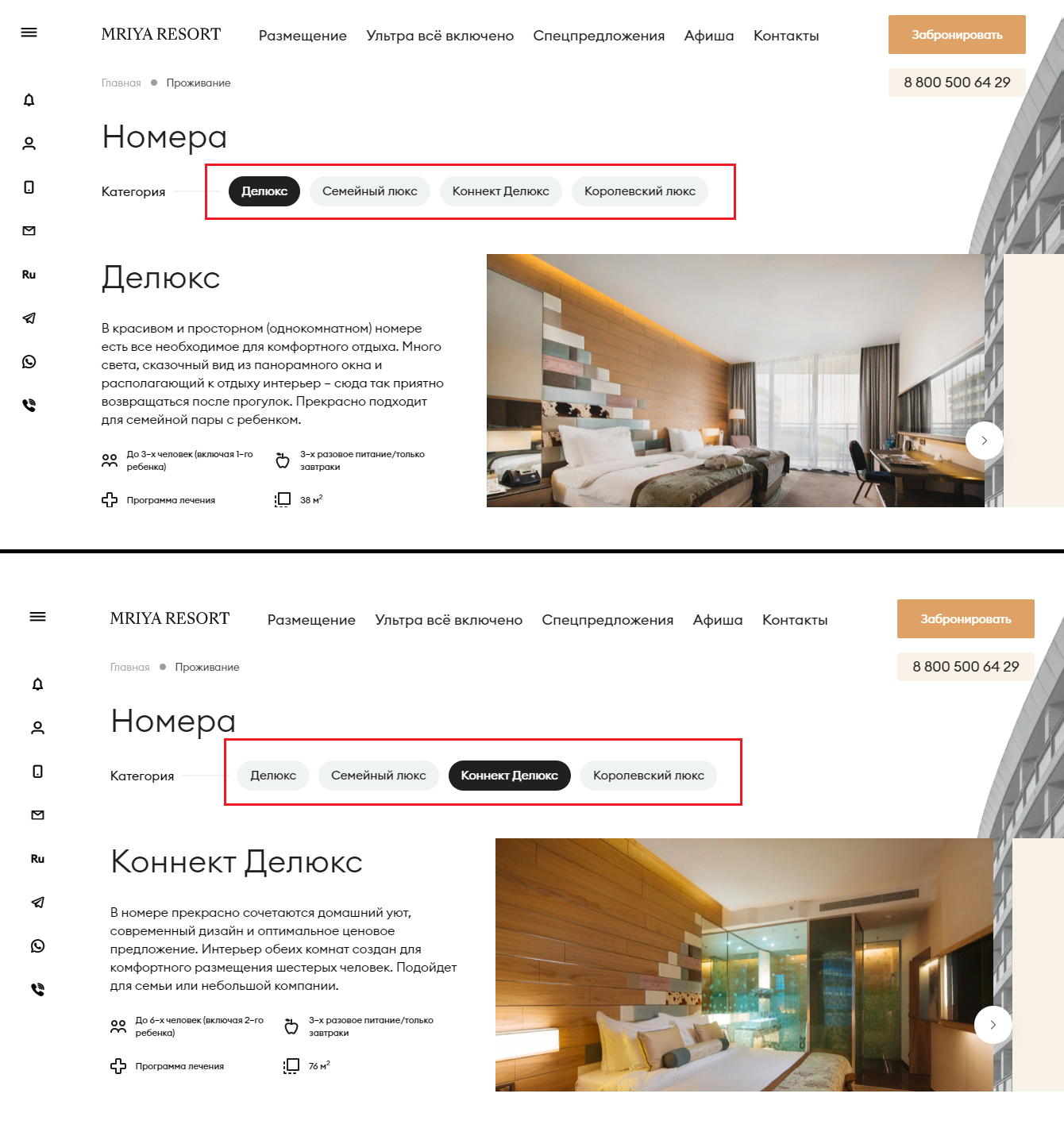
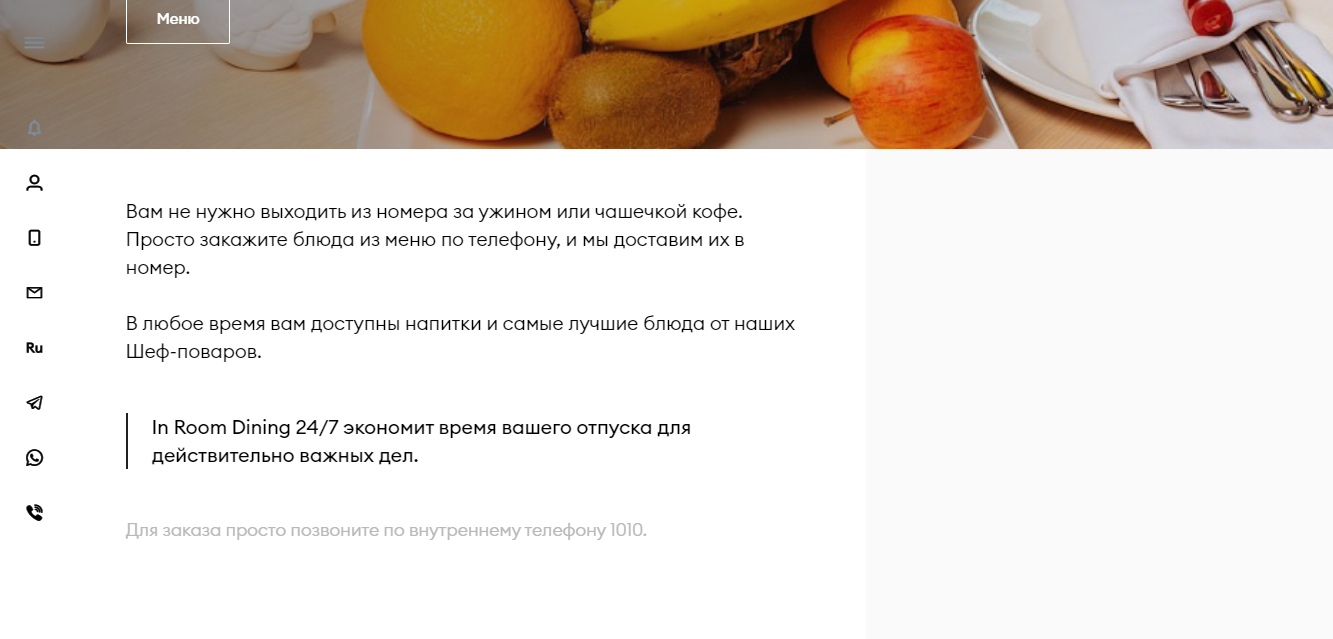
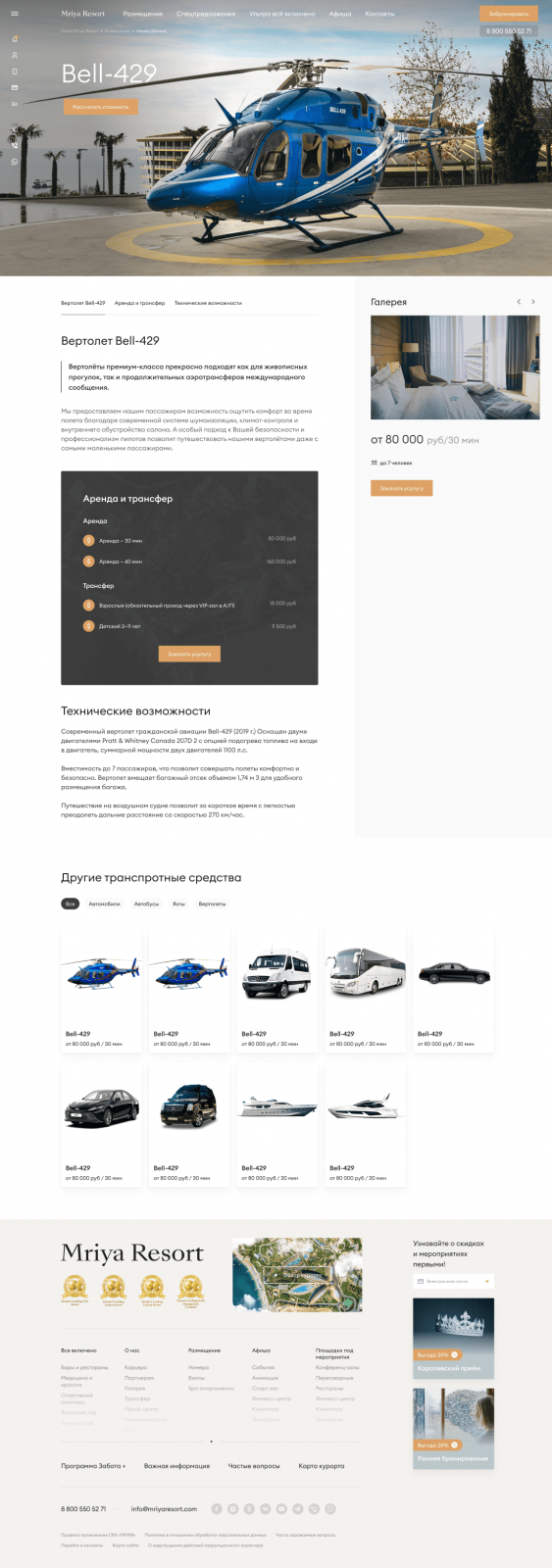
Мы использовали блочную систему для удобства пользователя. Чем чаще человек переходит с одной страницы на другую, тем больше рискует запутаться и потеряться. Из-за этого посетитель забывает что хотел, либо так и не находит цель (как вариант – оформление билетов или поиск контактов). Блоки же позволяют человеку получать информацию в рамках одной страницы. Есть объект и ссылка на контент, и есть сам контент, который в нашем случае подтягивается в правой части страницы:
Почти весь сайт выполнен в таком формате:
Комплекс работ касался разработки опосредованно.
- Интегрировали сайт с системами сторонней аналитики Яндекс. Метркиа и Roistat, чтобы иметь представление о ключевых показателях эффективности.
- Внедрили сложные системы безопасности и привели сервера сайта под все стандарты защиты.
- Интегрировали сайт с сервисом почтовых рассылок.
- По ходу разработки оптимизировали новый сайт под поисковое продвижение: расставили метатеги, собрали семантику, заполнили robots. txt и sitemap, удалили дубли страниц и настроили редиректы.
