Интерфейсы медицинских аппаратов: как дизайнеру обеспечить безопасность пациента
Это Атвинта. Проектирование в медицине — дело ответственное, ведь от интерфейса зависит здоровье пациента и результат процедуры. На примере лазерных аппаратов мы расскажем, как сделать удобную панель управления для врача и безопасную — для посетителя клиники.
Отличие промышленных и веб-интерфейсов
На рынке Атвинту знают как разработчика веб-сервисов и ПО — мы привыкли работать с браузерными, десктопными и мобильными интерфейсами. Но в дизайне есть еще одно увлекательное направление — промышленный дизайн, где специалист проектирует оборудование или изделия. И у нас есть в этом серьезный опыт.
Например, мы создали интерфейс немецких аппаратов, которые смешивают жидкости для парения.
Продукт для рынка был новый, цель стартапа — быстрее обслуживать покупателей продукта. При тестовом запуске оказалось, что экономия времени достигнута незначительная, тогда клиент обратился к нам за редизайном панели управления. Мы нашли узкие места интерфейса и улучшили UX. С обновленным экраном длительность смешивания жидкости сократилась на 20%.
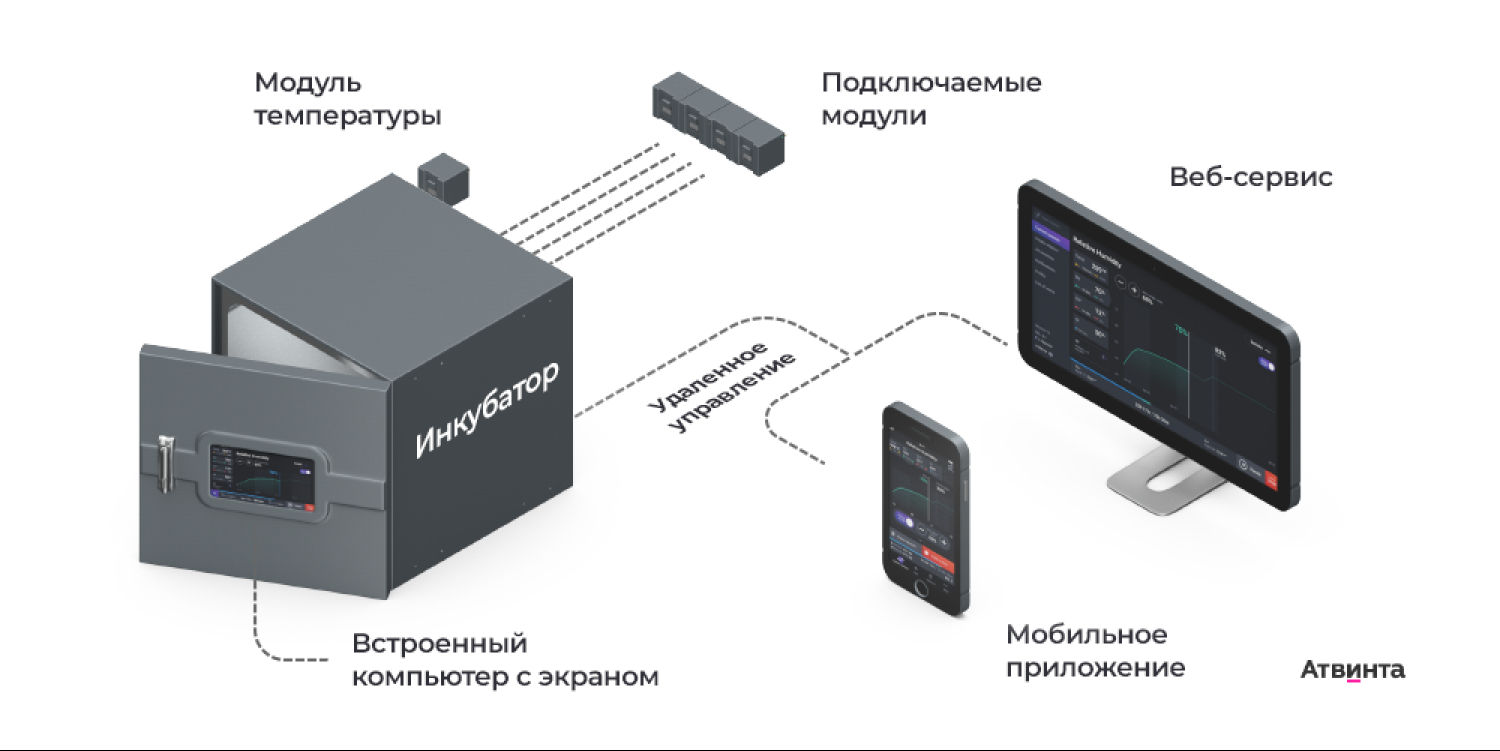
Еще мы делали микробиологическую IoT-лабораторию для стартапа из США. Наша команда создала программное обеспечение для управления устройством и его интерфейс. Разработка оптимизирует процесс лабораторных исследований.
Такие проекты — отдельный кайф для команды.
«Одно дело пилить продукты для онлайна — да, это кропотливый труд, который экономит человекочасы и приносит деньги заказчику. Но когда видишь, что в реальное производство выходят тысячи единиц оборудования с твоими интерфейсами — ну просто непередаваемые ощущения. А когда понимаешь, что потом с их помощью проводят научные эксперименты, лечат людей и делают физический продукт — вообще экстаз».
Задача промышленного интерфейса — отдать команду электронике, чтобы она запустила нужный пользователю процесс внутри оборудования. Например, включение, запуск режима, остановка или настройка параметров.
Панель управления значительно отличается от веб-интерфейса:
- мало контента, но много кнопок, бегунков, шкал, таймеров, полей ввода;
- часто такие экраны бывают компактными, поэтому нужно разместить все необходимое на небольшом «клочке» интерфейса;
- экраны оборудования обладают разными характеристиками и качеством дисплея, так что во время проектирования дизайнер должен учитывать ограничения и заранее думать о том, как макет «сядет» на реальную панель;
- оборудование может эксплуатироваться десятилетиями, поэтому интерфейс должен оставаться актуальным долгое время;
- много технических деталей и специализированных функций, поэтому интерфейс лучше создавать в плотной связке с конечными пользователями и инженерами оборудования;
- растет роль эргономики — врач на процедуре может одной рукой держать насадку над лицом пациента, а другой менять режим. Интерфейс должен учитывать контекст и действия, которые выполняет специалист;
- экран — лишь часть аппарата, поэтому панель управления должна быть корректно вписана в общий дизайн и дополнять внешний вид установки;
- ощутимые последствия пользовательской ошибки — если специалист запутается в интерфейсе, то это может привести к производственному браку и потерям.
Особенно последний пункт актуален для медицинского оборудования — здесь дело касается уже не убытков, а жизней и здоровья людей. Хотя и убытки играют для бизнеса важную роль — выплачивать компенсацию за вред при несчастном случае будет клиника.
Тем выше ответственность дизайнера при проектировании медаппарата — готовый интерфейс должен быть максимально безопасным и комфортным. Тогда врачу будет удобно работать со сложной установкой, а риск ошибок снизится до минимума.
Кроме IoT-лаборатории мы также делали экраны для двух производителей лазерных аппаратов: из России и США. На примере этих проектов мы расскажем, как работать с промышленными интерфейсами в области медицины.
Аналитика: погружаемся в техню процедурный протокол
В косметологии лазерные аппараты используют для огромного количества процедур:
- удаление рубцов;
- омоложение кожи;
- лечение угрей;
- лечение сосудов;
- эпиляция;
- удаление татуировок.
На рынке множество лазеров с разной мощностью, длительностью импульса, насадками и режимами. Аппараты наших клиентов отличались как по внешнему виду, так и по функционалу.
При работе с промышленными интерфейсами рекомендуем максимально погрузиться в техническое оснащение и ход процедуры перед проектированием. Чем больше информации будет собрано на старте — тем меньше правок появится в дальнейшем.
На этапе аналитики важно выявить все настройки и элементы управления, которые должны быть под рукой у врача, а также узнать их назначение.
Покажем на примере.
