8 крутых AI-инструментов для UX/UI дизайнеров
В 2024 году про нейросети и искусственный интеллект знают все. Их используют для написания текстов, музыки, для составления аналитических отчетов и фитнес-тренировок, для генерации рецептов и, конечно же, изображений. Сфера UX/UI-дизайна тоже активно использует AI-инструменты, ведь они помогают значительно улучшить и ускорить работу дизайнера. Но вот выбор сервиса часто становится задачей не из простых — приходится пробовать много всего, чтобы найти идеальный вариант.Поэтому в этой статье я решила сделать обзор на AI-инструменты, которые помогли мне делать свою работу быстрее и качественнее. Приступим.
Uizard
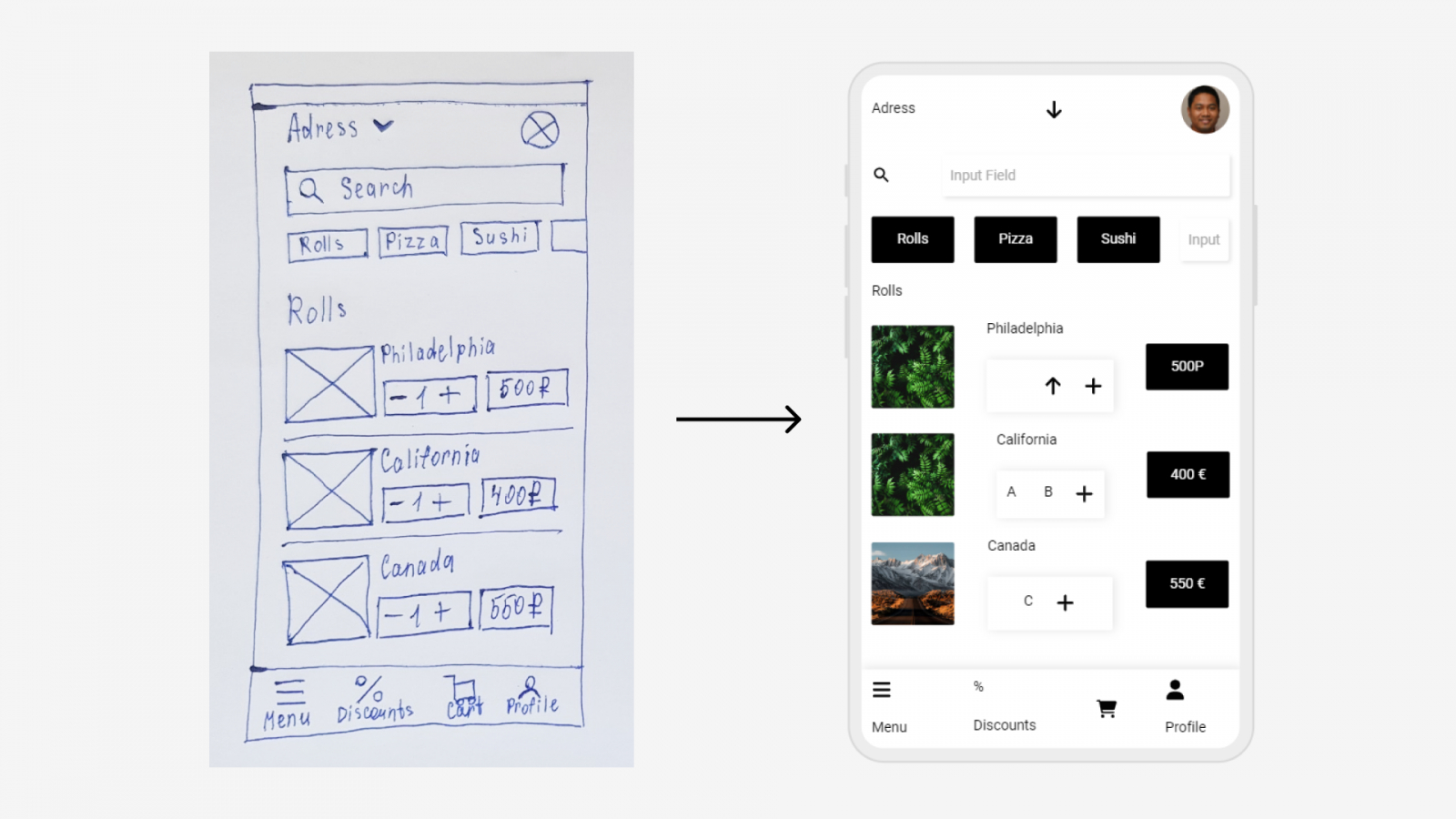
В этой программе можно сканировать нарисованный от руки прототип интерфейса, после чего выдается макет с векторными элементами, текстом и картинками. Помимо нарисованного эскиза можно сканировать скриншоты любого готового интерфейса.