Особое внимание уделили системе администрирования. Максимально упростили панель управления Битрикс, чтобы заказчик самостоятельно управлял контентом на сайте. Дополнительно интегрировали сайт с CRM Битркис24. С ее помощью специалисты могут работать с формами, заявками и контентом без знаний кода.
3.Поиск идеального дизайна
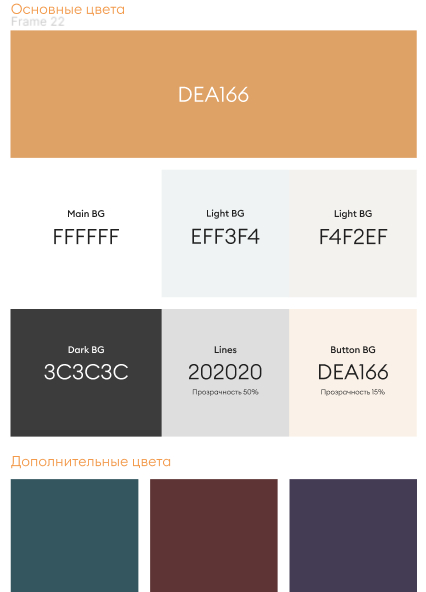
Работу с дизайном начали с поиска фирменных цветов. При выборе оттенков ориентировались на исследование по ЦА курорта. В основном это богатые люди, но заказчик уповал на людей с достатком чуть выше среднего. Чтобы избавиться от лишней премиальности, мы выбрали светлые тона. Они не создают ощущение дороговизны и недоступности, а следовательно – не снижают конверсию.
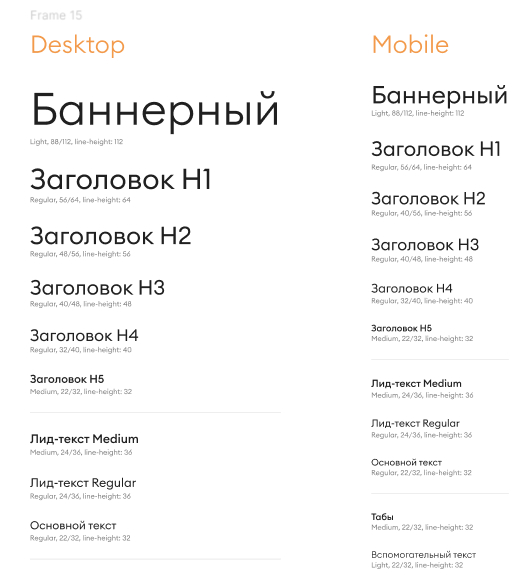
Шрифты выбрали простые, без засечек. Их приятнее читать, они также не вызывают ощущения премиальности. В довесок такой шрифт не отвлекает от визуальной составляющей сайта – изображений и роликов с курортом.
