Как модернизация и редизайн сайта помогут бизнесу
Если вы хотите, чтобы портал оставался современным и стабильно приносил клиентов, необходимо регулярно его обновлять — внешне и технологически. В статье рассказали, какие способы усовершенствования ресурса существуют. Читайте, выбирайте и оставайтесь в топе.
Модернизация и редизайн: различия
Оба подхода улучшают сайт, но делают это разными способами. Если модернизация — это обновление функциональности и технологий, то редизайн касается пользовательского опыта и эстетичной составляющей.
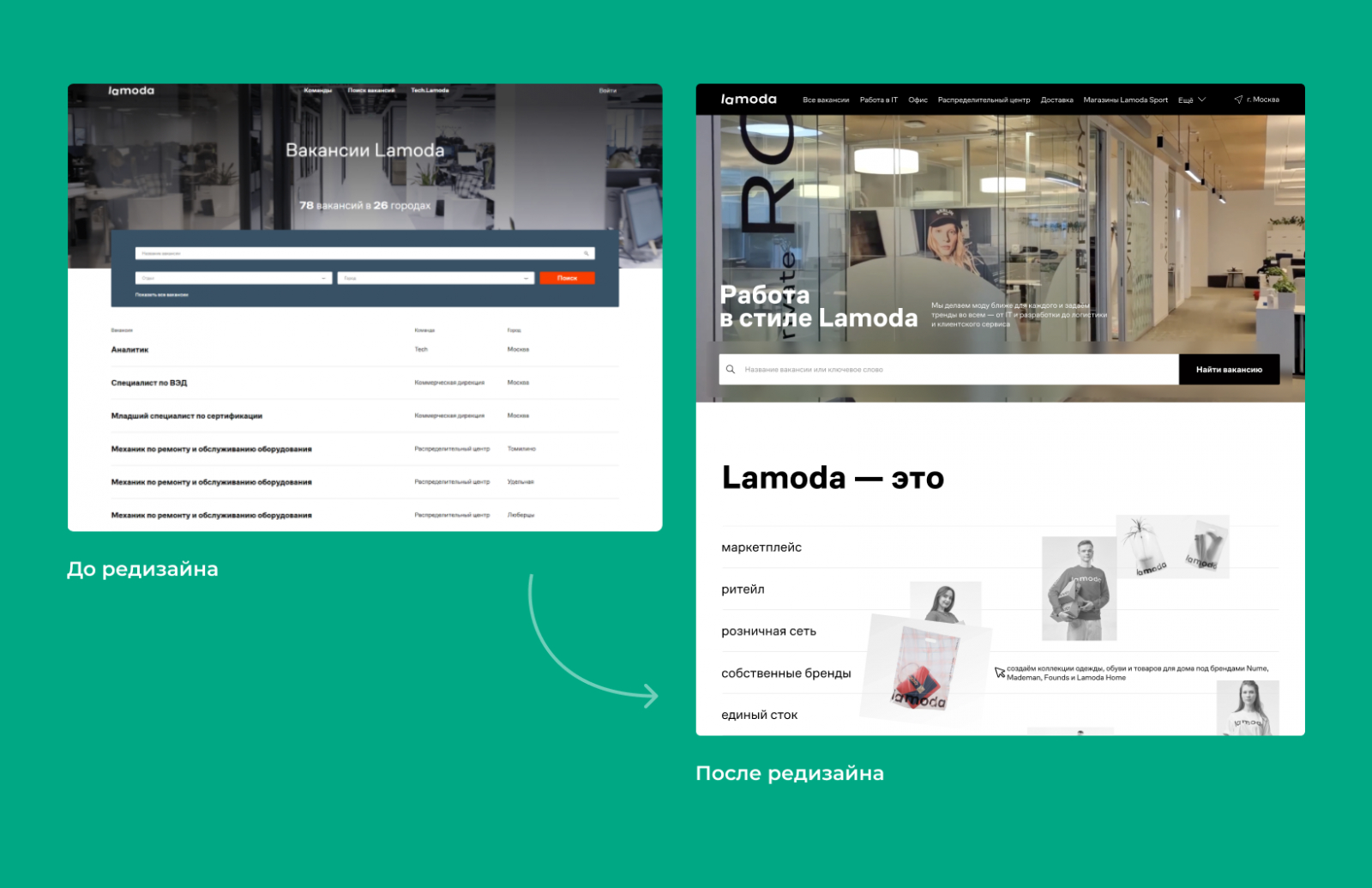
Редизайн — это про внешний вид
Сайт «одевают» в новую оболочку. Представьте, что вы делаете в квартире косметический ремонт: перекрашиваете стены, покупаете мебель и добавляете декоративные элементы. Задача редизайна — современный визуал и удобство для пользователей.
