|
|

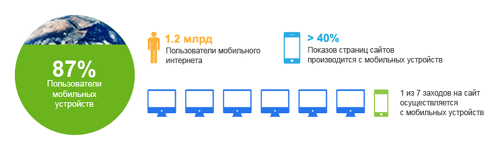
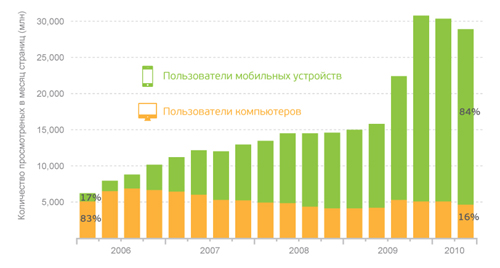
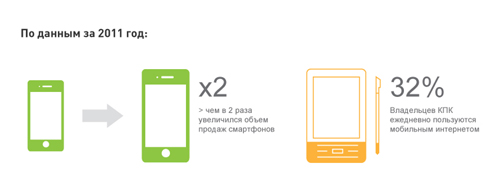
Как представить бренд в мобильном интернетеОбзор сегмента от генерального директора агентства AGIMA Александра Богданова Ни для кого не секрет, что мобильный интернет и рост популярности различных устройств выхода в него дают брендам большие маркетинговые возможности. На данный момент в мире существуют три основных способа коммуникации компании со своей аудиторией в мобильной среде: мобильные приложения, мобильные версии собственных сайтов и адаптивные сайты. У каждого способа есть свои преимущества и недостатки. Вопрос лишь в том, какой из них эффективен для вашего бизнеса. Начнем с главного: а нужно ли вообще бренду представительство в мобильном интернете? Обратимся к мировой статистике использования мобильного интернета и устройств выхода в него: На данный момент 87% населения планеты пользуются мобильными устройствами, из них 1 200 000 000 используют их для выхода в интернет. Причем эта цифра ежегодно растет примерно на 40%. Стремительную динамику роста заходов на сайты с мобильных устройств можно проследить на примере Японии, где с 2006 по 2010 г. рост просмотров страниц в интернете с мобильных вырос с 17% до 84%. Мы, конечно, не Япония, но все же активную динамику роста популярности мобильного интернета и спроса на планшеты и коммуникаторы можно проследить и в России: Только в течение первых месяцев 2012 года аудитория мобильного интернета в России возросла с 10 млн до 11 млн. Тот факт, что в мире (и в России в частности) аудитория мобильного интернета уже достигла внушительных масштабов и ее размер продолжает стремительно расти, говорит о том, что игнорировать ее — значит терять массу коммуникационных возможностей. Так какой же способ взаимодействия с этой аудиторией является на данный момент наиболее эффективным? Мобильные приложения Мобильные приложения отлично справляются с задачей предоставления информации или определенных сервисов для ограниченного круга пользователей, как правило, уже взаимодействующих с данным брендом. Преимущество в том, что мы можем предоставить доступ к информации или к использованию некоторых функций даже пользователям, находящимся в оффлайн. Несомненными плюсами мобильного приложения можно назвать также максимальное погружение пользователя в функционал приложения, эргономичность интерфейса, геотаргетинг и другие возможности, вытекающие из технических особенностей устройства, на котором установлено приложение. Приложение позволяет идеально сочетать разрабатываемый вами функционал с техническими возможностями устройства. Однако у приложения есть и свои минусы. Во-первых, вам потребуется разработка нескольких приложений для разных платформ, поэтому их сложно обновлять и контролировать после того, как они скачены. Исправленные ошибки и изменения станут доступны пользователям только с выходом новой версии. Также приложение требует обновления при выходе новой версии операционной системы устройства. Если вам необходимо вынести на мобильное устройство своего потребителя определенные возможности и конкретную информацию, которая редко будет меняться, и часто требуется пользователю в оффлайне, то имеет смысл разрабатывать приложение. Однако в данной статье мы хотим затронуть не частный случай, а возможность в целом эффективно взаимодействовать с потребителем в быстроразвивающейся и изменяющейся мобильной среде. Поэтому мы сконцентрируемся на анализе мобильных и адаптивных сайтов. Мобильные сайтыКак правило, мобильная версия сайта является сокращенной версией основного ресурса. С учетом особенностей мобильного интернета: низкая скорость передачи данных, высокая стоимость трафика, — на мобильных версиях сайтов обычно выводят самую важную текстовую информацию и минимум графики. Обычно мобильная версия создается после выпуска десктопного полнофункционального сайта и претерпевает некоторые модификации (сокращение контентных блоков, исключение анимации, определенных модулей) специально для отображения на мобильных устройствах, таких как планшеты, коммуникаторы, смартфоны. Преимущества
Недостатки
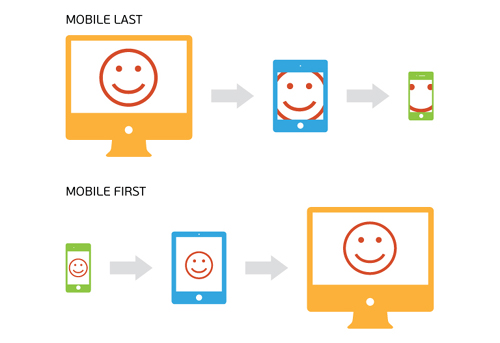