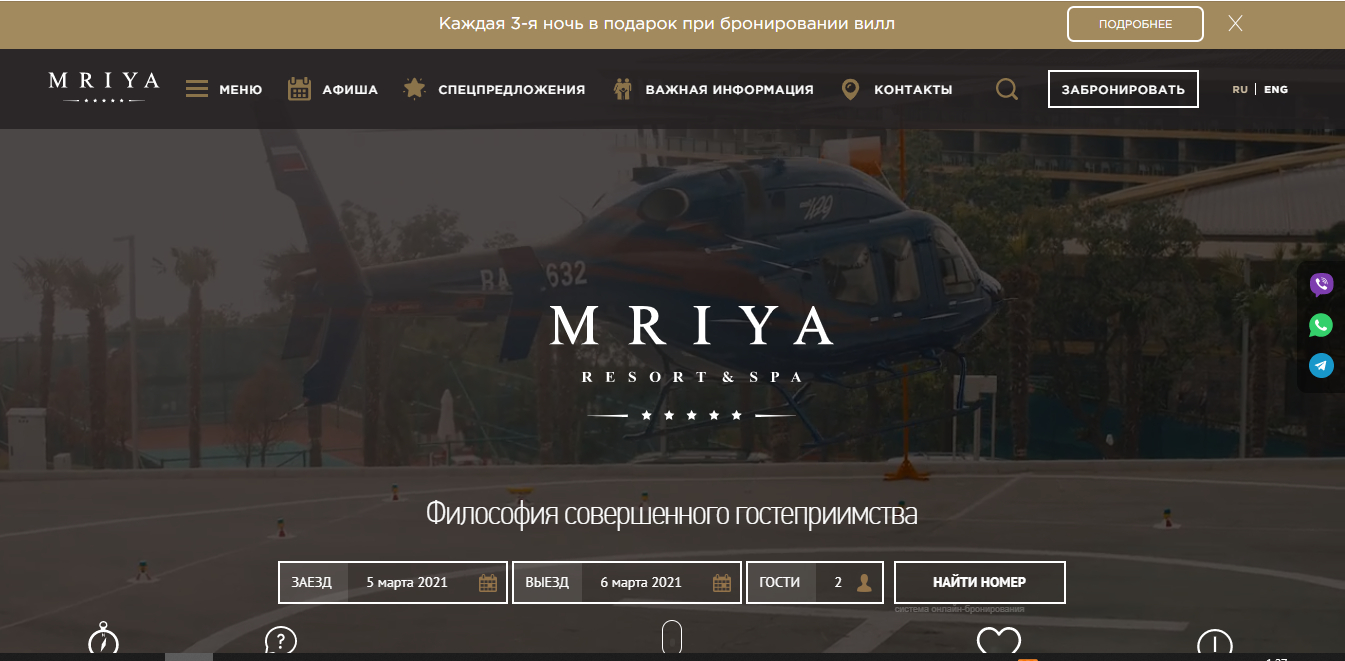
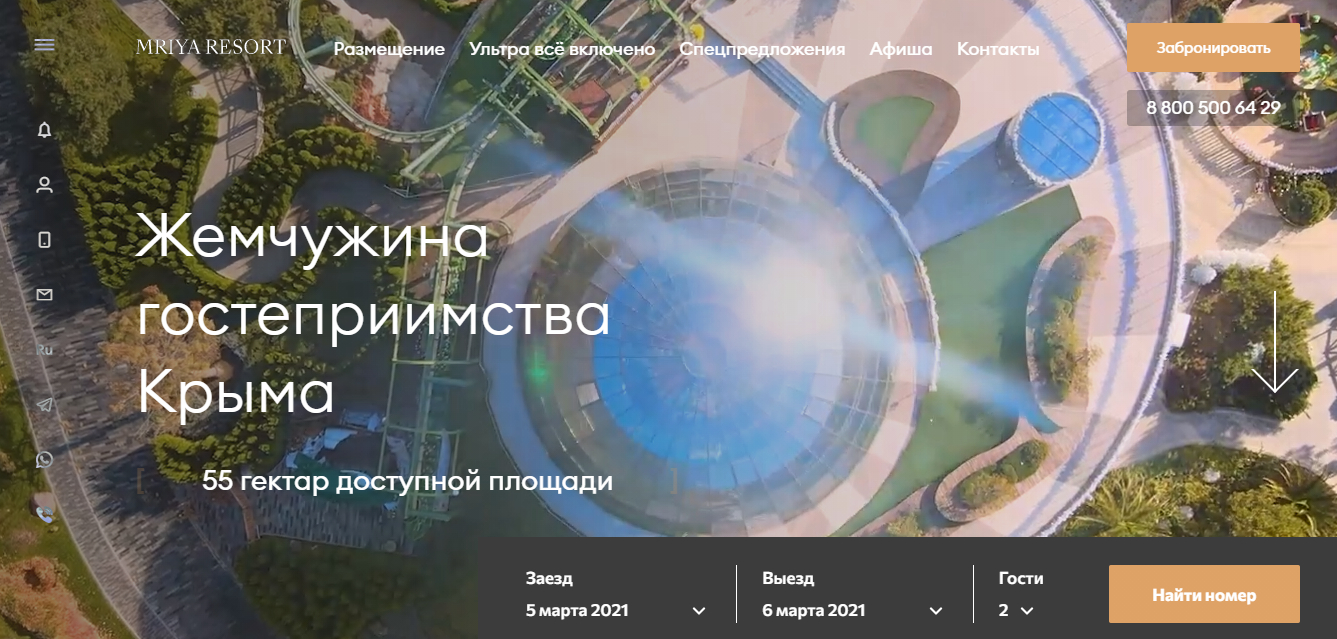
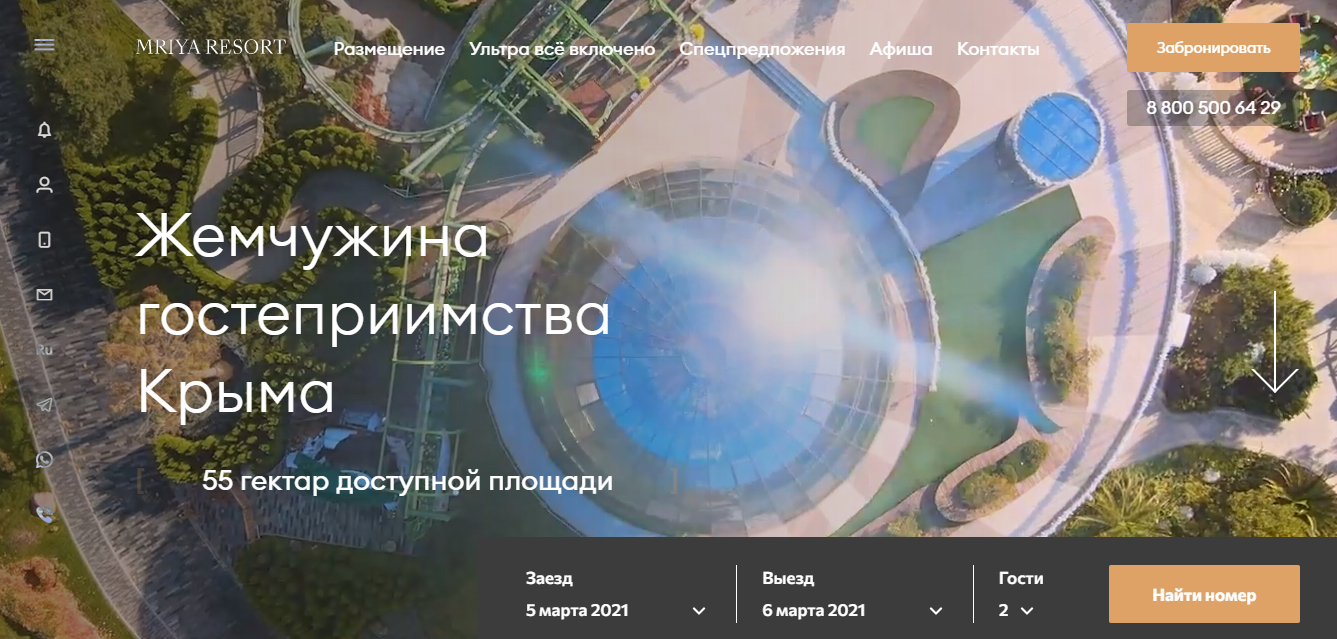
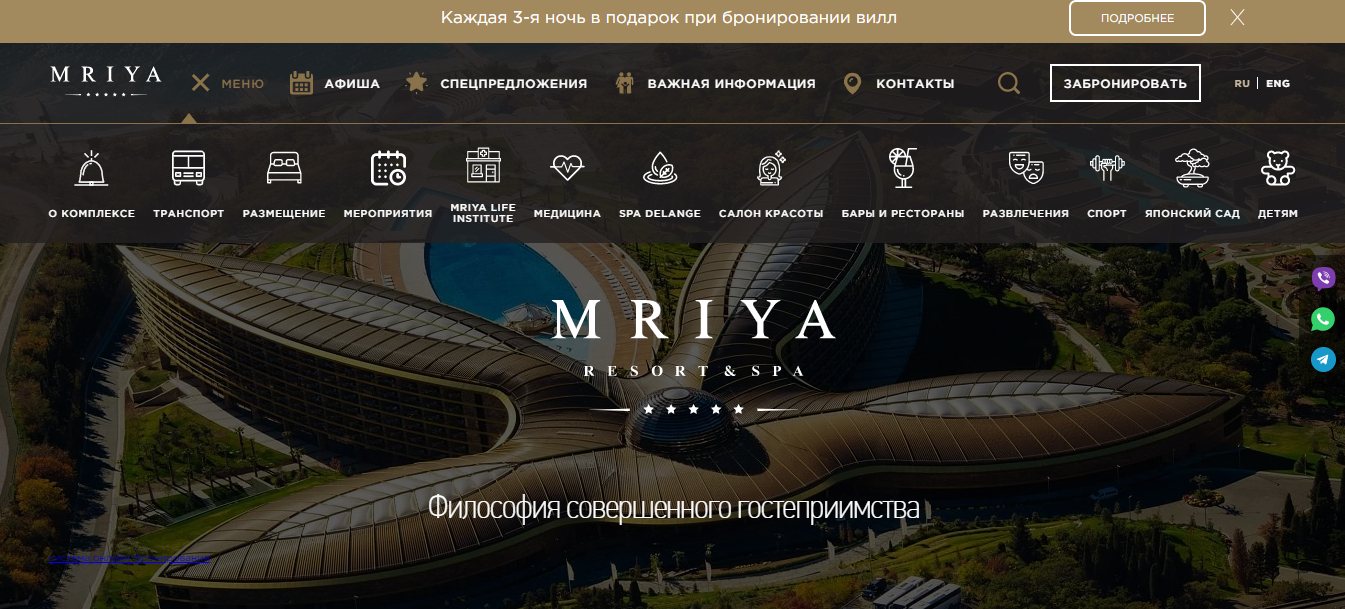
На главной странице отказались от лишних элементов. Убрали все тексты, кроме слогана, а на фон поместили ролик с демонстрацией жизни на курорте. Отказались и от картинок с наградами: они лишний раз намекают о премиальности объекта.