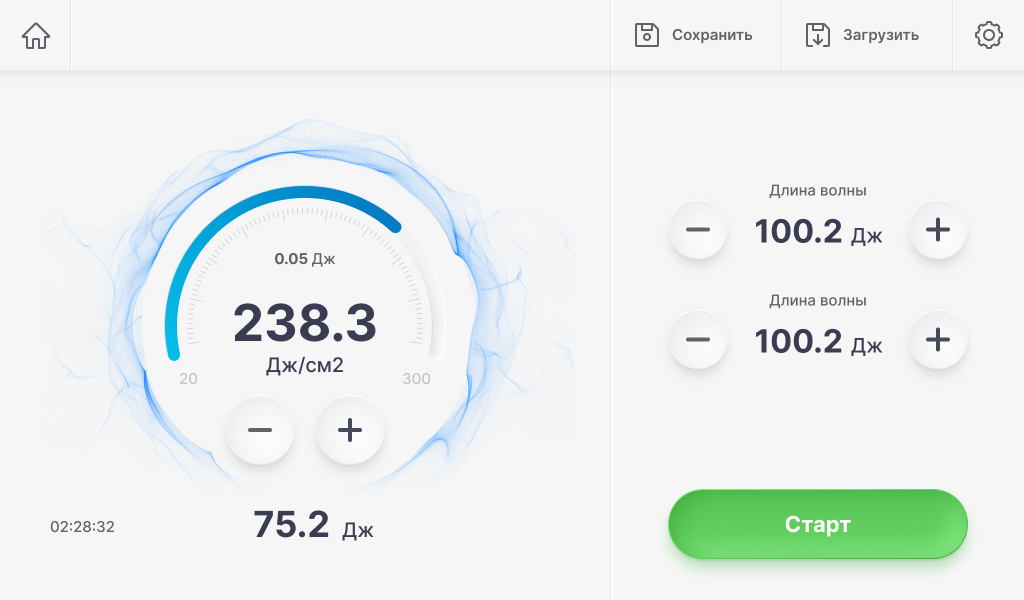
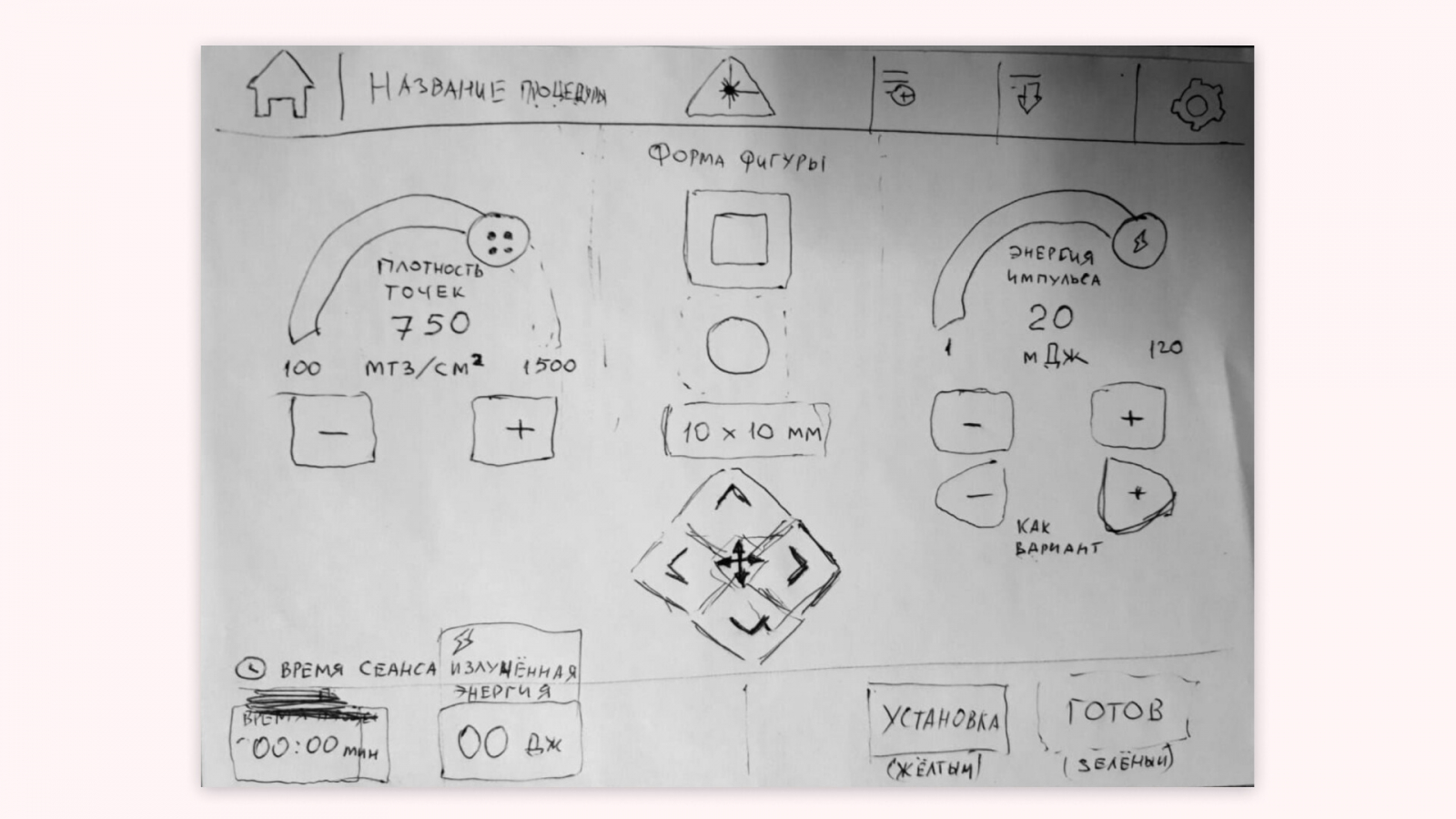
Вот так выглядели пресейловые варианты концепций для нашего клиента — производителя лазеров AZOR, установки которого используют 3 000 клиник в 30 странах мира.
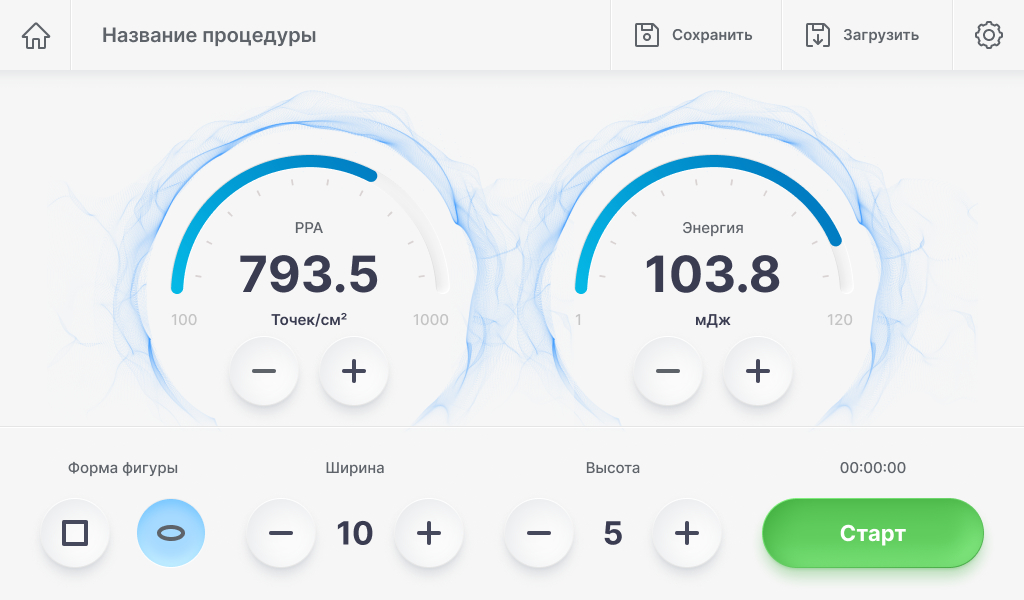
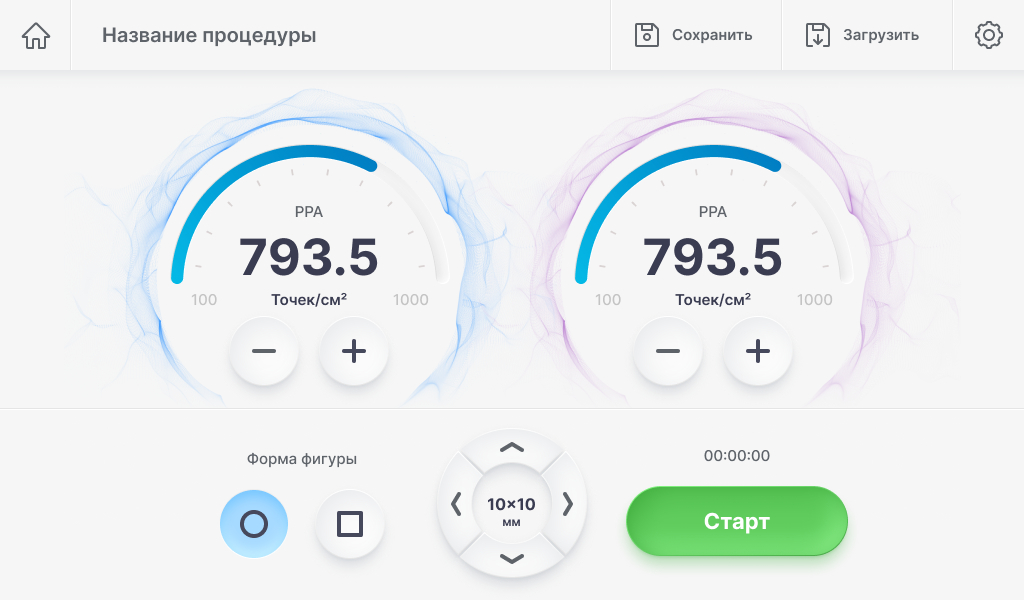
А вот так они изменились, когда мы начали работу над проектом и выяснили, что на аппарате нужно настраивать форму и площадь вспышки, а также количество точек на квадратный сантиметр.
Деталей и настроек стало больше — пришлось компоновать кнопки и шкалы по-новому. Здесь элементы управления уже были правильными, однако заказчику было интересно посмотреть другие концепции, и мы подготовили еще несколько вариантов. Один из них был принят в разработку.
Кастдевы с врачами
Подготовиться к проектированию поможет аналитика — один из самых важных этапов в разработке. У нас в Атвинте есть отдел аналитики, который проводит исследования. С их помощью мы собираем базу будущего продукта и понимание, как он должен работать.
Классика жанра — кастдевы (глубинные интервью). Мы часто используем этот инструмент, потому что это самый надежный способ узнать о задачах / проблемах / паттернах / поведении / пожеланиях пользователей.
Еще один «лазерный» клиент обратился к нам, чтобы создать панель управления для обновленного аппарата. Компания проводила модернизацию продукта — в новых приборах инженеры улучшили технологию и внедрили новые функции в логику установки.
Один из главных апгрейдов — сенсорный экран, через который врачи выставляют настройки и управляют лазером.
