Баннеры для «Перекрёстка»: как гайдлайны помогают улучшить коммуникации с пользователем и упростить работу
Рассказываем о принципах создания баннеров и том, как гайдлайны помогают улучшить коммуникацию и ускорить ежедневную работу над десятками баннеров и сторис.
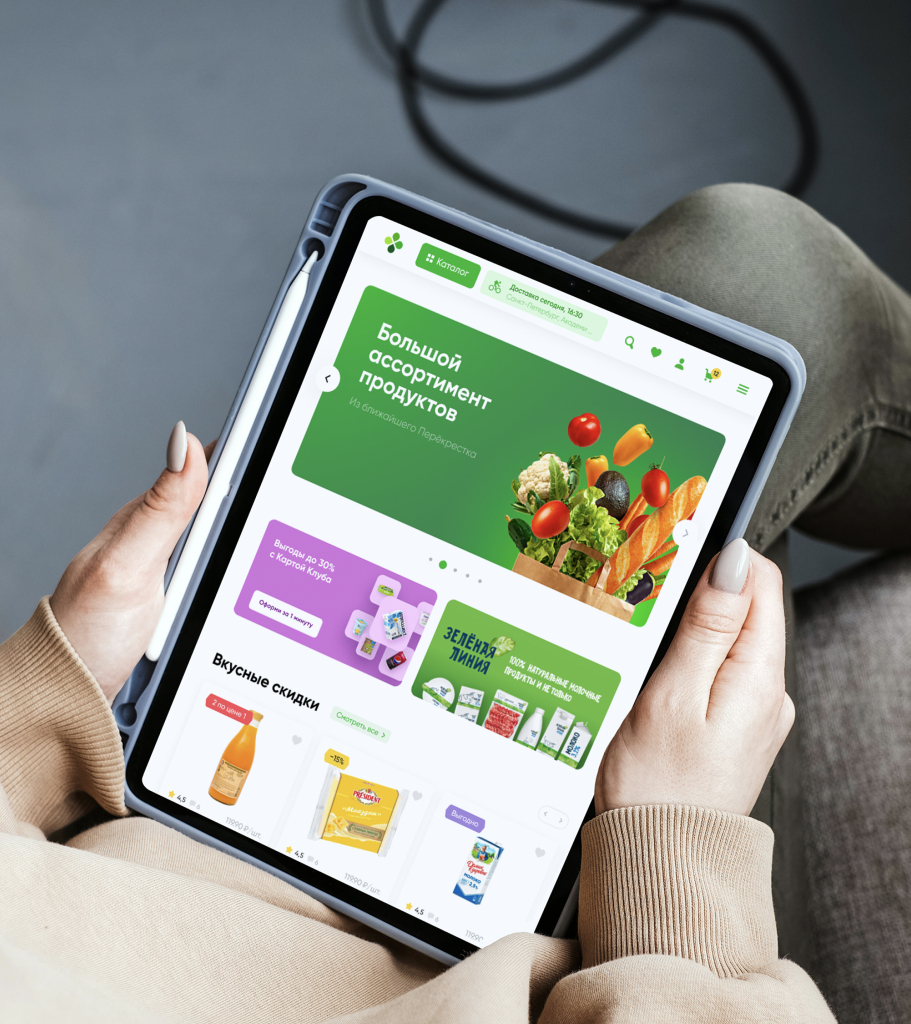
Наш постоянный клиент «Перекрёсток» запускал сервис по экспресс-доставке товаров. Мы сделали дизайн приложения «Перекрёсток.Быстро» еще до пандемии и карантина. В какой-то момент было принято решение объединить приложения экспресс-доставки и программы лояльности магазинов сети. По итогу получилось приложение, где можно заказать экспресс-доставку, посмотреть каталог ближайшего магазина, оформить самовывоз, следить за балансом баллов.
После запуска мы продолжили дизайн-подержку сервиса, а также занимались дизайном баннеров для сайта и мобильного приложения.
Изначальная задача: делать баннеры, чтобы конвертило, оптимизировать работы по дизайну баннеров
Сначала к нам пришли с задачей рисовать баннеры для приложения и сайта. Цель такой коммуникации — увеличить корзину и средний чек, а также привлечь внимание пользователя к возможным подборкам, новостям, акциям и промо партнерских товаров.
Проблема: пользователь не ориентируется в навигации приложения
В приложении «Перекрёстка» огромный каталог товаров. Пользователи часто путались в категориях и разнообразии. Поэтому задача по баннерам трансформировалось. Теперь клиенту было важно не столько привлекать внимание человека, сколько облегчить его поиск и навигацию.
