Тренды в веб-дизайне: на что обратить внимание при создании сайта в 2023 году
Веб-дизайн никогда не стоит на месте. В нем, как и в моде, есть свои тренды. Некоторые из них быстро устаревают, другие долгое время остаются актуальными и способны возвращаться спустя годы.
Веб-дизайнеры компании «Технологии успеха» Максим Пиегин и Александр Томилин рассказали о том, какие тренды находятся на гребне волны в 2023 году.
Минимализм
Минималистичный дизайн предполагает много свободного пространства и контрастность элементов, упрощенные цветовые схемы или вовсе монохромные тона. Он помогает сконцентрировать внимание на тексте и изображениях.
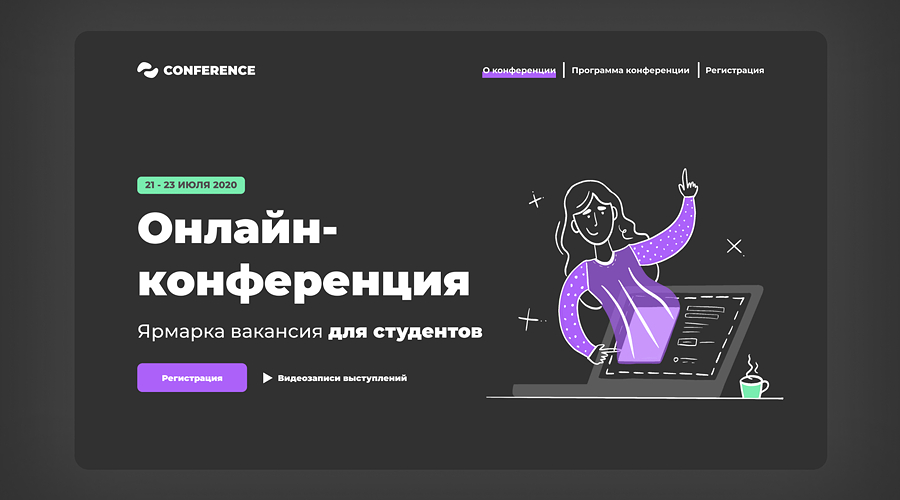
3D
Объемные объекты остаются в тренде уже не первый год, и не мудрено, ведь с их помощью легко привлечь внимание. В технологии 3D могут быть выполнены иконки, кнопки, иллюстрации.
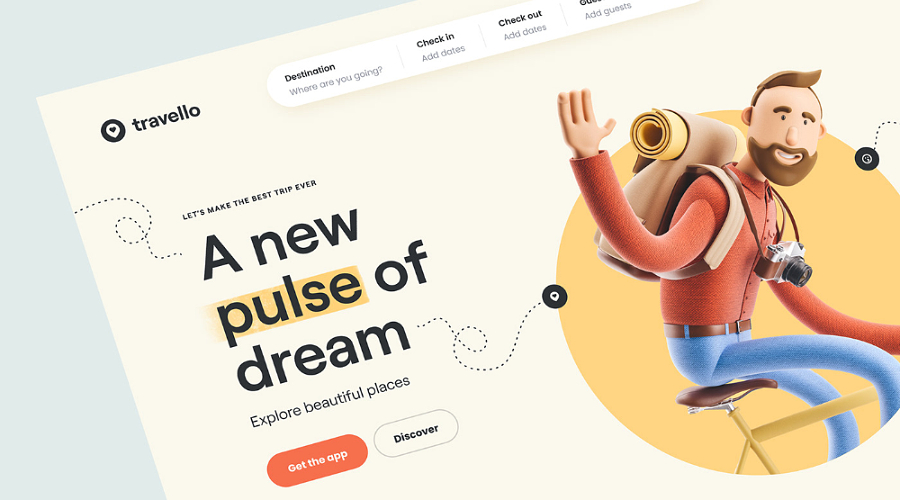
Одна из последних тенденций — глиноморфизм. Это изображение людей и объектов, будто вылепленных из глины или пластилина. В основном такие фигуры состоят из овалов и цилиндров, а глубина создается за счет теней.