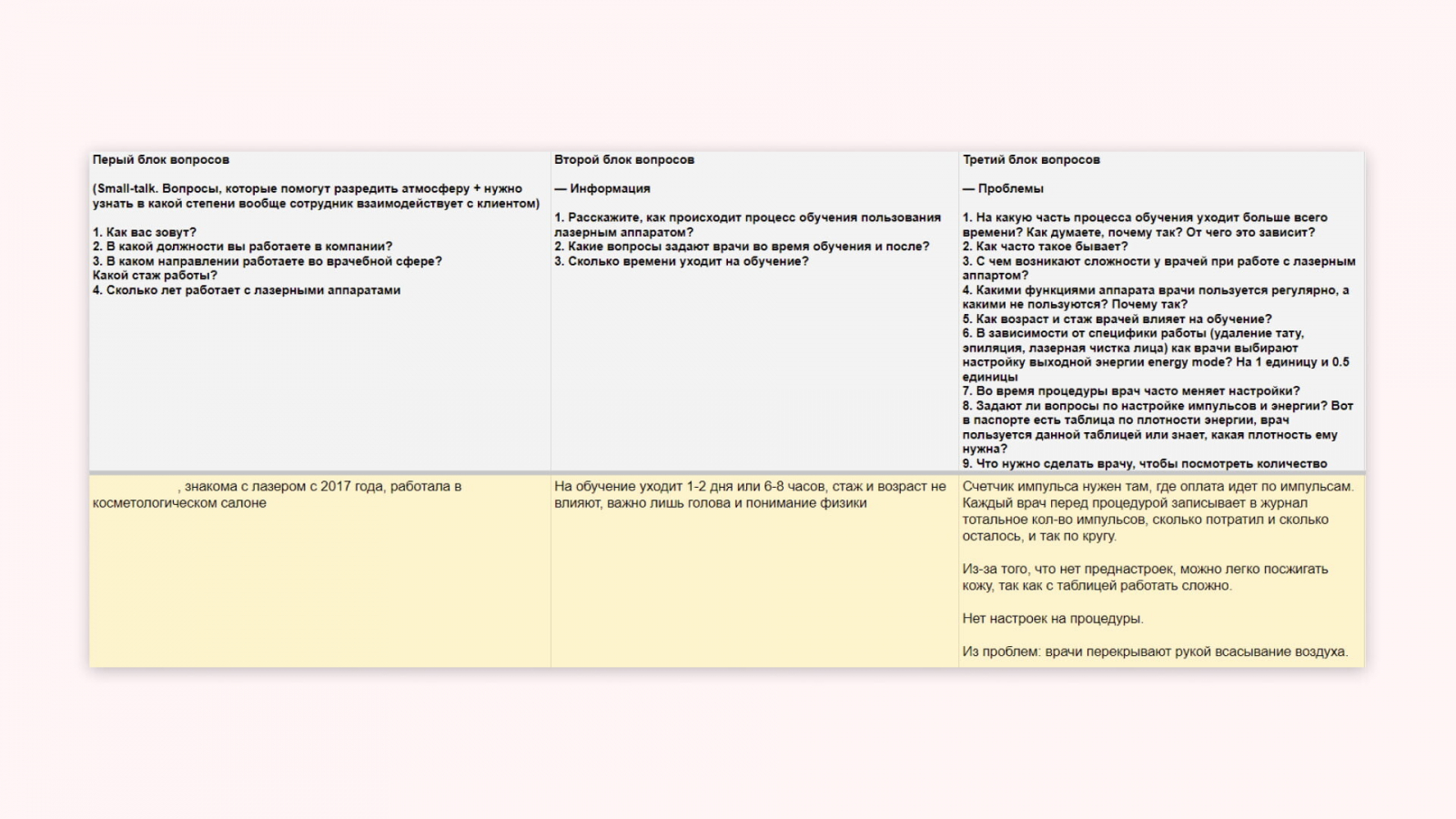
Перед проектированием мы провели наши любимые кастдевы, чтобы узнать:
- для каких задач / заболеваний используется аппарат;
- какие действия выполняет врач во время процедуры;
- какой у врачей есть опыт с другими аппаратами;
- что не нравилось в предыдущей версии аппарата;
- что хотелось бы видеть в новой версии.
Опросили две группы пользователей:
- врачи, непосредственно работающие с пациентами;
- врачи-преподаватели, которые учат пользоваться прибором на семинарах.
Несколько живых цитат от респондентов:
- «Если будет мониторчик, на котором всё легко и просто, будет приятнее работать».
- «Я не могу сообразить, что мне нужно нажать, чтобы выйти из паузы без отключения».
- «Из-за того, что нет преднастроек, можно легко посжигать кожу, так как с таблицей работать сложно — нужно к ней поворачиваться, смотреть, запоминать».
- «Нам, врачам, важно подбирать параметры под индивидуальные особенности, особенно детализацию диаметра пятна».
- «Другие аппараты понимают, когда была установлена новая линза и какого размера, после чего выставляются настройки автоматически. Не нужно держать в голове или рядом таблицу с джоулями».
- «Каждый врач перед процедурой записывает в журнал тотальное количество импульсов, сколько потратил и сколько осталось, и так по кругу, это неудобно. Хотелось бы автоматический подсчет».
- «Каждый раз, когда меняется линза, нужно сменить параметр. А вот другие аппараты пишут о любом действии с оборудованием».
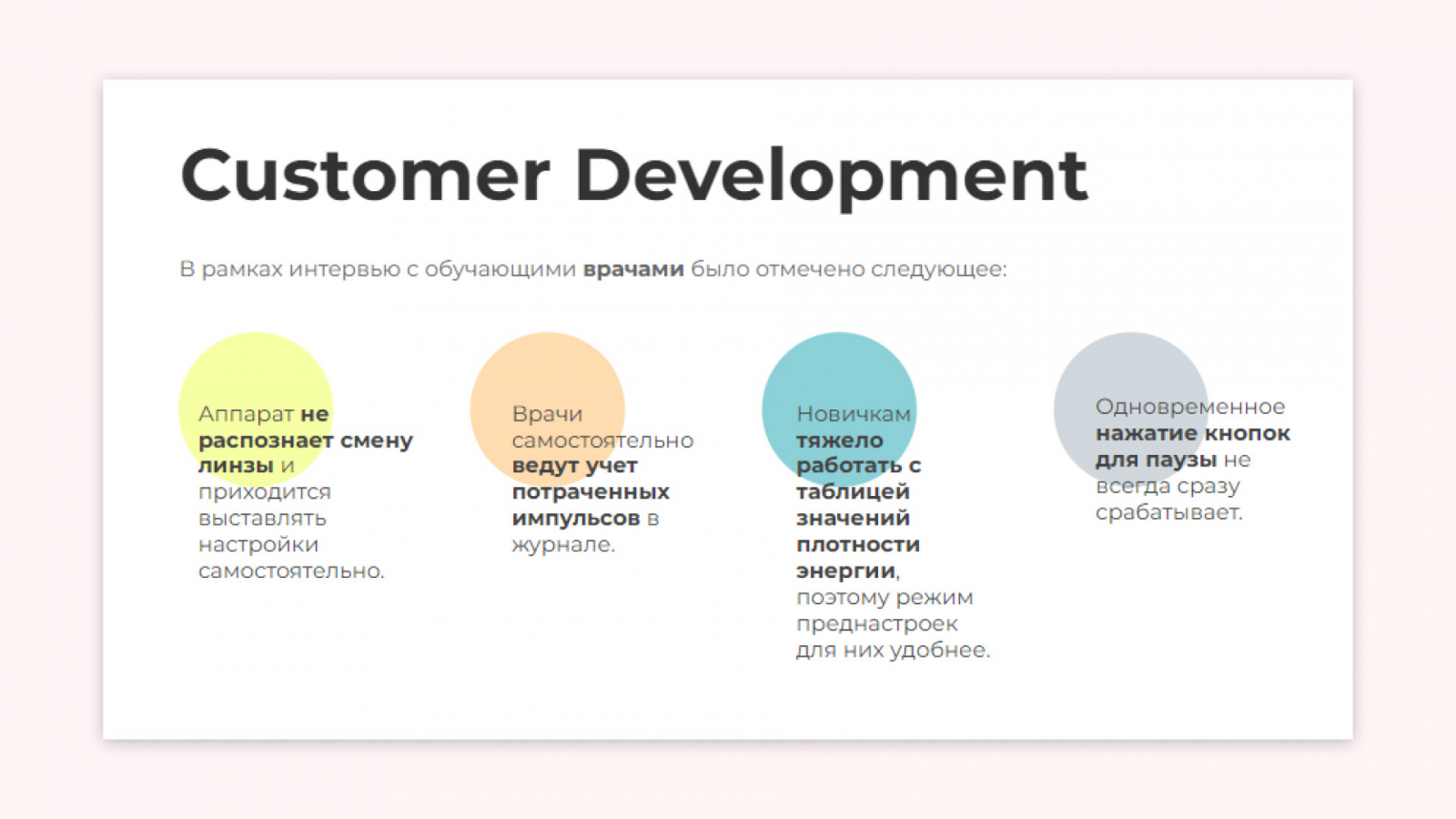
На основе ответов мы выяснили, что в новом интерфейсе необходимо реализовать:
- автоматический учет импульсов — ранее врачи вели его в журнале и высчитывали количество импульсов сами;
- автоматическое обновление настроек при смене линзы — ранее приходилось выставлять их вручную;
- программы с преднастроенными параметрами и режим ручной настройки — половине респондентов подходит формат готовых программ, остальные предпочитают выставлять настройки лазера самостоятельно.
Без глубинных интервью учесть эти нюансы было бы невозможно.
«Пользователи были нашими основными помощниками для улучшения функциональности и проектирования. На основе их опыта в интерфейс добавлялись новые экраны и кнопки, значительно сокращающие время на работу с оборудованием».
Так, мы выявили предпочтения пользователей и реализовали их в интерфейсе. С обновленными экранами мы избавили врачей от бумажной работы и лишних действий в различных сценариях. Результат — сокращение тайминга процедуры, экономия часов специалистов, повышение безопасности процедуры.
Полевые исследования: наблюдаем за пользователями в реал-тайме
Еще один крутой инструмент для работы над промышленным дизайном. Здесь мы в реальном времени исследуем, как пользователи тестируют интерфейс.
При разработке софта и панели управления для IoT-лаборатории мы четыре раза переделывали прототипы на основе фидбека от ученых. Команда отправляла интерактивный прототип для UX-тестирования заказчику. Он встречался с лаборантами, которые будут работать с оборудованием, и давал им простые задания. UX-тесты клиент записывал на видео и передавал нам, а мы улучшали дизайн на основе обратной связи.
Результат такого подхода — удобный интерфейс, который быстро решает задачи пользователя.
User flow: выясняем, что понадобится пользователю
User flow — это последовательность действий, которые пользователь выполняет для достижения цели, а также ответы системы на действия пользователя. Аналитики оформляют ее в виде наглядной схемы.
Инструмент помогает верхнеуровнево обсудить с заказчиком сценарии использования продукта и его функциональность, логику. Это облегчает процесс получения обратной связи внутри проекта.
«Ценность User flow состоит в том, что команда узнает, как пользователи взаимодействуют с продуктом, а также что влияет на создание эффективного дизайна с точки зрения UX. Это помогает концентрироваться и держать фокус на проектировании понятного интерфейса».
Чтобы спроектировать User flow, недостаточно получить требования от заказчика — нужно исследовать пользователей, которые взаимодействуют с продуктом. Также обязательно изучить инструкции / документацию к оборудованию и взять несколько консультаций у инженеров производителя.
Эта информация поможет ознакомиться с технической начинкой прибора, узнать обо всех его функциях и отразить их в интерфейсе.
«При составлении User flow для лазера мы ориентировались на текущую документацию, подробно разбирали с заказчиком и инженером, как работает аппарат при разных условиях и задачах, определяли список экранов, которые важно сохранить. Также обсуждали с врачами и косметологами, как они используют оборудование, на каких процедурах, что мешает их проводить. Проводили сравнение с оборудованием конкурентов».
На выходе аналитики Атвинты предоставили подробный User flow, на основе которого проектировщик составлял прототипы и макеты экранов.
В готовом интерфейсе мы учли более 100 пользовательских сценариев.
Как работать с небольшими экранами
На этапе аналитики мы выяснили, какие настройки, кнопки и режимы понадобятся врачам, самое время перейти к созданию интерфейса. Основным ограничением для проектировщика будет нестандартный размер экрана.