Плюсы Uizard:
- быстро создает черновой прототип, размещает основные элементы;
- векторные кнопки и иконки;
- макеты можно переместить в Figma.
Минусы:
- слабый дизайн — неудачно подобраны цвета, все элементы располагаются неровно;
- некоторые элементы сканируются некорректно;
- чтобы пользоваться сервисом, нужен VPN.
Uizard — полезный сервис для проектирования интерфейсов, он помогает дизайнеру быстро воплощать идеи по отрисовке прототипов.
Galileo AI
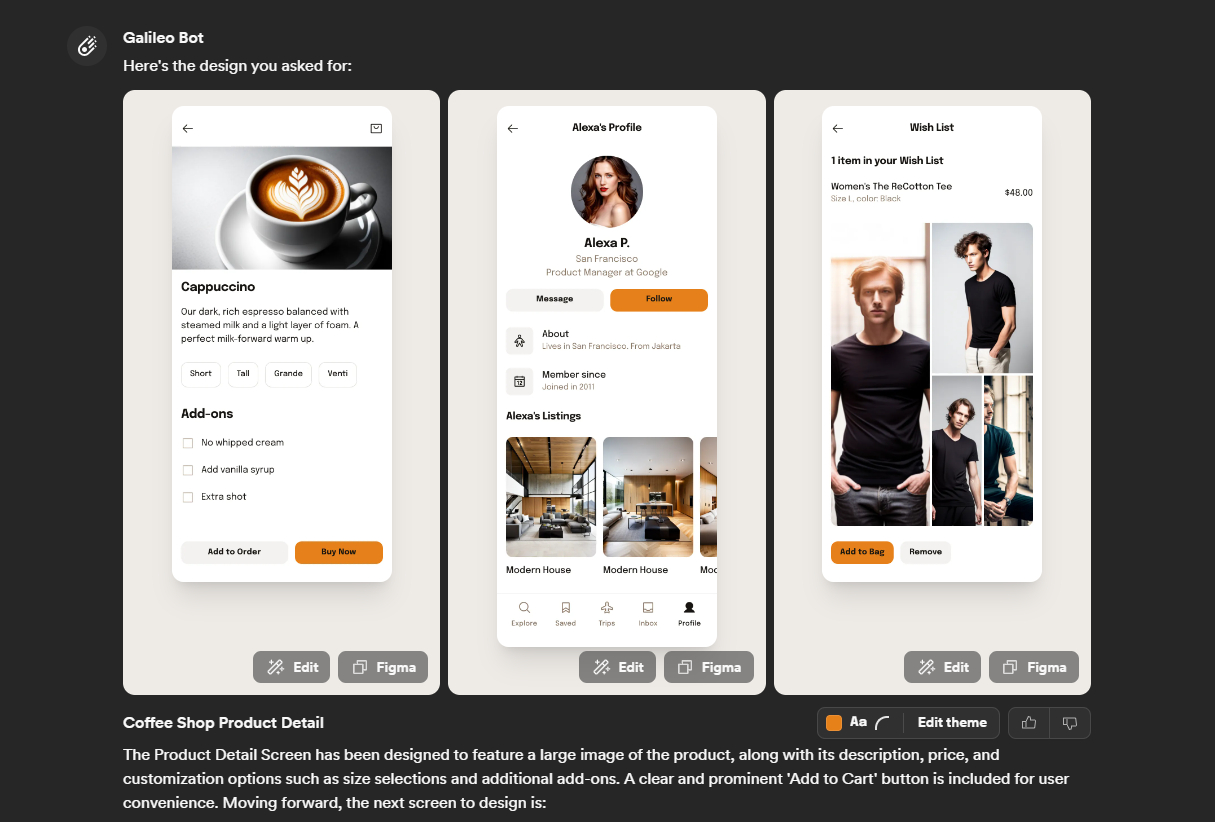
Инструмент для проектирования, позволяющий создавать макеты интерфейса по текстовому запросу. Нужно только написать боту в чат, какой интерфейс нужен, и он выдаст варианты макетов.