В итоге, мы стремились создать понятный с точки зрения навигации и продающий сайт для ЦА курорта — люди с доходом чуть выше среднего и высоким уровнем.
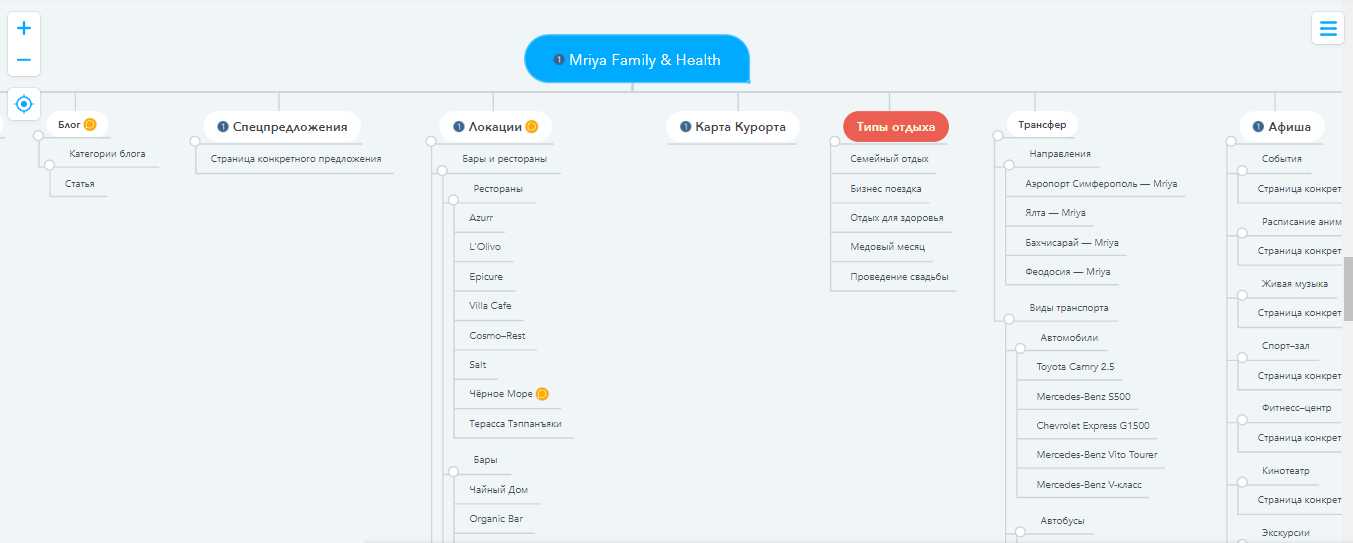
Выстроили структуру сайта в виде прототипа:
Всего получили 13 основных разделов:
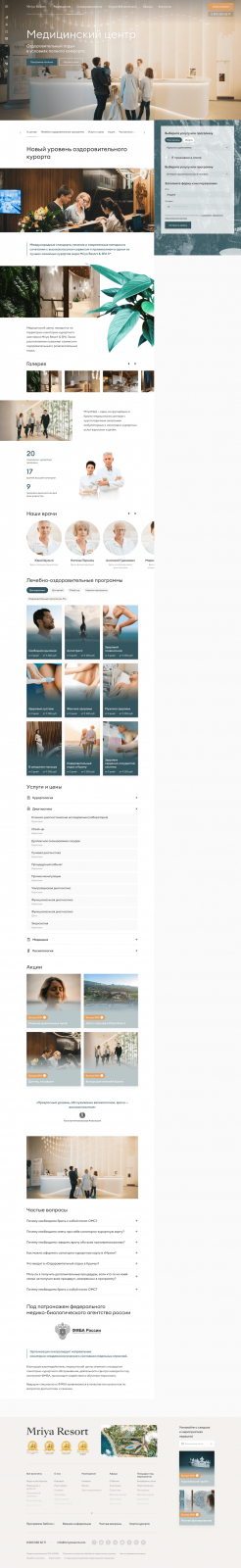
- Услуги
- Размещение в номерах
- Аренда площадок для мероприятий
- Блог
- Акции
- Локации
- Карта
- Типы отдыха
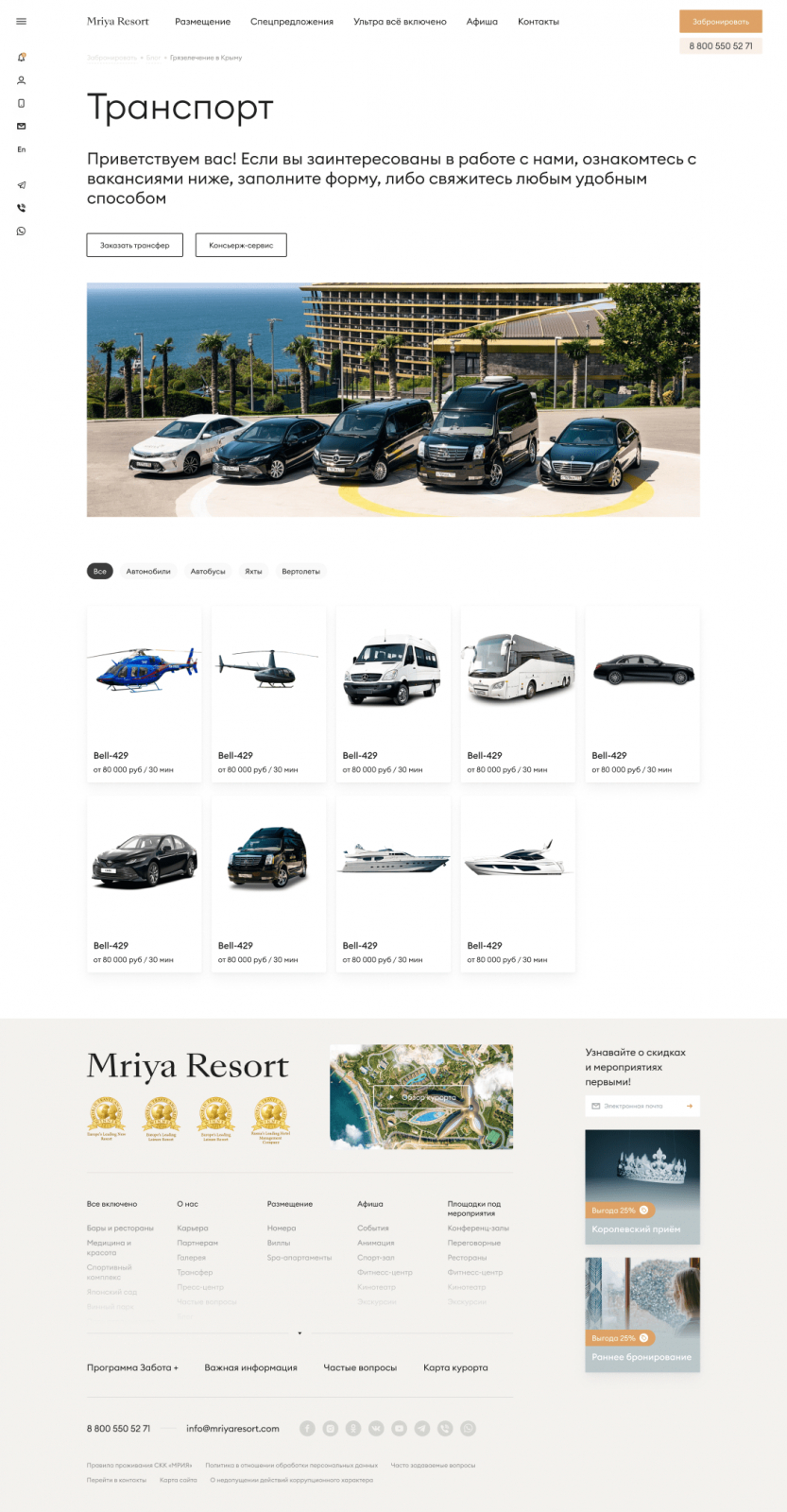
- Трансфер
- Афиша
- О нас