Зачастую экраны медоборудования делают компактными, а значит, нужно аккуратно использовать пространство и бережно относиться к каждому доступному пикселю.
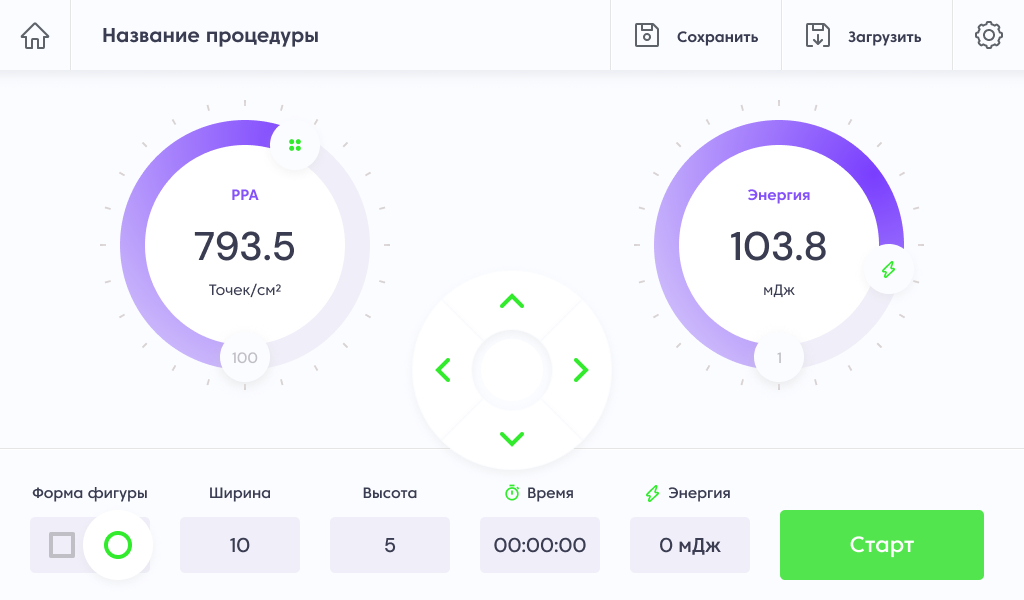
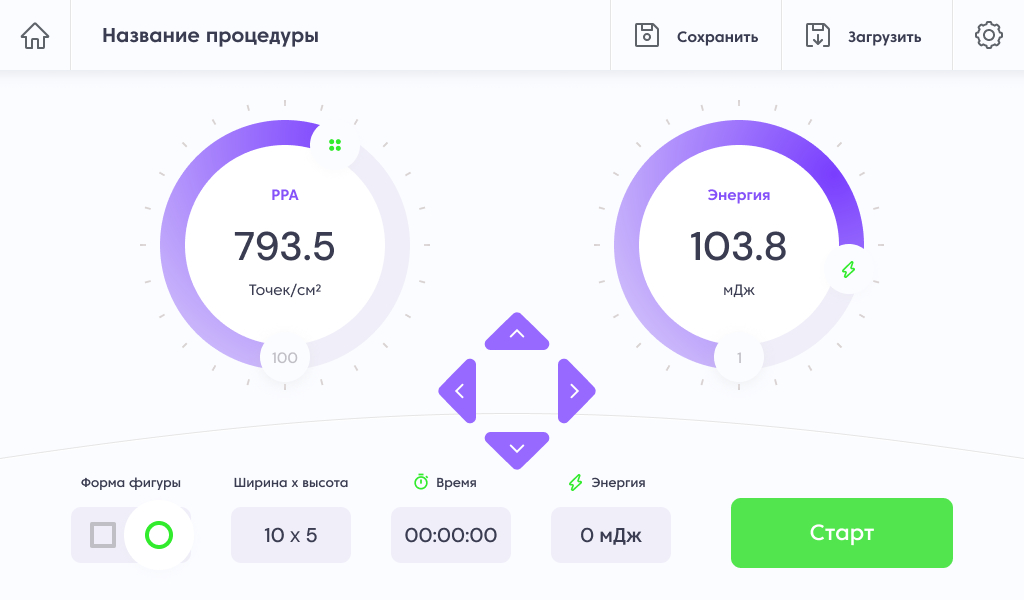
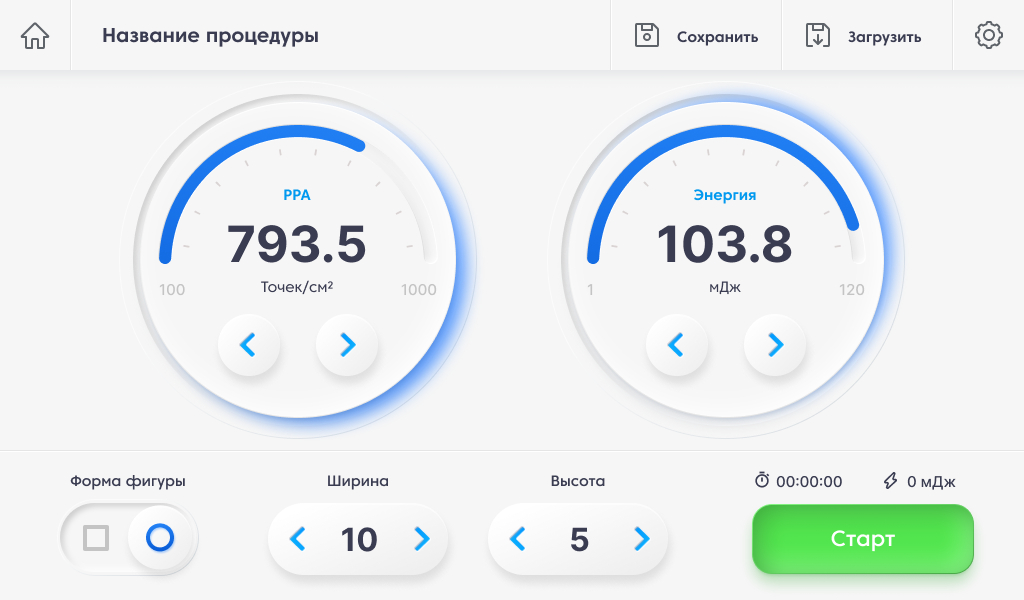
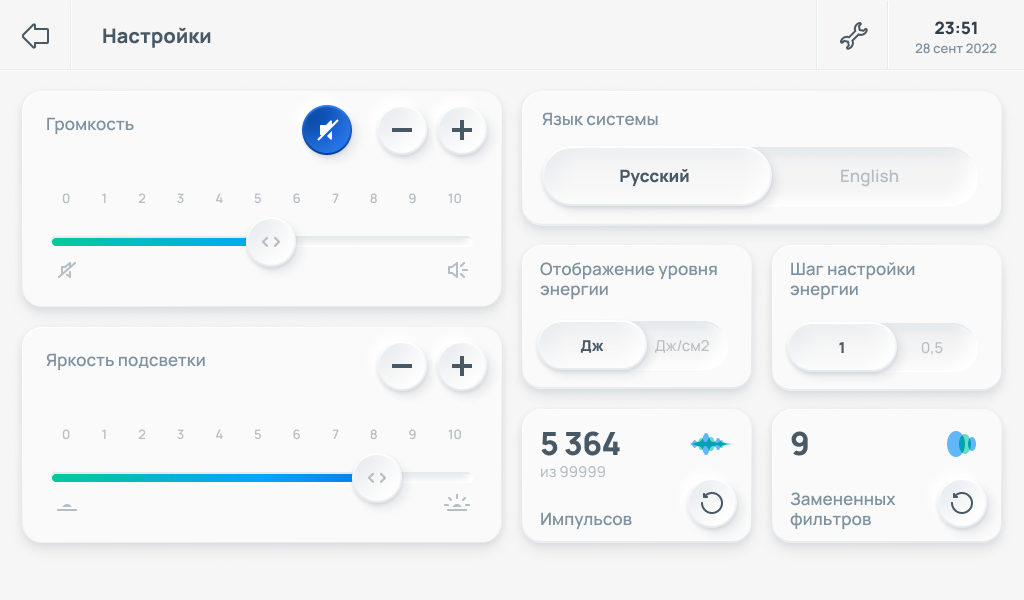
Чтобы пользователь интуитивного считывал и быстро находил нужные функции, акцент стоит делать на основных настройках. В нашем случае это показатели мощности лазера.
Мы выделили их в обоих проектах — на экранах они занимают больше всего места и визуально выделяются более крупными шрифтами, кнопками, цветом и дополнительными дизайнерскими элементами.
В оборудовании AZOR также настраиваются параметры вспышки. Форма выбирается отдельной кнопкой, а площадь — с помощью сенсорного джойстика. В одной из концепций мы предлагали выставлять ее через ручной ввод значений, но это оказалось неудобным для пользователей, тогда мы предложили вариант с джойстиком, который пошел в реализацию.
