SPA или PWA — что выбрать для разработки в 2025
Рынок веб-разработки требует от бизнеса скорости, надёжности и удобства. Архитектура проекта определяет, насколько хорошо сайт справится с этими задачами.
Ниже — разбор SPA и PWA: что это, как работают и что выгоднее для бизнеса.
Что такое SPA и PWA
SPA и PWA — два подхода к созданию современных сайтов и сервисов. Каждый решает задачи и помогает в разных сценариях.
SPA — одностраничное приложение
Single Page Application — это сайт, который работает на одной HTML-странице. Интерфейс работает очень быстро — все действия выполняются практически сразу, без задержек.
Основа — JavaScript-фреймворки вроде React, Vue или Angular.
Плюсы:
- Мгновенные переходы между разделами.
- Удобно и на мобилке, и на десктопе.
- Интерфейс реагирует быстро.
Живой пример: электронная почта — письма появляются, не дожидаясь перезагрузки страницы.
Минусы:
- Браузер иногда страдает от нагрузки.
- SPA просто не работает без JavaScript.
- SEO требует отдельного подхода.
SPA ускоряет работу сложных интерфейсов и делает их удобными для пользователя, но нагружает устройство.
PWA — сайт с возможностями приложения
Progressive Web Application устанавливается на устройство прямо из браузера — это веб-сайт с возможностями нативного приложения.
Работает офлайн, отправляет push-уведомления, запускается с иконки на экране.
Основа — стандартные веб-технологии: HTML, CSS, JavaScript.
Плюсы:
- Запуск без подключения к интернету.
- Кэширование — быстрая загрузка.
- Установка приложения без App Store.
Программы для работы с документами не только открываются из браузера, но и работают как приложение на устройстве.
Минусы:
- Не все браузеры полностью поддерживают PWA.
- Доступ к системным функциям ограничен.
- Для первой загрузки нужен интернет.
PWA превращает обычный сайт в удобный мобильный инструмент, доступный без скачивания из магазина приложений, но не поддерживает некоторые системные функции.
Главные отличия SPA и PWA
SPA и PWA часто сравнивают, но это не конкуренты, а технологии разного уровня. Их можно и нужно сочетать.
- SPA — архитектура для одностраничных приложений. Управляет навигацией, обновлением данных и логикой на клиенте.
- PWA — надстройка над сайтом, которая открывает возможности мобильного приложения: офлайн-режим, push-уведомления, установка на устройство.
- SPA может стать PWA, если добавить сервис-воркеры и manifest.json. Но PWA можно построить и на многостраничном сайте.
SPA делает интерфейс быстрым, а PWA добавляет мобильность и офлайн-доступ. Вместе эти технологии усиливают друг друга.
Кэширование и офлайн-режим
Кэширование — это скорость и надёжность современных сайтов. SPA и PWA используют разные механизмы для хранения данных.
Как кэширует SPA
SPA делает ставку на скорость — чтобы интерфейс не тормозил и страницы не грузились заново при каждом клике. Для этого используются несколько видов кэша.
- DOM-кэш: хранит HTML-фрагменты, чтобы ускорять работу браузера.
- HTTP-кэш: повторно использует ответы сервера для быстрой загрузки данных.
- Серверный кэш: ускоряет загрузку повторных запросов.
Вывод: SPA ускоряет загрузку за счёт локального кэша и динамического воспроизведения данных.
Как кэширует PWA
PWA создан для того, чтобы сайт был доступен всегда — даже когда интернет спит. Здесь кэш — это не просто ускорение, а возможность работать в офлайне и экономить трафик.
- Сервис-воркеры: кэшируют интерфейс и данные для офлайн-режима.
- manifest.json: задаёт параметры отображения приложения и иконки на рабочем столе.
- Выбор стратегии: загружает свежие данные из сети, либо отображает информацию из кэша, если нет доступа к интернету.
Вывод: PWA позволяет использовать сайт даже без интернета и экономит трафик пользователя.