Баннеры должны были убрать хаос, организовать дружелюбную навигацию и быть полезными. Например, подсказать пользователю, что макароны можно найти во вкладке «бакалея». Или предложить рецепт ужина и готовую подборку товаров для него.
При этом баннеры не должны были напрягать пользователя: его глаза и так замылены всевозможной рекламой. Нам предстояло обойти баннерную слепоту, но при этом остаться эмпатичными и тактичными.
Решение: определить правила комфортной коммуникации бренда и покупателя → сформировать гайдлайн для баннеров
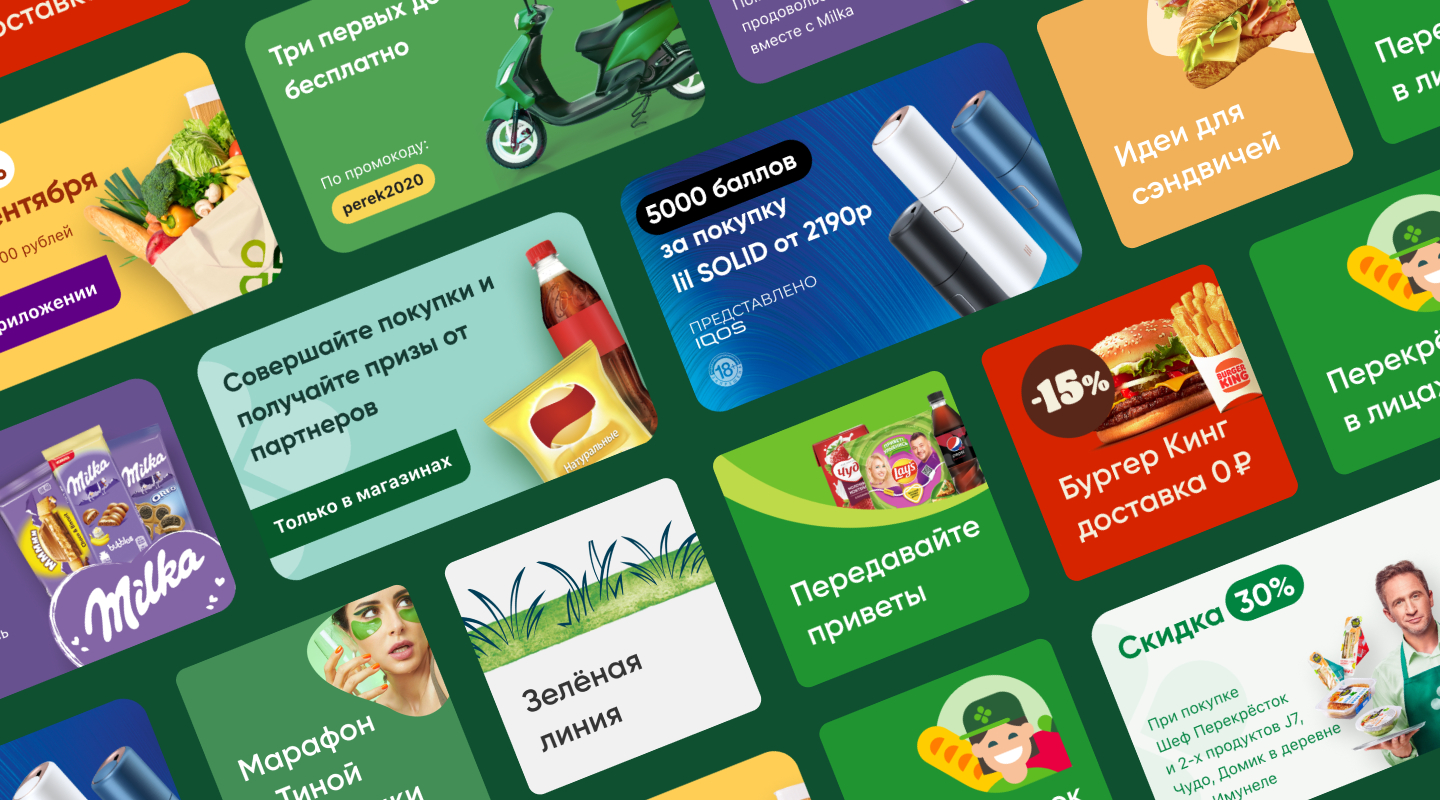
Сначала мы нарисовали несколько десятков баннеров. Решили, что быстрее и проще будет работать по гайдлайнам. Поэтому параллельно начали разработку.
