4 совета по созданию рекламного Mobile-First контента
Активность на мобильных устройствах растет. То, что подходит для пользователей десктопов, не всегда хорошо работает для мобайла. Предлагаем несколько советов, как создавать правильный контент в соответствии с требованиями Mobile-First.
Фиксированный заголовок
Фиксированный заголовок — лучший способ обеспечить максимальную видимость для них, не раздражая пользователя. Фиксированные заголовки прикрепляются к верхней или нижней части веб-страницы и остаются там во время прокрутки страницы.
Вот еще несколько способов эффективного использования фиксированных заголовков для того, чтобы преобразовать посетителей в покупателей.
- Поставьте цель расширить список адресов электронной почты — добавьте форму ввода и попросите подписаться на рассылку новостей.
- Сделайте такой CTA, от которого невозможно отказаться: конкурсы, популярный контент.
- Создайте чувство неотложности: предложения с учетом ограниченности времени работают с фиксированными заголовками. Туда же можно разместить сезонные предложения для увеличения конверсии.
Двухступенчатый выбор
Одна из причин, по которой мобильные пользователи уходят с целевой страницы — после клика на CTA их переправляют с сайта. При этом они с удовольствием взаимодействуют с конверсионной формой, если она появляется на той же странице после клика.
Mobile-First технологией в данном случае будет двухступенчатая схема: если люди сами инициируют процесс, они с большей вероятностью закончат его. Так как всплывающее окно будет находиться на той же странице, это исключит отказ, который обычно происходит, когда пользователей отправляют на другую страницу для завершения целевого действия.
Встроенная запись в блоге
Размещение рекламы на боковой панели статьи в блоге — распространенная практика для привлечения внимания потенциального клиента. На десктопе это работает хорошо, но на смартфоне — совсем нет. На адаптивных сайтах такие боковые формы просто удаляют и она отображается в самом низу. Размещайте рекламу перед разделом комментариев или встраивайте внутрь контента.
Форма возврата
80% мобильной аудитории никогда не совершают онлайн-покупки. Для рекламодателей это означает, что вы теряете деньги, затраченные на рекламу, и не получаете конверсии. Отслеживайте, на каком этапе теряете мобильных клиентов и делайте форму активности, которая будет «общаться» с клиентом.
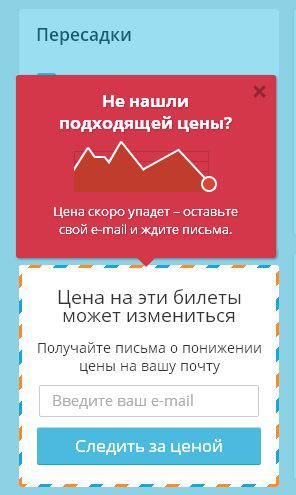
Поскольку 70% пользователей могут не вернуться, важно активировать пользователей с помощью всплывающей формы, чтобы связь с ним установилась до выхода.
Пример формы возврата на сайте покупки авиабилетов
Мобильное пользование растет, наличие смартфона — это практически обязательный атрибут современного человека. Рекламодатели и просто владельцы корпоративных блогов должны адаптировать контент под смартфоны. Наши 4 простых способа помогут в этом.
Пишите на [email protected] , чтобы получить бесплатный креатив в соответствии со всеми правилами mobile-first контента.