Директор департамента визуальных коммуникаций Rambler Group Владислав Тютюников рассказывает об опыте создания аудиовизуального сопровождения произведения Владимира Сорокина «Белый квадрат».
Рассказ посвящен Кириллу Серебренникову, находящемуся в настоящий момент под домашним арестом по обвинению в мошенничестве. Автор написал данный текст под впечатлением от происходящего, в рамках спецпроекта «Ленты.ру».
Владимира Сорокина можно назвать одним из наиболее ярких представителей концептуализма и соц-арта в русской литературе. Автор десятка романов, рассказов, пьес и киносценариев, лауреат множества премий, номинант Международной Букеровской премии, его книги переведены на десятки языков — тем интереснее опыт визуализации произведений этого автора в современном мультимедиа формате.
Опубликованный проект привлек более 137 тысяч уникальных пользователей на сайт портала.
Владимир Тодоров, главный редактор Lenta.ru
«Лента.ру» часто публикует тексты для долгого чтения. И этот спецпроект — как раз такой. Его нельзя пролистать по-быстрому. На него нужно потратить время. Нужно читать и получать удовольствие. Если честно, когда мы просили Владимира Сорокина написать для нас рассказ, мы не думали, что он будет таким большим. Получив файл с текстом, мы сами приятно удивились его объему. Начали читать и поняли, что его нельзя опубликовать как обычную статью. Такой текст требует красоты и основательности оформления. Так мы и решили, что будем делать большой и красивый спецпроект в духе The Guardian — с анимацией, звуком и всем прочим.
Основная задача и выбор формата
Главной задачей проекта было создание такого сопровождения, которое бы работало заодно с текстом, а не отдельно от него. То есть перед нами стояла проблема, с которой сталкиваются все авторы синтетических искусств: как дополнить исходное произведение, не задавив его собственным творчеством.
Рассказ был разделен по локациям, после чего авторы проекта выбрали те сцены и те диалоги, которые было решено визуализировать.
Мы пытались определить, где воображение читателя справится без нашей помощи, а где, напротив, всё же стоит оказать читателю содействие.
Подготовка включала в себя поиск графических образов и поиск стилистики для всех иллюстраций.
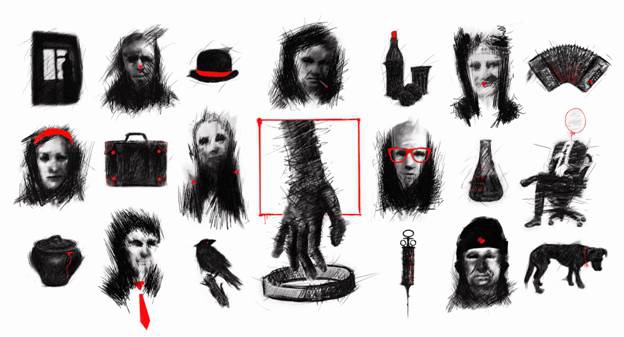
На первом этапе разработчики прорисовывали сцены и главных героев (на бумаге и в графических редакторах), пристреливались к общему стилю, искали что-то мрачное и простое в исполнении.
Хотели, чтобы от иллюстраций возникал эффект легкого психоза.
Второй этап заключался в отрисовке главных локаций и героев, — так, чтобы герои равномерно появлялись по ходу рассказа.
Уже на этапе подготовки иллюстраций авторы начали продумывать анимацию. Важной задачей было не перегрузить сайт сложными переходами и движением объектов, чтобы не отвлекать читателя от содержания.
Из-за большого объема рассказа встал вопрос производительности и сроков исполнения.
Команда проекта решила остановиться на трех базовых эффектах:
- анимации линий скетчей
- многослойном проявлении рисунков и параллаксе
- на пяти уникальных эффектах, нагнетающих атмосферу: едва заметные движения некоторых персонажей, пульсирующая кровь, заполняющаяся кровавая дорожка, призрачный силуэт, загорающаяся вывеска.
На этапе разработки рассказ верстался по частям, элементы страницы разбивались на слои, чтобы появилось ощущение объема при параллаксе.
Для запуска анимации при появлении элементов была использована легкая библиотека InView. Не интерактивные анимации были созданы в After Effects. Часть иллюстраций была собрана в gif, часть загружалась послойно и анимировалась css или покадрово с помощью javascript. В каждом отдельном случае разрабочики решали, какой вариант интеграции будет оптимальным.
На следующем этапе были добавлены интерактивные анимации — привязка реакции к скроллу. Для этого пришлось создавать таймлайны при помощи GSAP, которыми затем управляли в зависимости от того, с какой скоростью пользователь скроллит страницу.