Мы уже были знакомы с аудиторией и клиентскими путями приложения, проводили исследования в процессе работы над дизайном. Команда понимала, как сделать сделать коммуникацию в баннерах комфортной и эффективной. Поэтому мы собрали опыт взаимодействия с «Перекрёстком», а также прошлый опыт в ритейле и фудтехе, и сформировали рекомендации по дизайну баннеров в мобильном приложении.
Что туда вошло:
- форматы, описания типов, размеры баннеров для сайта и приложения;
- примеры и правила расположения;
- стили;
- цветовая палитра;
- правила расположения текстов;
- примеры использования баннеров.
Гайдлайн — это внутренний документ клиента, поэтому мы не можем его показать. Расскажем о принципах.Принципы создания баннеров:
- Главное в баннерах — польза для клиента. Не может быть посыла «Что мы хотим продать клиенту?», только фокус «Что клиенту полезно и интересно?»
- Главное в дизайне — простота. Цвет фона не должен отвлекать от основного визуала. Также не рекомендуется использовать текстуры, паттерны и сложные фотографии. Подойдут визуалы студийной съемки с продуктами на однородном фоне.
- Главное в тексте — читабельность. Он должен быть контрастен фону, не заходить за композиционные блоки, не занимать больше 40% баннера.
Запуск сторис в приложении: концепция и дизайн
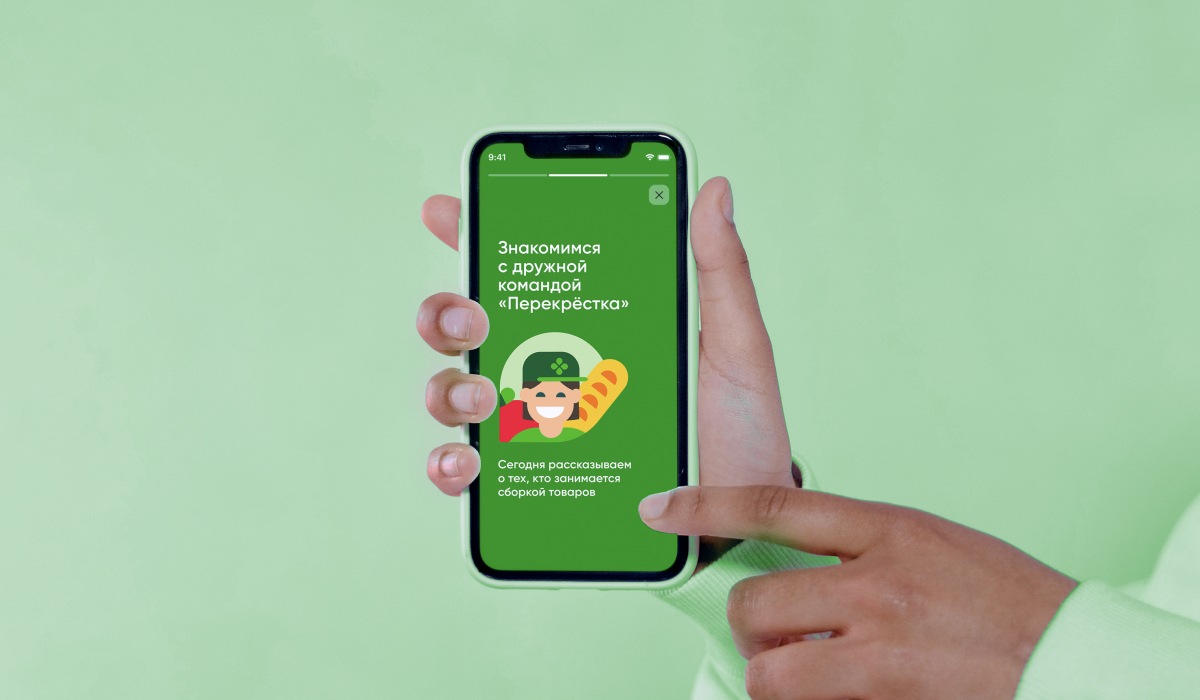
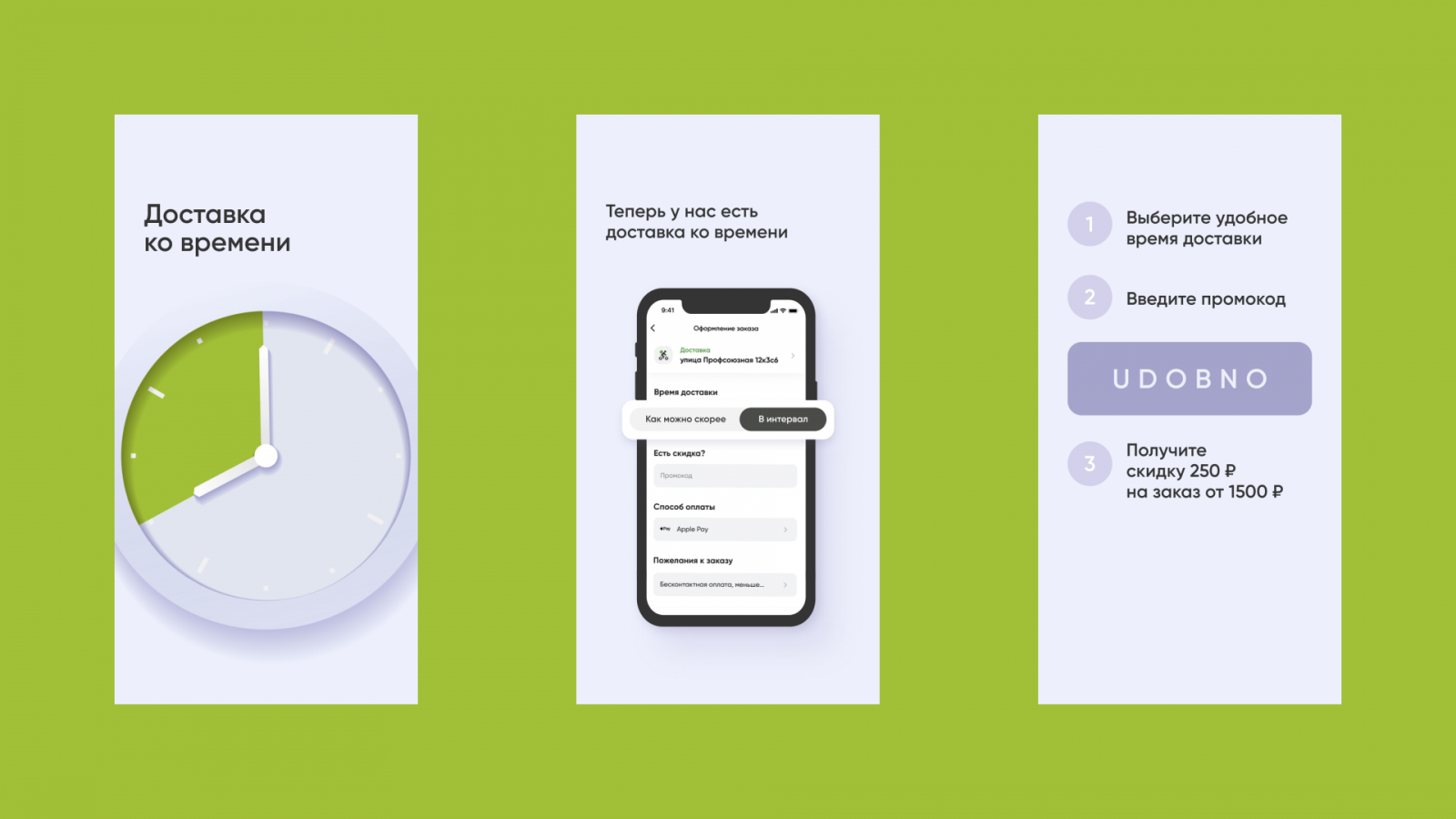