Продукт в центре внимания
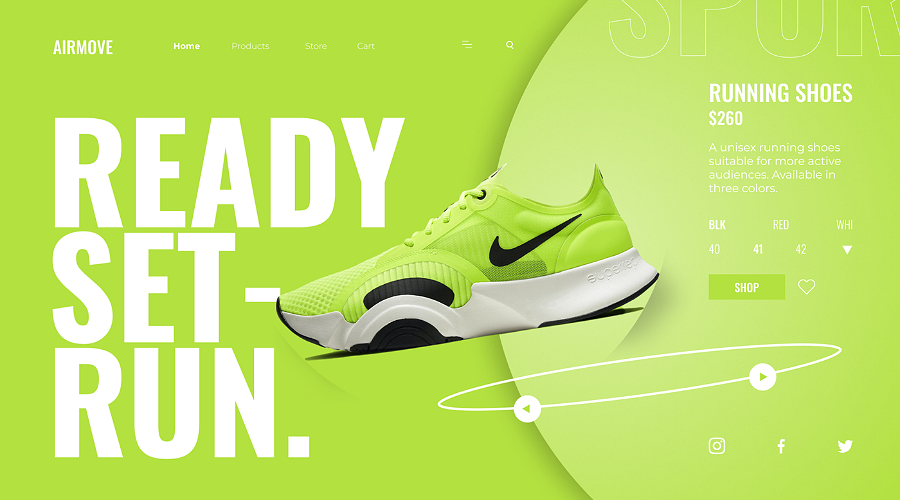
Основным изобразительным средством все чаще становится сам продукт, его детали и свойства, типографика, необычная сетка, анимация. Выдвинуть их на первый план можно простым, не отвлекающим фоном, отсутствием декоративных элементов.
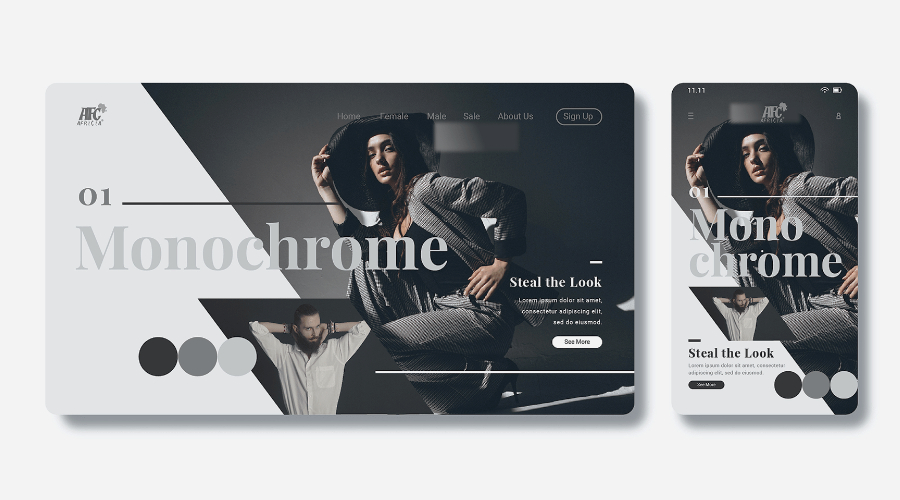
Монохром
Может ли монохромный сайт выглядеть стильно, «дорого-богато» и не скучно? Конечно да! Главное качественно поработать с типографикой и анимацией.
Когда на сайте всего один основной цвет, проще сделать акцент на нужных элементах страниц. К тому же, пользователи наверняка оценят визуал за то, что он не будет напрягать глаз.
Иллюстрации и графика вместо фото
Использование иллюстраций и графики вместо традиционных фото может сделать сайт оригинальным и запоминающимся, позволит дополнить стандартные элементы. Часто это помогает выделиться среди конкурентов.