Что меняют:
- логотип, шрифты, цветовую палитру;
- графические элементы и анимации;
- структуру страниц и навигацию.
Модернизация — это про технологии
Сюда входит всё, что касается «внутренностей». Это как делать ремонт в старой квартире: менять проводку, выравнивать полы и стены, заниматься перепланировкой комнат. Задача модернизации — ускорение работы сайта, чтобы он был надёжным, технологичным и соответствовал актуальным стандартам безопасности.
Что меняют или добавляют:
- код для увеличения скорости работы;
- адаптацию сайта под мобильные устройства;
- новые функции и интеграции;
- стек технологий или CMS.
Когда пора обновлять сайт
Если не уделять внимание порталу, со временем он потеряет актуальность. И чтобы избежать такой ситуации, анализируйте показатели и прислушивайтесь к потребностям пользователей. Ведь проще обновить сайт, чем создавать новый, правда?
Итак, мы привели пять основных причин-маркеров, которые подскажут вам, что пора обновляться.
Устаревший дизайн. Посмотрите глазами клиента на свой сайт. Если он выглядит так, как будто создан 5 или 10 лет назад, то пора что-то менять.
Признаки:
- маленький и неудобный шрифт;
- много текста и мало визуальных акцентов;
- примитивные элементы управления;
- нет адаптации дизайна под современные экраны устройств.
Низкая конверсия. Такие результаты получаются, когда маленький процент посетителей сайта выполняет целевое действие — звонок, заявка, регистрация или заказ.
Признаки:
- портал неудобен для пользователей;
- не проработан путь пользователя;
- низкая скорость загрузки страниц.
Технические проблемы. Медленная работа портала и страницы с ошибками отталкивают пользователей.
Признаки:
- страницы загружаются более 3 секунд;
- сайт «ломается» на других устройствах;
- часть контента не загружается или не отображается.
Изменения в бизнесе. Когда вы расширяете линейку товаров или предлагаете клиентам новые услуги — сайт должен соответствовать изменениям.
Признаки:
- нет информации о новом продукте;
- нет разделов с описанием услуг/товаров;
- каталог плохо структурирован.
Старая CMS. Система управления контентом позволяет администратору добавлять информацию на сайт. Если для обновления и редактирования страниц вы прописываете код вручную, то это сильно удлиняет время работы.
Признаки:
- устаревший редактор контента;
- ненужные кнопки;
- долгий процесс оформления страниц;
- ошибки при вёрстке.
Выбор между обновлениями зависит от потребностей бизнеса. Когда проблема в визуале, редизайна вполне достаточно. Однако при возникновении трудностей, связанных с работоспособностью сайта, потребуется именно усовершенствование.
Обновление сайта: от кода до функций
Настройка портала — это комплекс мер, которые делают ИТ-решение быстрее, технологичнее и комфортнее для пользователей. Чтобы актуализировать ресурс, нужно провести аудит структуры: добавить или удалить категории, обновить вёрстку и улучшить функциональность.
Комплексный подход
Иногда одной модернизации или редизайна недостаточно. Если сайт устарел визуально или технологически, требуется комплексная доработка.