Позже клиент решил добавить дополнительную коммуникацию — сторис в приложении. Они должны были помочь пользователям с онбордингом, а также быстрее доносить информацию об обновлениях. Сторисы бы облегчали жизнь покупателей и способствовали формированию лояльности. Если клиент понимает, где ему искать необходимое и как пользоваться сервисом, то и вероятность того, что он уйдет к конкурентам низкая.
Также клиент хотел размещать в сторис контент с промо и акциями, имиджевую историю о работе команды и сервиса, полезный контент в виде рецептов и фактов о сезонных товарах. Цель этих механик — увеличивать корзину и средний чек.
Прежде чем приступить к работе, мы разработали рекомендации по работе со сторис. В гайдлайн вошли: форматы, стили, цветовая палитра, правила, принципы создания и примеры использования.
Результаты
Мы подробно расписали правила разработки баннеров и сторис, опираясь на комфорт пользователя. Баннеры и сторис как канал коммуникации отражают ценности бренда и соответствуют особенностям современной цифровой среды.
Баннеры и сторис визуально согласованы и комфортны для глаз пользователя.
Руководства оптимизировали процессы и сроки разработки материалов. Работа над дизайном сотен баннеров ускорилась в несколько раз. Уменьшилось количество правок со стороны «Перекрёстка».
Гайдлайны помогли построить быстрый процесс онбординга в проект новых дизайнеров на стороне клиента или подрядчиков.