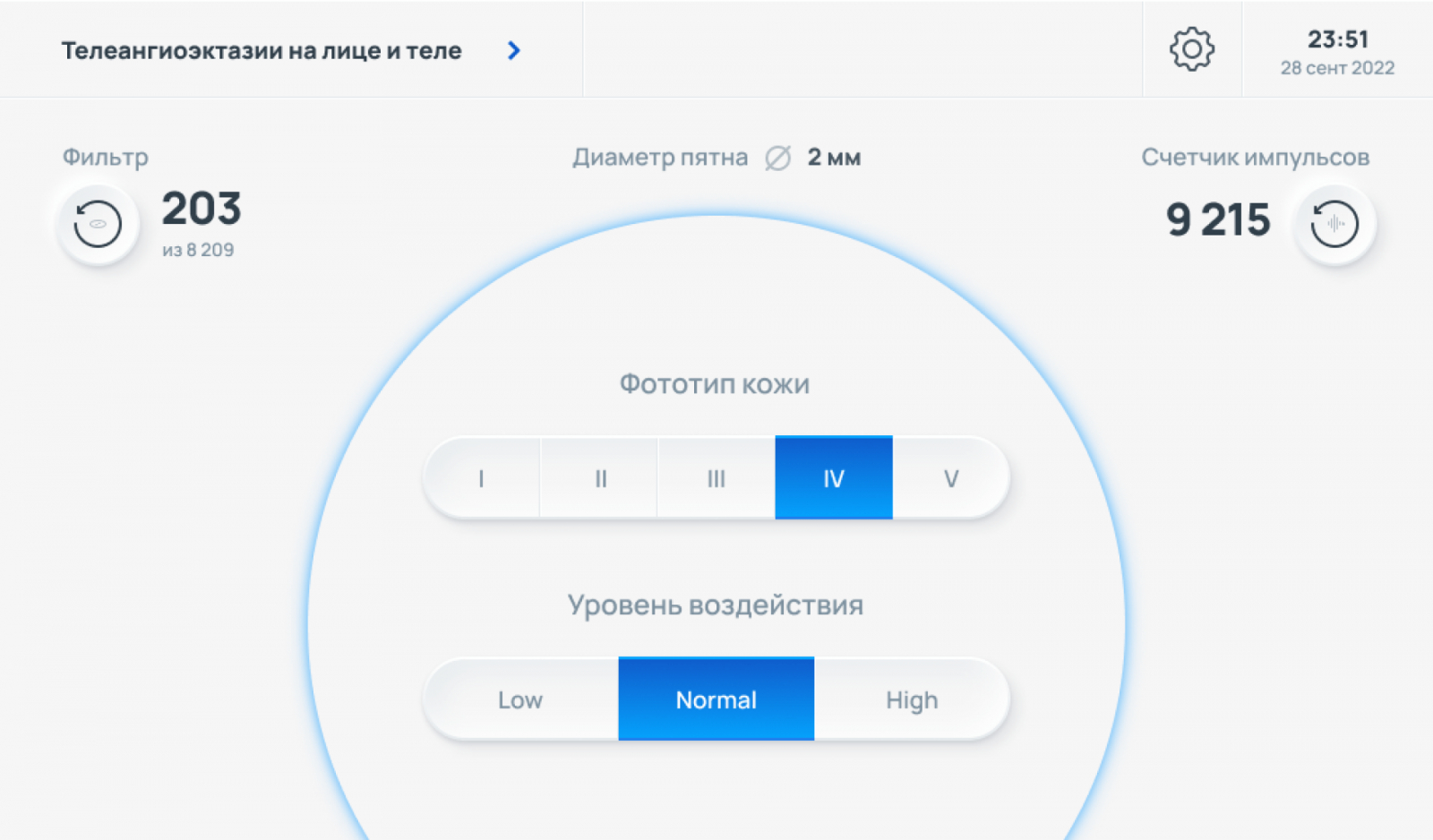
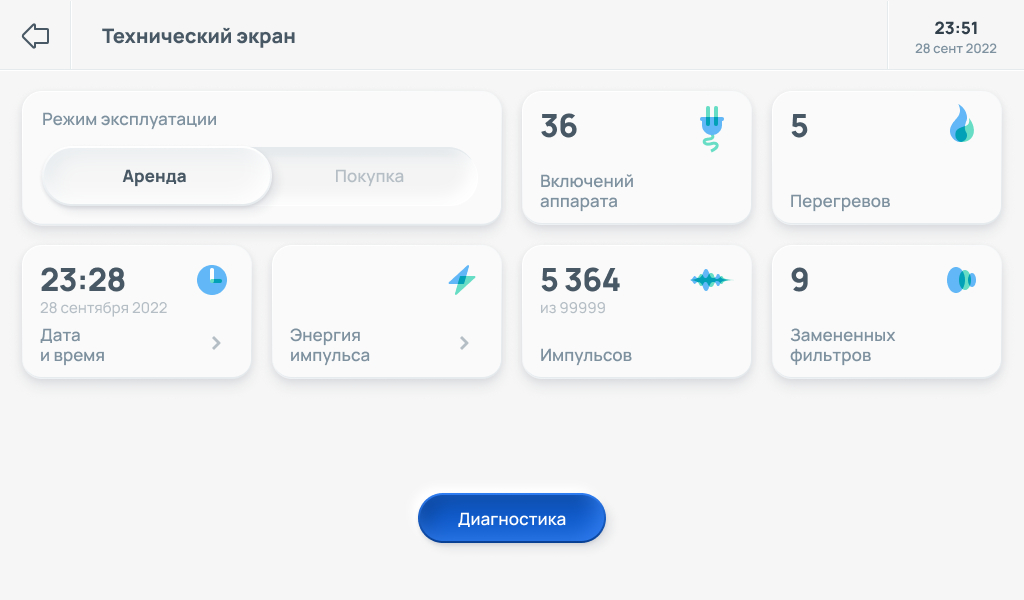
Второстепенную информацию можно вынесли в блок на верхней части экрана. Это может быть название режима, время, кнопка общих настроек.
В интерфейсе для AZOR сверху мы разместили кнопки сохранения и загрузки настроек. Врач может создать настройки лазера для пациента, который проходит длительный курс, и на следующем приеме быстро загрузить индивидуальный режим для него.
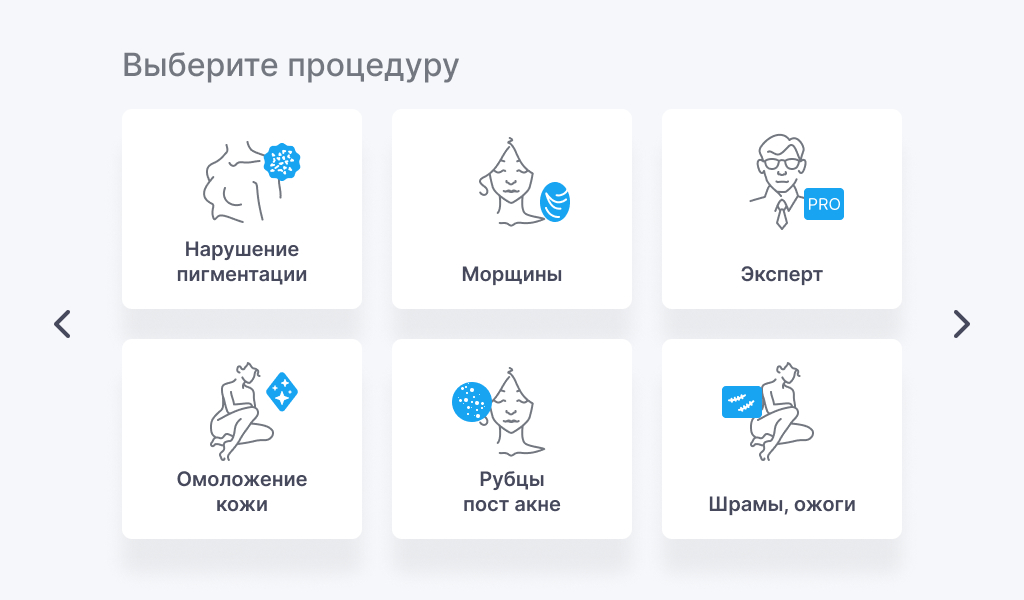
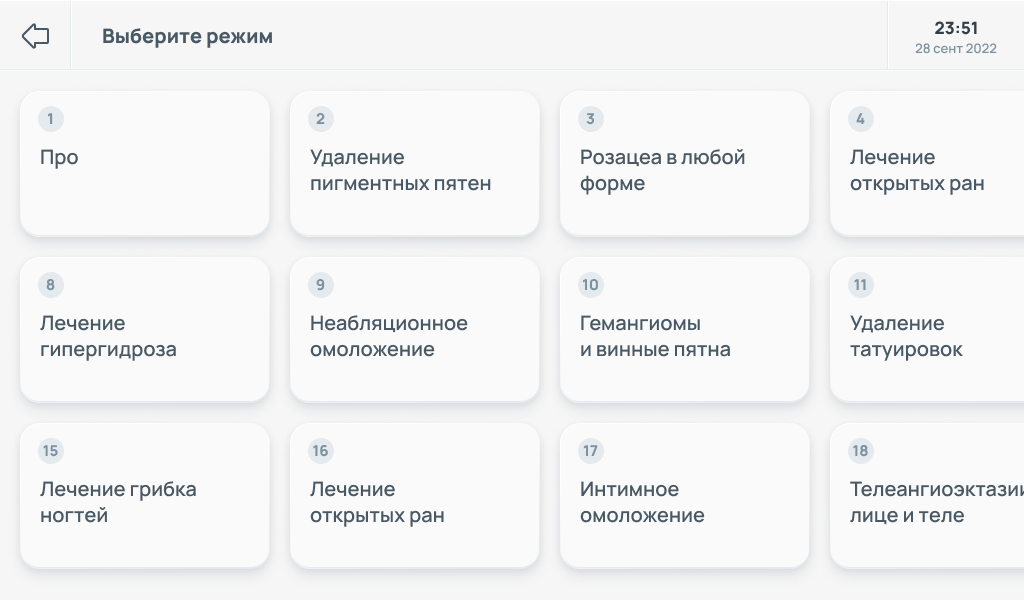
Как мы уже писали выше — часть пользователей считают удобной готовую настройку программ, поэтому меню с режимами также стоит внедрить в интерфейс на отдельном экране. Для AZOR мы отрисовали 15 уникальных иконок под все программы аппарата.
В случае со вторым клиентом программы решили просто пронумеровать. Дело в том, что в аппарате более 30 режимов, многие из которых сложно отобразить на иконках из-за отношения к интимным отраслям медицины.
Дополнительные рекомендации о том, как грамотно расположить элементы панели управления, мы оставили в статье «Проектирование здорового человека и проектирование «курильщика». В ней мы рассказали о трех шагах, которые помогают оптимизировать интерфейс в промышленном дизайне.
Безопасность в интерфейсе
Лазер — травмоопасная технология, и от устройства аппарата зависит здоровье пациента. Критические ошибки контролируются софтом и электроникой, а для экстренной остановки лазера есть физическая кнопка — это регулируется нормативами производства.
Задача дизайнера — обеспечить безопасность и в рамках интерфейса. Для этого панель управления должна быть понятна и удобна доктору. Конечно, всегда остается человеческий фактор, но внести лепту в комфорт и скорость процедуры можно уже на этапе проектирования.
Размещение элементов
Все элементы управления должны легко распознаваться и считываться, потому что во время процедуры врач сосредоточен на пациенте, а не на экране — у него нет времени внимательно изучать панель.
«В интерфейсе медоборудования нужно использовать крупные кнопки, индикаторы и текст. Все эти элементы лучше разместить на значительном расстоянии. Так пользователь не промахнется при нажатии и будет быстро ориентироваться в интерфейсе».
Все, что не относится к настройке аппарата для процедуры, лучше вынести на другие экраны — это может быть профайл пользователя, общие настройки, выбор готового режима и проч.
Использование цвета
Роль акцентных цветов становится более весомой, чем в веб-интерфейсах. Случайное нажатие не на ту кнопку из-за неправильной ассоциации по цвету может выключить аппарат или сбросить настройки, что замедлит процедуру и помешает доктору.
