В этом году исполнилось 25 лет бизнесу в России. Сегодня мы садимся в машину времени и вспоминаем, какими были сайты российского бизнеса много лет назад. По тому, как выглядели сайты компаний в разные «годы жизни» можно уловить не только тренды в веб-дизайне, но и почувствовать дух того времени.
Специалисты AIC выбрали несколько всем известных компаний из разных сфер: промышленность, связь и интернет, банки, транспорт — и сравнили, как выглядели их сайты в разное время.
Алроса
Гигант алмазодобычи был основан в 1992, а почти через 10 лет появился его первый сайт. Что примечательно, на заре рунета сайт «Алросы» часто менялся — на тот момент не существовало той культуры наполнения контентом, привычной нам сегодня. Поэтому у сайта была новая главная страница буквально каждый месяц. Сайт не менялся радикально шесть лет — но главная исправно переверстывалась под каждый новый инфоповод, отчет или обращение к массам.
Вторая версия появляется в 2007-ом. Знаковое приобретение большинства сайтов этого времени — анимированный flash-баннер и графические украшательства без причины. В веб-дизайне царит принцип «могу — значит, сделаю». В 2012-ом году сайт компании пережил редизайн, но до нас практически не дошли останки этого реликта. В 2014-ом компания провела еще одно обновление сайта, на этот раз сделав мощный рывок в плане веб-технологий— в таком виде он и существует по сей день.
Ростелеком
Провайдер услуг связи (а затем и интернет-провайдер) обзавелся собственным сайтом в 2000-ом, хотя компания была основана в 1992-ом. От сайта образца 2000-го года ничего не сохранилось — однако по разметке можно догадаться, что это была модная в то время «приветственная страница» для иностранных коллег, а в тайтле сайта красовалась надпись «Welcome to Rostelecom!» В 2003-ем происходит первое большое обновление, сайт от «Студии Лебедева» у «Ростелекома» будет до 2007-го.
На тот момент сайт производит нужное впечатление инновационного продукта — стальные тона, тонкие линии. Кстати, молодое поколение вряд ли вспомнит такой логотип компании. В 2007-ом сайт телеком-провайдера меняется незначительно, а в 2012 — обновляется еще один раз, вместе с брендбуком, на этот раз серьезно. Всеми узнаваемое «ухо» на логотипе появилось всего 4 года назад.
Современный сайт компании — это полное переосмысление, полный уход от ненужной корпоративной строгости в пользу приветливого продуктового сайта для потребителей услуг.
Сбербанк
Сегодня банк выступает одним из ключевых российских «проводников» технологий в сфере финтеха. Трудно представить, что в 1999 году первый сайт самого популярного российского банка выглядел так:

Пожалуй, он с комфортом бы поместился на экране смартфона, и даже масштабировать изображение бы не пришлось. Большое обновление настигло «Сбербанк» только в 2011-ом, 12 лет спустя. Многие помнят сайт банка именно таким, со стеклянными зелеными и оранжевыми кнопками. Если помните, на это же время выпал рестайлинг логотипа банка — вызвавший так много спора в дизайнерской тусовке. Следующее знаковое обновление произошло уже спустя 3 года — в таком виде сайт существует и сейчас.