Производительность
Быстрая загрузка — ключ к положительному пользовательскому опыту. SPA минимизирует количество загрузок, а PWA ускоряет запуск страниц за счёт кэша.
- SPA обеспечивает мгновенное обновление интерфейса и плавные переходы.
- PWA запускается даже в офлайне, не заставляя ждать загрузки страницы.
Вывод: оба подхода заметно ускоряют работу сайта по сравнению с классическими многостраничными решениями.
SEO: как быть видимым в поиске
Ваша цель — чтобы сайт легко находили в Google и Яндексе. А архитектура напрямую влияет на видимость в поисковиках.
- SPA может «спрятать» часть контента от поисковых роботов, потому что всё подгружается динамически. Чтобы решить это, используют технологии, которые заранее собирают страницы на сервере — тогда поисковики их видят без проблем.
- PWA индексируется почти как обычный сайт. Если всё настроено правильно, поисковые системы легко находят и страницы, и контент.
- Сайт должен быть защищён HTTPS, удобно открываться на телефоне и правильно отвечать на запросы браузера. Это базовые вещи для любого современного проекта.
Главное: Любой сайт может оказаться в топ-10, если регулярно отслеживать требования поисковиков и проверять свой ресурс на наличие ошибок в технической части.
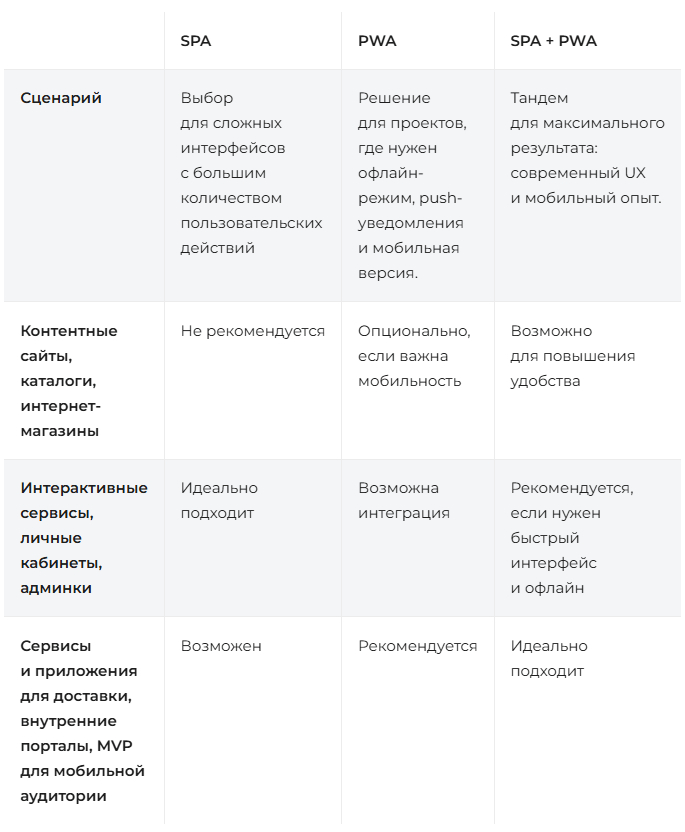
Как выбрать формат: рекомендации для бизнеса
Выбор архитектуры влияет на бюджет, сроки разработки и возможности продукта. Важно опираться на задачи проекта и потребности аудитории.
Вывод: Нет универсальных рецептов. Берите ту архитектуру, которая реально решает задачи вашего бизнеса и нравится вашей аудитории. Так вы не сольёте бюджет и получите преимущество на рынке.
SPA и PWA дополняют друг друга и открывают новые возможности для бизнеса. Их сочетание — это не просто современный подход, а способ быстро завоевать лояльность пользователей и упростить поддержку сайта.
- SPA — скорость и динамика.
- PWA — мобильность и офлайн-режим.
Грамотная архитектура экономит ресурсы и помогает быстро внедрять новые функции. Всё остальное — детали, которые легко решить с хорошей командой.
Другие статьи про разработку, дизайн и HR-Tech у нас в блоге!