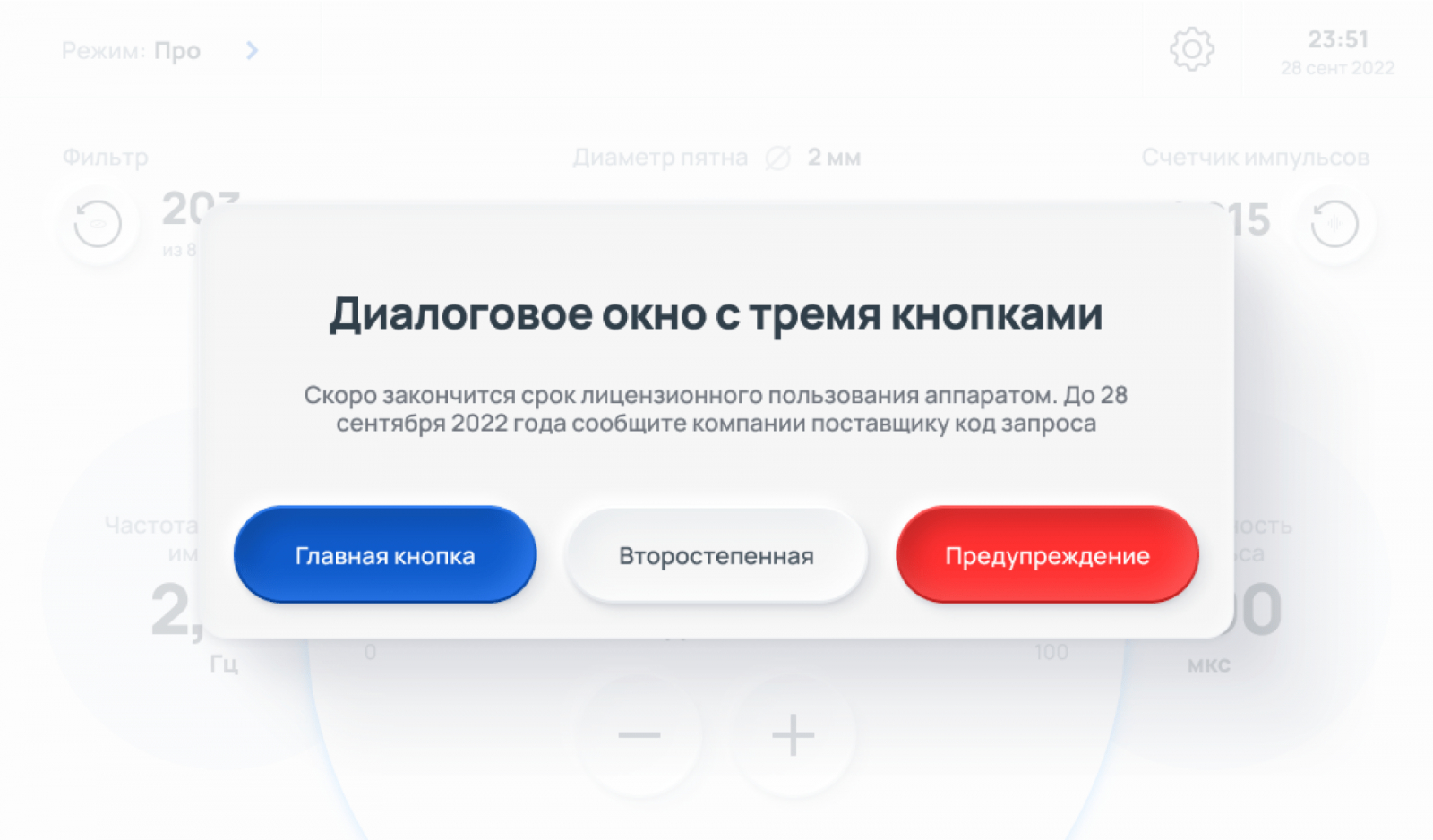
Стоит использовать привычные паттерны. Например, синий и зеленый ассоциируется с подтверждением и запуском, красный — с отменой и остановкой.
По запросу клиента создали 2 шаблона диалоговых окон для разных запросов
Экраны безопасности
В некоторых сценариях софт оборудования может остановить процедуру.
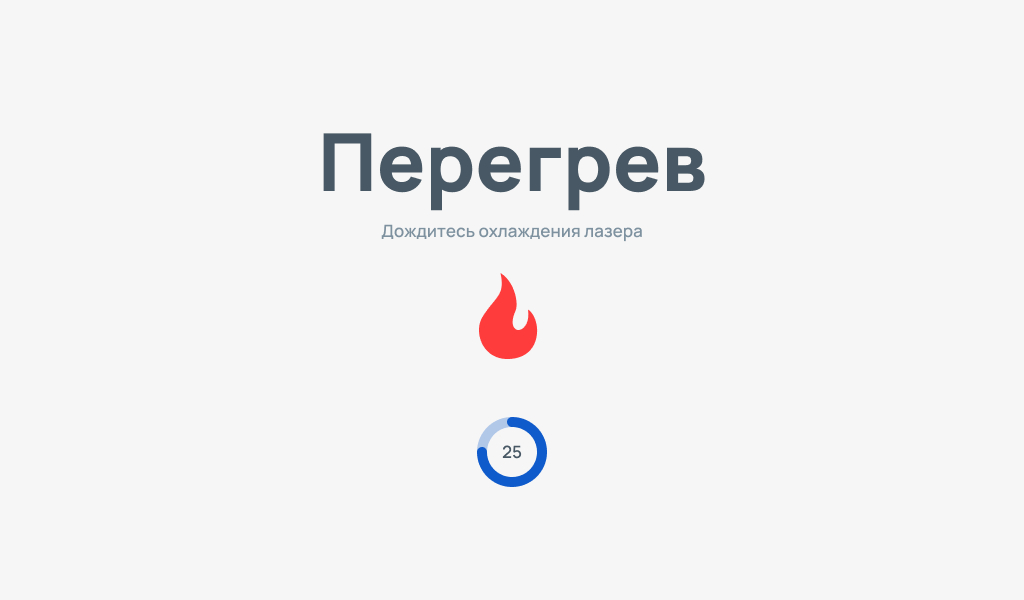
Например, у нашего заказчика при перегреве аппарата вспышки прекращаются автоматически. В этот момент нужно сообщить пользователю о паузе и заблокировать управление. Для этого мы сделали экран с уведомлением и таймером, который показывает время ожидания.
На таких экранах нужно вывести следующую информацию:
- что произошло — объясните врачу, в каком состоянии находится оборудование, чтобы он понимал ситуацию, например, «Перегрев» или «Сброс настроек»;
- что делать — дайте инструкцию для определения дальнейших действий, например, «Дождитесь охлаждения» или «Выберите новый режим»;
- сколько ждать — если операция занимает время, покажите пользователю время ожидания, чтобы он видел — все под контролем, оборудование продолжает работу, а не зависло.
Анимация
Анимация — дополнительный инструмент для визуальной коммуникации с пользователем.
В одной из концепций мы предложили заказчику сделать ненавязчивую анимацию в виде плавных хаотичных волн по окружности. Они ассоциируются с абстрактными физическими процессами и напоминают живые схемы из учебников. Движение показывает, что лазер находится в рабочем режиме.
Одного взгляда достаточно, чтобы понять — аппарат в порядке. При этом анимация не отвлекает внимание врача от процедуры благодаря неспешности и небольшому «размаху» волн.
Дизайн: почему интерфейсы медоборудования выглядят устаревшими
Косметологические клиники вкладывают миллионы, чтобы оснастить свои кабинеты современной техникой. Исследования, сложная инженерия и наукоемкое производство сказываются на цене оборудования. Несмотря на высокую стоимость таких приборов, часто их интерфейсы морально отстают на 10-15 лет от уровня самого оборудования.
Это объясняют несколько причин:
- У производителей нет достаточной экспертизы. Они профи в техническом устройстве оборудования, но не в UX/UI-дизайне.
- Фокус на оснащении. На первом месте — технологии, эргономика, дизайн самого оборудования, безопасность. Интерфейс — не в приоритете.
- Оборудование обновляется редко. Аппараты меняют раз в 5-10 лет, пока не устареет технология, или не закончится срок эксплуатации. Чем старше прибор, тем менее актуально смотрится его интерфейс.
Однако рынок меняется, и все больше производителей осознают потребность в продуманном и современном интерфейсе, как наши клиенты.
Производителю лучше отдать разработку панели управления на аутсорс агентству с экспертизой в UX/UI-дизайне. Тогда интерфейс будет соответствовать уровню высокотехнологичного оборудования.
Продажи в B2B — трудоемкий процесс, поэтому чем выше характеристики продукта, тем больше у него преимуществ и эффективнее продажи. В медицинском оснащении на первом месте стоят технические возможности и результат, который можно дать пациенту. Внешний вид аппаратов менее важный фактор, но все же руководители клиник обращают на это внимание, особенно в премиум-сегменте.
Современный и стильный интерфейс поможет увеличить стоимость продукта или объем продаж за счет дополнительного конкурентного преимущества.
Как сделать интерфейс на 10 лет вперед
Аппараты в клиниках эксплуатируются до 5-15 лет, поэтому нет смысла применять краткосрочные тренды — дизайн устареет через пару лет, а прибор будут использовать еще очень долго.
Экран оборудования — не лучшее место для творческих экспериментов дизайнера.
Чистый и выдержанный дизайн будет актуален всегда, и оптимальное решение здесь — минимализм. Показывайте на экране только то, что действительно нужно пользователю, избегайте лишних акцентов и эстетики ради эстетики.
Дополнить интерфейс можно тем, что органично впишется в дизайн и не будет отвлекать пользователя. Рассмотрим приемы, которые мы использовали в визуале нашего проекта.
Связь с промышленным дизайном
Интерфейс будет смотреться более органично, если связать его элементы с внешним видом аппарата.
Под экраном лазера нашего клиента находится полукруглая панель с кнопками. Чтобы сохранить преемственность промышленного дизайна, мы продолжили форму круга уже в интерфейсе.
Так как функциональность в этой нише важнее эстетики, элемент добавлен не только «для красоты», но и выполняет важную задачу. Это цветовой индикатор, который работает как визуальная подсказка для врача.