Билайн
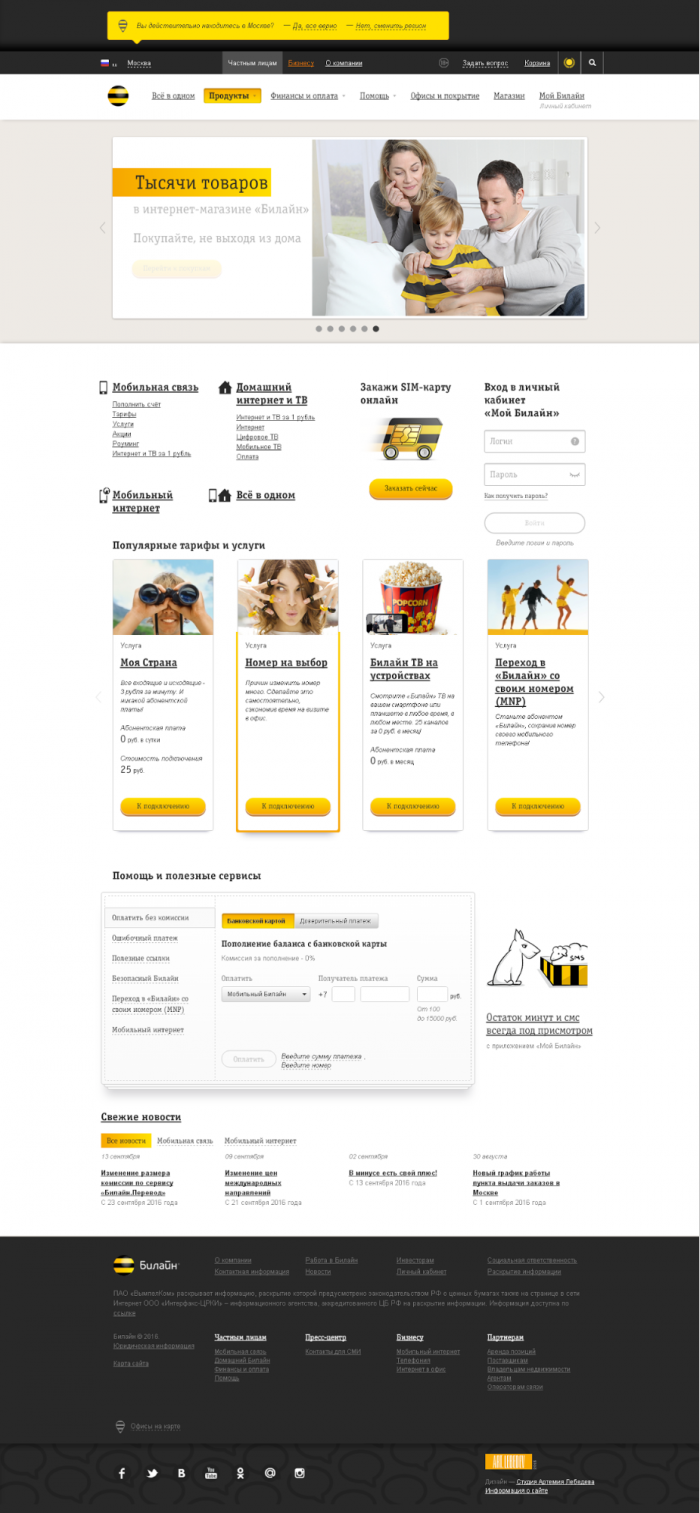
Помните пчелку? А рекламный джингл: «Би-лайн джи-эс-эм»? Первый сайт крупнейшего оператора связи был запущен в 1998, но, к сожалению, в таком виде сохранился только в памяти старожилов интернета. То, что до нас дошло спустя почти 20 лет (можно разглядеть название англоязычной акции «Be happy»). Пришли нулевые, эпоха флеша и дизайнерской вседозволенности.
Сайт оператора обзаводится анимированным баннером. Куда без него. Если помните, название бренда тогда писалось раздельно — «Би Лайн», а две части названия разделяла пчела — символ для нового термина «сотовая связь». К 2005-му у компании появляется тот самый узнаваемый фирменный стиль и это находит отражение в сайте.
Глобальные изменения ждут нас только спустя 4 года — в 2009-ом сайт меняется радикально и с тех пор заметно эволюционирует каждые 2-3 года.
Нынешняя версия практически идентична версии 2014 года.

АвтоВАЗ
«АвтоВАЗ» сайт появился в числе первых, в 1998 году. Архивные версии до 2004 года не показательны более, чем полностью — они фактически состоят из нескольких изображений, которые по понятным причинам уже не хранятся ни на одном сервере. Следующая версия появляется в 2004-ом году. С тех пор единственные изменения, которые затрагивают сайт автомобилестроителя — это смена флагманской модели на верхнем баннере.