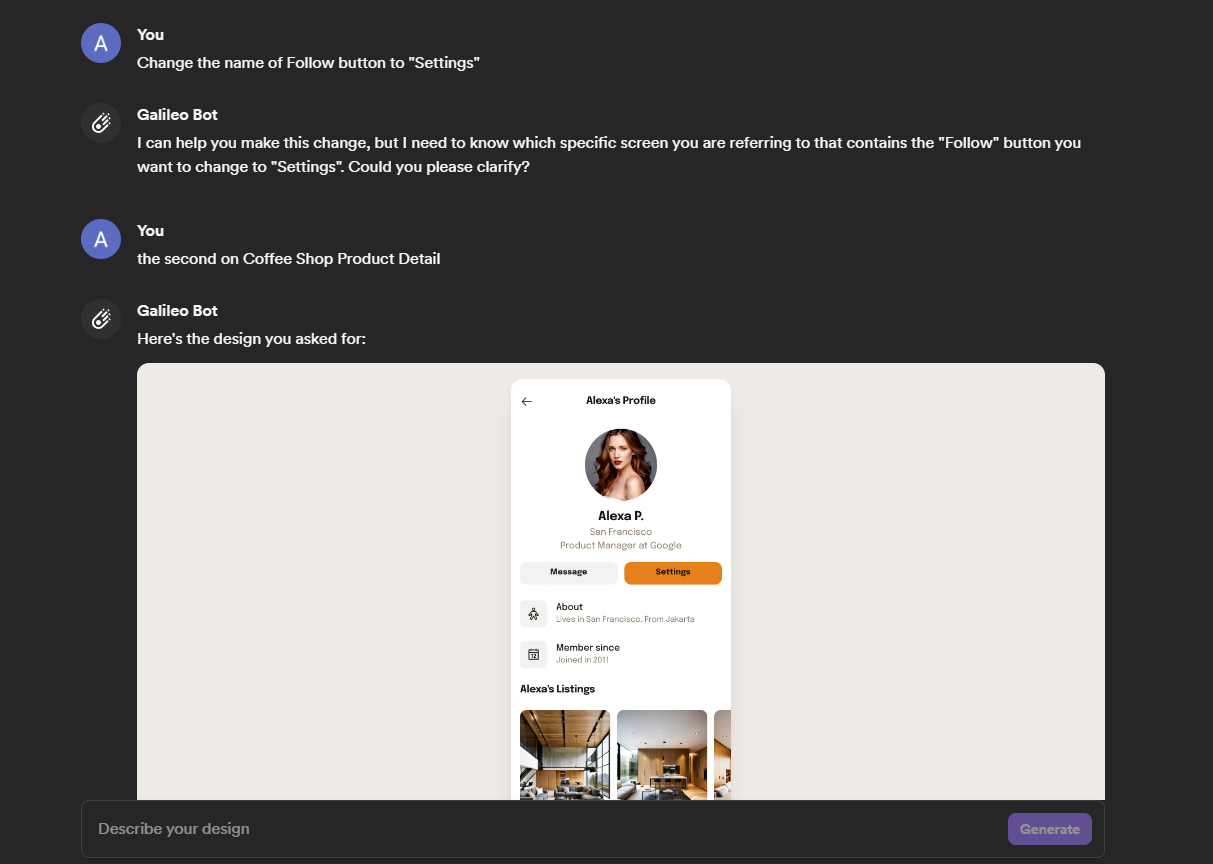
Макеты можно отредактировать, так же написав боту в чат. Так, я указала, что хочу поменять в макете профиля название кнопки “Follow” на “Settings”, и он это сделал.
Плюсы Galileo AI:
- хороший дизайн: подбор цвета и шрифтов, ровное расположение элементов;
- макеты можно переместить в Figma, где элементы этих макетов собраны в autolayout;
- макеты можно редактировать.
Минусы:
- некоторые элементы подбираются некорректно. Например, вместо кофе AI поместил в wish-лист изображения интерьера и мужчин.