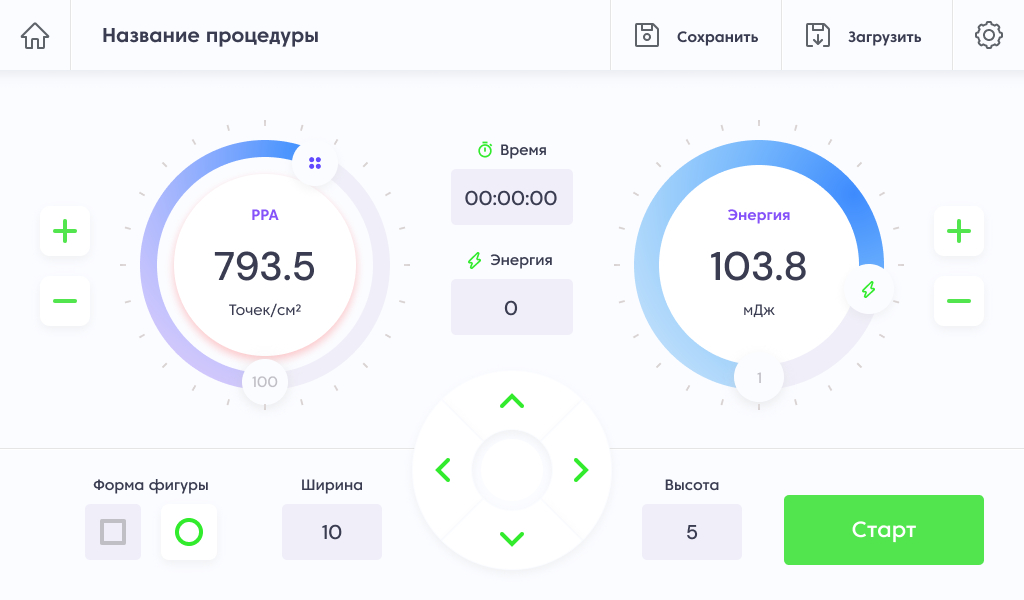
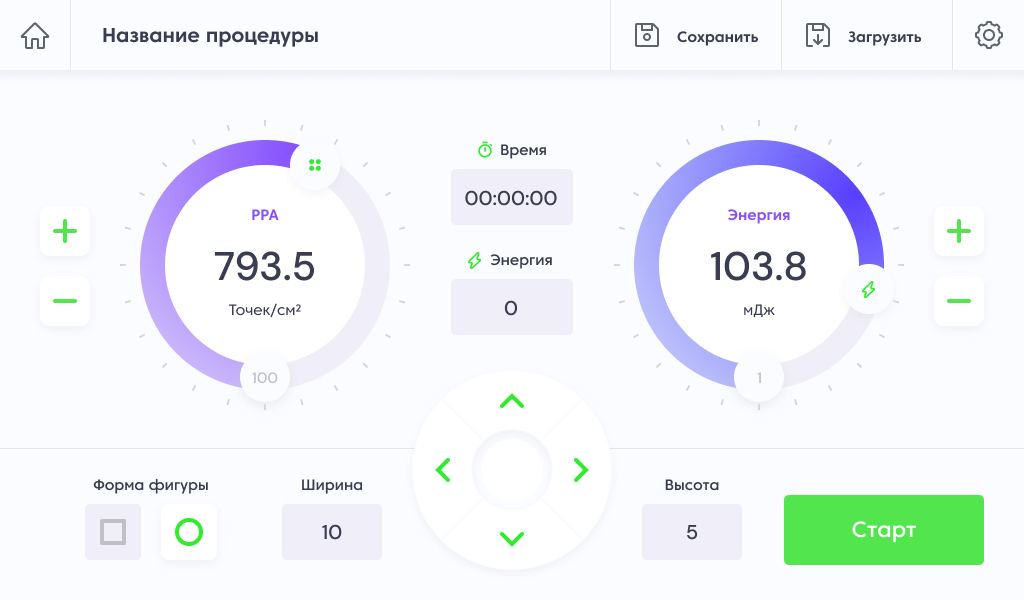
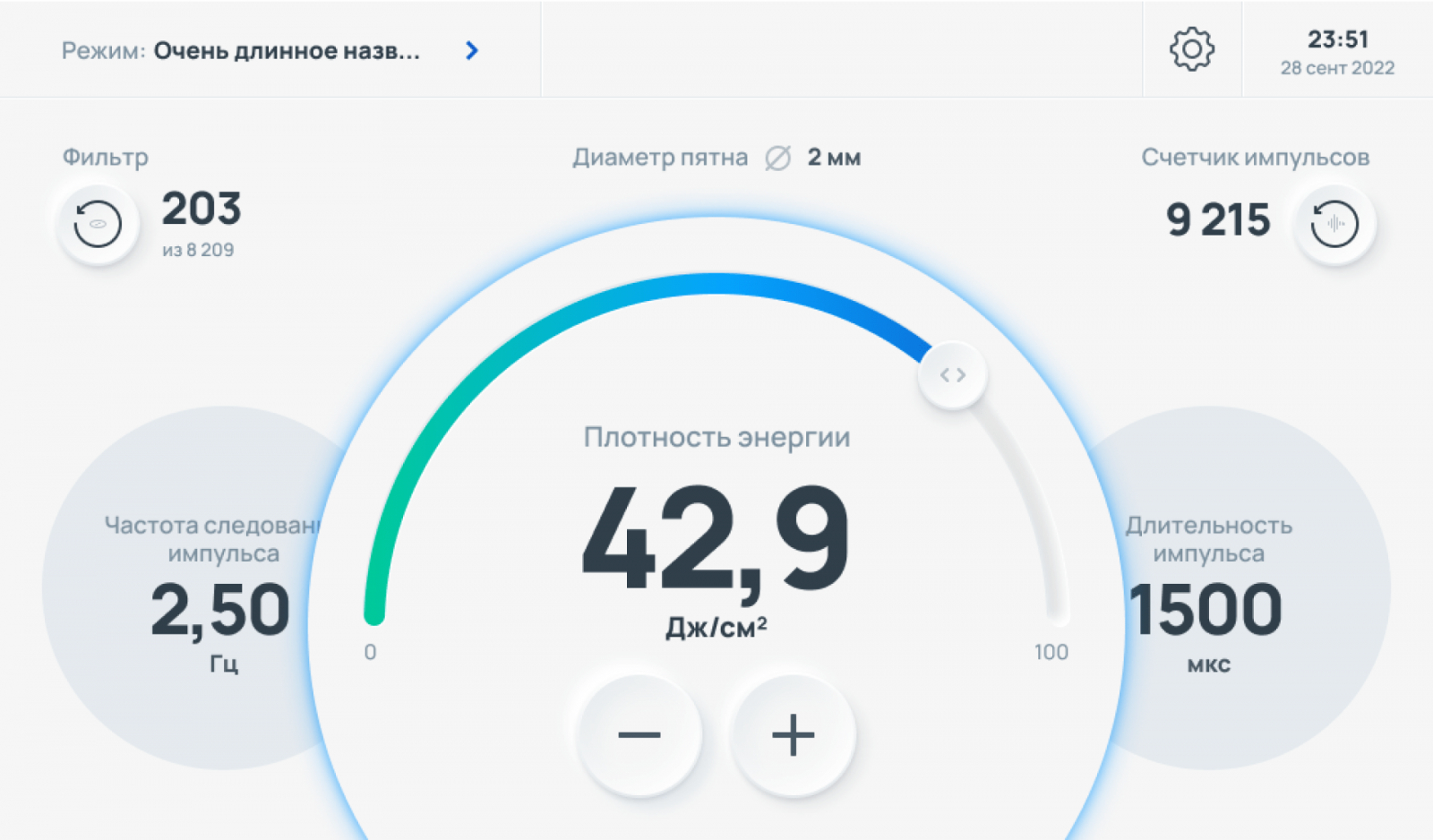
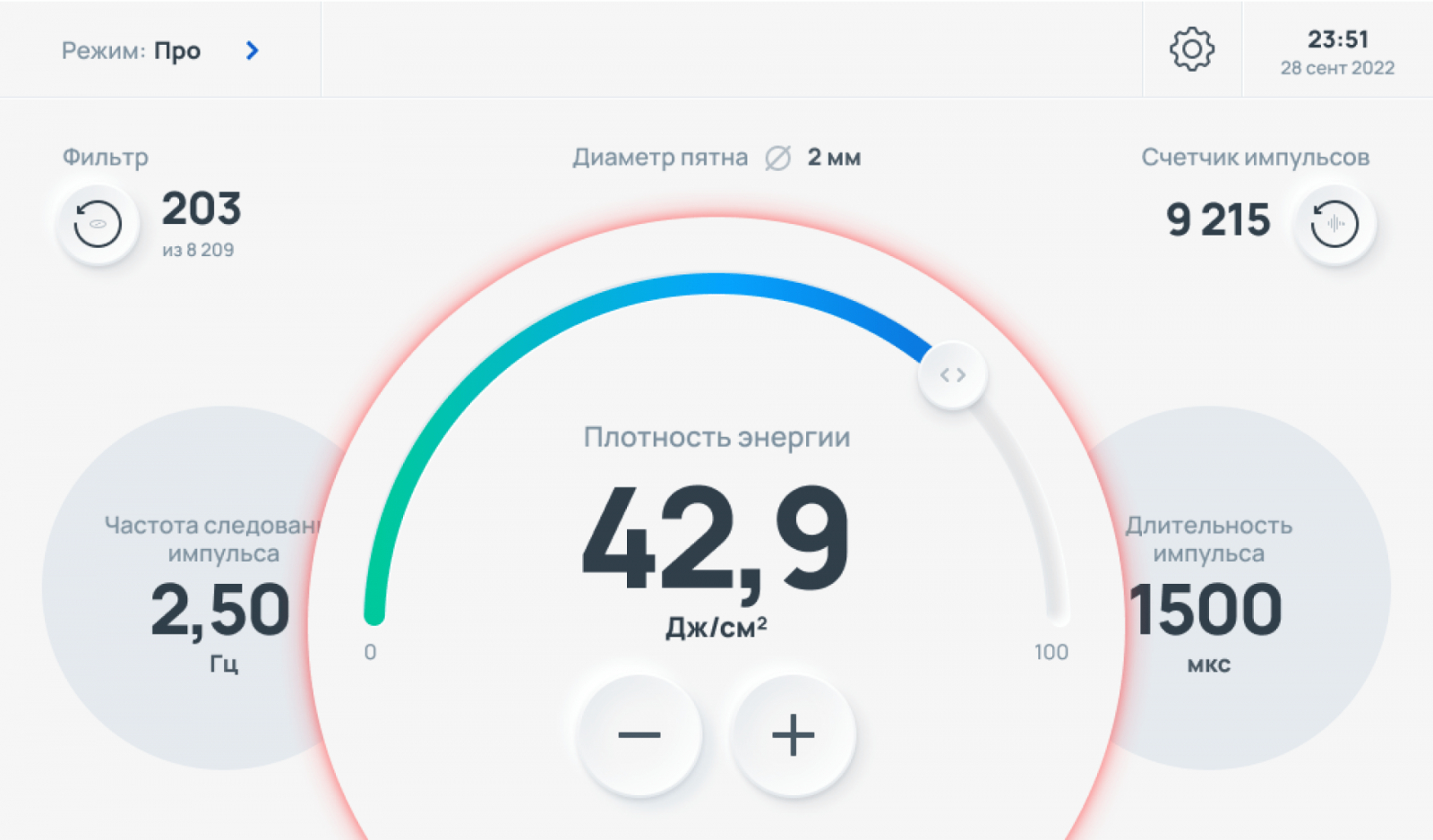
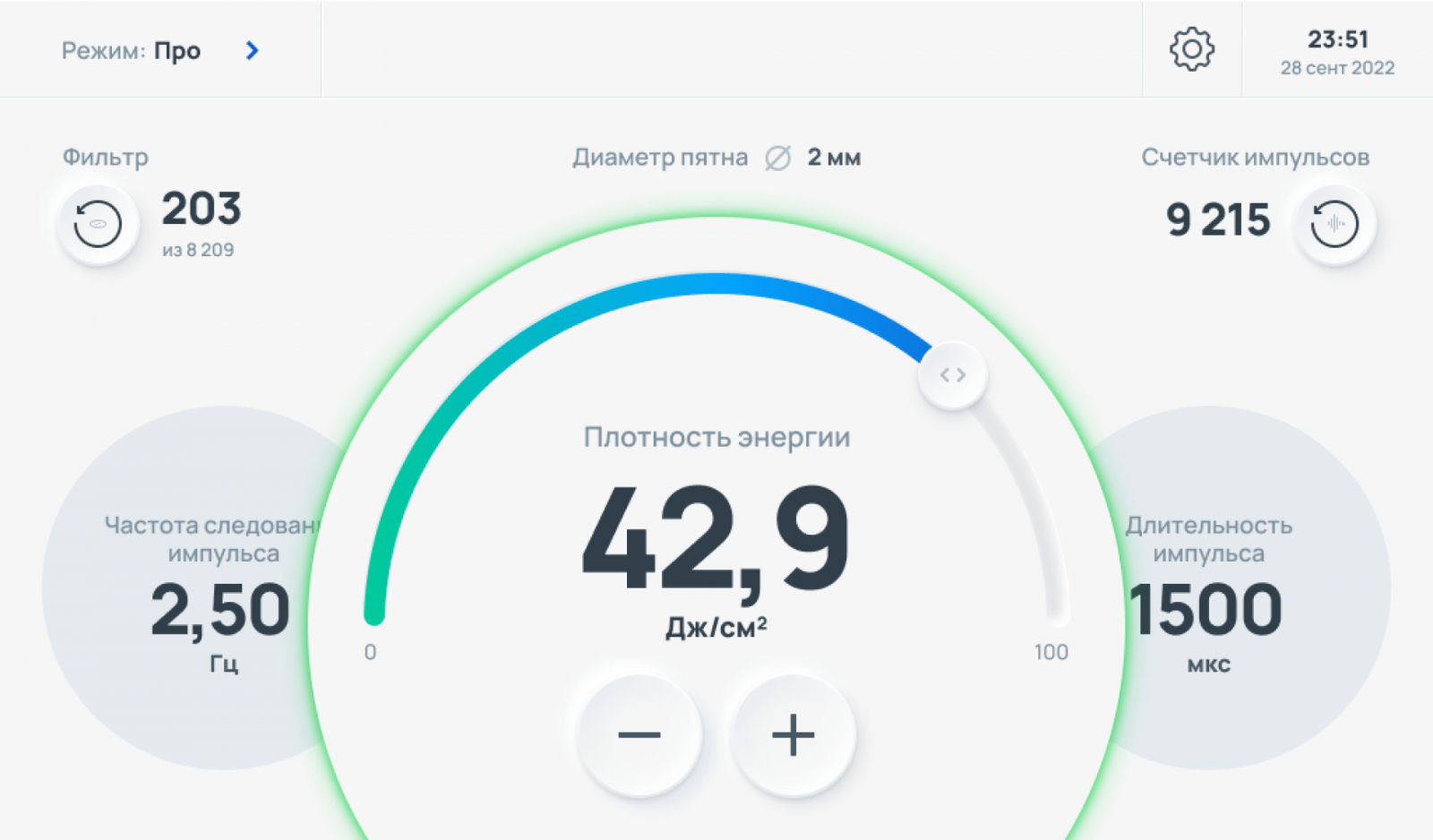
Центральный элемент в виде круга подсвечивается тремя цветами:
- красный — работа остановлена из-за ошибки;
- синий — аппарат находится в ожидании;
- зеленый — лазер включен и работает исправно.
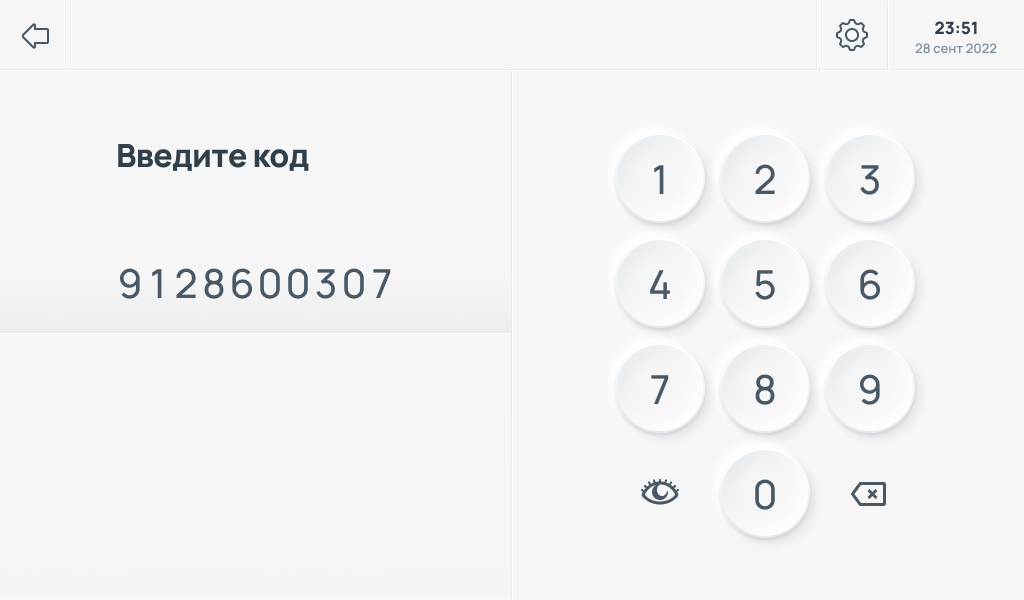
Неоморфизм
Неоморфизм — это подход, в котором активно используется размытие и тени для выделения элементов UI. Стиль пришел на замену устаревшему и тяжелому скевоморфизму, который дублировал аналоговые интерфейсы.
Исторически скевоморфизм появился во времена расцвета сенсорных экранов. Тогда люди только знакомились с тачскрином. Чтобы познакомить пользователей с новинкой и визуально объяснить функцию UI-элементов, дизайнеры имитировали реальные кнопки в интерфейсах. Похоже на кнопку — значит, нужно нажать.
Неоморфизм же представляет собой смесь современного минимализма и черт скевоморфизма. Ассоциация с физическими элементами управления достигается за счет теней и объемов.
Мы использовали неоморфизм в одном из проектов, так как 50% врачей, работающих на аппарате производителя, предпочитали использовать физические кнопки.
«Реалистичная имитация кнопок поможет этой части пользователей быстрее адаптироваться к сенсорному экрану. К тому же, это продолжает нашу идею по объединению интерфейса и промышленного дизайна в единую концепцию — кнопки в интерфейсе гармонируют с физическими кнопками на аппарате».
Таким образом, неоморфизм является одним из актуальных решений для промышленного дизайна. Стиль основан на минимализме — в нем нет тяжелых элементов и акцентов, поэтому он сохранит свою актуальность на долгое время, что важно для дизайна долговечного оборудования.
Современные интерфейсы нужны всем
Наш опыт показывает — реализовать стильный и функциональный дизайн можно на любом рабочем пространстве, будь то экран станка на заводе или панель медицинского аппарата.
Закрепим ключевые рекомендации из статьи:
- учитывайте специфику экрана и сразу думайте о том, как макет будет выглядеть в реальной жизни — панели оборудования разнообразны как по разрешению, так и по техническим характеристикам, что влияет на качество отображения;