Аэрофлот
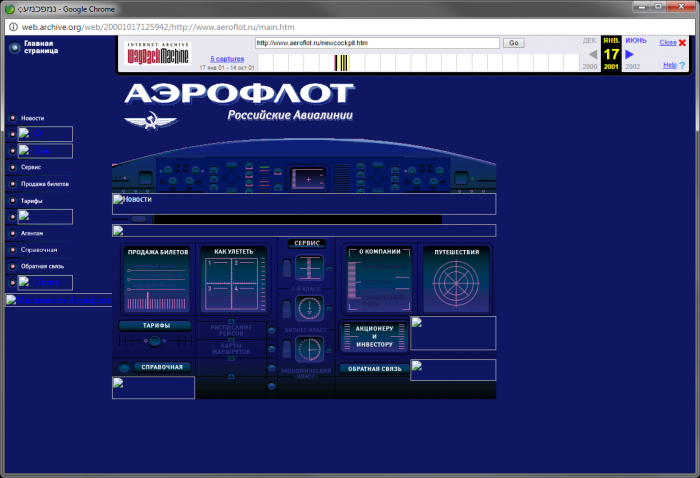
Старейшая российская компания подключается к рунет-гонке и представляет миру свой первый сайт в 2000-ом году. Сервис бронирования билетов, говорите? Как вам интерфейс в виде приборной панели, нарисованный голым html?

Сайт начинает двигаться от красивой безделушки в сторону сервиса в 2003-ем. Именно тогда на сайте появляется поиск авиабилетов. Последующие изменения не столь радикальны, сайт обрастает функциями, сохраняя свою сервис-центричность. Дизайн приводится в соответствие своему времени.
Спустя три года, 2007-ой, сервисов всё больше и больше. В 2010 с сайтом происходит странная метаморфоза — вместо того, чтобы развиваться с позиционированием «сайта-сервиса», сайт «Аэрофлота» зачем-то уходит в эмоциональный дизайн. Сервисная часть сохраняется, но теперь она спрятана глубже, на втором уровне вложенности. Однако в 2016 всё возвращается на свои места. Онлайн-сервис авиакомпании помогает пользователям, интерфейс довольно удачно совмещает его с промо-блоками. Гармония достигнута (на память от прошлого сайта остался тот самый самолет).
Лукойл
Без нефтегазовой отрасли вряд ли получилось бы обойтись. Первый сайт всем известной компании появился в 1999 году и выполнял, как и все его собратья тех лет, исключительно имиджевую функцию. Фразой года 2002-го можно без опаски назвать «пропустить заставку» — в то время «приветственные» страницы сайта еще не считались моветоном. После этого компания меняет слоган на «всегда в движении». Но вот что странно — движение самого сайта к прогрессу прекращается. Совсем.
Однако рекорды стабильности были и остаются за государственными организациями и их сайтами.
К сожалению, несмотря на титаническую работу Вебархива, часть контента безвозвратно утрачена (привет, мода на flash-сайты). Но то, что сохранилось — очень здорово погружает в то время.
Общие тенденции
В целом, облик сайтов российских компаний меняется вместе с развитием веб-дизайна как такового, с небольшим отставанием от глобального тренда. Можно проследить несколько условных «эпох» развития веб-дизайна — их след можно без труда найти на сайтах отечественных корпораций.
1997-2000
Самые первые сайты российских компаний массово начали появляться в 1997-1998 годах. Архивные версии практически не сохранились, но по имеющимся данным можно выделить такие их особенности:
- Табличная html-верстка. Сайты этого периода следуют строгим правилам и не позволяют себе «вольностей», характерных для расцвета Flash (следующего периода). Именно с этих времен в головах многих укоренилось убеждение в том, что ссылки должны быть синими, а логотип компании — слева сверху.
- Приветственные страницы. Культура пользования интернетом этого периода была крайне низкой, поэтому сайтам нужны были особые приветственные страницы, объясняющие, куда пользователь попал и что здесь можно делать.
- Типографика отсутствует практически полностью. Пропускная способность интернета того времени не позволяет подключать много шрифтов, поэтому максимум, что мы можем видеть — вариации одного шрифта (жирный и курсив).
- Минимум графики. По той же причине на любых графических объектах «экономят» — всё равно большая часть пользователей отключает изображения в браузере.