Что она включает:
- перенос на новый хостинг или домен;
- переход на HTTPS для повышения безопасности;
- устранение неработающих ссылок и ошибок в коде;
- разработка нового адаптивного дизайна и интерфейса;
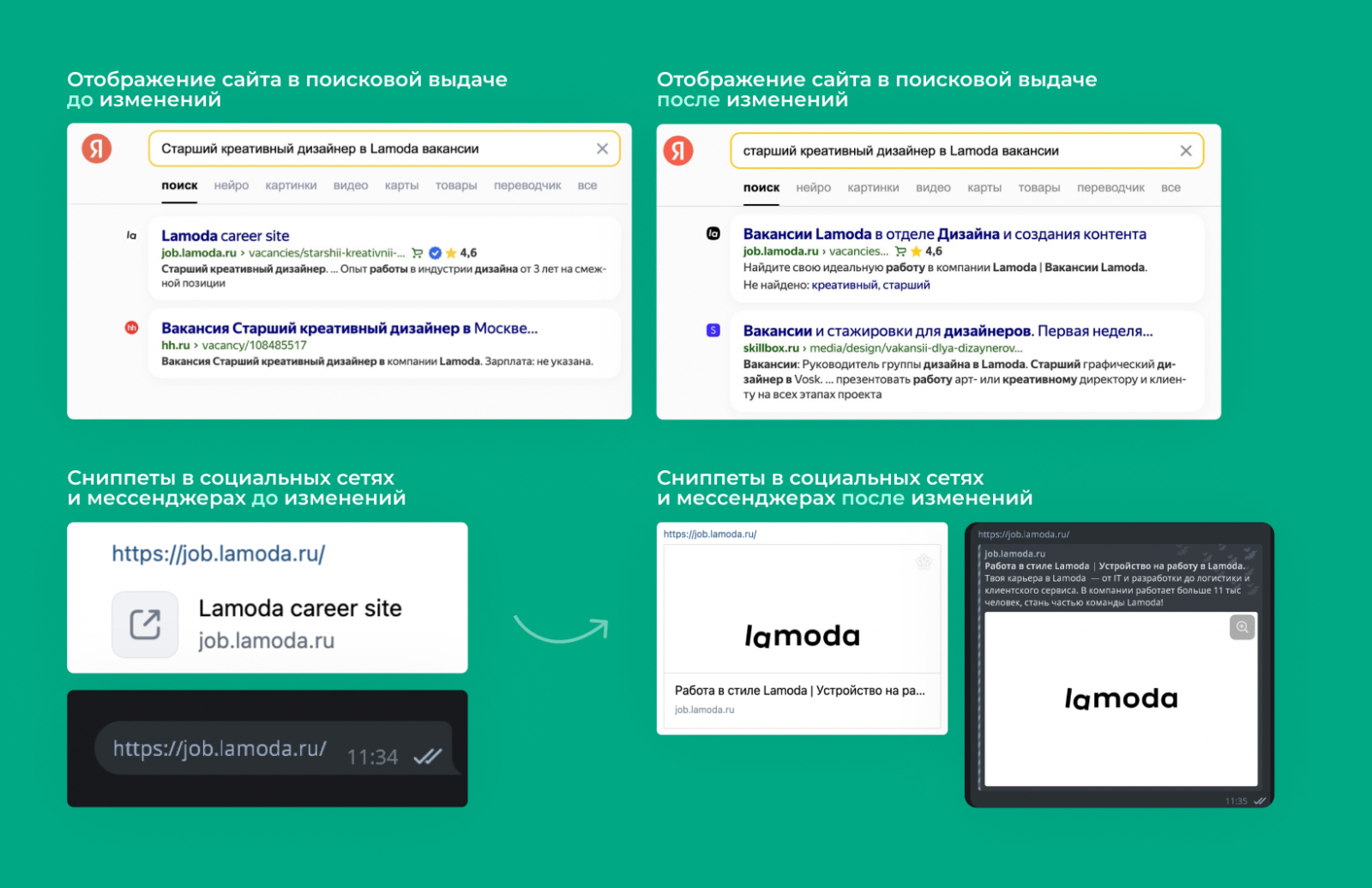
- SEO-оптимизация для повышения видимости в поисковиках.
Современные ресурсы сталкиваются с жёсткой конкуренцией в сети, а пользователи предпочитают современные, удобные и быстрые сайты. Постоянные обновления необходимы, чтобы портал рос и привлекал клиентов. Главная задача — своевременно выявлять слабые места и выбирать оптимальные методы для решения проблем.
Статьи в блоге, кейсы в портфолио, цифровые решения для вашего бизнеса.