- Контакты
- Бронирование
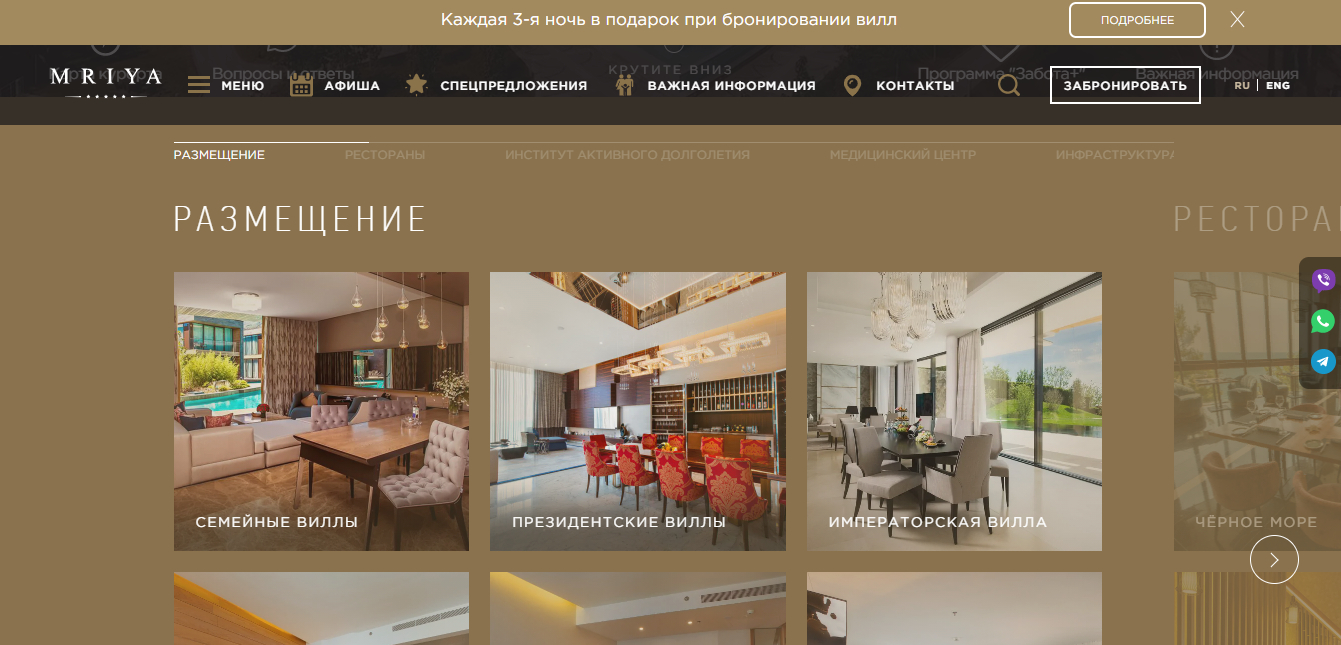
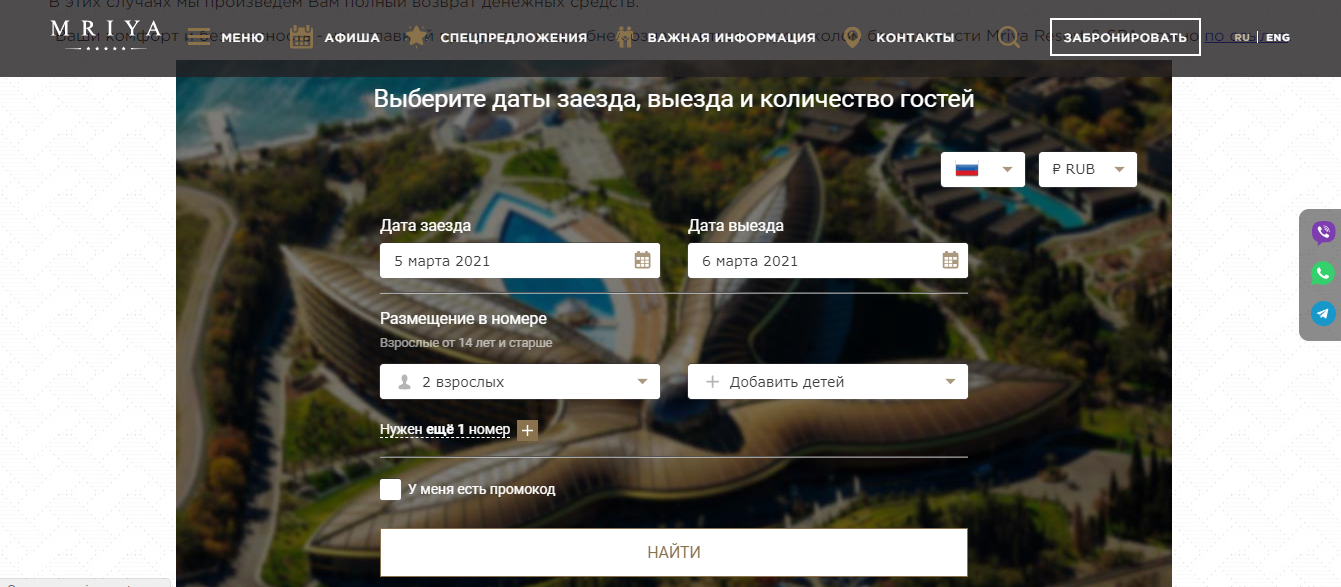
Это идеальное количество страниц, которые вмещают абсолютно все возможности для изучения курорта на сайте. Но как расположить 13 блоков в меню? 5 самых важных блоков расположили в шапке:
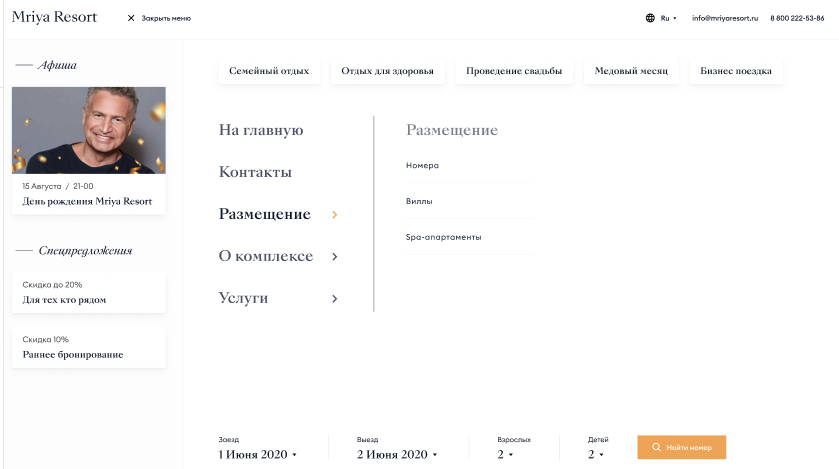
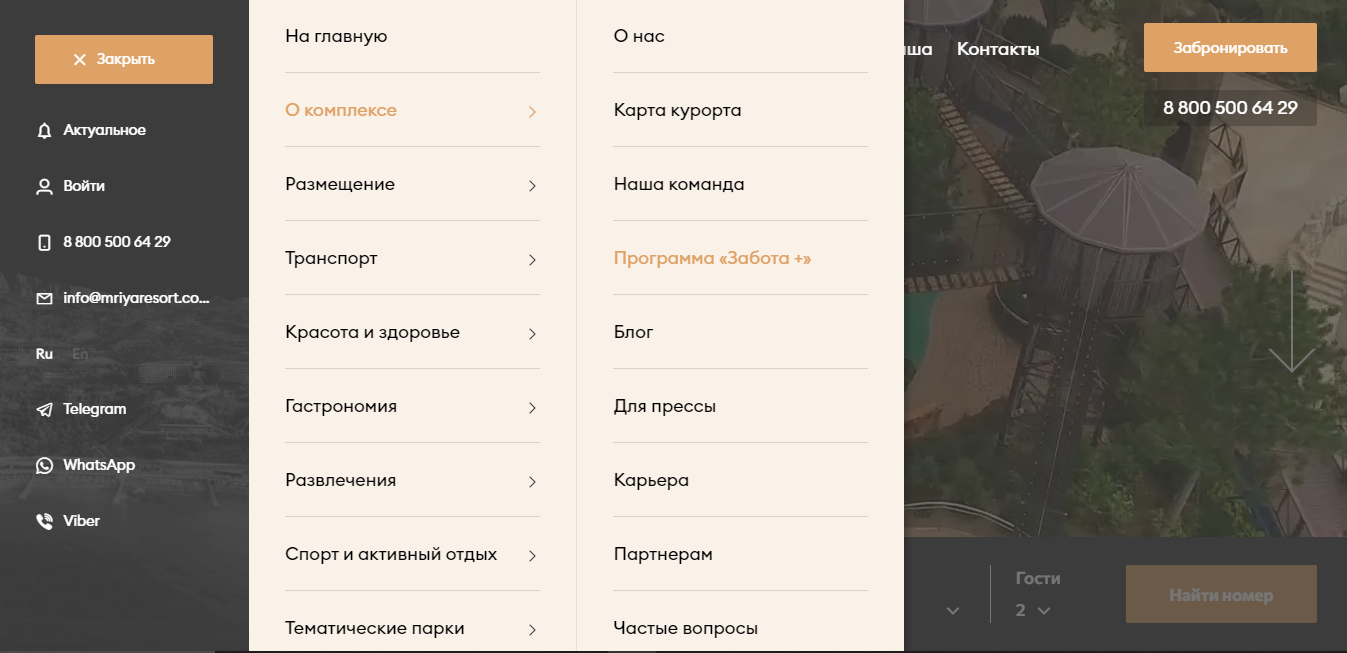
Остальные кнопки доступны по клику на значок «бутерброда». Открывается выпадающее меню, где каждый раздел имеет свой подраздел:
Мы опасались, что такое меню будет выглядеть перегруженным запутает пользователя. Но соблюсти баланс все же получилось. Каждая из 9 первых кнопок – достаточно крупная, а в подразделах по 3-7 блоков. Пользователь не запутается и быстро найдет необходимую информацию. Для сравнения, меню старого сайта выглядело так:
Все блоки в шапке. Шрифт из-за этого мелкий, а иконки над ним отвлекают внимание.