В целом это неплохой инструмент для проектирования, он может стать отличной отправной точкой для дизайнера, который не знает, с чего начать или как располагать элементы в интерфейсе. Бот выдаст макеты, где покажет, из чего может состоять, например, каталог интернет-магазина, чекаут, где примерно расположены элементы. Также дизайнер может ориентироваться на предлагаемую цветовую палитру. Но все же эти макеты нельзя полностью брать за основу, так как в них не продуманы пользовательские сценарии.
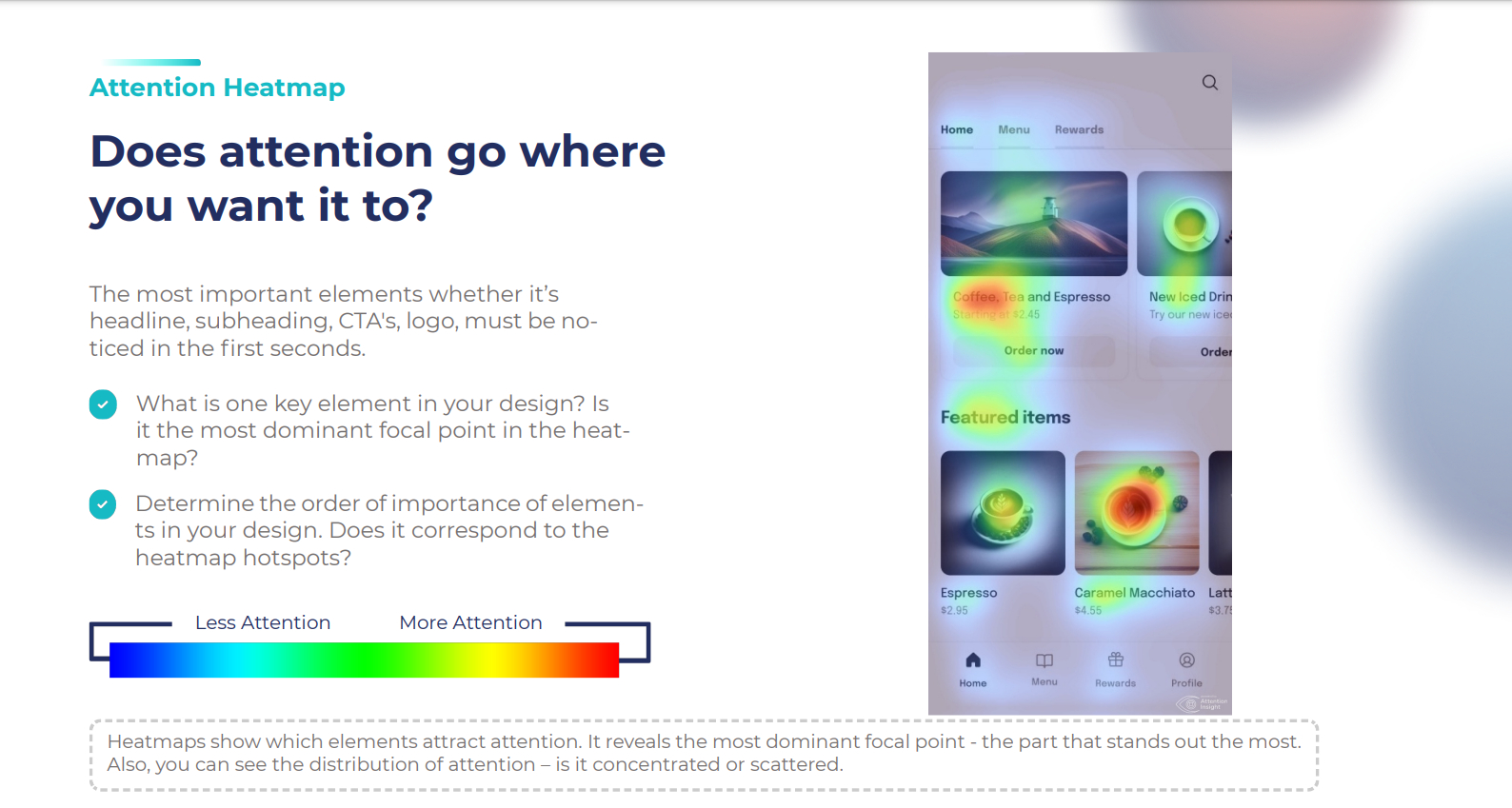
Attention Insight
Классный UX-инструмент, который составляет тепловые карты: можно увидеть, на какие элементы пользователь в первую очередь обращает внимание при первом просмотре интерфейса. Результаты можно получить в виде отчета, где выдается оценка понятности интерфейса, тепловая карта и общие рекомендации по удачному расположению элементов.
