Волшебная кнопка. Чек-лист для повышения конверсии промосайта
Эффективность промосайта зависит не от дизайна, копирайта и выгоды предложения. Успех заключается в том, как все работает вместе и образует слаженную структуру страницы, которая показывает пользователю полную картину.
Поделимся чек-листом и нашим опытом.
Единый шаблон страницы
Основной сайт подразумевает большую аудиторию. Для продвижения карты с кэшбеком среди разной аудитории мы создали серию промосайтов.
В концепции дизайн-шаблона мы учитывали особенности разных сегментов пользователей, но сохранили фирменный стиль бренда. Это сайт для быстрого принятия решения, который должен располагать пользователей к действию. Поэтому мы сгруппировали все преимущества карты на 4 экранах:
- Кей-вижуал
- Инструкция как получить карту
- Максимально лаконичная форма для сбора данных: ФИО, телефон, е-мейл, галочка на согласие обработки данных и кнопка «Заказать»
- Описание функциональностей мобильного банка
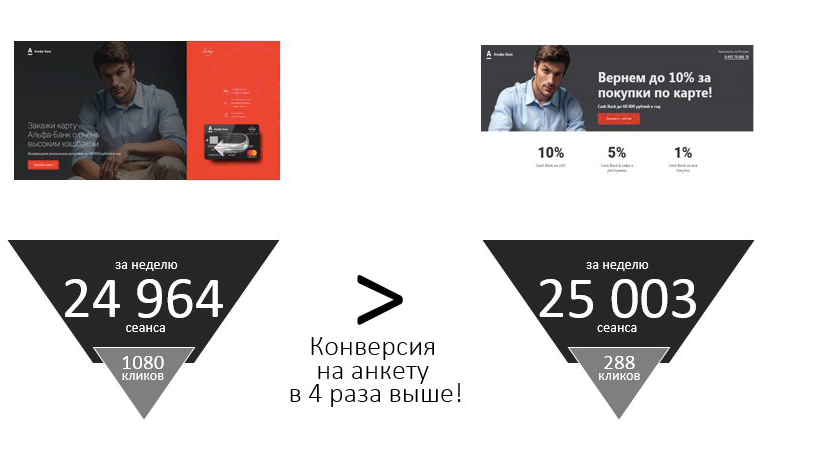
Результат теста
Конверсия на анкету в первом варианте выше в 4 раза – 4,33% против 1,15%
Эффектная демонстрация продукта
Подумайте над тем, какие графические элементы больше всего подойдут для демонстрации продукта. На промосайте Le Petit Marseillais® стояла задача познакомить клиентов с новой линейкой средств для лица. Чтобы продемонстрировать упаковку с косметическими средствами, мы выбрали рамку в качестве графического приема. Таким образом продукт не «висит в воздухе» и гармонирует с остальным контентом на странице. Создается дополнительная визуализация, которая помогает понять, что в основе – роза, что важно для целевой аудитории.
Четкая визуальная иерархия
С 2015 года мы запустили 10 промостраниц для Nikon и разработали узнаваемый стиль бренда в диджитал-кампаниях. Для всех страниц разработали единую структуру оформления:
- Кей вижуал — красочное фото, сделанное на фотоаппарат Nikon, внутри черной рамки
- Описание основной промомеханики
- Информационная часть — каталог техники, участвующей в промо
Фото привлекает внимание, но во всей визуализации нет лишних деталей, а черный цвет выгодно подчеркивает фирменный желтый цвет Nikon.
Интерактив
Перед нами стояла задача создать страницу для привлечения трафика. Для этого мы добавили на страницу интерактив: в форме теста объяснили, что такое перекредитование и рассказали о преимуществах предложения Роскапиталбанка.
Промосайты применяются для нескольких целей: вовлечение, продажи, дифференциация продуктов для разной аудитории. При этом надо оставаться в стиле бренда, не выбиваться из общей промо-кампании.
Помните, что у вас есть примерно 8 секунд, чтобы убедить пользователей в ценности вашего предложения. Избыточная информация может перегрузить пользователя и заставить его покинуть страницу. Говорите со своим пользователем простым языком, и объясните, как его жизнь может стать лучше.
Чек-лист для конверсионного промосайта
- Определена целевая аудитория. Знает ли посетитель уже что-то о вашем продукте или пока не знает ничего? Страница для этих двух типов пользователей будет отличаться.
- Задана цель конверсии. Спросите себя, что должны сделать пользователи: оставить имейл, загрузить приложение, купить товар или зарегистрироваться.
- Собраны данные и проведены A/B-тесты. Результаты дадут вам наиболее точную информацию: сколько времени пользователи провел на сайте, что прочитали и куда кликнули. Изучайте цвета, сравнивайте красную и зеленую кнопку, а какой вариант лучше – покажут результаты теста.
- Создана мобильная версия. В 2019 году стоит руководствоваться принципом «mobile first», т.к. по данным за прошлый год доля трафика с мобильных устройств составила 52,4%.
- Свободное пространство. Оставьте свободное место для простоты восприятия. Свободное пространство улучшает удобочитаемость и визуальную иерархию.
- Один call to action. И его должно быть легко заметить. Поскольку цель – получить лиды, вы не хотите отвлекать пользователей ссылками и опциями, которые могут не привести к конверсии. Поэтому для успеха лучше оставить одну кнопку Call to action и очень мало ссылок. Соблазнительно поставить как можно больше кнопок «Купить» на странице, но в реальности это только испортит структуру. Чем меньше кнопок, полей, форм и других активных элементов будет на вашей странице, тем меньше вероятность, что пользователь совершит ошибку и уйдет с сайта.
- Написан короткий, цепляющий, но не слишком рекламный текст. Он должен вести прямо к делу. Если у вас есть еще контент после Call to action, и чтобы добраться до него, надо скролить, добавьте еще одну кнопку в самом конце страницы.
- Добавлен видеоконтент там, где он применим. Видео могут сделать сложный продукт более доступным и одновременно развлечь ваших пользователей. Живая анимация станет хорошим дополнением мобильной версии сайта.
- Страница оптимизирована под SEO и добавлены кнопки «поделиться в соцсетях».