- учитывайте контекст, в котором находится пользователь промышленного дизайна, и подстраивайте интерфейс под него — специалисты работают в не самых комфортных условиях, поэтому надо исследовать, в какой позе они находятся, какие движения делают, какие манипуляции есть в процессе, взаимодействуют ли с напарником/пациентом и проч.;
- перед проектированием необходимо провести подробную аналитику — без знаний об аппарате и пользователях не получится сделать корректный и удобный интерфейс и придется вносить много правок;
- кастдевы помогут узнать о потребностях пользователей и технологии процесса;
- полевые исследования пригодятся для оценки старой версии интерфейса и тестирования обновленного экрана;
- составьте User flow, чтобы учесть все сценарии и действия, которые пользователь будет выполнять в системе;
- консультации с инженерами и техническая документация помогут понять, как устроен аппарат и какие в нем есть функции;
- в дизайне лучше придерживаться минимализма, так как оборудование будет использоваться от 5 до 15 лет;
- интерфейс должен дополнять внешний вид аппарата, так как экран является деталью большого объекта;
- на основном экране должны быть размещены настройки, необходимые специалисту для проведения процедуры, а для второстепенных кнопок, меню и контента лучше сделать отдельные экраны;
- используйте крупные кнопки, индикаторы и текст, а также разместите все элементы на значительном расстоянии — так вероятность промахнуться и ошибиться с настройкой становится ниже, а безопасность процедуры выше;
- предусмотрите экраны безопасности и напоминания о техническом состоянии аппарата, например, об истечении срока лицензии или необходимости сменить деталь;
- для визуальной коммуникации с пользователем можно подключить анимацию, но она должна быть плавной, в спокойной цветовой гамме, чтобы не отвлекать специалиста от процесса.
Мы в Атвинте считаем, что удобные интерфейсы нужны не только на мобильных телефонах, планшетах и ПК, но и на других экранах, с которыми работают врачи, строители и производственники. Это экономит время, повышает безопасность и делает процессы в реальном секторе не только удобными, но и эстетичными.