Плюсы Attention Insight:
- подробные результаты, которые хорошо визуализированы на тепловой карте;
- полезные рекомендации в отчете.
Минусы:
- исследование проводит робот, а не человек, поэтому непонятно, насколько можно ему доверять.
Хороший инструмент аналитики, позволяющий подсветить проблемы в интерфейсе на шаге проектирования. Однако не стоит забывать про исследования, основанные на действиях реальных людей, которые являются более достоверными.
Recraft
Многофункциональное приложение, где можно: создавать уникальные растровые и векторные изображения по текстовой подсказке в разных стилях, удалять/менять фон у изображений, а также добавлять любые элементы в выделенную область изображения.
Плюсы Recraft:
- можно создавать реалистичные изображения хорошего качества;
- можно одновременно создавать группу изображений/иконок в одном стиле;
- предусмотрен выбор детализации изображения: низкая, средняя, высокая и т.д;
- после генерации изображения можно задать ему любой цвет или выбрать готовую палитру.
Минусы:
- не все элементы изображений прорисовываются корректно: например, пальцы рук и ног.
Также я попробовала сделать в Recraft группу иллюстраций для мобильного приложения в одном стиле.
Recraft — это мощный инструмент по работе с изображениями, каждому дизайнеру он будет очень полезен.
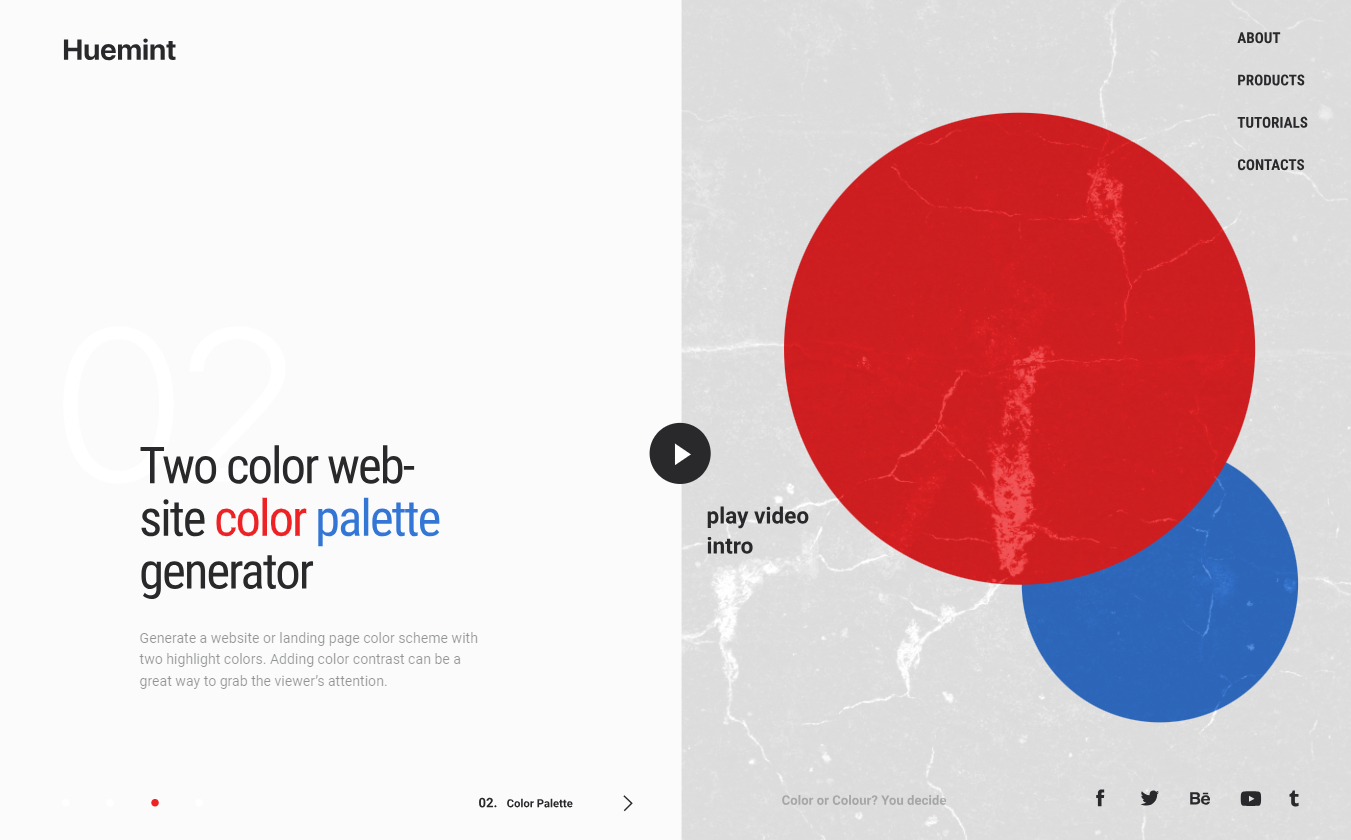
Huemint
Эта нейросеть генерирует палитры цветов для графического дизайна — создается не просто плоская палитра цветов, а уже примененные цвета в конкретном интерфейсе. Так, дизайнер может посмотреть, как та или иная палитра цветов будет смотреться в интернет-магазине, в иллюстрации или на собственном загруженном примере.