2000-2005
- В середине периода берет начало эпоха «веб 2.0» — то есть интернет начинают создавать обычные пользователи, на первый план выходит их удобство, инструментарий для создания и публикации контента. Это стремление сделать пользование максимально удобным незамедлительно отражается и во внешнем виде сайтов компаний. Подражание реальным объектам. Развитие CSS позволяет сделать элементы сайта более похожими на реальные объекты — именно этой эпохе мы обязаны выпуклыми кнопками, тенями и градиентами. Выражение «кнопка, которую хочется нажать» — именно отсюда.
- Массивные меню. Меню выступает главным инструментом навигации — оно почти всегда занимает большую часть сайта. Из этого периода — вертикальные боковые меню, которые, к слову, со временем были полностью вытеснены горизонтальными, но снова стали модными сегодня (вспомните lenta.ru) благодаря технологии свайпа и маленьким экранам мобильных устройств.
- Засилье графического дизайна в веб-дизайне. Расцвет Flash-технологий провоцировал дизайнеров всё больше уходить от каноничных веб-сайтов в сторону интерактива и обилия графики, зачастую, неоправданного. Обязательный атрибут сайтов этого времени — абстрактные «украшательства», фоновые паттерны, flash-заставки вместо приветственных страниц. Вместе с тенденцией к графическому усложнению появляется мода на фоновую музыку — тренд, которые впоследствие будут считать признаком дурновкусия.

2005-2010
Начинают свой великий крестовый поход первые смартфоны, развивается мобильный интернет, а вместе с тем — пропускная способность интернет-соединения растет. Характерные черты сайтов этих лет:
- много графики, слайдеры, «большие фото». Нужда экономить пользователям трафик отпала, сайты начинают активно использовать блоки с большими фотографиями. Популярность набирает такой элемент, как слайдер — автоматически сменяющие друг друга крупные изображения с рекламным текстом.
- появляются первые социальные сети. Это приводит к необходимости добавления «социальной составляющей» на сайты компаний. Кнопки шеринга, ссылки на корпоративный твиттер, блоки с подписчиками из социальных сетей — неотъемлемые атрибуты сайтов того времени.
- парадигма больших экранов. Десктопные версии сайтов становятся шире — прежние сайты шириной в 640 пикселей смотрятся рядом с ними настоящими малютками.
- мобильные версии сайтов. Самые продвинутые интернет-ресурсы (социальные сети, крупные информационные порталы) обзаводятся мобильной версией — она позволяет комфортно пользоваться сайтом со смартфона и при этом экономит драгоценный трафик.
2010-2014
- Мобильные устройства становятся знаковым явлением этого периода. Разрешающая способность мониторов растет, множится количество возможных экранов и разрешений. Российские пользователи становятся опытнее — безлимитный интернет есть даже в сельской глубинке.
- Становятся популярными адаптивные сайты. Мобильные версии уходят в прошлое — современные мобильные устройства производительнее персональных компьютеров предыдущего периода, повсеместное распространение беспроводных сетей практически сводит на нет необходимость экономить трафик пользователя.
- Больше «воздуха». Сайты окончательно перестают экономить на пространстве — расстояние между элементами становится больше.
- Плиточный дизайн. Вместе с появлением новой Windows входит в моду делать сайты в таком стиле — например, еще раз взгляните на сайт «Ростелекома». Смелые цвета, эксперименты с типографикой. Корпоративные сайты перестают быть серыми и строгими — зачастую разрабатывается яркая, провокационная айдентика и сайт, который выступает ее логичным продолжением.
- Иконографика. Иконки использовались и 15 лет назад, однако массовую популярность они завоевали именно в этот период — это было вызвано в том числе ростом интернет-грамотности населения: каждый пользователь мог распознать, что значит символ «корзина» или «замок и ключ».
2014-2016
На сегодняшний день таких радикальных изменений, как раньше, не происходит, однако дизайн-парадигма меняется чаще — следовательно, предыдущий подход быстро морально устаревает. Об этом свидетельствует то, что за последние 4-5 лет сайты компаний менялись чаще, чем за предшествующие 15. В этом плане показательным будет кейс «Билайна» или «Сбербанка», которые мы привели выше.
Пользуясь оказией: поздравляем весь российский бизнес: большой, средний и малый. Живите долго и процветайте.
Текст: Сергей Попков, шеф-дизайнер компании AIC






