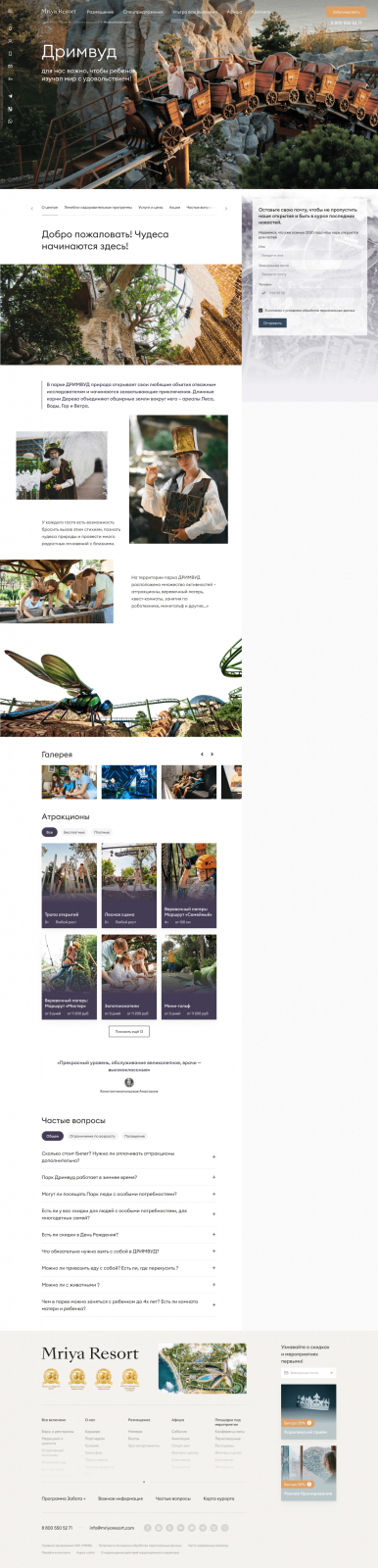
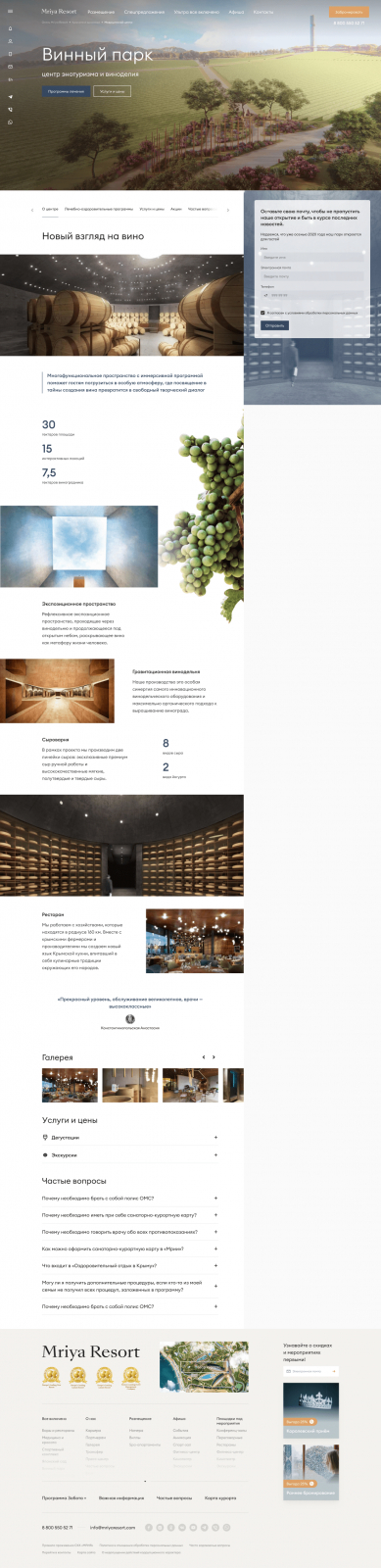
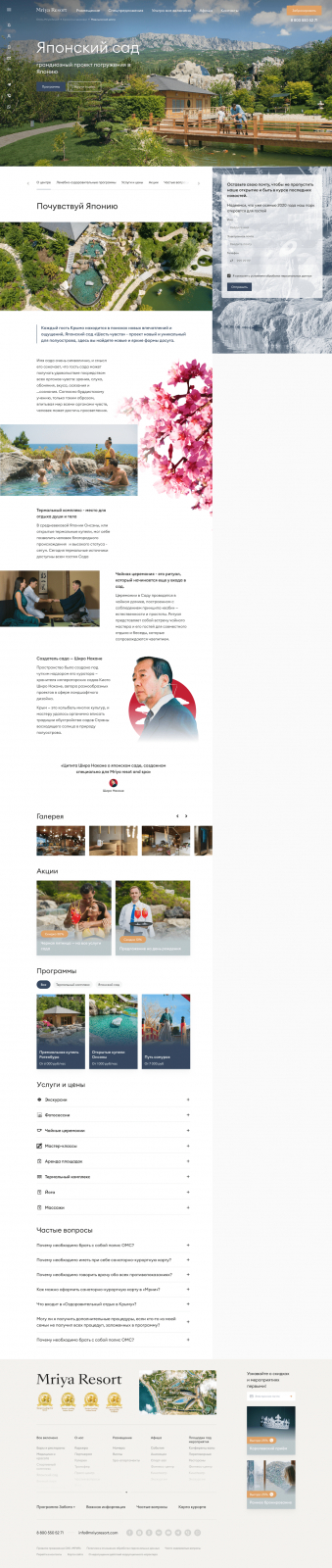
Любая страница сайта встречает пользователя ярким полноразмерным изображением:
Здесь все еще минимум информации – только название услуги и кнопка. Текст вынесли ниже:
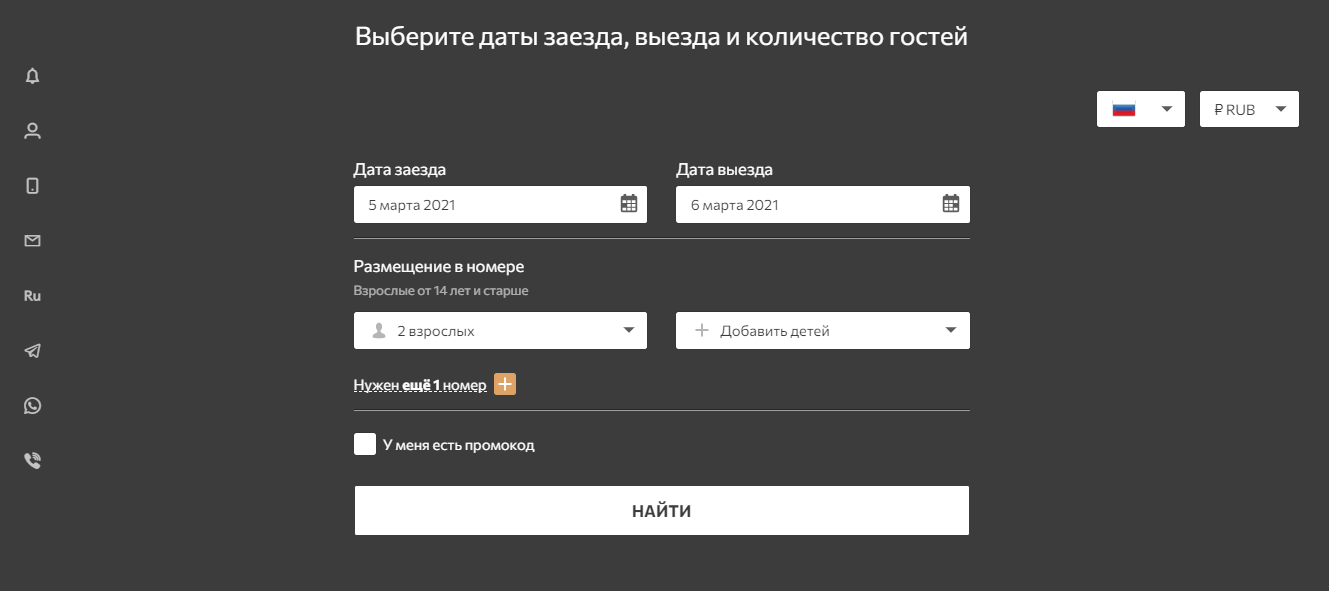
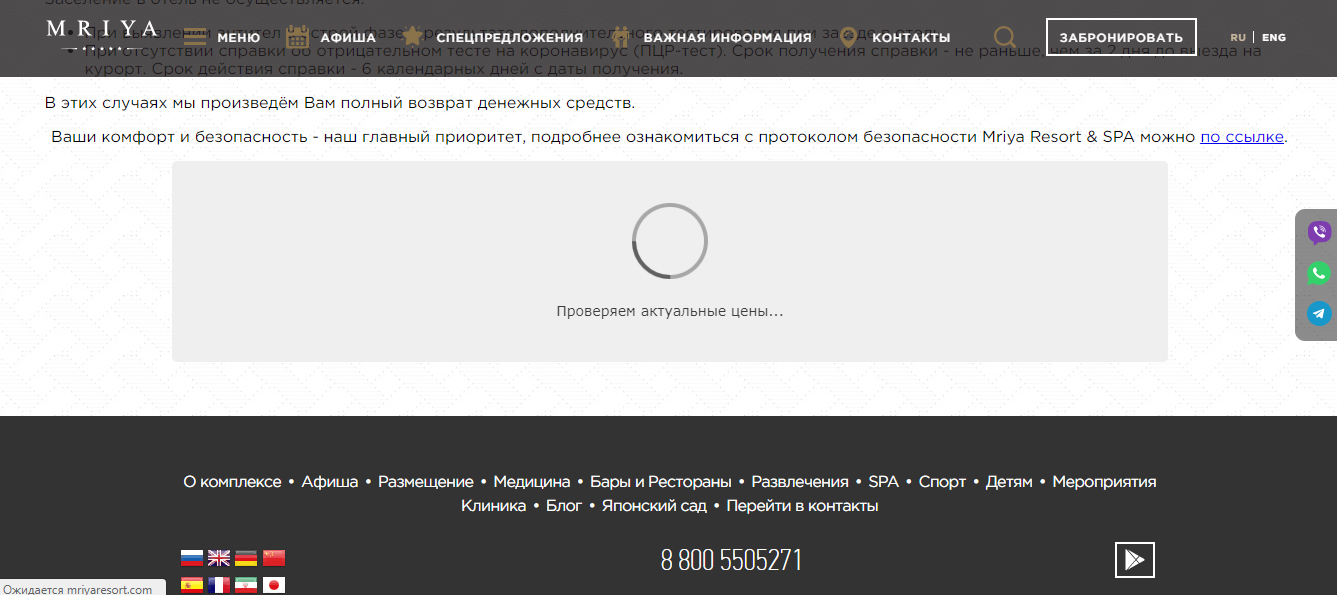
Переработали страницу бронирования. Форму сделали проще, убрали лишние строки.
На старом сайте форма была с картинкой, из-за чего не сразу подгружалась. Это большое упущение, поскольку часть потенциальных клиентов успеют покинуть страницу, ничего не найдя:
Мы сделали быстрый, удобный и доступный для каждого сайт, который привлекает все сегменты ЦА и в яркой манере демонстрирует основные прелести курорта Mriya Resort.
Результаты
Для нас это был интересный и ответственный проект. Заказчик удовлетворил все свои требования и получил даже больше: по ходу работы мы постоянно продвигали и реализовывали идеи, как с помощью сайта улучшить взаимодействие с ЦА.