Плюсы Huemint:
- цвета палитры хорошо сочетаются между собой;
- возможен выбор нескольких цветов, можно подобрать свои цвета;
- наглядно видно, как палитра будет смотреться в интерфейсе.
Минусы:
- не все подборки цветов удачные. Иногда цвета элементов интерфейса подбираются некорректно. Например, плохо читаемый зеленый текст на оранжевом фоне.
Huemint — хороший инструмент, который пригодится дизайнеру при выборе цвета для его проекта. Но базовые знания колористики все равно нужны: иногда проскальзывает неудачный подбор цветов.
Lucidpic
Нейросеть генерирует высококачественные фотографии людей. Для этого можно использовать широкий набор фильтров: пол, возраст, цвет волос, телосложение, одежда, местоположение. Также можно ввести текстовый запрос — написать, что необходимо добавить к изображению, а чего быть не должно.
Плюсы Lucidpic:
- много стилей фотографий: HD, кинематографический, инстаграмный, фэнтези, анимэ и другие;
- разнообразные фильтры, с помощью которых можно получить более точное изображение;
- реалистичные изображения.
Минусы:
- бесплатно можно получить только 3 изображения.
Этот инструмент наглядно показывает, что в области генерации реалистичных изображений с людьми ИИ вышел на новый уровень. Однозначно рекомендую.
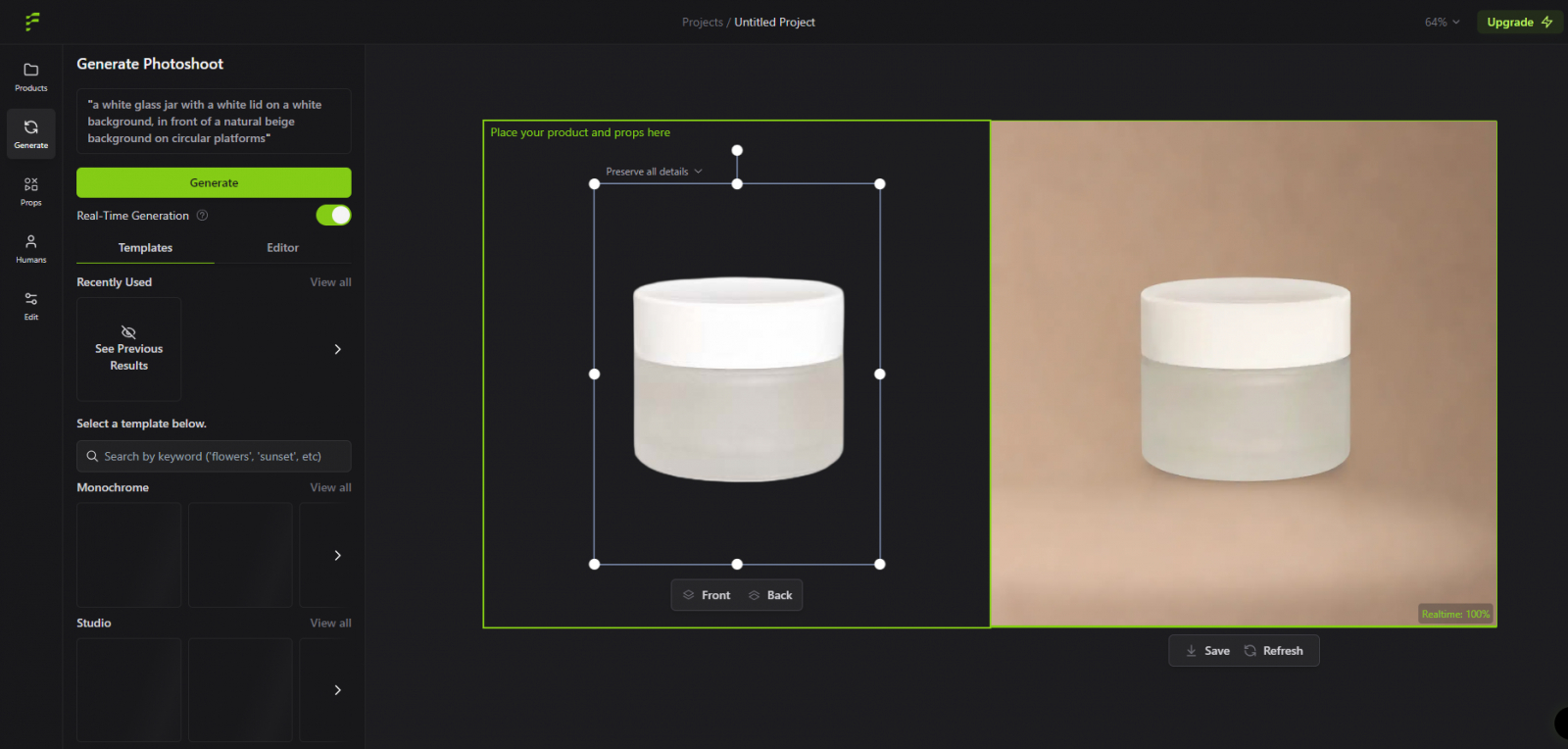
Flair AI
Полезный инструмент, где можно создавать фотографии брендов для рекламы, социальных сетей, карточек товаров на маркетплейсах на любом фоне. Необходимо загрузить изображение товара, а далее искусственный интеллект сгенерирует фон по текстовому запросу. Также здесь есть уже много готовых фоновых шаблонов.