Заключительным этапом стало тестирование проекта на различных устройствах.
Трудности и опасения
Креативная команда проекта признается, они ходили по грани допустимого российским законодательством. В рассказе присутствуют мат и описание употребления наркотиков — публикация такого материала может закончиться блокировкой сайта.
Исходя из общего колорита рассказа, иллюстрации получились довольно мрачными — но каждое изображение оценивалось крайне внимательно, чтобы исключить «чернуху».
Илья Березин, арт-директор департамента визуальных коммуникаций Rambler Group
Самым сложным было поместить рассказ в графическое и динамическое окружение, не проявляя при этом насилия над текстом: не отвлекая, не перетягивая внимания — и не навязывая читателю слишком уж конкретных образов. В конце концов, у каждого образы свои. Этим и обусловлено выбранное решение: сделать образную ткань зыбкой, плывущей, как во сне.
Николай Чернов, старший продюсер департамента визуальных коммуникаций Rambler Group
Некоторым может показаться, что мы обязаны были добавить активное взаимодействие с элементами рассказа и возможность влиять как на сам рассказ, так и на визуальную составляющую. В ходе работ над проектом, мы действительно размышляли над тем, чтобы сделать путешествие интерактивным, более игровым, где от твоего выбора зависит судьба героев рассказа. Но в конечном итоге, отказались от этого, т.к. в этом случае произведение потеряло бы авторскую идентичность, ушло бы на второй план и мы не смогли бы решить главную задачу — не отвлекать читателя от рассказа.
Чем вдохновлялись?
На одном из этапов проекта были выбраны два варианта подачи иллюстраций. Первый — это, условно, «картины ярости».
Вдохновение черпали из работ современного художника Гая Деннинга. Его стиль отличается использованием крупных мазков и нанесением царапин на краску уже написанных им картин для усиления эмоционального эффекта. Штрихи с оттенками одного цвета производят потрясающее впечатление — они словно бы придают произведению объем и значимость.
Внутри команды такая стилистика сначала вызвала отторжение — некоторые говорили, что рассказ и так достаточно мрачный и зачем делать его еще жестче?
Родился концепт «трешовой» дерганой руки, которая появляется из квадрата, обрамленного кровью, и тянется за кольцом из кожи. Дальше было решено идти от общих сцен к деталям рассказа, выделяя то, на чем хотелось бы заострить внимание.
В процессе стали возникать самые разные образы — от отталкивающей вши до кровавых телевизионных антенн. Кроме того, было важно соблюсти цветовую гамму и экспозиционный ритм всей анимации.
Про дизайн
Визуальное сопровождение выполнено в сдержанной чёрно-красно-белой гамме — три базовых цвета, известные ещё наскальным художникам. Они резонируют с содержанием рассказа — белый квадрат, красная динамическая активность, черная безысходность. Фон меняется при смене «эмоционального регистра»: белизна телевизионной студии заливается кровью в сцене «свежевания Марсия», затем читатель погружается в зимнюю тьму глухой провинции. Сюрреалистическое появление героев «Заводного апельсина» под занавес отмечено четвёртой краской — вкраплением голубого.
Про музыку
Музыкальное сопровождение — это композиция Apparitions (композитор William Hoshal). Было необходимо рассчитать среднее время, которое читатель потратит на прочтение рассказа. В итоге команда остановилась на варианте «непрерывной медитации в вакууме».
Результаты проекта
Проект оказался более чем популярен — только в первые дни произошло около 600 тысяч переходов на страницу. Всего было получено 137 тысяч уникальных пользователей и более 1300 шерингов в социальных сетях.
О проекте написали ведущие издания страны от Сноба до Esquire, было получено большое количество лестных отзывов, как со стороны профессионального творческого сообщества, так и со стороны мэтров индустрии. И самое главное, проектом остался доволен сам Владимир Сорокин.
Состав творческой группы:
Автор рассказа
Владимир Сорокин
Редакция «Лента.Ру»
Владимир Тодоров (главный редактор)
Николай Морозов (зам. главного редактора)
Наталья Кочеткова-Морозова (спец.корр. отдела «Культура»)
Департамент визуальных коммуникаций Rambler&Co
Владислав Тютюников (Директор по визуальным коммуникациям Rambler&Co)
Илья Березин (Арт директор)
Ирина Безпрозванных (Дизайнер)
Дмитрий Дятчин (Анимация)
Наталья Габитова (Анимация, ведущий разработчик)
Михаил Малахов (Разработчик)
Николай Чернов (Старший продюсер)