Существенным недостатком мобильной версии сайта является то, что она в целом статична. С другой стороны, это может являться и ее преимуществом, например, в случае если вам необходим вывод информации с точностью до пикселя на конкретном устройстве, например на iPad с шириной экрана 1024 px — в данном случае логично создать iPad-версию сайта. Классический адаптивный сайтАдаптивный веб-дизайн (от англ. responsive web design) — инновационный метод разработки сайта с использованием JavaScript и media queries из CSS, который позволяет ресурсу адаптироваться под любые устройства от мобильных телефонов и PDA до мониторов с высоким разрешением экрана. Если создание мобильного сайта начинается после выпуска основной десктопной версии сайта, то проектирование адаптивного сайта начинается, как правило, в обратном порядке, следуя принципу «mobile first» (сначала мобильные). Преимущества
Недостатки
Какое решение выбрать? У мобильной версии сайта есть свои сильные стороны: она хорошо справляется с задачами, рассчитанными на ограниченную аудиторию, например, только пользователей iPad; достаточно быстро разрабатывается и дешевле адаптивного веб-сайта. Адаптивный сайт легко обновлять, он рассчитан на широкую аудиторию, а это значит, что ваши бизнес-задачи будут одинаково эффективно решаться с экранов всех устройств. Оба варианта представительства бренда в мобильном интернете имеют свои особенности. Основные минусы мобильного сайта связаны с тем, что он не гибок и не умеет подстраиваться под всю линейку мобильных устройств. Помимо этого он является отдельным сайтом — более простым, и соответственно требует дополнительных затрат на поддержку. Главный минус адаптивного сайта в том, что за определение устройства, с которого зашел на сайт пользователь, отвечает браузер, сообщая сайту информацию о размерах его окна, обращаясь к соответствующему стилю CSS в коде для корректного отображения. Это означает, что, невзирая на то, с какого устройства зашел пользователь, ему все равно загружается весь сайт, и только потом происходит адаптация. Есть ли альтернатива? Адаптивный сайт с серверными компонентами Альтернатива существует — адаптивный сайт с серверными компонентами. Эта технология отличается тем, что определение, с какого устройства осуществляется вход на сайт, происходит на стороне сервера, и он автоматически формирует визуализацию под конкретный девайс. Страница загружается на клиентской стороне, запрашивая у сервера необходимый объем информации, в зависимости от того, с какого устройства вы зашли на сайт. Например, если это устройство с небольшим размером экрана, страница запросит у сервера маленькие изображения, а не будет подгружать большие, чтобы потом их масштабировать. Классические адаптивные сайты автоматически подгружают весь контент ресурса, затрачивая большое количество вашего трафика. В то время как адаптивный сайт с серверными компонентами тратит трафик на загрузку только той информации, которую ваше устройство способно эффективно отобразить при данном разрешении. Таким образом, экономится время и трафик на загрузку нужной информации. Что выбрать? Салонам красоты, ресторанам, фитнес-клубам и другим небольшим организациям, на сайты которых не возложено большое количество задач, разработка мобильной версии основного сайта поможет предоставить информацию о времени работы компании и ее местонахождении пользователям мобильных устройств. Им не нужна полная версия сайта с подробными данными о заведении, которая будет сложна в навигации и будет долго грузиться. Скорее всего, человек уже в пути и его запрос к мобильному сайту выполняется с конкретной целью. Компаниям, активно использующим веб-сайт для решения бизнес-задач, имеющим внушительную аудиторию, с которой посредством сайта ведется постоянная работа, больше подойдет ресурс, одинаково эффективно работающий с любых экранов. Это единственный способ не делать отдельный мобильный сайт, смартфон-сайт, планшет-сайт, ТВ-сайт и т.д. Причем сколько бы этих версий сайта не выпустила компания, рано или поздно встанет вопрос: а что делать с неохваченной областью между разрешениями экранов, под которые не были подготовлены отдельные версии сайтов? По сути, адаптивная верстка — более гибкая платформа для развития вашего ресурса, дружественная к существующим устройствам и устройствам, которые появятся в будущем. С появлением новых девайсов, вам будет нужно лишь оптимизировать код, и сайт снова актуален. 28.11.2012
|
Публикации
|
 Карта рекламного рынка
Карта рекламного рынка