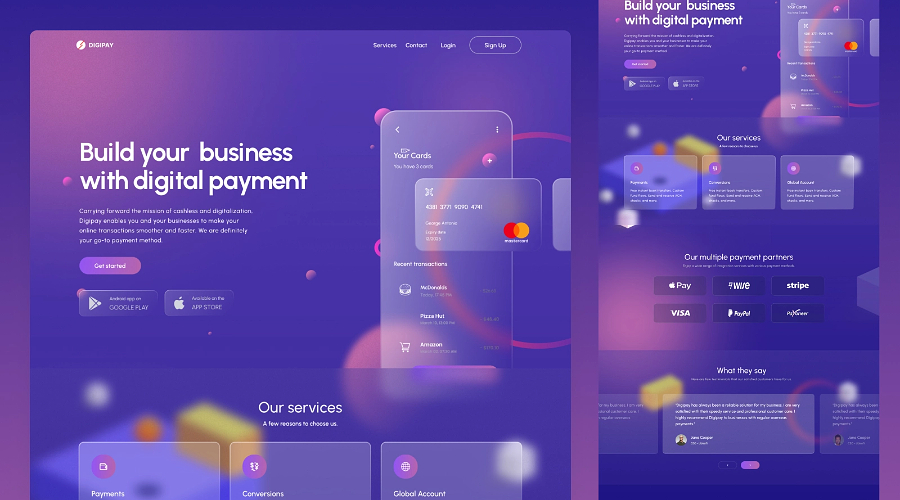
Градиенты
Это постепенный, ненавязчивый переход от одного оттенка к другому, который придает сайту индивидуальность, целостность. Также с помощью градиентов можно побудить пользователя выполнить целевое действие, например, выделив кнопку «Купить» или «Скачать прайс». Прием уместен практически в любом проекте.
Анимация при прокрутке
Анимация увлекает пользователя, заставляя дольше оставаться на сайте и знакомиться с бо́льшим количеством контента. Также она помогает продукту рассказать цельную историю.
Гласморфизм
Проще говоря, это полупрозрачность, эффект матового стекла с размытием фона. Дает ощущение открытости, легкости.
Скругления углов
Скругления, ставшие популярными в мобильных интерфейсах, перекочевали в веб. Отсутствие остроты вызывает чувства безопасности, простоты, оптимизма и доступности.
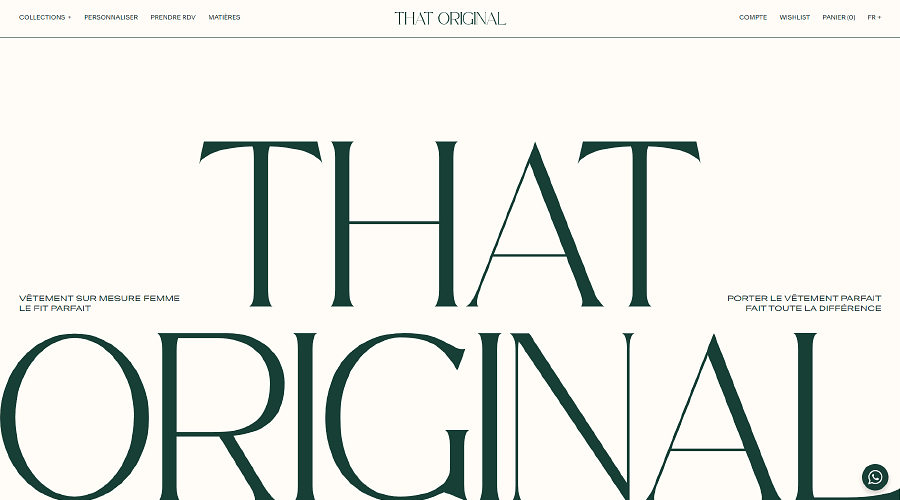
Крупная типографика с фишками на первом экране
Не только картинки, но и слово в дизайне играет особую роль. Микс изображений и текста, комбинирование шрифтов, нестандартная сетка, интерактив — все эти фишки будут уместны на первом экране.
Крупная и креативная типографика поможет гостям сайта быстро зацепиться за ваши основные идеи, даже не вчитываясь в весь текст.
Однако акцент на типографике должен быть оправдан. Не всегда он уместен в коммерческом дизайне.
Нейросети
Использование иллюстраций, сгенерированных нейросетями, — это дешево, быстро, эксклюзивно. Но есть «но»: не всегда получается создать подходящее изображение под очень конкретный запрос.
Немного философии и саморекламы в заключении
Технологии не стоят на месте, но следование трендам — лишь часть успеха. Какими бы не были тренды, смысл веб-дизайна всегда один — он должен отражать характер вашего бизнеса и решать его задачи, откликаться вашим клиентам и отвечать их запросам.
Если вам нужен удобный сайт с актуальным дизайном, оставляйте заявку в форме обратной связи под этой статьей или звоните нам по номеру: 8 800-775-17-11. Чтобы не сомневаться, посмотрите наши кейсы.