Плюсы Flair AI:
- автоматическое удаление фона товара значительно экономит время;
- большое разнообразие шаблонов;
- можно сэкономить на услугах фотографа и на аренде фотостудии.
Минусы: не обнаружено.
Крутая нейросеть, которая будет полезна не только дизайнерам, но и маркетологам, и предпринимателям в создании уникального брендированного контента.
Magician AI
Это плагин в Figma на основе ИИ, который позволяет создавать уникальные иконки, текст и изображения по текстовому запросу.
Плюсы Magician AI:
- • генерирует реалистичные изображения высокого качества;
- • создает уникальные векторные иконки;
- • выдает лаконичный и продающий текст для интерфейса;
- • все эти функции находятся в одном месте.
Минусы: не обнаружено.
Классный дизайн-инструмент. В первую очередь, он удобен тем, что дизайнеру не нужно обращаться к разным программам для создания элементов для своего проекта — в Magician эти функции собраны в одном месте и находятся под рукой, что значительно экономит время.
Сейчас AI-инструменты в сфере UX/UI дизайна несовершенны и имеют множество недостатков — они не могут мыслить сценариями пользователя и определять его потребности. Но стоит признать, что развитие ИИ очень продвинулось, и поэтому рассмотренные инструменты нужно использовать, так как они очень упрощают и автоматизируют работу UX/UI дизайнера, помогая выполнять рутинные задачи.
Александра Ляшова, UX/UI-дизайнер Digital Clouds.